
CSS
01. CSS란?
Cascading Style Sheets
Cascade : '폭포가 되어 떨어지다'의 뜻을 가지는 단어
- CSS 는 우선순위를 가지고 적용이 되는데 이 우선순위가 적용되는 과정이 마치 폭포처럼 위에서 아래로 떨어지는 모양이라 cascade 라는 이름을 가짐

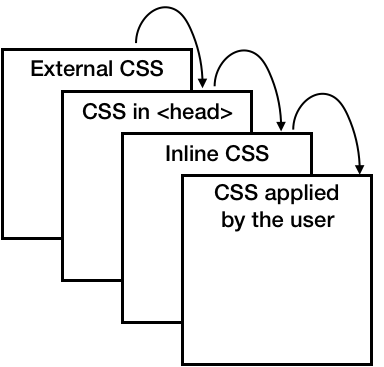
(출처 : Web Animation 1부 css Animation)
위 그림에서 CSS 적용의 우선순위를 파악할 수 있다.
높은 순대로 적어보자면
1. 사용자 정의 스타일
2. 태그 안에서 작성되는 inline 스타일
3. head 태그 안의 스타일
4. 외부 스타일 ( 외부에 파일 두고 link 로 연결 )
('02.CSS적용하기'에서 자세히 설명하겠슴다 )
1-1. CSS의 역할
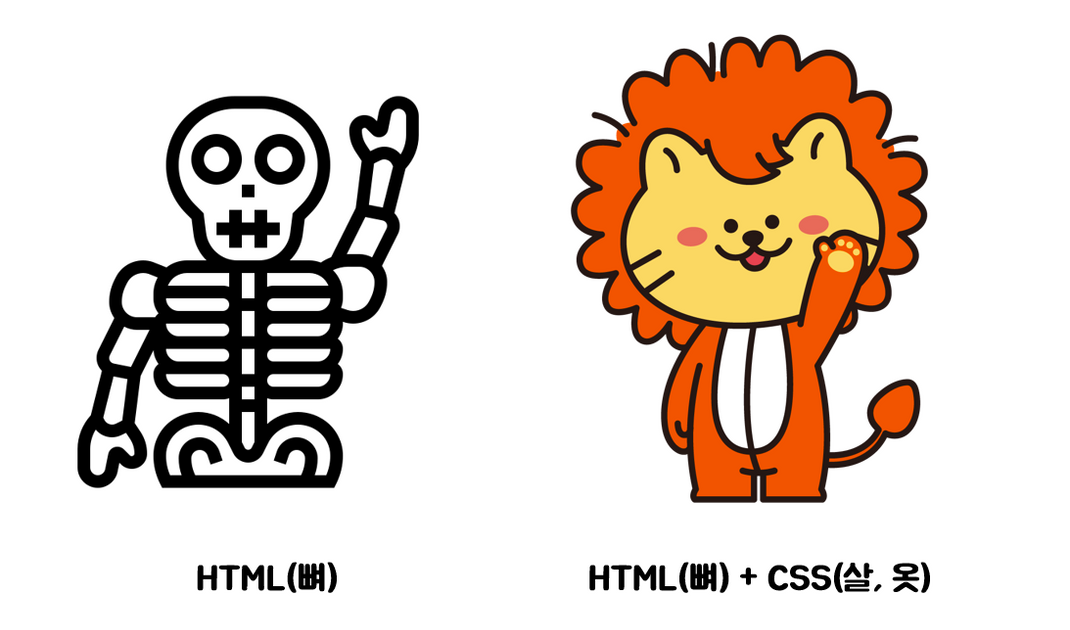
HTML이 웹의 뼈대라고 한다면 CSS는 HTML을 꾸며주는 가죽, 피부
 (출처:제주코딩베이스)
(출처:제주코딩베이스)
CSS 를 잘 입히기 위해서는
HTML 뼈대를 잘 잡는게 중요하다는거 잊지말자 ,,!
1-2. CSS2 다음은?
CSS2.1 이후 더이상 CSS 버전을 3, 4 와 같은 메이저 업데이를 하지 않는다.
- 왜?
CSS1 이후에 CSS2가 나오기까지 9년이 걸렸다고 한다. 여러 이유가 있었고
어쨌든 이제는 기능들을 작은 단위로 나누어 개발하고, 완료된 것 먼저 업데이트 하기로 방향을 바꾸었다. 이때 CSS 기능의 단위를 모듈(module) 이라고 표현한다.

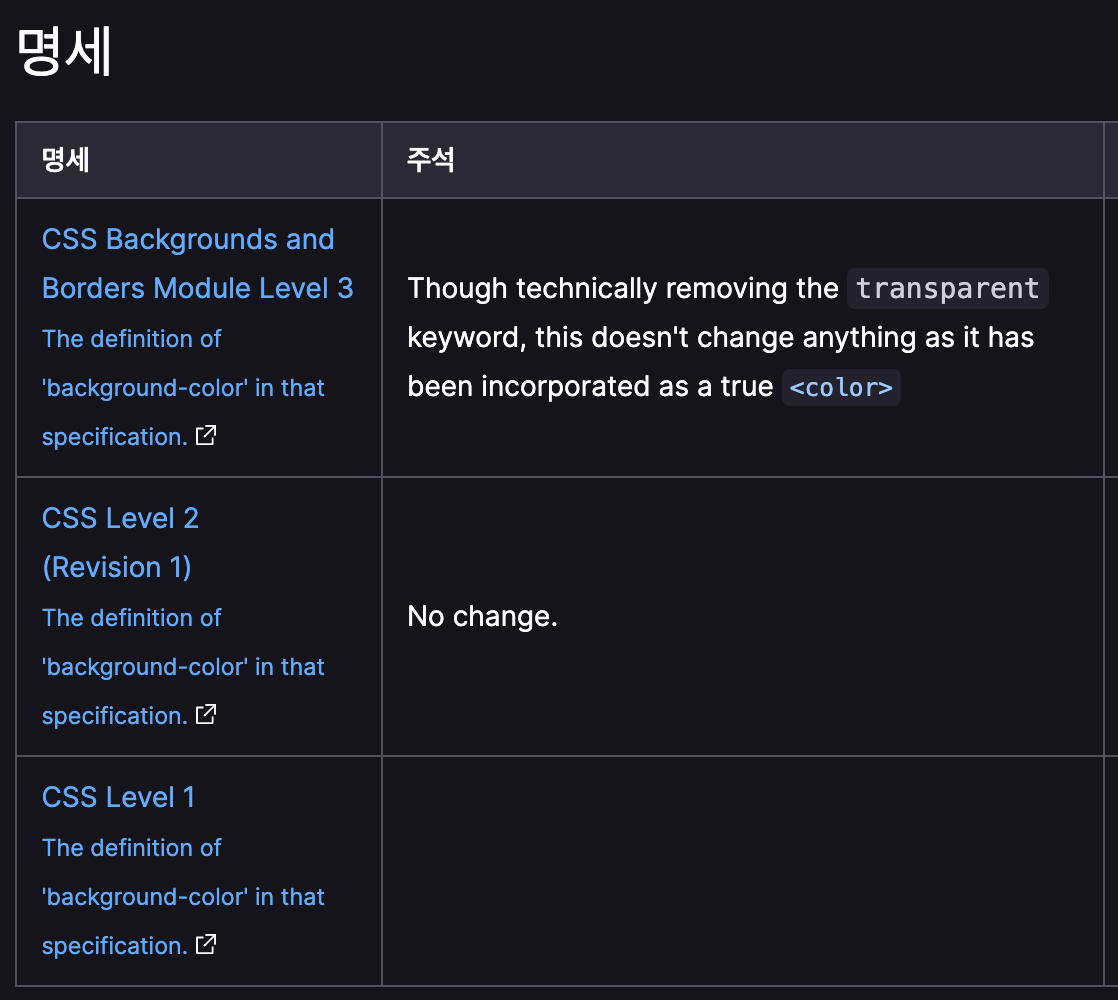
이미지를 보면 더이상 level 이 아닌 Module Level 3 로 표현되는게 보인다 !
그러니깐 앞으로 CSS의 명칭은 CSS3, CSS4가 아닌 CSS 라고 부르자요!
01-3. CSS 의 기본 구조
이 세가지만 일단 꼭 기억하기
- selector : 선택자 , 스타일을 적용하고자 하는 HTML 요소를 선택
- property : 속성, 스타일 속성 이름
- value : 값, 속성에 대응되는 값
02. CSS 적용하기
2-1. 인라인 방식
Html 태그 내부에 스타일링하는 방식
<body>
<h1 style='color:red; background-color:yellow;'>Hello world</h1>
</body>
2-2. 내부 스타일 시트
Html <head> 내부에 <style> 태그 만들어 스타일링
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
h1 {
color:red;
background-color:yellow;
}
</style>
</head>
<body>
<h1>Hello world</h1>
</body>
</html>2-3. 외부 스타일 시트
css 파일을 따로 만들어 <link>로 연결
<head>
<link rel="stylesheet" href="css/foo.css">
</head>2-4. 다중 스타일 시트
CSS 파일 안에 CSS 파일 import
@import "foo.css";3. Reset CSS
문제의 시작.
수 많은 브라우저의 각자 다른 기본 스타일
1. 에릭 마이어의 Reset CSS
- 오래전부터 사용한 리셋코드. 브라우저의 모든 기본 스타일 속성 완전히 초기화
- 2011년에 업데이트 멈춰서 요즘엔 딱히쓰 사용 잘안함
(https://meyerweb.com/eric/tools/css/reset/)
2. normalize.css
(https://necolas.github.io/normalize.css/)
- 브라우저의 기본적인 스타일 속성들을 모두 제거하지 않는다.
- 브라우저 고유의 스타일 존중하면서 거기에 스타일 첨가
- CSS Remedy
- CSSWG에서 CSS를 제작하는 사람들의 입장이라면, 어떤식으로 브라우저에게 기본 스타일을 주게 될까 라는 생각에서 출발한 차세대 CSS reset 프로젝트
- 아직 사용하는건 비추
4. 공백처리, 주석 및 벤더프리픽스
4-1. 공백처리
- 회사마다 상이함
h1 {color: black;}
h1 {
color: black;
}
h1 {
color : black;}
h1 {
border: solid 1px black;
}
h1 {
border:
solid
1px
black;
}
h1 {
border:
solid
1px
black
;
}4-2. 주석
/* 한 줄, 여러 줄 모두 이렇게 사용 */4-3. 벤더프리픽스(Vendor-Prefix)
벤더(브라우저 제조사) + 프리픽스(접두어)
- 아직 비표준이거나 실험적인 CSS 속성을 브라우저에서 실행할 수 있도록 브라우저 제조사만의 접두어붙이는 문법
- 2022 현재 시점에서 벶너 프리픽스는 줄어들고 있다!
-webkit-transition: all 4s ease;
/* 파이어폭스 브라우저 */
-moz-transition: all 4s ease;
/* 마이크로소프트 인터넷 익스플로러, 레거시엣지 */
-ms-transition: all 4s ease;
/* 레거시 오페라 브라우저 */
-o-transition: all 4s ease;
transition: all 4s ease;- 웹킷기반 브라우저
💡 웹킷 기반 브라우저?
웹킷(Webkit)은 브라우저가 HTML, CSS를 화면에 그려줄때 사용하는 렌더링 엔진
크롬, 안드로이드, 사파리, ios 기반 파이어폭스 등 많은 브라우저들이 사용했었지만,
현재 크롬, 안드로이드, 오페라, 마이크로소프트 엣지 브라우저 등은 Blink 엔진으로 전환되었다.
참고로 Blink 엔진은 vendor-prefix가 존재하지 않음
