
Tabular Data
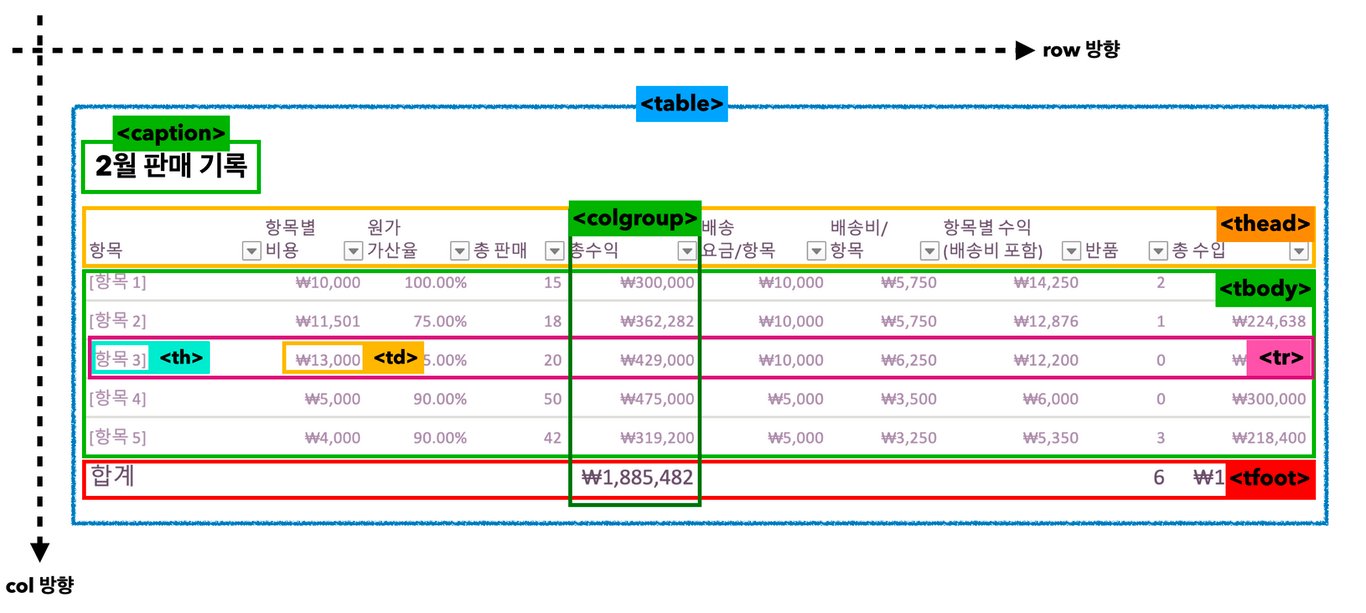
1.<table>
: 테이블 형성 . 하나의 테이블 정의
컨테이너 요소로써그 내부에는 제목(caption)과 하나의 행(tr), 열(col) 그리고 셀(td)과 셀의 제목(th)이 자식으로 사용된다
- 기본적으로 반응형!

1-1.<caption>
테이블의 제목이나 설명 , 테이블 첫번째 자식으로 사용해야한다
<table>
<caption> 이달의 책 판매량 </caption>
<tr>
<th>구분</th>
<th>이름</th>
<th>판매량</th>
</tr>
</table>1-2.<thead>, <tbody>, <tfoot>
- 머리글
- 본문
- 바닥글
테이블의 크기는 자식컨텐츠에 달려있다.
<table>
<caption></caption>
<thead></thead>
<tbody></tbody>
<tfoot></tfoot>
</table>1-3.<tr>, <th>, <td>
<tr>: 테이블의 행을 나눌 때 사용<td>:<tr>태그로 나눈 행에서 셀을 분리 . table data<th>: 태그는 행, 열의 머리말을 나타내는 데 사용. 글씨를 굵게, 가운데 정렬하여 보여준다. table heading
| 구분 | 이름 | 판매량 |
|---|---|---|
| 1 | 해리포터 | 100 |
<table>
<caption> 이달의 책 판매량 </caption>
<tr>
<th>구분</th>
<th>이름</th>
<th>판매량</th>
</tr>
<tr>
<td>1</td>
<td>해리포터</td>
<td>100</td>
</tr>
</table>2. table 속성
colspan, rowspan
colspan : 열간 병합
rowspan : 행간 병합
- 행과 행을 병합하기 때문에 세로 방향으로 셀들을 병합
- 병합하고 싶은 셀의 개수 지정이 가능하다
| 구분 | 이름 | |
|---|---|---|
| 1 | 해리포터 | 100 |
| 1 | 해리포터2 |
<table>
<caption> 이달의 책 판매량 </caption>
<tr>
<th>구분</th>
<th colspan="2">이름</th>
<!-- <th>판매량</th> -->
</tr>
<tr>
<td>1</td>
<td>해리포터</td>
<td rowspan="2">100</td>
</tr>
<tr>
<td>1</td>
<td>해리포터2</td>
<!-- <td>100</td> -->
</tr>
</table>- 이름으로 열병합
- 판매량으로 행병합을 해주었다
- rowspan colspan 둘 헷갈리는데 주의하자 !
<colgroup>, <col>
<col> 은 <colgroup> 의 자식요소이다
- CSS 스타일링할때 많이 사용
- 열을 늘리기위해 사용
- 열의 개수와 col 개수와 맞춰줘야함
- tr 태그엔 css 를 주기 애매하고 어려워서 colgroup으로 깔끔하게 묶어서 해주는 것
<colgroup>
<col class="구분" />
<col class="이름" />
<col class="판매량" />
</colgroup>
.구분 {
width: 20%;
}
.이름 {
width: 50%;
}
.판매량 {
width: 20%;| 구분 | 이름 | 판매량 |
|---|---|---|
| 1 | 해리포터 | 100 |
| 2 | 헝거게임 | 200 |
| 3 | 반지의제왕 | 300 |
| 총 판매량 | 600 |
scope
수평, 수직 테이블의 구현이 가능하다
- th 요소에 사용해 td와의 연결관계 설정
- row 행방향진행
- col 열방향진행
- 제목을 기준으로 한다!
| 월요일 | 화요일 | 수요일 | 목요일 | 금요일 | 토요일 | |
|---|---|---|---|---|---|---|
| 메뉴 | 돈까스 | 짜장면 | 볶음밥 | 해물라면 | 잔치국수 | 떡볶이 |
| 만족도 | 3/5 | 4/5 | 1/5 | 5/5 | 2/5 | 3/5 |
<tbody>
<tr>
<th></th>
<th scope="col">월요일</th>
<th scope="col">화요일</th>
<th scope="col">수요일</th>
<th scope="col">목요일</th>
<th scope="col">금요일</th>
<th scope="col">토요일</th>
</tr>
<tr>
<th scope="row">메뉴</th>
<td>돈까스</td>
<td>짜장면</td>
<td>볶음밥</td>
<td>해물라면</td>
<td>잔치국수</td>
<td>떡볶이</td>
</tr>
</tbody>- 이런식으로 코드 작성
실습
테이블을 이용하여 아래 이미지 만들기

처음 코드를 작성할 때
나라이름을 적는 파트에서
⬇️ 방향으로 마크업을 했다 ,,
<tr>
<th>Group A</th>
<th>Group B</th>
<th>Group C</th>
<th>Group D</th>
</tr>
<tr>
<td>카타르</td>
<td>에콰도르</td>
<td>세네갈</td>
<td>네덜란드</td>
</tr>| Group A | Group B | Group C | Group D |
|---|---|---|---|
| 카타르 | 에콰도르 | 세네갈 | 네덜란드 |
그래서 가로방향으로 다시 마크업을 해주었다
<body>
<table>
<caption>
2022 카타르 월드컵
<p>본선 조추첨 결과</p>
</caption>
<!-- 캡션 안에 p -->
<tr>
<th>Group A</th>
<th>Group B</th>
<th>Group C</th>
<th>Group D</th>
</tr>
<!-- tr이 table row 니깐 가로로 적어주어야 한다 -->
<tr>
<td>카타르</td>
<td>잉글랜드</td>
<td>아르헨티나</td>
<td>프랑스</td>
</tr>| Group A | Group B | Group C | Group D |
|---|---|---|---|
| 카타르 | 잉글랜드 | 아르헨티나 | 프랑스 |
| 에콰도르 | 이란 | 사우디아라비아 | 대륙 PO-1 |
가로로 쌓듯이 작성해야 원하는 테이블 모양을 만들 수 있다!!
