[JavaScript] How to make the first letter uppercased and the rest lowercased | 첫글자만 대문자로 만드는법
JavaScript Study
목록 보기
9/24
charAt()과 slice()를 적절히 활용한다.
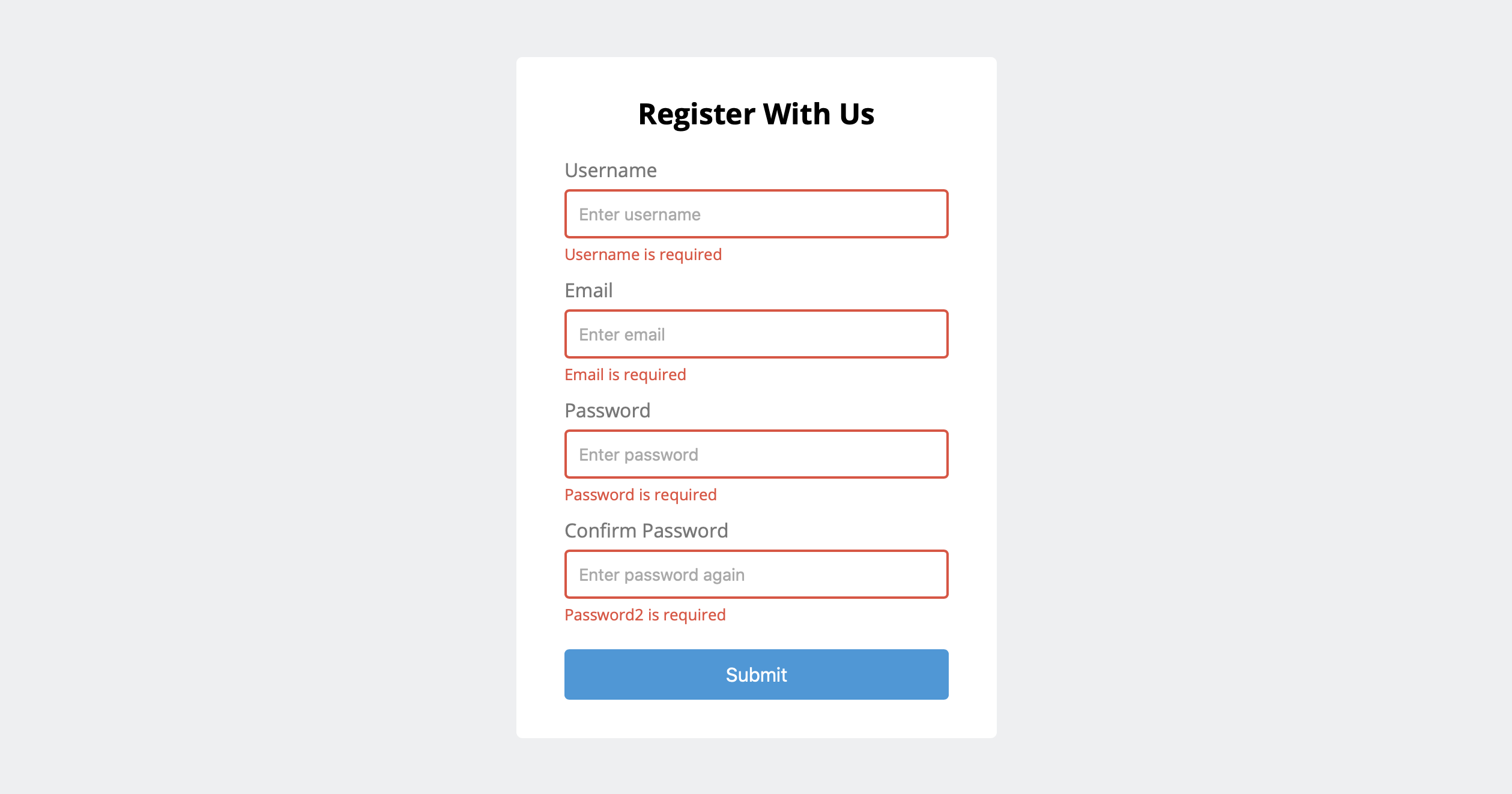
자바스크립트로 연습을 하다가 input값을 넣지 않고 제출을 눌렀을 때 해당 정보가 필요하다는 안내문구를 띄우는 코드를 작성하게 됐다. input의 id값은 id, password, email 등 모두 소문자로 이루어져 있는데, 안내문구의 첫 단어로 활용하기 위해서는 첫 알파벳을 대문자로 구현해야 했다. 해결한 코드는 다음과 같다.
//Check Required Fields
function checkRequired(inputArr) {
inputArr.forEach(function(input) {
if (input.value.trim() === '') {
showError(input, `${getFieldName(input)} is required`)
} else {
showSuccess(input)
}
})
}
//Get fieldName
function getFieldName(input) {
return input.id.charAt(0).toUpperCase() + input.id.slice(1);
}첫 글자를 charAt()으로 따 와서 toUpperCase()로 대문자로 변경한 후, 나머지 문자를 slice()를 이용하여 잘라서 뒤에 붙이는 함수 getFieldName()을 만들었다.
그리고 그 함수를 이용해서 template string으로 ${getFieldName(input)} is required라는 에러 메시지를 작성했다.

해결 완료
