DAY #16
- 문제
👉 문제 바로가기
Blobby: It appears, wobbles, changes its shape and disappears again. Just like that.
이번 문제는 코드리뷰식이 아닌 이미지를 이용해서 풀이해보겠다.
일단! 문제분석을 해보자면
- 원, 팔각형, 삼각형이 화면 정 중앙에 배치되어 있음
- 처음 원은 위에서 또잉! 하고 떨어지는 모션이 있어야 함
- 도형이 사라졌다가, 순서대로 뿅! 하고 ✨스파클!✨ 되면서 나타나야함
- 그리고 마지막 원은 다시 아래로 떨어지면서 끝남
1. 도형 배치

일단 세가지 도형을 만들어서 정 중앙에 배치했다. (겹쳐진 도형이 보여야해서 배경색 불투명 검정으로 임시지정)
팔각형과 삼각형은 clip-path 를 사용해서 만들었다.
//팔각형
clip-path: polygon(30% 0%, 70% 0%, 100% 30%, 100% 70%, 70% 100%, 30% 100%, 0% 70%, 0% 30%);
transform: rotate(22.5deg); //(회전)
//삼각형
clip-path: polygon(50% 0%, 100% 80%, 0% 80%);2. ✨Sparkle✨ 만들기

첫째로 원 모양 스파클을 만들었다. 여기까진 어렵지 않았음!
저렇게 배치 해두고 후에 ✨Sparkle✨애니메이션을 씌워주면 된다.

근데 이제 팔각형 스파클이 문제다! 이 모양을 어떻게 만드느냐!!
<div class="octagon"></div> //팔각형
<div class="octagon_spk"> //스파클이 정중앙 기준으로 회전되게 잡아주는 틀
<div></div> // 스파클 틀
<div></div> // 스파클 틀
<div></div> // 스파클 틀
<div></div> // 스파클 틀
</div>일단 스파클 틀(4개) 을 정중앙에 배치 시켜준다.
그리고 45도씩 회전시켜서 팔각형 꼭지점과 맞닿게 해준다.
이제 그 틀에 가상태그 ::before 과 ::after 를 이용해 찐 ✨스파클✨ 을 만들어준다!
틀을 기준으로 아래와 같이 배치해주면 됨.
&::before,
&::after {
content: "";
position: absolute;
width: 100%;
height: 32px;
background: #fff;
}
&::after {
bottom: 0;
}
삼각형도 마찬가지로 해주면 된다!
<div class="triangle"></div>
<div class="triangle_spk">
<div></div>
<div></div>
<div></div>
</div>&::before {
content: "";
position: absolute;
width: 100%;
height: 32px;
background: #fff;
}삼각형은 꼭지점이 3개니까 120도씩 회전시키고 ::before 만 해주면 된다 ㅎㅎ
3. 애니메이션 주기

이렇게 ㅎㅎ(정신없음) 배치를 완료했다면!
이제 ✨Sparkle✨애니메이션을 씌워줄 차례!!
.
.
.
근데 이게 보니깐 애니메이션 딜레이를 주는것도 아니고, 뭐 어떤 방식으로 딜레이를 주는건지 도통 모르겠어서 확인해봤더니... 😇
원이 위에서 떨어지고 도형이 바뀌고 다시 원이 아래로 떨어질 때 까지의 시간을 총 5초로!! 잡고!!
원, 원-스파클, 팔각형, 팔각형-스파클, 삼각형, 삼각형-스파클
이 여섯가지의 애니메이션 ✌퍼센트✌ 를 알아서 잘~~ 맞춰서! 타이밍을 잡아야 했다 ㅎㅎㅎ (이게뭔)
.
.
대강 이런식 ㅋㅋㅋ...
내가 이 타이밍을 눈대중으로 어떻게 맞춰....~~~!!!! 😫😫
그래서 애니메이션 타이밍(퍼센트값) 은 그대로 가져오기로함 😑
(사람들 한거 보니까 다들 가져와서 사용한듯)
- 내가 만든 SCSS Code
어차피 도형은 수직으로만 움직이니까.. 필요없는 translate3d 는 지우고 translateY 로 대체함.
아니 다른문제에서도 그렇고,, 출제자가 애니메이션에서 translate3d 많이쓰는듯... 왜지🤔
아니2 그리고 문제에서 도형이 떨어질때 옆에 스크롤바 생겨서 봤더니 overflow: hidden 안해놨더라...?!?! 왜지?!? (의문이 한두가지가 아님🤔)
그리고... scale() 도 내가 만든 도형 사이즈에 맞게 바꿔서 사용함.
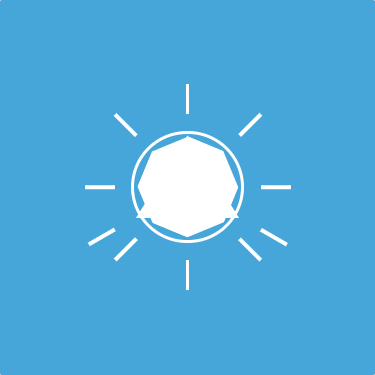
- 결과물
어쨌든 잘 완성했다......~!~!~!~~!! 🙃
이게 뭐야... 진짜 이렇게 노가다성으로 애니메이션을 만들어야 하는 문제가 있다니......
딱 봤을때 오~~ 하고 멋져보이길래 뭔가 엄청난 기술을 사용한건가 했는데 아니었다 ...... 에횽~😞💨
뭐~ 이런문제도 있는거지! 다음번에는 실망하지 말아야지
끝