
시작하기 전에 알아두면 좋은점
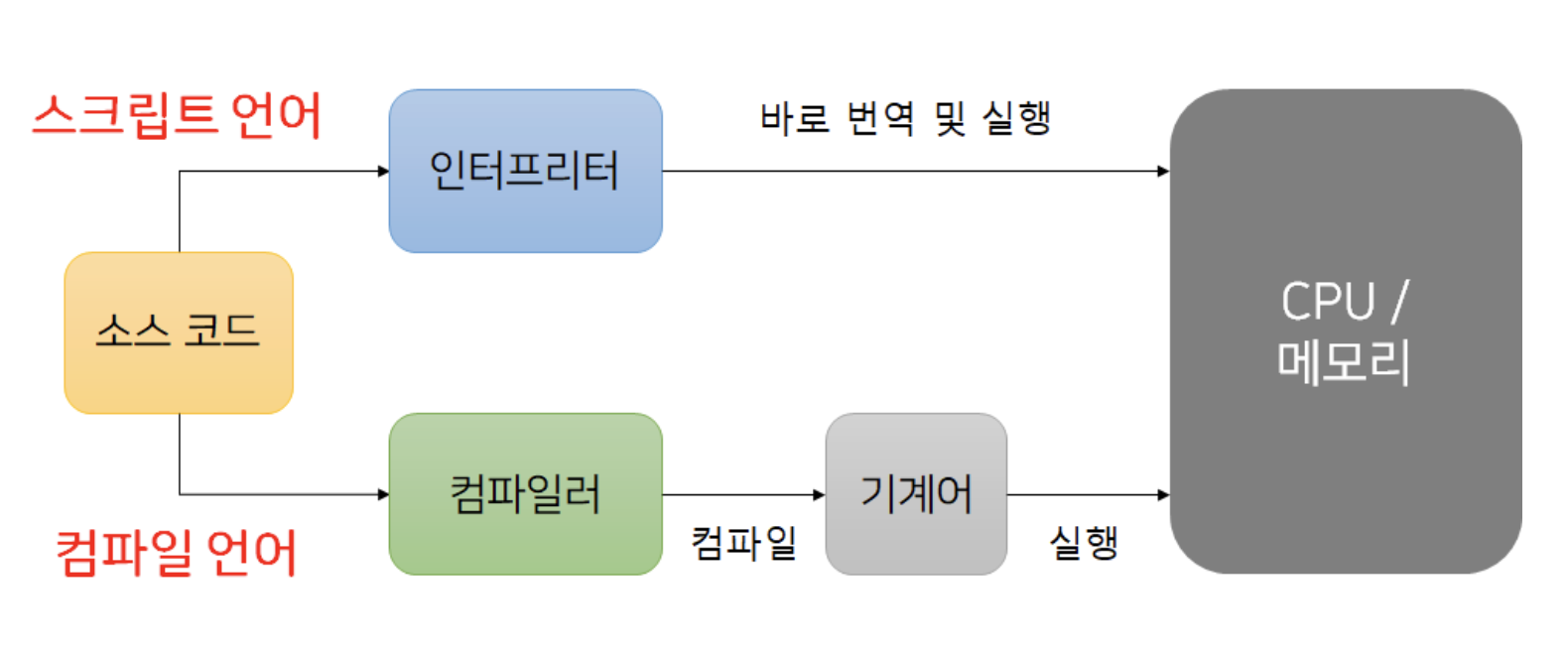
자바스크립트는 interpreter (인터프리터:통역사) 언어이다.
인터프리터 언어(Interpreter Language) 란?
- 소스코드를 한 줄 한 줄 읽어가며 명령을 바로 처리하는 프로그램(언어).
- 번역과 실행이 동시에 이루어진다.
- 한 줄 씩 명령을 내리다 보니, 그 명령 자체의 속도는 컴파일러 언어에 비해 느림
- 컴파일과정 없이 바로 실행하기 떄문에 수정, 디버깅에 유리함 . 즉 개발속도에 유리

자바스크립트 변수
변수란?
‘변할 수 있는 수’, ’변할 수 있는 정보’
- 프로그램을 만드는 데 필요한 숫자나 문자와 같은 데이터를 보관할 공간이 필요한데, 물건을 잠시 보관하는 상자 역할을 한다.
- 선언하고 할당하고 사용할 수 있다. 또한, 변수는 ‘변할 수 있는 수’이므로 지정된 값을 계속 바꿀 수 있다.
//선언 우선
let olaf;
let snow;
// 할당 따로
olaf = 'snowman';
snow = '스노우';
//선언과 동시에 할당; subin 에 수루루룩 이라는 문자를 할당해주었다.
let subin = '수루루룩'; - 객체
객체는 프로퍼티를 통해 어떤 것에 접근하고 실행한다.
console.log('코드를 입력하세요')console 이라는 객체에 log() 라는 프로퍼티에 접근해서 실행한다.
변수의 자료형
변수의 자료형은 다양한 데이터를 용도에 맞게 쓰기 위해서 존재한다.
보통 언어에서는 변수의 자료형과 함께 변수를 선언하지만 자바스크립트는 자료형을 함께 쓸 필요는 없다.

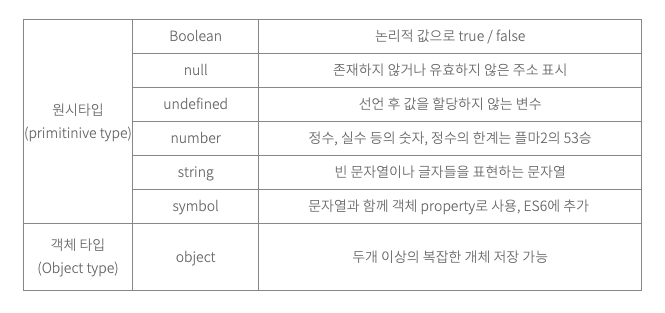
1. 원시자료형
- 자료에 해당하는 리터럴 표현이 있다
- 리터럴 표현이란? 문자 그대로,직역 되는 표현
예를들면 hello 는 문자 그대로 문자고, 20 은 숫자다 이런걸 의미
typeof 'hello world' // String
typeof 100 // Number
typeof NaN // Nnumber
typeof true // Boolean
typeof undefined // undefined
typeof Symbol() // Symbol
typeof null // Object- 객체처럼 사용할 수 있다.
var num1 = 1;
var num2 = 2;
num2 = num1;
console.log(num2); //1
num1 = 10;
console.log(num1);//10
console.log(num2);//1
- 원시자료형이 저장된 변수를 다른 변수에 할당하면 값자체가 복사되고 복사된 변수를 변경해도 원래 변수는 변하지 않는다. 남남이다 !
- null 은 원시자료형인데 왜 object(객체) 이지?
- 개발자의 실수 ,,, 미슼테이ㅏ크 ^^ 예외처리를 잘 못하심
1-1. 문자열(string)
- 문자열이란 '' "" 로 둘러쌓인 것
- 순서가 있는 시퀀스형 자료형
- 0 부터 시작하며 띄어쓰기, 공백 다 하나의 문자로 취급한다.
- 이 순서를 index 라고 부르며 호출하는 것을 indexing 이라고 부른다.
미리 알아두고 갈 것!
`` (백틱 , Template literal) 은 IE 에서 지원되지 않는다.
let txt = 'ABCDEFGHIJKLMNABC';
let txt_two = 'I said \'hello world\'';
//''을 써주기 위해 \'hello world'\ 역슬레시 사용txt 라는 변수에 문자열 'ABCDEFGHIJKLMNABC' 을 할당해주었다.
.length: txt의 길이를 나타내준다.
document.write(${txt.length}); //10- txt 의 1번째 인덱스에 있는 문자를 나타냄 (0번째부터 시작인걸 잊지말기)
document.write(${txt[1]}); //Bslice(x,y): txt 의 0 - 3번째 인덱스까지 슬라이스 해준다
document.write(${txt.slice(0, 3)); //ABCreplace(바꿀, 바꿔줄): 바꿔주고 싶은 문자열
document.write(`txt.replace('ABC', 'susu'); // susuDEFGHIJ- 그 외 알아둘 함수
document.write(`${txt.indexOf("F")}`); //F가 몇번재 인덱스에 있는지 : 5
document.write(`${txt.search("FGH")}`); //FGH가 몇번째 인덱스에 있는지 첫글자 기준 : 5
document.write(`${txt.lastIndexOf("Z")}`); //뒤에서부터 시작하면 몇번째 인덱스에 있는지, 없으면 -1이 나온다. : -1
// 시작 인덱스로 부터 종료 인덱스 전 까지 문자열의 부분 문자열을 반환
document.write(`${txt.substring(0, 3)}`); //ABC
//문자열에서 특정 위치에서 시작하여 특정 문자 수 만큼의 문자들을 반환
document.write(`${txt.substr(2, 5)}`); // CDEFG
document.write(`${txt.toUpperCase()}`);//대문자변환 ABCDEFGHIJ
document.write(`${txt.toLowerCase()}`); //소문자변환 abcdefghij
1-2. 숫자형 자료형
- Number 관련 함수
//숫자형 (Number)
var num = 10;
document.write(num, '<br>'); // 10
document.write(num/3, '<br>'); // 3.3333..
document.write(parseInt(num/3), '<br>'); // 3
parseInt: 정수로 변환해주는 함수
(parse : 분석하다 / Int : Integer 정수의 약자)
console.log(parseInt("44.2432343")); //44 - 정수로 변환
console.log(parseInt("44djfheu")); //44 - 문자를 자르고 44만 출력
console.log(parseInt("sfdf44")); //NaN - 앞에 문자를쓰면 Not a Number 이 나옴 .
console.log(parseInt("44dd44")); //44 앞에있는 값만 출력
//parseInt('인자',몇진수?)
console.log(parseInt("5.6", 10)); //5
console.log(parseInt("10", 2)); //2
//숫자 2가 2진수로 표현하면 10인데 parseInt('10', 2) 하면 2진수 값 10을 받은거라서 10진수 정수인 2로 반환 한 것.- 부동소수점 이슈
0.1 + 0.2 == 0.3 // false
console.log(0.1 + 0.2); //0.30000000000000004- 자바스크립트의 한계
입력값이 너무 크면 처리를 못한다.
console.log(99999999999999999); //100000000000000000- 자바스크립트가 안전하게 계산하는 숫자
console.log(Number.MAX_SAFE_INTEGER); //9007199254740991그럼 너무 클땐 어떻게 처리하죠?
- 문자형을 변환해서 쓰는 것이 안전
BigInt()원시값이 안전하게 나타낼 수 있는 최대치 보다 높은 숫자 표현이 가능하게 해주는 함수
toLocalString(): 문자열로 변환
var number = 3500;
console.log(number.toLocaleString()); // Displays "3,500" if in U.S. English locale사용하는 자료형이 무엇인지에 따라 잘 보고 사용해야한다.
- Number.prototype.toLocaleString() :
- Array.prototype.toLocaleString() : 배열의 요소를 나타내는 문자열을 반환
- Object.prototype.toLocaleString() : 객체로 된 문자열을 반환
1-2-1. Number 관련 실습
console.log(`Number(true) : ${Number(true)}`); //Number(true) : 1
console.log(`Number(false) : ${Number(false)}`); //Number(true) : 0
console.log(`Number('') : ${Number("")}`); //0
console.log(`Number(' ') : ${Number(" ")}`); //0
console.log(`Number('hello') : ${Number("hello")}`); //NaN
console.log(`Number('10 20') : ${Number("10 20")}`); //NaN
console.log(`Number('10 ') : ${Number("10 ")}`); //10
console.log(`Number(' 10') : ${Number(" 10")}`); //10
console.log(`Number(' 10 ') : ${Number(" 10 ")}`);//10
1-2-2. Math 메서드
console.log(`Math.PI : ${Math.PI}`);//Math.PI : 3.141592653589793
console.log(`Math.round(4.7) : ${Math.round(4.7)}`); //5
console.log(`Math.pow(2, 8) : ${Math.pow(2, 8)}`); //256
console.log(`Math.sqrt(64) : ${Math.sqrt(64)}`); // 8 (스퀘어루트:제곱근)
console.log(`Math.abs(-5) : ${Math.abs(-5)}`); // 5 절대값 - 그래프에서 많이 사용
console.log(`Math.random() : ${Math.random()}`); //0-0.999999999999 사이의 랜덤한 값 반환
console.log(`Math.max(10, 20, 30, 40, 50) : ${Math.max(10, 20, 30, 40, 50)}`); //50
console.log(
`Math.min(10, 20, 30, 40, 50) : ${Math.min(10, 20, 30, 40, 50)}`
); //10
1-2-3.Math.random 메서드를 이용해서 원하는 두 정수 사이의 랜덤한 정수 뽑아내보기
let olaf = Math.floor(Math.random() * 100);
console.log(olaf);10~ 99 사이의 값을 출력하기 위한 코드를 작성해 보았음 !@
Math.floor(Math.random() * 10 + 3);
// 원래 범위는 0 ~ 9 였지만 3 을 더함으로써 3 ~ 12 로 범위가 달라진다.
Math.floor(Math.random() * 5 + 5);
// 5 ~ 91-3.논리형 (boolean)
논리적인 값을 표현하는 자료형
True | False 만 존재
let value1 = 30;
let value2 = 50;
console.log(value1 > value2); //false
console.log(value1 >= value2); //false
console.log(value1 < value2); //true
console.log(value1 <= value2); //true== : 유연함
=== : Type 까지 같아야 true를 출력
let value1 = 20;
let value1 = '20';
console.log(value1 == value2); //true
console.log(value1 === value2); // false , 하나는 문자열이고 하나는 숫자형이라 false
1-4. undefined
- 값이 할당되어 있지 않은 상태를 나타낼 때 사용되는 자료형
- 변수 선언 후 초기화 하지 않는다면, undefinded가 자동으로 할당
console.log(`${undefined}`); //undefined
console.log(`${!!undefined}`); //false1-5. null
- 값이 비어있다는 의미로 표현되는 자료형
- 존재하지 않는(nothing) , 비어있는(empty) , 알수없는(unknown) 값을 나타내는데 사용
console.log(`${null}`); //null
console.log(`${!!null}`); //false1-6. NaN
console.log(`${!!null}`); //false
console.log(`${!!NaN}`); //false2. 객체자료형
객체를 생성하여 값을 할당하고 그 값을 복제하면 “값 자체”를 복제하는 것이 아니라 그 값이 위치한 ‘주소’를 복사한다. 객체 자료형을 “참조 자료형”으로 부르는 이유도 이와 같다.
typeof [] // Object, 여기서부터 js가 어려워 집니다. 왜 Array가 아닐까요?
typeof {} // Object
typeof function () {} // function
typeof /정규표현식/gi // Object아래 코드로 좀 더 자세히 보자보자
Object.prototype.toString.call(데이터).slice(8, -1);prototype : 객체에서 사용하는 메서드, 부모에 상속받는 메서드 다 담고있는 아이
toString : toString이라는 메서드가 선언되어있는것. 어떤 값을 문자열로 변환
call : toString이라는 함수의 this 값을 고정시키는 역할
slice : 원하는 부분만 잘라내는 역할을 하는 함수
2-1. 객체 (object)
- 다수의 원시 자료형을 포함하거나 복잡한 개체(entity)를 표현할 수 있는 자료형
- Object() 혹은 중괄호 ({}) 를 통해 생성
- 개체는 key:value 형태로 표현하며, 접근은 object.key 형태로 표현
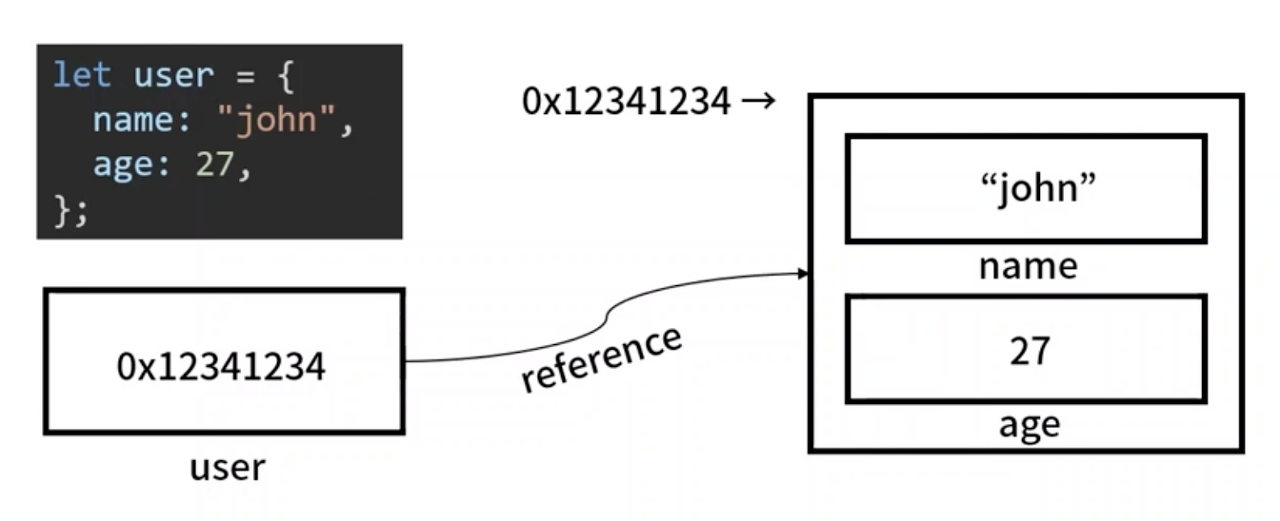
let user = {
name: 'John',
age: 27,
}
1. user 라는 공간을 만들어 변수로 지정하겠다 선언.
2. name 이라는 공간 내에 john , age 에 27을 저장하겠다 선언.
3. 하나의 공간에 두가지 데이터를 저장할 수 없기 때문에
4. user라는 공간에는 주소값이 저장이 됨 .
5. 즉, user에는 메모리공간을 가리키는 주소값이 저장이 되는것 .
6. 실질적 데이터는 1차원적으로 바로 저장되는게 아니라 다른곳에 메모리를 저장하는 것.
7. name 과 age 값을 저장하는 장소를 따로 만들고 주소값을 통해 접근하는 것.
8. 접근 object.key 그림에서는 user.name 을 적음으로써 john 을 가져온다.
추가로 더 깊이 들어가보면
아래와 같은 객체가 있음
함수(함수는 여러차례 반복해야하는 코드 뭉치를 묶어서 하나의 이름으로 표현한것)도 넣어줌
function sum(x,y) {
return x + y
}
let person = {
//key: value
name: '수수',
age: 27,
height : 160,
weight : 40,
이력 : {'첫번째직장' : '하나', '두번째직장' : '둘'},
기능 : sum,
};person 자체를 출력해보았다.
console.log(person);
/*{
name: '수수',
age: 27,
height: 160,
weight: 40,
'이력': { '첫번째직장': '하나', '두번째직장': '둘' },
'기능': [Function: sum]
}*/여기서 이제 특정 value에 접근하고 싶을땐,
- object.key
- object['key']
console.log(person.name); //수수
console.log(person['name']); //수수값을 변경해줄수도 있다.
person.height = 180;
console.log(person.height); //180위에서 function으로 기능key를 넣어주었다. 접근은?
-> 프로퍼티만 잘 넣어주면 된다 !
console.log(person.기능(200, 300)); //500배열 (array)
- 데이터의 집합
- 여러 개체(Entity) 값을 순차적으로 나열한 자료 구조
- 배열의 각 값은 원소(element) 혹은 요소 라고 부르고 배열 요소는 index 로 접근
- 대표 속성(property) 과 메서드(method)
// 배열을 선언하는 다양한 방법
let 과일 = ['사과', '수박', '복숭아', '딸기', '바나나'];
let 과일 = new Array(5);
let 과일 = new Array('사과', '수박', '복숭아', '딸기', '바나나');배열은 다음 포스팅에서 더 자세히 !
