일단만드는 JS
세미콜론(;)
= 하나의 명령어가 끝났음을 알림
자바스크립트는 유연해서 세미콜론 없어도 한줄이 각각의 명렬어로인식해서 정상적으로 동작한다.
주석
: 컴퓨터는 읽을 수 없는 글
주석의 용도
- 코드 설명을 적을 때
- 코드를 동작시키고 싶지 않을 때
// 주석을 쓰는 방법
/*
블
록형 주
석*/변수 (variable)
var 변수명 = 값;
- 자료형
- 문자형
- 숫자형
- bool = true / false
typeOf 로 알아볼 수 있음
var name = '수빈'
document.write(name);
// 수빈
document.write(typeof name);
// string로또 번호 추첨기
Math.random()
: 랜덤으로 실수형(float) 자료형이 추출됨
Math.random() * 45
: 1이상 45미만 실수 (float)
Math.random() * 45 +1
: 1이상 46 미만 실수 (float)
실수가 아닌 정수로 뽑아야 하기 때문에 Int
parseInt();
소수점은 버리고 정수로 반환해주는 함수
45까지의 수 중 하나를 뽑기 위한 코드
var num = Math.random() * 45 + 1;
var ball1 = parseInt(num);45+1 을 해주는 이유는 46미만이라 딱 45가 되기 때문
Math.random() (랜덤한 수)가 소수점까지 나타내기 때문에 paresInt 를 통해 정수로 변환해줘야한다.
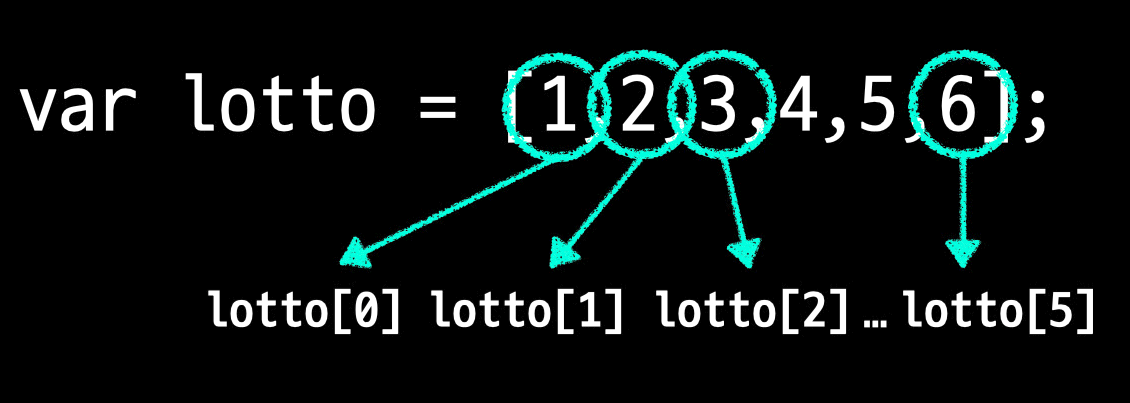
Array

var lotto = [1,2,3,4,5,6];
document.write(lotto[0]); // 1
document.write(lotto[1]); // 2
lotto.push(7); //[1,2,3,4,5,6,7]
6개의 숫자를 추첨해주는 코드
var lotto = []; // 임의의 빈 배열
lotto.push(parsInt(Math.random() * 45 + 1));
lotto.push(parsInt(Math.random() * 45 + 1));
lotto.push(parsInt(Math.random() * 45 + 1));
lotto.push(parsInt(Math.random() * 45 + 1));
lotto.push(parsInt(Math.random() * 45 + 1));
lotto.push(parsInt(Math.random() * 45 + 1));DRY
Dont Repeat Yourself
반복하지말라 !
반복문을 통해 저 비효율을 해결
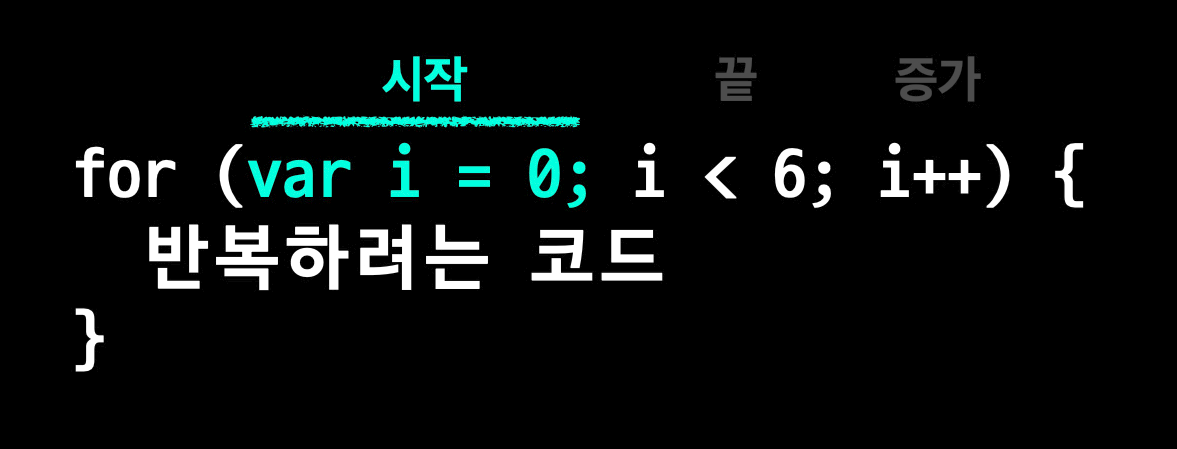
반복문 for , while

위 코드는 i 가 0 부터 1씩 증가하다가 6보다 작을때 반복문이 끝내준다.
var lotto = [];
for (var i = 0; i < 6; i++){
lotto.push(parseInt(Math.random() * 45 + 1));
}
document.write(lotto);while : 특정 조건까지 반복
var lotto = [];
while (lotto.length < 6) {
var num = parseInt(Math.random() * 45 + 1);
if (lotto.indexOf(num) == -1) {
lotto.push(num);
}
}조건문 if
if(여기가 참이면) {
조건을 수행하라
}.indexOf(값)
값이 있으면 위치, 없으면 -1
var lotto = [];
for (var i = 0; i < 6; i++){
var num = parseInt(Math.random() * 45 + 1);
if (lotto.indexOf(num) == -1) {
lotto.push(num);
}
}
document.write(lotto);조건 : lotto 배열 안에 이미 있는 num 이면 실행 안하고
배열 안에 없으면(indexOf가 -1 이면) push 해라 !
sort
.sort((a,b) => a-b)오름차순 정렬
자소서 글자수 세기
<body class="container">
<h1>자기소개</h1>
<textarea class="form-control" rows="3" id="jasoseol">저는 인성 문제가 없습니다.</textarea>
<span id="count">(0/200)</span>
<script>
var content = document.getElementById('jasoseol').value;
document.getElementById('count').innerHTML = '(' + content.length + '/200)';
</script>
</body>함수로 나타낸 코드
function counter() {
var content = document.getElementById('jasoseol').value;
document.getElementById('count').innerHTML = '(' + content.length + '/200)';
};
counter();textarea 가 눌리면 숫자 update되는 event 를 넣어주기 위해
onkeydown 이벤트핸들러를 사용하여 counter() 함수를 불러옴
<textarea onkeydown='counter();' class="form-control" rows="3" id="jasoseol">저는 인성 문제가 없습니다.</textarea>200자를 넘으면 더이상 불려오지지 않도록 기능을 넣어보자
=> ~ 하면 이니깐 조건문을 사용해야 한다!
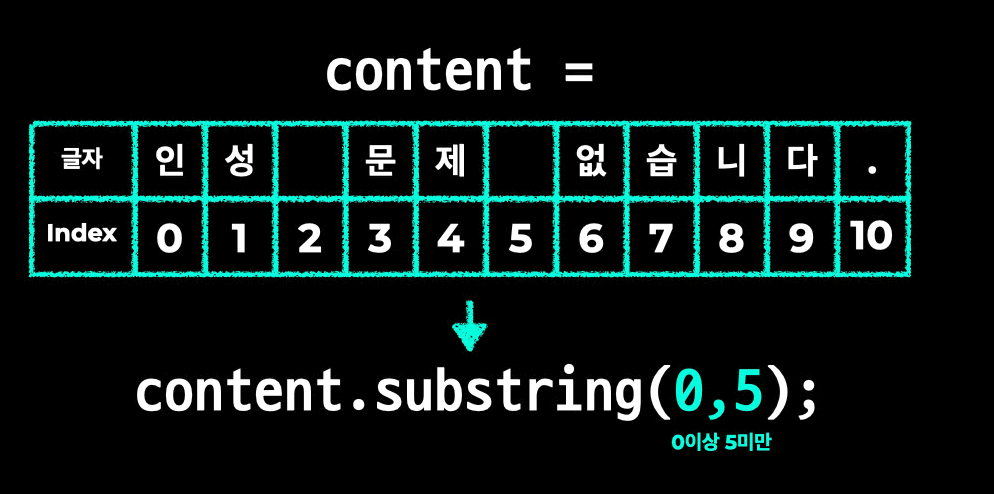
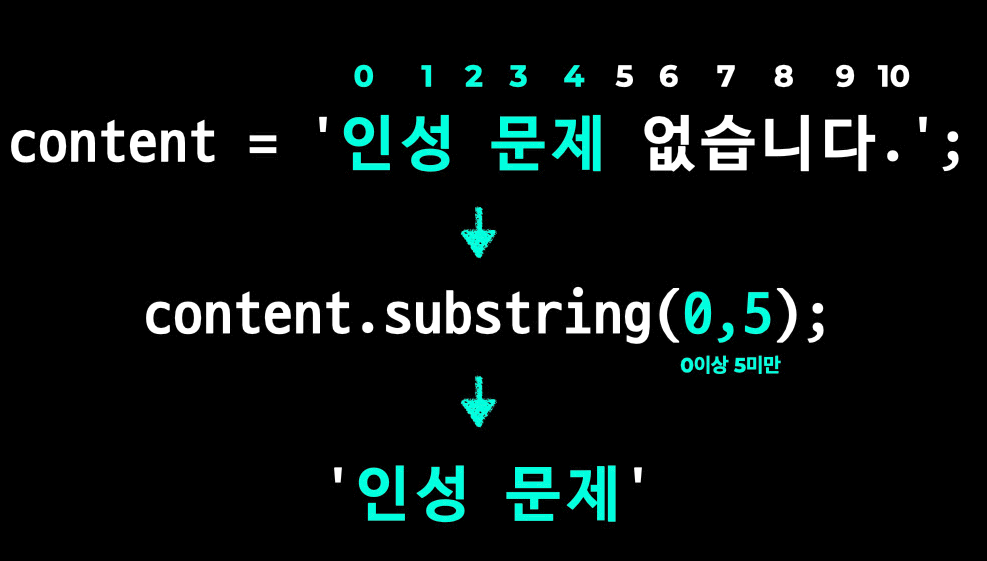
.substring 

200글자를 넘어가면 잘라주는 조건식
if (content.length > 200) {
content = content.substring(0,200);
}function counter() {
var content = document.getElementById('jasoseol').value;
if (content.length > 200) {
content = content.substring(0,200);
document.getElementById('jasoseol').value = content;
}
document.getElementById('count').innerHTML = '(' + content.length + '/200)';
}
counter();전체코드
<body class='container'>
<h1>자기소개</h1>
<textarea onkeydown="counter()" class="form-control" rows="3" id="jasoseol"></textarea>
<span id="count">(0/200)</span>
<script>
function counter(){
var content = document.getElementById('jasoseol').value;
if (content.length > 200){
content = content.substring(0,200);
document.getElementById('jasoseol').value = content;
}
document.getElementById('count').innerHTML = '('+ content.length + '/200)'
}
counter();
</script>
</body>JQuery 맛보기
<body>
<h1>jQuery 기초</h1>
<textarea id="content">jQuery를 배워보자</textarea>
<script
src="https://code.jquery.com/jquery-3.5.1.js"
integrity="sha256-QWo7LDvxbWT2tbbQ97B53yJnYU3WhH/C8ycbRAkjPDc="
crossorigin="anonymous"></script>
<script>
//document.getElementById('content').value 를 제이쿼리로 나타냄
console.log($('#content').val());
bu
</script>
</body>제이쿼리로 작성한 클릭 이벤트
<h1>jQuery 이벤트</h1>
<button id="click">클릭</button>
<script
src="https://code.jquery.com/jquery-3.5.1.min.js"
integrity="sha256-9/aliU8dGd2tb6OSsuzixeV4y/faTqgFtohetphbbj0="
crossorigin="anonymous"></script>
<script>
function hello() {
console.log('hello');
}
$('#click').click(hello);
</script>이 과정을 좀 더 효율적으로 작성해보자
(따로 함수를 정의하고 호출하는 과정없이 없는 익명함수를 사용)
$('#click').click(function(){
console.log('hello');
});검색 TIP! 개발자는 구글링을 잘 하는 것도 능력이다 ~!

미니 스타크래프트 만들기

drone 이 침을 뱉는 애니메이션을 제이쿼리를 이용해 만들어 보자 !

<div class='background'>
<img id='drone' src="drone.png" alt="drone">
<img id='spit' src="spit.png" alt="spit">
<img id='bunker' src="bunker.png" alt="bunker">
</div>
<script
src="https://code.jquery.com/jquery-3.5.1.js"
integrity="sha256-QWo7LDvxbWT2tbbQ97B53yJnYU3WhH/C8ycbRAkjPDc="
crossorigin="anonymous"></script>
<script>
$('#drone').click(function(){
//침 나타나게 해주는 fadeIn()
$('#spit').fadeIn();
// 현재위치에서 left로 250px 이동하게 해주는 animate()
$('#spit').animate({left: '+=250'});
});
</script>이제 뱉은 침을 faeOut 해주고 다시 드론의 위치로 옮겨보자
$('#drone').click(function(){
$('#spit').fadeIn();
$('#spit').animate({left: '+=250'});
$('#spit').fadeOut();
$('#spit').css({left: '150px'});
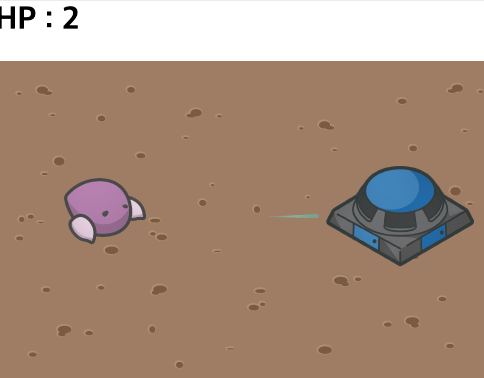
});침에 맞으면 벙커의 HP 가 줄어들게 만들자
클릭했을 때 말고 벙커가 맞았을 때 hp를 - 해주는 것까지. (콜백함수 이용 [ 함수가 끝난 다음에 동작하는 함수]

<script>
var hp = 3;
$('#drone').click(function(){
$('#spit').fadeIn();
$('#spit').animate({left: '+=250'});
// fadeOut 이 끝난 시점에 hp-1 이 실행되도록 콜백함수
$('#spit').fadeOut(function(){
hp = hp - 1;
$('#hp').text('HP :' + hp);
});
$('#spit').css({left: '150px'});
});
</script>벙커의 HP 가 0이 되면 사라지게 만들어 보자

$('#spit').fadeOut(function(){
hp = hp - 1;
$('#hp').text('HP: ' + hp);
// 조건문을 활용하여 0 이되면 fadeOut이 되게 해줬다!
if(hp == 0){
$('#bunker').fadeOut();
}
});사라진 벙커 ,,
모든 코드를 정리해보자면 !
var hp = 3;
$('#drone').click(function() {
$('#spit').fadeIn();
$('#spit').animate({'left': '+=250px'});
$('#spit').fadeOut(function(){
hp = hp - 1;
$('#hp').text('HP: ' + hp);
if (hp == 0) {
$('#bunker').fadeOut();
}
});
$('#spit').css({left: 150});
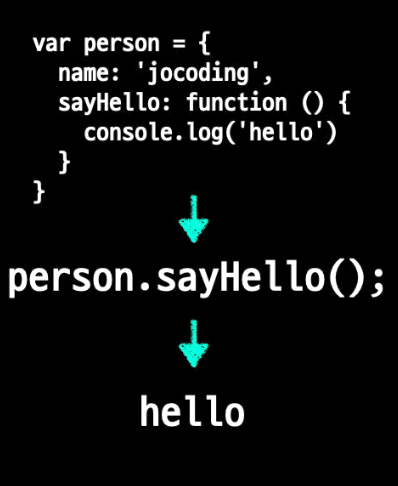
});객체

<body>
<h1>객체(Object)</h1>
<script>
var person = {
name: 'susu',
sayHello: function() { console.log('hello'); }
}
console.log(person.name); //susu
person.sayHello(); //hello
</script>
</body>Date 객체
//1. Date 객체 생성
var now = new Date();
//2. 연도를 가져오는 메서드 .getFullYear()
console.log(now.getFullYear());
//3. 월 정보를 가져오는 메서드 .getMonth() {0: 1월, 1: 2월, ... 10: 11월, 11: 12월}
console.log(now.getMonth());
//4. 일 정보를 가져오는 메서드 .getDate()
console.log(now.getDate());
//5. 1970년 1월 1일 00:00:00을 기준으로 흐른 시간을 밀리초로 표시하는 메서드 .getTime()
console.log(now.getTime());
//6. 특정 일의 Date 객체 생성
var christmas = new Date('2020-12-25');
console.log(christmas);
//7. 특정 ms의 Date 객체 생성
var ms = new Date(1000);
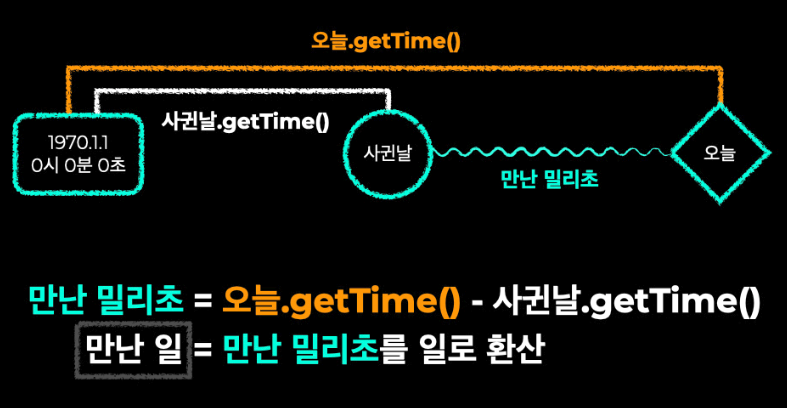
console.log(ms);기념일 계산기

위 이미지를 코드로 작성해보면
<script>
var now = new Date();
var start = new Date('2020-06-30');
//우리 몇 일째?
var timeDiff = now.getTime() - start.getTime();
var day = Math.floor(timeDiff / (1000 * 60 * 60 * 24) + 1);
$('#love').text(day + '일째');
//기념일까지 남은 날짜는?
var valentine = new Date('2021-02-14');
var timeDiff2 = valentine.getTime() - now.getTime();
var day2 = Math.floor(timeDiff2 / (1000 * 60 * 60 * 24) + 1);
$('#valentine').text(day2 + '일 남음');
//천일은 언제인가?
var thousand = new Date(start.getTime() + 999 * (1000 * 60 * 60 * 24));
var thousandDate = thousand.getFullYear() + '.' + (thousand.getMonth()+1) + '.' + thousand.getDate();
$('#thousand-date').text(thousandDate);
//기념일까지 남은 날짜는?
var timeDiff3 = thousand.getTime() - now.getTime();
var day3 = Math.floor(timeDiff3 / (1000 * 60 * 60 * 24) + 1);
$('#thousand').text(day3 + '일 남음');
</script>