line을 주는 방식에 대해 알아보자

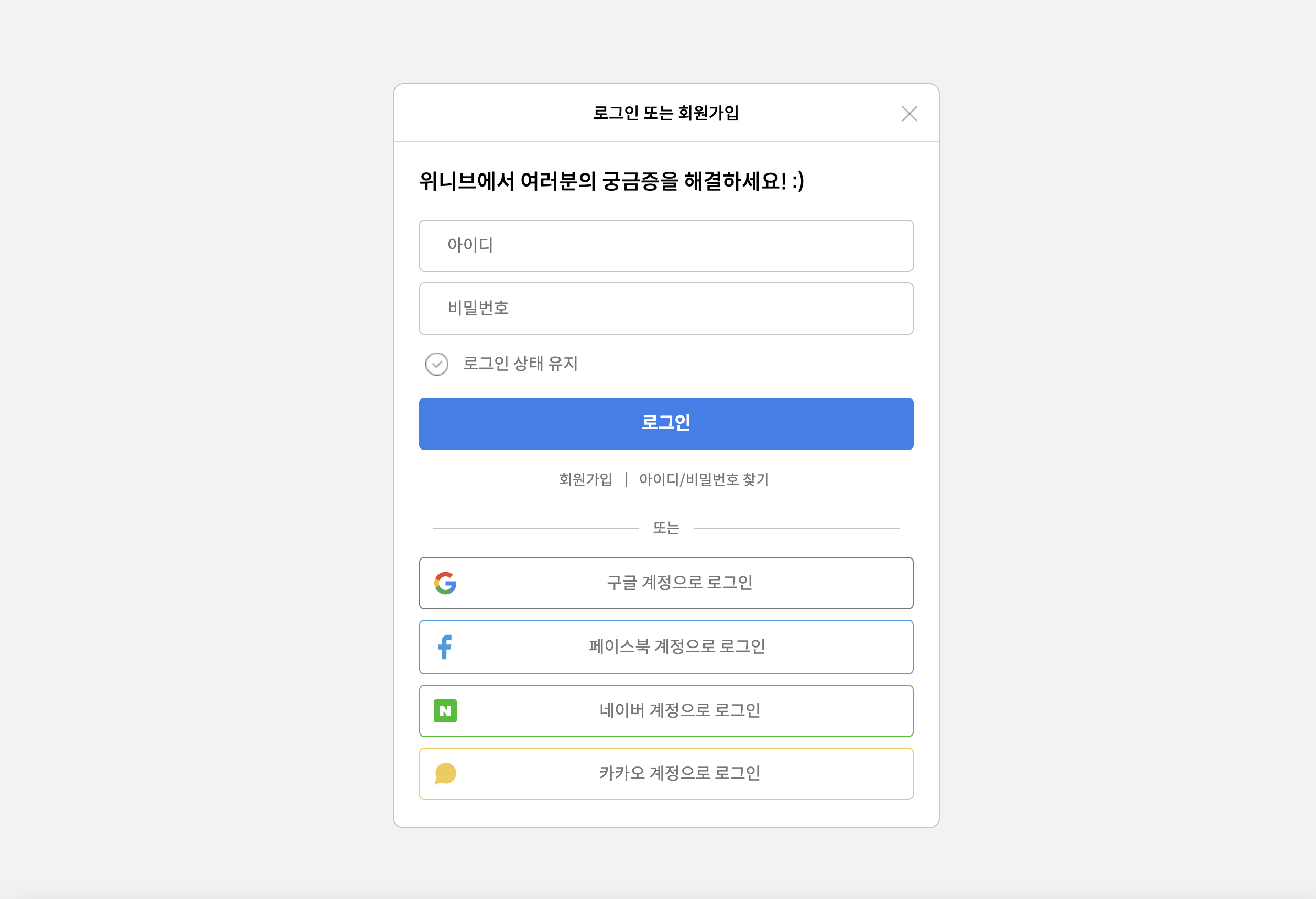
이 페이지에서 또는 옆에 있는 라인을 그리는 방법에 대해 알아보자 !
우선 내가 했던 방법은 이러하다
.line {
display: flex;
justify-content: center;
align-items: center;
margin: 30px 0 20px;
font-size: 14px;
color: #767676;
}
.line::before,
.line::after {
content: "";
flex-grow: 1;
margin: 0 13px;
background-color: #C4C4C4;
height: 1px;
}빔캠프 종찬님께서 알려주신 방법
나와 같은 코드를 좀 경량화 한 방법이라고 하셨다 !
비슷해보이지만 이 코드를 통해 배운 점은
margin 을 gap 을 이용해 줄 수 있다는 점?
아 그리고
background-color: currentColor; 요건 몰랐는데 하나 알아갑니다 ..💖
