❗ Vanila JS

✨ Vanila JS란?
- 프레임워크 또는 라이브러리가 적용되지 않은 순수한 자바스크립트를 의미한다.
- Vanila : 스페인어로 콩을 뜻함 => "핵심, 근본이 되는"이라는 의미를 담고 있음.
- Vanila JS: 핵심이 되는, 아무것도 포함되지 않은 순수 자바스크립트
- 프로그래밍 문제를 해결하기 위해 라이브러리나 프레임워크를 사용하는 것보다 코어 API나 유틸리티를 사용한다.
✨ Vanila JS는 왜 필요한가?
- 오늘날 자바스크립트는 다양한 프레임워크와 라이브러리를 제공하는데 Vanila JS가 필요한 이유는 무엇일까?
- React.js- Vue.js
- Angular.js
- Jquery
- etc...
- 바로 웹 개발 환경의 생태계의 변화!
- 이전 웹 개발 환경에서는 JS가 여러 브라우저 (Chorome, Firefox 등등)에서 일관되게 동작하기 위해서 표준을 우회하는 코드를 작성해야 했다.
- jQuery는 이러한 문제(크로스 플랫폼)를 손쉽게 해결했다.
- 하지만 지금의 웹 개발 환경에서는 발전된 ECMAScript 명세와 최신 브라우저를 바탕으로 표준 JS만으로도 쉽게 개발할 수 있어, 이전과 달리 Vanila JS의 중요성이 높아졌다.
❗ jQuery

✨ jQuery란?
- JS의 라이브러리
- DOM 탐색이나 이벤트, 애니메이션, ajax 등을 활용할 때 유용하게 사용 - JS에서 수행하는 것과 동알힌 작업을 수행하는 데 사용할 수 있는데 jQuery를 사용하면 대부분 JS보다 적은 양의 코드로 수행할 수 있다.
- css의 선택자처럼 선택자를 사용하여 DOM 요소의 검색, 선택 및 조작을 단순화한다.
- 크로스 브라우저를 지원한다.
- 브라우저별로 처리 방법이 다른 이벤트 처리나 함수들의 문장을 하나의 표현으로 사용 가능
✨ Vanila JS와 jQuery
- VanilaJS와 jQuery는 동적인 웹 페이지를 만드는 데 널리 사용되는 웹 기술이다.
- Vanila JS는 높은 수준의 프로그래밍 언어이고 jQuery는 JS를 사용하여 수행되는 작업을 단순화하도록 설계된 오픈 소스 기반의 JS의 라이브러리이다.
❗ React.js

✨ React란?
- Facebook이 제공하는 JS 라이브러리이다.
- Virtual Dom이라는 개념을 이용해 데이터의 상태의 변함에 따라 선택적으로 UI를 렌더링한다.
-> 최소한의 DOM 처리로 컴포넌트를 업데이트할 수 있다. - 컴포넌트 기반의 라이브러리로, 컴포넌트를 기반으로 UI를 구성한다. 그리고 컴포넌트는 재사용할 수 있으며, 이를 통해 개발 생산성을 향상시킬 수 있다.
- 컴포넌트는 트리 형태로 구성되며, 상위 컴포넌트에서 하위 컴포넌트로 전달하는 단방향의 데이터 흐름을 갖고 있어 데이터 추적과 디버깅을 쉽게 해준다.
✨ React와 jQuery
- 웹페이지에서는 브라우저 상에서 DOM(Document Object Model)이라는 형식으로 Parsing되어 표시된다.
- 그래서 사용자 조작에 따라 동적으로 변화는 대화형 웹에서는 돔 조작이 필수이다.
- 브라우저에서 DOM 조작이 발생할 때마다 화면 배치나 표시에 많은 연산이 발생되다 보니 DOM 조작이 빈번해질수록 브라우저 성능이 낮아지는 문제가 발생한다.
- 이러한 이슈를 해결하기 위해 JS 라이브러리의 하나인 React는 Virtual DOM을 이용한다.
- 메모리에 Virtual DOM을 구성하여 데이터가 업데이트 되면 전체 UI를 가상돔에 렌더링하고 변경된 부분이 있을 때에만 실제 DOM에 적용한다.
- 반면, jQuery는 DOM을 직접 조작하고 가상 돔을 사용하는 라이브러리나 프레임워크가 많아질 수록 jQuery의 필요성이 줄어든다.
Virtual DOM
- 정의
- 가상 DOM이라는 DOM 트리를 모방한 가벼운 JS 객체를 통해 직접 DOM을 핸들링 하지 않고 자바스크립트가 HTML을 렌더링하는 방법
- 사용 이유
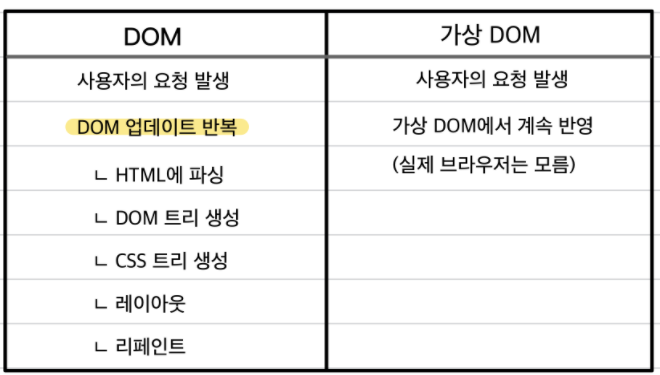
- DOM을 반복적으로 직접 조작 → 브라우저 렌더링 횟수 증가(css의 재연산, 레이아웃 구성, 페이지 리테인트) → PC자원 소모 증가
BUT DOM을 최소한으로 조작하여 이슈 해결
- React가 실제 DOM에 Virtual DOM을 반영하는 절차
- 데이터가 업데이트 되면, 전체 UI를 Virtual DOM에 리렌더링
- 이전 Virtual DOM에 있던 내용과 현재의 내용을 비교
- 바뀐 부분만 실제 DOM에 적용
(컴포넌트가 업데이트 될때 , 레이아웃 계산이 한번만 이뤄짐)
- 작은 규모의 레이아웃(리플로우)이 여러 번 발생하지 않고 큰 규모의 레이아웃이 한 번 발생함.
❗ Vue.js

✨ Vue.js란?
- 웹페이지 화면을 개발하기 위한 점진적인 프레임워크이다.
- 라이브러리 기능 + 프레임워크 기능 = 점진적인 프레임워크 - Virtual DOM으로 화면 요소를 변경 및 조작하고 최종 결과물을 실제 DOM에 반영한다.
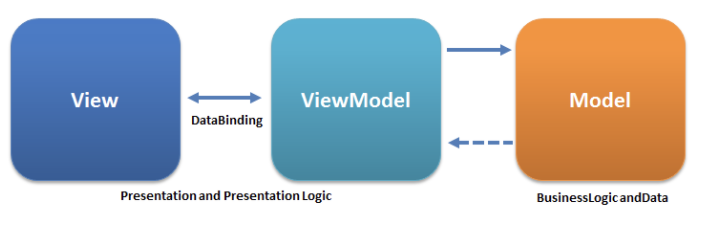
- MVVM 패턴을 기반한 화면단 라이브러리

- Model (비즈니스 규칙, 데이터, 모델 클래스), View (사용자 인터페이스), View Model (모델과 뷰 사이의 인터페이스)
- 뷰모델은 모델의 데이터를 뷰에 바인딩하고, 명령어를 사용하여 모든 UI의 동작들을 다룬다. MVC 패턴에서 컨트롤러 역할처럼 데이터를 관리하고 액션을 처리한다.
- 뷰는 뷰모델의 프로퍼티에 제어값을 바인딩하며 차례대로 모델 객체에 있는 데이터를 노출시킨다.
- 컴포넌트 기반 프레임워크이다. 컴포넌트를 재사용할 수 있으며, 이를 통해 개발 생산성을 향상시킬 수 있다.
- React.js와 Angular.js의 장점을 모두 가지고 있다.
- Angular.js의 장점: 양방향 데이터 바인딩
- React.js의 장점
- 단방향 데이터 흐름 (상위 컴포넌트 -> 하위 컴포넌트)
- 가상 DOM 렌더링 방식
참고