
DAY #17
- 문제
👉 문제 바로가기
Penrose Triangle: CSS makes even the impossible possible. Can you find out how it was done?
이번 문제는 이런 신기한 모양을 만드는 문제!
마우스 오버시 도형 색깔이 변화한다.
우선 배경 대각선 무늬를 구현하기 위해 30개의 div 가 필요했다.
나는 지금껏! CSS 챌린지는 JS 사용을 지양한다고 해서 사용하지 않으려 했는데!
저저번 문제도 그렇고 JS 없이는 구현하지 못하는 문제들이 몇개 있는것을 보고선 아, 써야하는 상황이 오면 상황에 따라 적절히 사용해야겠다! 라고 다짐했다.
그래서!! 이번에는 html 에 div 를 냅다 30개 넣어두지 않고!
JS를 이용해서 동적으로 div 를 생성하기로 했다.
👉 JS 를 이용한 div 생성하기
우선 div 30개를 갖다 붙일 틀을 만들어 둔다.
<div id="background" class="background"></div>그리고 여기에 createElement 을 이용해서 div 를 30개 생성했음
const back = document.getElementById("background");
for ( let i = 0; i < 30; i++) {
const newdiv = document.createElement('div');
back.appendChild(newdiv);
}그러면 아래와 같이 #background 안에 div 가 30개 생성이 된다 ^^
어휴 이걸 직접 넣어야 했으면 끔찍했을뻔...
👉 대각선 무늬 배경 만들기
일단 30개의 div 를 만들었으니, 이를 이용해서 30개의 선을 만들고 틀을 45도 회전시킬 차례!
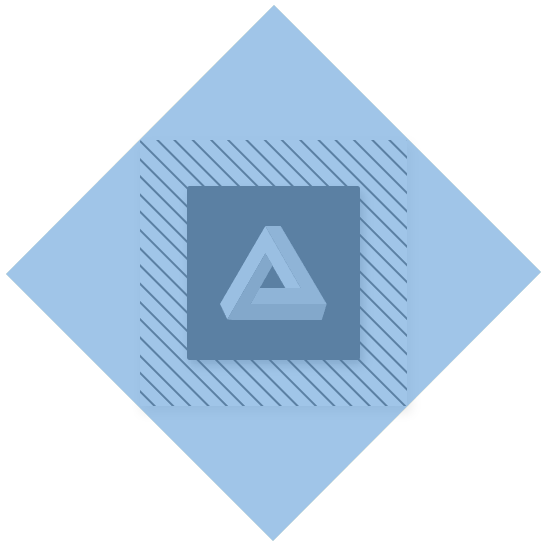
근데 그냥 너비 100% 에서 회전시키면 아래처럼 빈공간이 생긴다!
저 여유 공간을 채워주기 위해 너비를 재정비해보자.
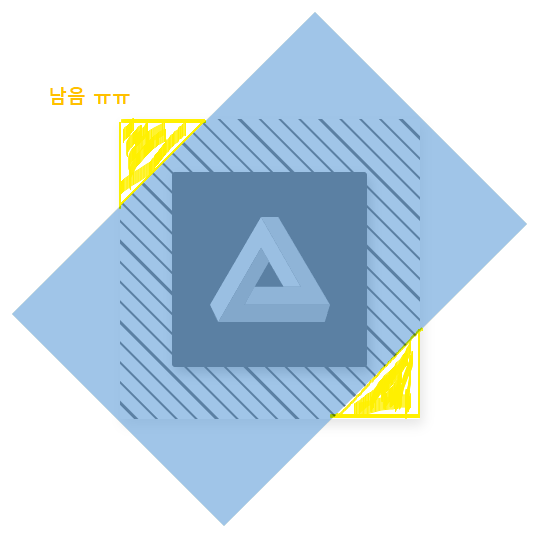
100% 에서 루트 2 값을 곱해준 값을 너비로 지정해주자 ㅎㅎ
width: calc(100% * 1.414);쨘! 그러면 이렇게 여윳공간 없이 채워지게 된다 ㅎㅎ
👉 신기한 모양 만들기
저 무한한 삼각형(?) 모양을 만들기 위해선 svg 를 이용해야 한다.
처음엔 polygon 을 이용해서 직접 저 모양 3개를 각각 만들어보다가 떄려치웠음
못하겠어서 정답 지의 point 값을 가져왔다.
<svg class="polygon">
<polygon class="light" points="0,117 68,0 121,93 98,93 68,41 11,140"></polygon>
<polygon class="middle" points="68,0 91,0 160,117 46,117 59,93 121,93"></polygon>
<polygon class="dark" points="68,41 79,59 46,117 160,117 147,160 11,140"></polygon>
</svg>.
.
??? 엥 분명 문제랑 똑같은 포인트 값을 가져왔는데 왜 아래쪽 모양이 다르지???
아하! .polygon 영역을 overflow: hidden 해야 했던것~ ~ ~~~
영역은 너비 160px 높이 140px 로 설정해 주었다.
👉 마지막!
마지막으로 .polygon 영역에 마우스 오버시 polygon 각각의 배경색이 변경되게 해주면 끝!!
- 결과물
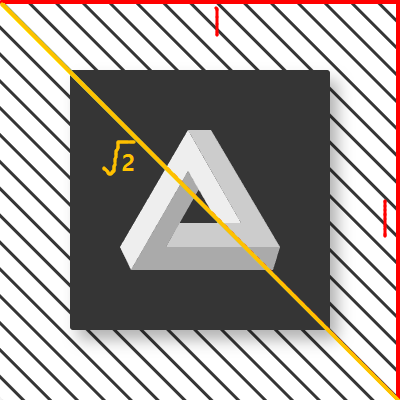
쨔잔~~ 완성!
polygon 으로 직접 도형 만들기는 너무 어렵다....😑
그래도 나머지는 쉬웠던 문제! 🙂
참! 디자인이나 색감 변경해 보려고 해봤는데!
이번 문제는 무채색이 마음에 들어서 똑같이 만들어봄 😊
다음에는 내 이니셜도 달거나 해봐야겠당
끝