가장 큰 차이점은
getElementById()는 말 그대로id값으로만 엘리먼트를 선택할 수 있고,querySelector()는class,id, 그리고 각 선택자들의 상대적인 위치의 태그를 선택해야 할 경우에도 활용할 수 있다.
자바스크립트를 공부할 때 id를 선택하는 데 있어서 계속 querySelector('#id')만 써 왔는데, 어떤 개발자는 getElementById('id')를 선호한다고 해서 각각의 특징을 알아보았다.
1. querySelector('#id')
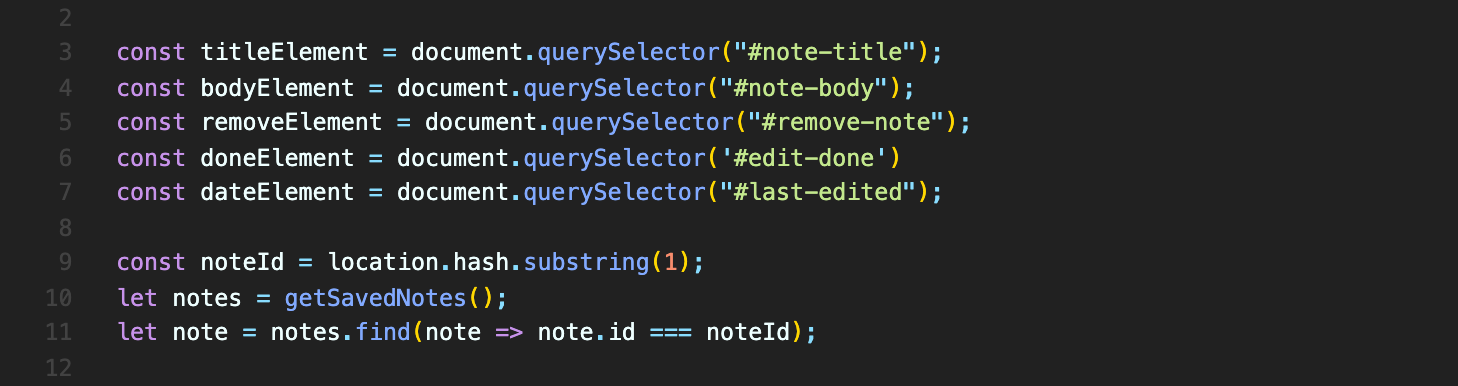
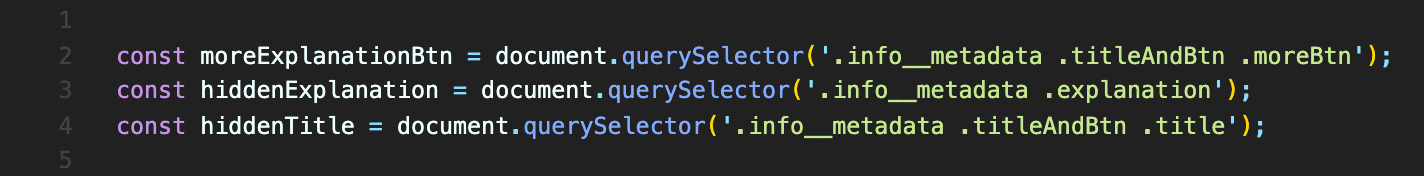
다음은 각각 노트앱 자바스크립트 코드와 유튜브 클론코딩 연습에 활용한 자바스크립트 코드의 일부다. 두번째 것은 코드가 좀 별로지만 의도와 특징은 명확히 알아볼 수 있다.


1-1. querySelector('#id') 특징
위 예시로 알아볼 수 있는 것을 정리해 보자면
getElementById()보다 최근에 나왔다.id와class모두 선택할 수 있다.- 해당
id와class에서의 상대적인 위치를 선택하고 싶을 때 사용할 수 있다.
1-2. querySelector('#id') 단점
- 처리속도가
getElementById('id')보다 느리다. - 메서드 이름만으로는 기능을 확실히 알 수 없다.
2. getElementById('id')
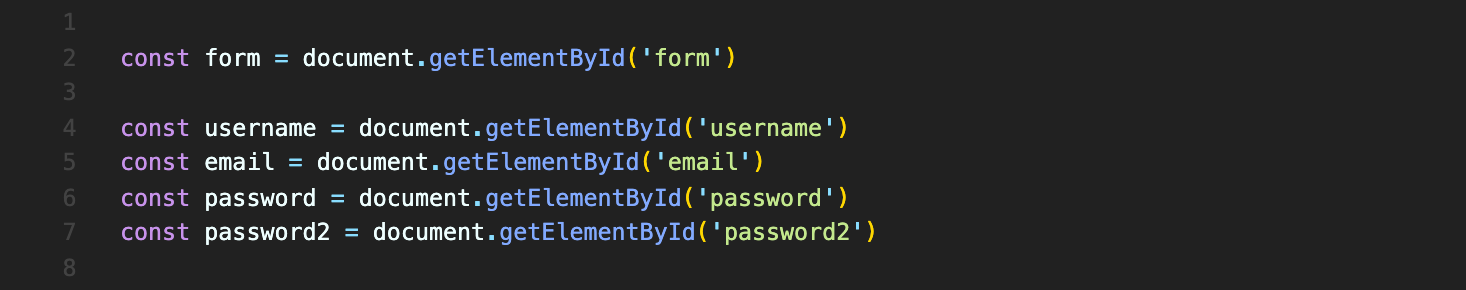
다음은 지금 작성중인 로그인페이지 코드 중 일부다.

2-1. getElementById('id') 특징
- 메서드 이름만으로도 기능을 확실히 알 수 있다.
getElementById()뿐만이 아니라getElementByClassName()도 있는데 모두 이 메서드가 어떤 기능을 가지고 있는지 확실하게 알 수 있다. - 의도가 명확한 메서드인 만큼 한 종류의 엘리먼트만 선택할 수 있다.
- 처리속도가
querySelector()보다 빠르다.
2-2. querySelector('#id') 단점
- 문서를 구조화할 때 항상
id값이나class값으로만 선택하지 않는다. 작성자가 여러 개의 엘리먼트를 한꺼번에 선택하거나 상대 위치를 선택할 수가 없다.

안녕하세요~! 유익한 글 잘 읽었습니다 ^^
궁금한게 있는데요, 올리시는 포스팅의 대부분의 프레임워크가 아닌 Vanilla JS인데 이유가 있을까요?!
그리고 Toy Project의 아이디어를 스스로 찾으시는지, 교육기관을 통해 학습하시는지도 궁금합니다 ^^
여러 글 보면서 큰 동기부여 받았습니다 감사합니다 !