
모든 UI 는 사실 수많은 BOX로 구성되어 있다.
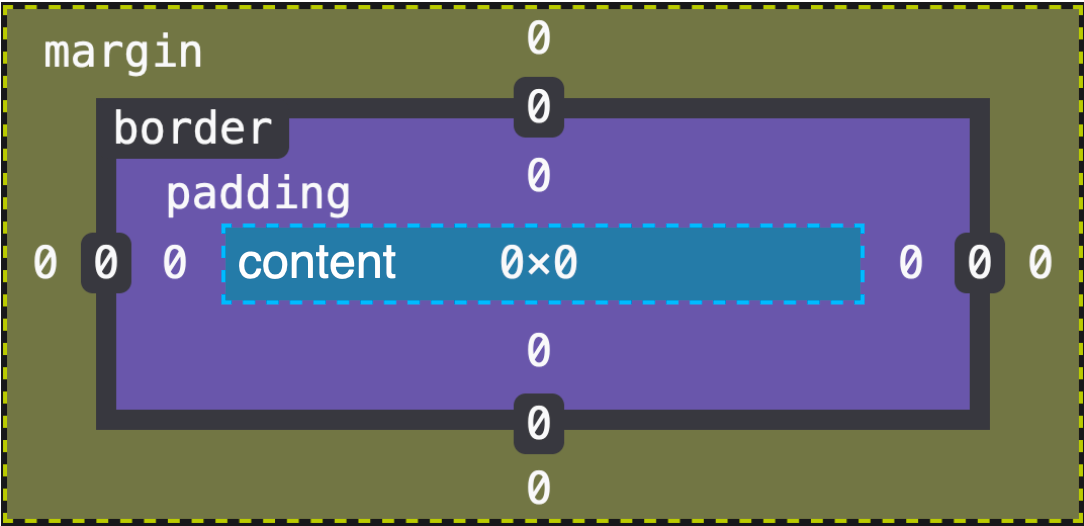
1. 박스의 구성

- Content 박스
: 요소의 콘텐츠 표시 - Padding 박스
: 콘텐츠와 border 사이의 공간 - Border 박스
: 콘텐츠와 padding 을 둘러싸는 테두리 - Margin 박스
: border 바깥쪽 영역으로 요소와 요소 사이의 공백 역할
(https://www.youtube.com/watch?v=H7teKNwV-Bk&t=1s)
참고하기
2. 박스의 유형

2-1. 블록 박스
블록 박스는
- 사용 가능한 공간을 양 옆으로 100% 사용
- 사용하지 못하는 공간은 마진 영역으로 채운다.
width와height속성을 사용하여 스타일링 가능padding과margin,border을 사용하여 스타일을 컨트롤 할 수 있으며 해당 속성들이 다른 요소들을 밀어낸다
2-2. 인라인 박스
인라인 박스는
- 기본적으로 컨텐츠 박스만큼의 크기만 가진다 => 새 줄로 행을 바꾸지 않는다.
width와height속성을 사용하여 스타일링이 불가능paddingborder조절 가능margin좌우만 조절 가능- 해당 속성들의 상하 값(top, bottom)들은 다른 요소들을 밀어내지 않는다
2-3. Display
: 박스의 성질을 지정하여 다른 박스들과 어떤 방식으로 위치가 배치 될지 결정해준다.
외부 디스플레이 타입
: 외부의 다른 형제 부모의 박스배치에 영향
display:inlinedisplay:blockdisplay:inline-block
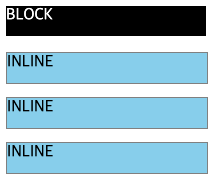
<p>BLOCK</p>
<span>INLINE</span>
<span>INLINE</span>
<span>INLINE</span>
</div>
 이런 모양을 보인다.
이런 모양을 보인다.
p는 block
span은 inline이기 때문인데
span 요소에
display:block display:inline-block을 주면?
 짜라란 이렇게 배치가 되는 것을 볼 수 있다! (
짜라란 이렇게 배치가 되는 것을 볼 수 있다! (border, margin-bottom으로 추가 스타일링 해줌)
내부 디스플레이 타입
: 내부 자식들의 배치에 영향
display: flexdisplay: grid
3. 표준 CSS 박스 모델
(Standard CSS Box Model)
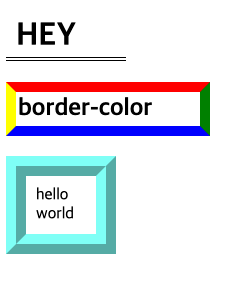
border
- 기본적으로 solid 를 많이 쓰지만 이런 것도 있다!

<style>
h1{
/* width를 200px로 딱 맞춰줌
box-sizing: border-box; */
width: 100px;
height: 30px;
padding: 10px;
/* border: 10px solid black; */
/* border-bottom: 4px double black; */
border-bottom-width: 4px;
border-bottom-color: black;
border-bottom-style: double;
}
p{
width: 50px;
padding: 10px;
border: 20px ridge #7ffff6;
}
h2{
width: 180px;
height: 30px;
padding: 2px;
border: solid 10px;
border-color: red green blue yellow;
}
</style>
</head>
<body>
<!-- 기본 사이즈 32px -->
<h1>HEY</h1>
<h2>border-color</h2>
<!-- 기본 사이즈 16px -->
<p>hello world</p>
</body>border-radious
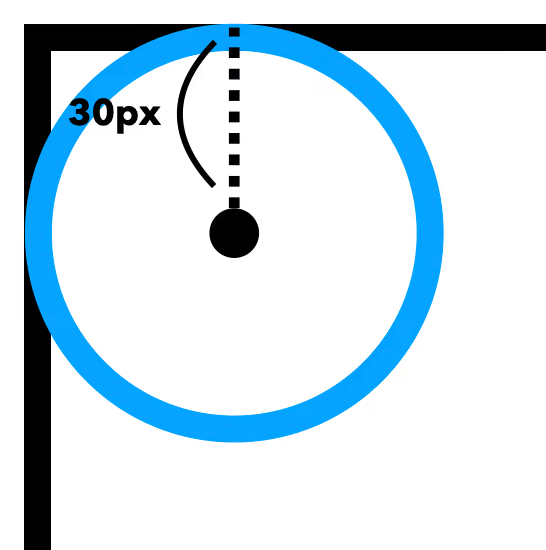
radius 값을 반지름으로 하는 원을 박스의 꼭짓점에서 그려 둥근 테두리를 그리는 원리
- 꼭지점이 기준이라는 것 잊지말기

<원 만들기>
1. px 로 원만들기
h1 {
width: 60px;
height: 60px;
background-color: black;
border-radius: 30px;
}h1 width의 절반 px을 border-radius 로 적어줬을 떄 완벽한 원이 나오는 걸 볼 수 있다.
여기서잠깐
유의할점이 있다 !!
h1 {
width: 60px;
height: 60px;
background-color: black;
border: 6px solid #228B22;
border-radius: 30px;
}border 에 6px을 넣자
원이 뭉개졌다 !!!!!!!?????
=> 아 당연함 ..
border 6px*2 + width 60px = 72px
72px 의 절반은 36px
그럼 다시 border-radius 을 36px로 줘보자구
<style>
h1 {
width: 60px;
height: 60px;
background-color: rgb(255, 74, 74);
border: 6px solid #228b22;
border-radius: 36px;
}
</style>
편안 ,, 행복 ,,
2. border-radius: 50%; 으로 원 만들기
h1 {
width: 100px;
height: 100px;
border: 3px solid #228B22;
border-radius: 50%;
}