JS
1.NodeJS 개념

Node.js는 Chrome V8 JavaScript 엔진 위에서 동작하는 자바스크립트 런타임(환경)이다.자바스크립트를 웹브라우저 뿐만 아니라 다른 곳에서도 사용할 수 있게 해 주는 또 다른 자바스크립트 실행 환경 → 웹 브라우저 밖에서도 자바스크립트를 실행할 수 있
2.VanilaJS, jQuery, React, Vue 특징

❗ Vanila JS ✨ Vanila JS란? 프레임워크 또는 라이브러리가 적용되지 않은 순수한 자바스크립트를 의미한다. Vanila : 스페인어로 콩을 뜻함 => "핵심, 근본이 되는"이라는 의미를 담고 있음. Vanila JS: 핵심이 되는, 아무것도 포함되지 않
3.자바스크립트 런타임

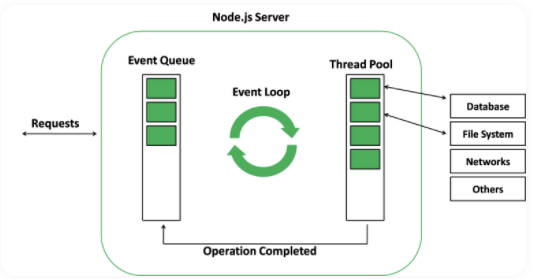
❗ 자바스크립트 런타임 런타임이란 프로그래밍 언어가 구동되는 환경을 말한다. 따라서 자바스크립트 런타임이란 자바스크립트가 구동되는 환경을 말한다. 자바스크립트 런타임 종류 : 웹 브라우저 (크롬, 파이어폭스, IE 등), Node.js ✨ Node.js >Node.j
4.[JS] 데이터 타입

Data type Number String Boolean null undefined symbol object array function date regexp map, weekmap set, weakset
5.[JS] 실행 컨텍스트

📌 실행 컨텍스트란? 실행할 코드에 제공할 환경 정보를 모아놓은 객체이다. (변수 객체), (렉시컬 환경), 으로 구성된다. 실행 컨텍스트에는 전역 컨텍스트와 함수 컨텍스트가 있다. 처음 자바스크립트 코드를 실행하는 순간 전역 컨텍스트가 생성되고, 콜 스택에 쌓인
6.[JS] 호이스팅

📌 호이스팅 변수 선언문, 함수 선언문 등 모든 선언문이 해당 스코프의 최상단에 옮겨진 것처럼 동작하는 특성 함수가 호출r 함수의 실행 컨텍스트가 생성되고 에서 컨텍스트 내부 코드를 처음부터 끝까지 훑으며 식별자들의 정보(변수명, 함수명)들을 수집하여 environm
7.[JS] var, let, const의 차이

변수는 데이터를 저장하기 위한 임시 기억공간이다.변수 선언: 데이터를 저장할 임시 공간을 메모리에 할당변수는 var, let, const 중 하나의 키워드로 선언될 수 있다.변수 할당 (초기화): 변수에 값을 저장 (메모리의 변수 기억공간에 값을 저장하여 초기화)변수
8.[JS] this

this는 기본적으로 실행 컨텍스트가 생성될 때 결정된다.실행 컨텍스트는 함수가 호출될 때 생성되기 때문에 this는 함수를 호출할 때 결정된다.따라서 함수를 어떤 방식으로 호출하느냐에 따라 this가 달라진다.실행 컨텍스트에는 전역 컨텍스트도 있으며, 전역 컨텍스트에
9.[JS] Promise

📌 Promise란? > 비동기 작업의 최종 성공 또는 실패를 나타내는 객체 📌 Promise 생성 방법 Promise 객체는 생성자 함수를 통해 만들어지고, 이 생성자는 함수를 인자로 받는다. 그리고 이 함수는 와 라는 2개의 함수형 파라미터를 가진다. 생성
10.[JS] Async & Await

1) 디버깅이 어렵다.then()을 연쇄적으로 호출하고 있어 몇 번째 then()에서 문제가 발생한 건지 Stack Trace를 보더라도 혼란스러울 수 있다.2) 예외처리Promise를 사용하면 catch()메서드를 이용하여 예외처리를 해야 한다.만약 동기 코드와 비동
11.[JS] Generator

📌 제너레이터 함수 원하는 만큼 코드 실행을 시작하거나 중지할 수 있는 함수이다. 을 사용하여 함수를 선언함. 반환할 코드 앞에 키워드를 사용함. 메서드 - 📌 제너레이터 실행하기 와 프로퍼티를 가진 객체를 반환한다. value 프로퍼티는
12.[JS] 콜백함수

📌 콜백함수란? 함수 또는 메서드의 매개변수로 전달되어 그 제어권도 함께 넘기는 함수이다. 콜백함수를 전달받은 함수 또는 메서드는 자체적인 내부 로직에 의해 이 콜백함수를 적절한 시점에 호출한다. 📌 제어권 ✨ 호출시점 setInterval Window 또는
13.[JS] 블로킹/논블로킹, 동기/비동기

Blocking vs Non-blocking제어권: 함수를 실생할 권리, 제어권을 가진 함수를 자신의 코드를 끝까지 실행한 후, 자신을 호출한 함수에게 돌려준다.다른 함수를 호출할 때 제어권도 함께 넘겨주고, 작업이 끝난 후에 돌려받는 방식A함수가 B함수를 호출하면 B
14.[JS] 클로저

📌 클로저란? > 함수와 그 함수가 선언되었을 때의 렉시컬 환경()의 조합이다. 선언될 당시의 는 실행 컨텍스트의 구성 요소 중 에 해당한다. 📙 외부함수의 변수를 참조하는 내부함수 함수의 에서 변수 a를 찾지 못했기에 를 통해 변수 a를 찾는다. 함수의 는 함
15.[JS] 프로토타입

📌 프로토타입 개념 이해 자바스크립트는 프로트타입()기반 언어이다. 📙 프로토타입 도식 ✨ constructor, prototype, instance 어떤 생성자 함수()를 연산자와 함께 호출하면 에 정의된 내용을 바탕으로 새로운 인스턴스()가 생성된다. 이
16.[JS] 클래스

📌 클래스 : 객체 지향 프로그래밍에서 구체적인 를 생성하기 위해 변수와 메소드를 정의하는 일종의 틀이다. : 클래스를 통해 만든 객체, 클래스의 속성을 지니는 실존하는 개체 (구체적인 예시) : 상위 클래스, : 하위 클래스 하위 클래스는 상위 클래스의
17.JS on the browser

📌 DOM이란? 문서 객체 모델 HTML, XML 문서의 각 요소들을 계층적으로 표현하여 문서 내 요소들을 생성, 변형, 삭제할 수 있도록 돕는 인터페이스이다. 📌 DOM에서 HTML 요소 찾기 인자로 찾으려는 요소의 id를 문자열 형태로 전달 (대소문자 구분
18.Geolocation (날씨와 위치)

사용자의 현재 위치를 가져오는 APInavigator.geolocation.getCurrentPosition(success, error, options);success : GeolocationPosition 객체를 유일한 매개변수로 받는 콜백함수error: Geoloc
19.코어 자바스크립트 완독!!

2022년 1월 6일자로 >를 완독했다. 2021년 12월 20일부터 하루에 한 챕터씩 읽기 시작했다. 12월 안으로 읽으려고 했으나 연말이라서 바쁘다는 핑계로 1월로 넘어가게 되었다. 💛 이 책을 자바스크립트를 처음 배우시는 분들께 추천합니다!! 나는 >라는