결론: 기능에 차이는 없는데 전자는 오래된 property라 권장하지 않고, 최근엔 후자를 더 많이 쓴다.
자바스크립트로 행맨 게임을 만들다가 다음과 같이 키보드를 누르면 콘솔에 해당 키값이 뜨도록 하는 코드를 짜게 되었다.
window.addEventListener('keypress', function(e) { const guess = String.fromCharCode(e.charCode) console.log(guess) })
결과는 다음과 같이 잘 뜬다.

a, p, p, l, e 키를 각각 눌렀을 때 콘솔에 찍힌 모습니다.
그런데 문제는 vscode에서 위의 코드 중 2번째 줄에 있는 'charCode'에 취소선이 그어져 있는 거다.

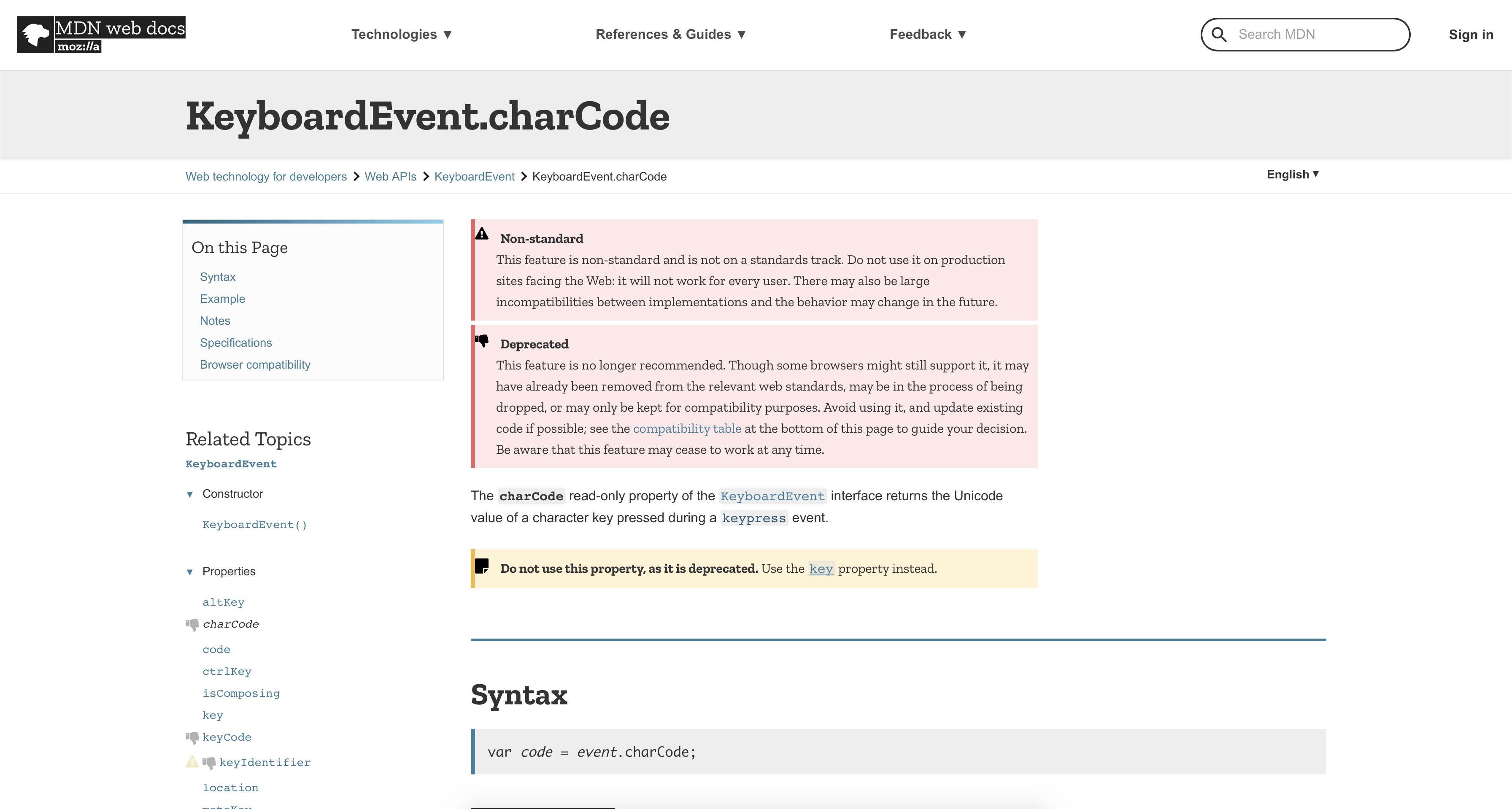
mdn에서 해답을 찾게 되었다.

대충 더 이상 사용되지 않는다는 의미다. 옛날 버전 자바스크립트에서 사용되고 지금은 더 효율적인 무언가로 바뀌었나 보다. 그래서 검색을 하여 다음과 같이 최신 버전 코드로 변경하였다.
window.addEventListener('keydown', (e) => { const guess = e.key console.log(guess) })
'keypress'를 'keydown'으로 바꾸고 const guess = String.fromCharCode(e.charCode)로 작성했던 것을 const guess = e.key로 간단히 바꿨다.
결과는

아주 잘 뜬다. 마찬가지로 vscode에서 그어졌던 취소줄도 사라졌다.