❗ 자바스크립트 런타임
- 런타임이란 프로그래밍 언어가 구동되는 환경을 말한다.
- 따라서 자바스크립트 런타임이란 자바스크립트가 구동되는 환경을 말한다.
- 자바스크립트 런타임 종류 : 웹 브라우저 (크롬, 파이어폭스, IE 등), Node.js
✨ Node.js
Node.js는 Chrome V8 JavaScript 엔진으로 빌드된 자바스크립트 런타임(환경)이다.
✨ V8 엔진이란?
- V8은 웹 브라우저를 만드는 데 기반을 제공하는 오픈 소스 자바스크립트 엔진이다.
- 구글 크롬 브라우저와 안드로이드 브라우저에 탑재되어 있다.
- 웹어셈블리 (WebAssembly) 엔진이기도 하다.
- 자바스크립트를 바이트코드로 컴파일하고 실행한다.
웹어셈블리
- C나 C++와 같은 프로그래밍 언어를 컴파일하여 어느 브라우저에서나 빠르게 실행되는 형식으로 바꿔주는 기술
- 보통 웹 애플리케이션 개발시에는 JavaScript를 사용해 동적인 부분을 개발하는데 C나 C++에 비해서는 느리다.
- 게임이나 동영상 편집 등과 같은 고성능 웹 애플리케이션을 개발할 때 브라우저의 동작을 빠르게 하기 위해 C나
C++와 같은 언어로 개발할 수 있게 한다.
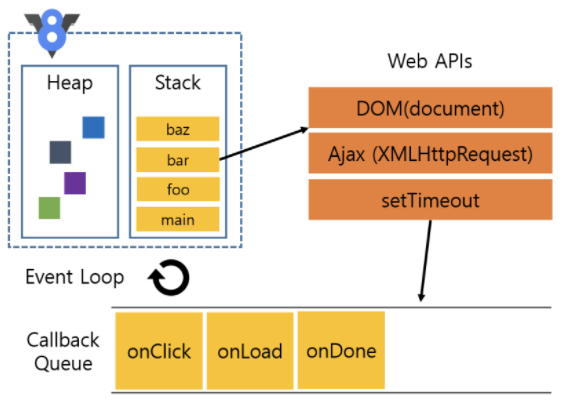
- 자바스크립트의 실행 속도 부분을 보완해준다.✨ V8 엔진과 웹 브라우저
- 자바스크립트 엔진 (V8)과 웹 브라우저에서 제공하는 API 메소드로 프로그래밍
- 자바스크립트 엔진 V8의 구성
- 하나의 힙과 하나의 스택만 있다.
- Memory Heap : 선언된 변수와 객체의 메모리 할당에 사용되는 비정형 메모리
- Call Stack : 실행 컨텍스트가 쌓이는 곳
- 자바스크립트 런타임 웹 브라우저의 Web APIs
- setTimeout, DOM, AJAX(HTTP 요청)등과 같은 비동기 메소드가 있다.
- 이벤트 루프와 콜백큐를 가지고 있다.
- Event Loop: 여러 이벤트가 동시에 발생했을 때 어떤 순서로 콜백함수를 호출할지를 판단
- 콜 스택과 콜백 큐를 주시함.
- 콜 스택이 비어질 때까지 기다린 후 콜백 큐에 있는 함수를 콜 스택에 추가한다.
- Callback Queue: 비동기로 실행되야 하는 콜백함수가 보관되는 영역 (Web API 결과값을 쌓아두는 큐)
- 예를 들어 자바스크립트에서
setTimeout(cd, 5000)을 호출하게 되면 Web API는 타이머를 동작시켜 5초 후에 콜백 큐에 cd를 쌓는다.
- 예를 들어 자바스크립트에서
- 자바스크립트에서 비동기 처리를 가능하게 해준다.