01.CSS Selector
1-1. Selector 점수
4가지의 선택자가 있다.
- 전체선택자 (범용선택자) :0점
- type 선택자 : 1점
- class 선택자 : 10점
- id 선택자 : 100점
✨ 그냥 비유인줄 알았는데 비유가 아닌 진짜 점수입니다!
아래에서 더 자세히 알아보자구여~
/* 0점 */
*{
color: red;
}
/* type 선택자 : 1점 */
p{
color: blue;
}
/* class 선택자 10점 */
.one{
color: green;
}
/* id 선택자 100점 */
#id{
color: green;
}1-2. 전체 선택자 (Universal Selector)
- 모든 HTML 요소에 접근이 가능한 선택자
*로 표현
* {
margin: 0 auto;
}1-3. 타입선택자 (Type Selector)
- 태그 이름을 사용하여 나타낸다
- 해당 태그에 해당하는 모든 속성을 적용
- ( 다 적용되니깐 ) 타입선택자는 위험함 ,, reset 할때만 사용하도록 ..!
p {
color: red;
}1-4. 클래스 선택자
- 여러개가 존재할 수 있다
- CSS 컨트롤을 많이 한다
.으로 표현
<p class="blue">Blue</p>.blue {
color: blue;
}1-5. 아이디 선택자
- 해당 요소를 유일하게 식별할 때 사용
- 자바스크립트 컨트롤에서 많이 씀
- "같은 페이지 안에서 중복 금지"
의도하지 않은 기능을 할 수 있음 -> 자바스크립트 이용시 대혼란 ! 😱
🤚 여기서 잠깐
아이디 / 클래스 네임 정할 때
알파벳 소문자 또는 ‘_’ (언더바), ‘-’(하이픈)으로 시작!
02.선택자 우선순위
선택자 우선순위에는 3가지의 원칙이 있다
- 후자 우선의 원칙
- 구체성의 원칙
- 중요성의 원칙
2-1. 후자 우선의 원칙
- 동일한 선택자가 연속으로 사용되었을 경우 후자가 우선
p {
color: red;
}
p {
color: green;
}이처럼 동일한 선택자가 연속으로 사용됐을 경우
p 태그에는 color:green 갚이 덮어씌워진다.
2-2. 구체성(specificity)의 원칙
- specificity : 구체성(특이성,명시도)라고 쓰이기도 함
<head>
<style>
p.color-red {
color: red;
font-size: 20px;
}
p {
color: green;
}
</style>
</head>
<body>
<p class="color-red">
Lorem, ipsum dolor sit amet consectetur adipisicing
</p>
</body>
</html>위에서처럼 후자선택에 따라 color:green 으로 나올 줄 알았지만?
- 구체성의 원칙에 따라 더 구체적인 class 속성을 가진
p.color-red의 갚이 우선이 된다.
2-2-1. 가중치
: 어떤 선택자가 더 구체적인가?를 판단할때 가중치를 기준으로 판단한다
- id > class > 타입
<!DOCTYPE html>
<html lang="ko">
<head>
<style>
/* 타입셀렉터 : 1점 */
h1 {color: red}
/* 클래스셀렉터 10점 */
.yellowgreen {color: yellowgreen}
/* 아이디셀렉터 100점 */
#fourth {color: skyblue}
</style>
</head>
<body>
<h1>h1의 첫번째</h1>
<h1 class='yellowgreen'>h1의 두번째</h1>
<h1 class='yellowgreen'>h1의 세번째</h1>
<h1 id='fourth' class='yellowgreen'>h1의 네번째</h1>
</body>
</html>일 때

<h1 id='fourth' class='yellowgreen'>h1의 네번째</h1>에서는 class와 id 둘 다 있지만 더 점수가 높은 id 속성에 따른다 !
2-2-2. 우선 순위 계산

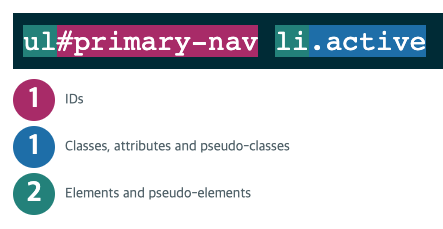
위 이미지 속 ul#primary-nav li.active 는 몇점일까?
ID 선택자 100점 + Class 선택자10점 + 2개의 Type 선택자를 사용하여 2점
=> 총 112점 !
참고 링크 : https://specificity.keegan.st/
또다른 예시를 적용해보자
- 클래스 1개 vs 타입 12개
누가 더 쎌까 ..?
클래스는 10점이고 타입은 1점 * 12 이니깐 12점 ..
그럼 타입이 더 쎈거 아녀?
라고 한다면 경기도 오산 ,,
<style>
/* 10점 */
.h1 {
color: red;
}
/* 1점*12개 = 12점 */
html body div div div div div div div div div h1 {
background: #000;
color: blue;
}
</style>- 10점 1개 > 1점 12개
- 은 > 동 12개
은 하나는 동 여러개보다 쎄다 !
그러니깐 클래스셀렉터가 타입 여러개보다 더 쎄다!
2-3. 중요성의 원칙
일찐짱 !important
: 절대적 우선순위
-
가중치의 점수를 무시하고 무조건적인 우선순위 가짐
-
html 에 이렇게 작성해줘도
<body>
<button style="background-color:red">버튼</button>
</body>!important 를 써주면 lightblue 가 우선순위됨
button{
background-color: lightblue !important;
}
body button {
background-color: green;
}🤚 여기서 잠깐
- important끼리 만나면?
im 이라는 클래스를 가진 버튼에게 스타일을 줘보았다
<button class="im" style="background-color:red">
버튼
</button>인라인 스타일을 이길 !important 를 써줬는데
그냥 button 1점 보다
button.im 11 점의 가중치가 더 높기때문에 green 이 적용된다 !
<style>
button.im{
background-color: green !important;
}
button{
background-color: yellow !important;
}
body button{
background-color: pink;
}
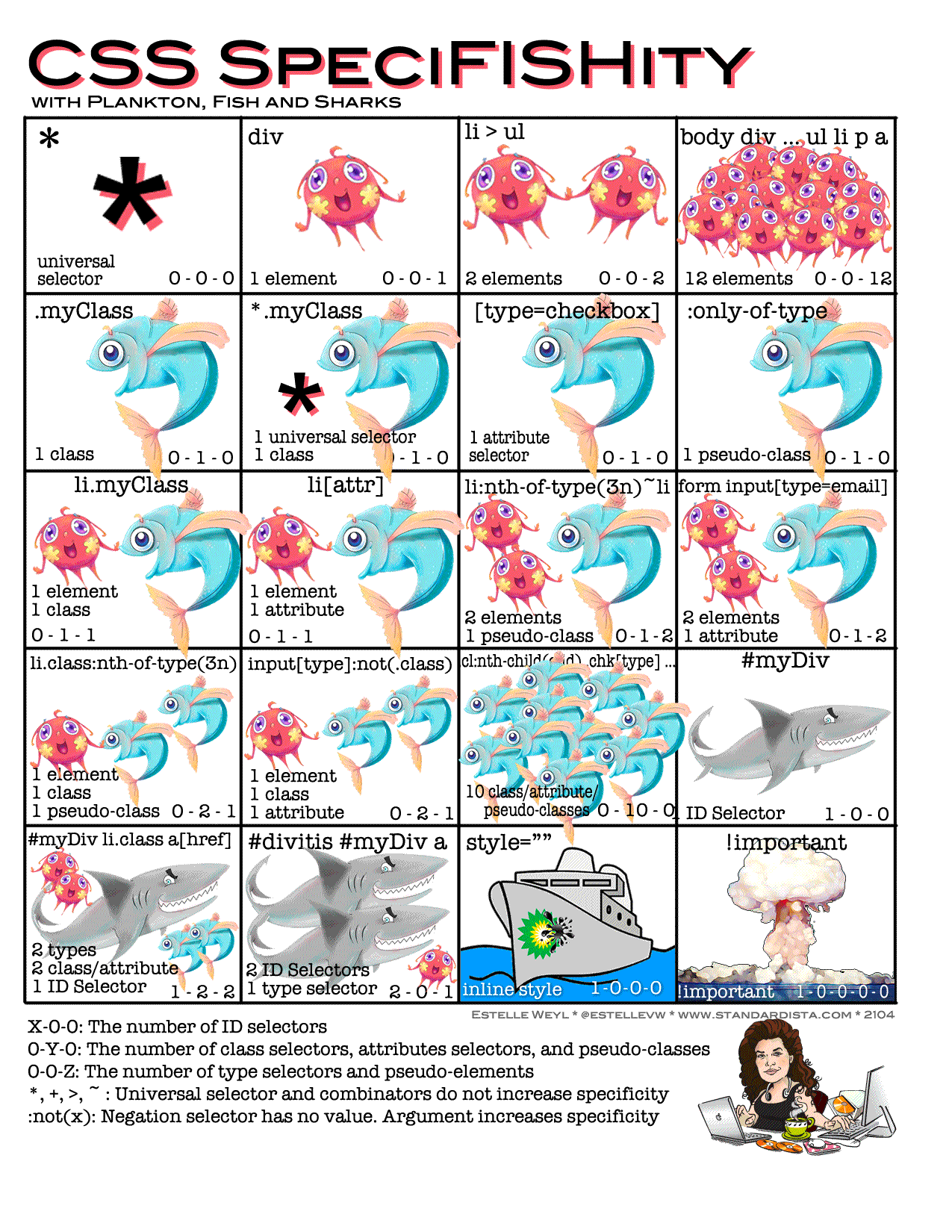
</style>이 이미지가 재밌게 참고하기 좋은듯 ㅎㅎ