
오픈소스에 기여하다
모던 자바스크립트 튜토리얼에 내가?
모던 자바스크립트 튜토리얼 은
https://javascript.info의 내용을 영-한 번역하여 한국어가 모국어인 개발자가 양질의 웹 개발 학습자료를 접할 수 있도록 하는데 목표를 두고 있다.
자바스크립트에 대한 설명이 아주 잘 되어있어서 첫 자스공부를 이 튜토리얼로 공부했었던 기억이 있는데 그 모던자바스크립트의 번역에 내가 참가하게 되었다. (신기방기)
오픈 소스 기여는 처음이었고 깃과 깃헙을 공부하는 과정에서 참여하게 된거라 우여곡절이 많았다 . 지금부터 오픈소스 기여하는 법과 깃 사용법 그리고 나의 우여곡절에 대해 이야기 해보려 한다.
🍴 Git 저장소 fork 해오기
Fork 란
Fork는 다른 사람의 Github repository에서 내가 어떤 부분을 수정하거나 추가 기능을 넣고 싶을 때 해당 respository를 내 Github repository로 그대로 복제하는 기능이다.
fork한 저장소는 원본(다른 사람의 github repository)과 연결되어 있는데 여기서 연결 되어 있다는 의미는 original repository에 어떤 변화가 생기면(새로운 commit), 이는 그대로 forked된 repository로 반영할 수 있다.
Fork 해오기

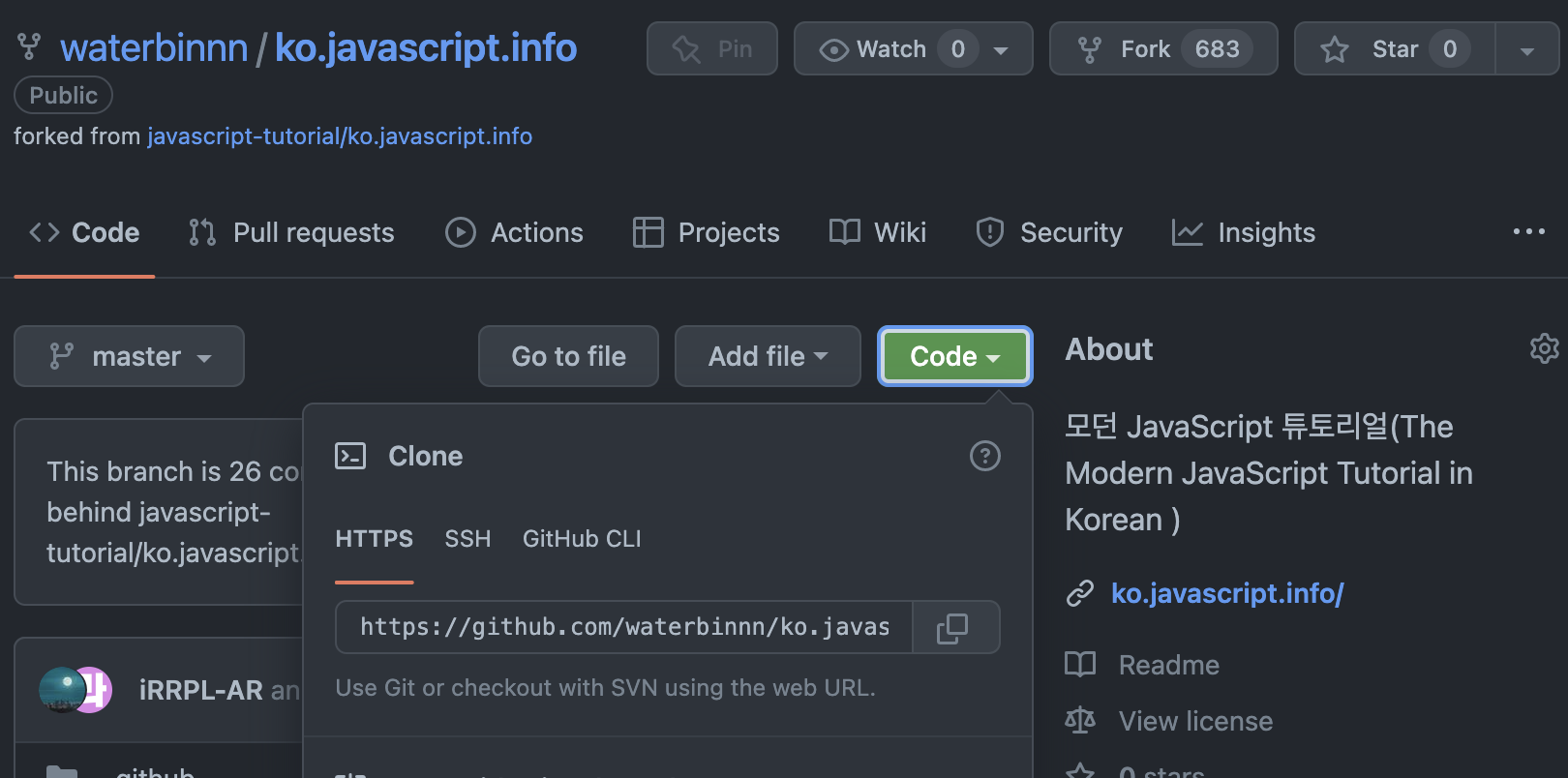
ko.javascript.info 의 respository를 fork 해와야한다. 위 이미지의 오른쪽을 보면 Fork 버튼이 있다. 저걸 클릭해서 내 respository로 복제해 연결시킨다.
 짠 waterbinnn/ko.javascript.info 가 되었다! 내 respository로 Fork 완료
짠 waterbinnn/ko.javascript.info 가 되었다! 내 respository로 Fork 완료
이 과정을 왜 하는지 이해를 돕기위해 미리 뒷과정을 설명하자면, Repository에 권한이 없는 사용자가 저장소를 fork하고 fork한 자신의 저장소에 변경 사항을 적용한 후 Push한다. 이 후 원래 저장소(original repository)에 내 저장소에 있는 브랜치를 Pull Request 하고 이후 내 코드가 오케이되면 해당 저장소에 Merge 되는 것!
이 모든 과정을 위해 fork 해주는 것이라고 기억하고 넘어가자!
이제 이 Fork 된 주소를 clone 떠서 push 해주는 과정이 필요하다.
자 이제 터미널을 열어야 한다.
필자는 맥 유저라서 Iterm2으로 진행하였다.
iTerm2: 서드파티 터미널앱으로 기본 터미널보다 확장된 기능과 기본 shell환경(bash)대신 zsh를 사용하는 터미널 환경
클론해 올 폴더를 만들자

텅 비어있는 터미널에 이제 입력을 해 줘야 한다.
먼저 pwd(print working directory) 로 현재 어느 디렉토리에 있는지 확인해보자?

음 난 지금 내 컴퓨터의 가장 최상위 경로에 있다.
하지만 나는 데스크탑에 폴더를 만들고 싶은걸?
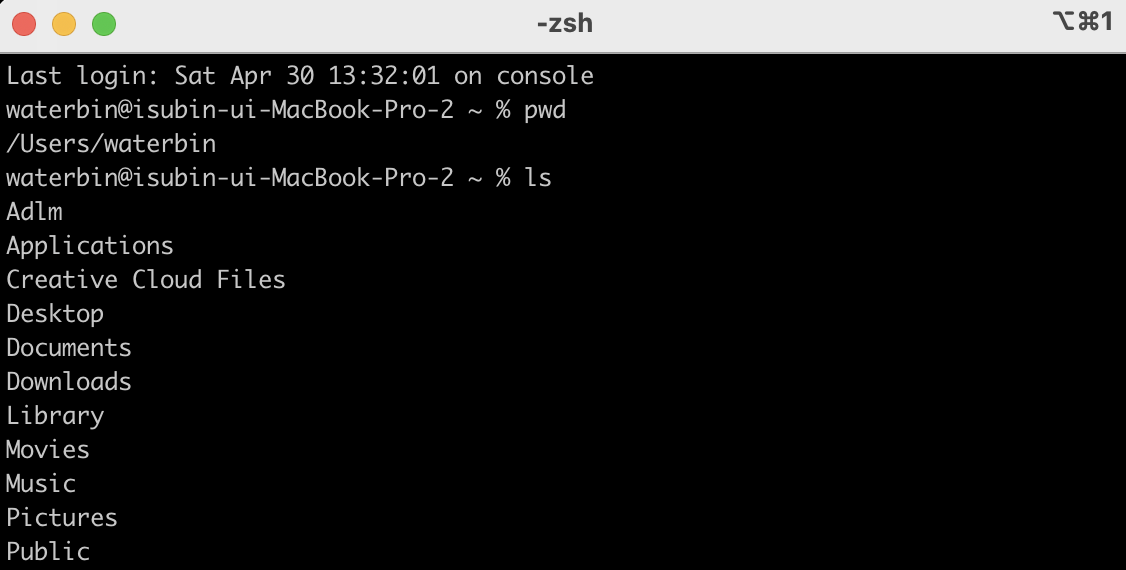
그렇다면 ls를 입력해 list 를 보고 
음 Desktop 으로 이동하자 !
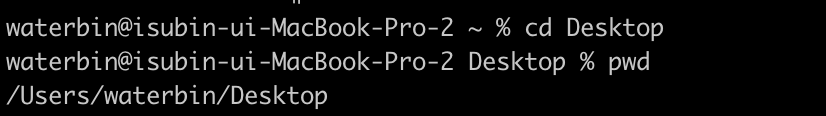
그러기 위해서는
cd(change directory) 로 디렉토리를 옮겨줘야한다.
데스크탑으로 가기 위해 cd Desktop을 입력해줬고 pwd 로 경로가 잘 이동됐는지 확인해주었다.

이제 폴더를 만들어줘야 한다.
폴더를 만들기 위한 명령어는 mkdir (make directory) 이다.


데스크탑에 test라는 폴더를 생성해주었다.
(실제로 했을때처럼 실습하며 적고있는 중이라 폴더명은 임시로 test로 지어주었습니다)
로컬 머신에 Clone 해오기
파일이 생성되었으니 이제 내가 기여할 저장소를 clone 해올 차례이다!
!! 내가 포크한 !! 레포지토리에 가서 code > clone 해야한다.(매우 중요!!)
원본 레포지토리를 클론하면 안됩니다!!!!! 내 레포지토리에 가야해요

다시 터미널로 와서
아까 만든 폴더로 경로 이동
cd test잘 이동했는지 확인
pwd
/Users/waterbin/Desktop/test경로에 잘 들어와있는 것 확인했고, 이제 이 폴더에 클론을 해주자
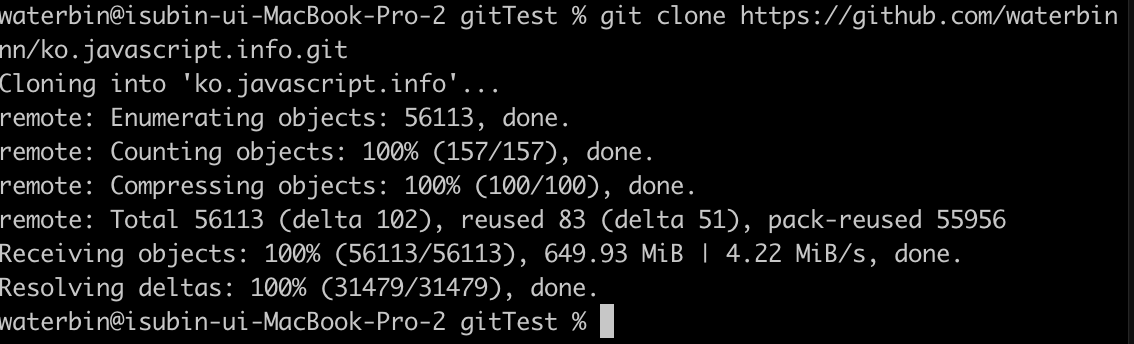
git clone https://github.com/waterbinnn/ko.javascript.info.git위에서 복사한 경로를 붙여넣기 하고 enter!
조금의 시간이 소요된 뒤 done 이라는 문구가 뜨면 잘 복제된 것!

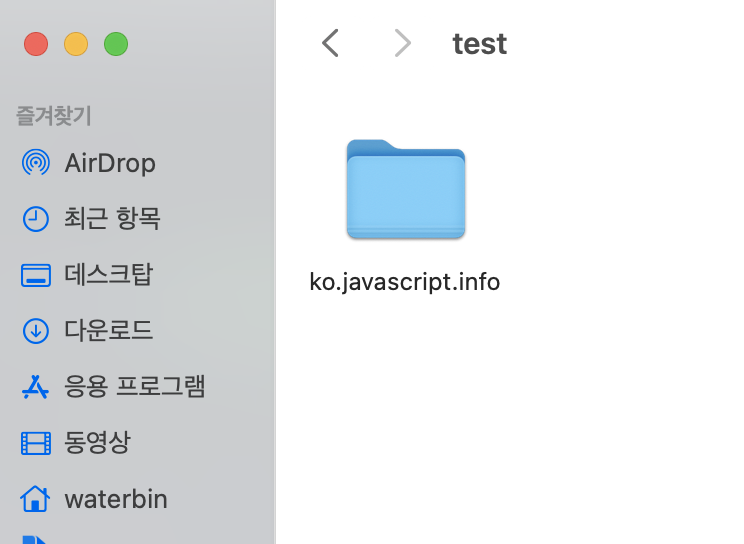
폴더를 열어 확인해봐도 잘 복제된 것을 알 수 있다.

실습할때 여기까진 완벽하게 해냈는데 그 이후로 ,,, 정말 많이 헤메여서 3시간은 걸렸다..... 일단 순서대로 기여하는 방법을 소개하고 제가 겪었던 오류들에 대해 적어볼게요🥲
branch 만들기
기여할 부분 번역 후에 push 를 해줘야하는데 그 전에 branch를 만들어야 한다.
git 에서 branch 는
’특정한 목표’를 가지고 코드를 수정하기 시작할 때 만든다
나는 이 영어로 된 코드를 번역해서 오픈소스에 기여한다. 하는 목표을 갖고 코드를 수정하고 있기 때문에 브렌치를 생성해 push 를 해줄 것이다.
VS Code 로 들어와서 터미널을 열고
git branch 를 입력하면 현재있는 master 브렌치를 띄운다.

브렌치를 새로 만들어주기 위해 git branch 브렌치명 으로 새로 만들어주고 잘 만들어졌는지 확인까지 해준다. 그리고 나서

새로 만들어준 브렌치 docs/1312 로 git switch 스위치할브렌치명

여기까지 했으면 branch 준비까지 완료 .
자 이제 기여할 부분을 번역해보쟈
아주 사소함 하지만 너무 소중함

내가 맡은 부분을 번역하고 저장!
이때 prettier(vscode확장자)이 자동으로 줄바꿈해주게 저장하신분들.. (은 나) 잠깐 꺼주시고 저장해야한다! 안그러면 자동줄바꿈이 되어 나중에 pull request 에 통과되지 못한다.
git push 를 위하여 ~
1. git add
git add 를 해줄때
git add . 를 해준다면 당신은 욕심쟁이 우후훗
이러면 안됨,,
물론 파일 하나 건드리고 그러면 ㅇㅋ인데 저건 모든 수정된 파일을 업로드 해버리는 명령어이기 때문에
git add 파일명.으로 입력해줘야한다! (꼭 기억하고 명심하기)
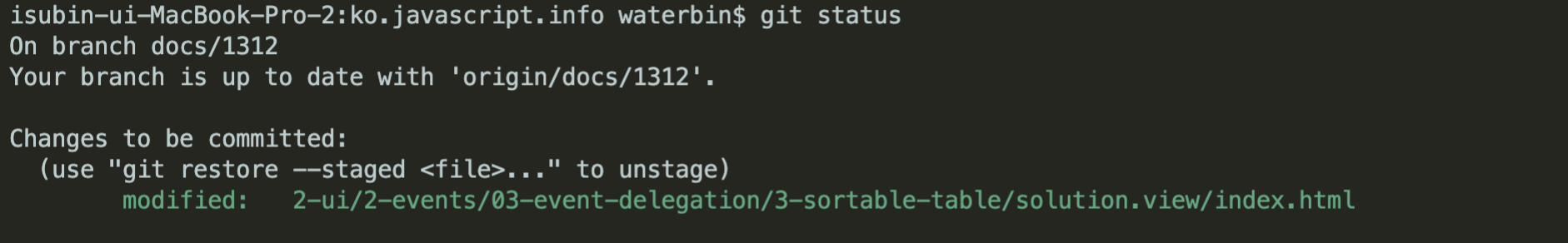
2. git status
현재 git 상태 확인하기

지금 이렇게 docs/1312 branch 에 있고
변경된 파일명을 볼 수 있다.
git add해줘서 green 색으로 나오는 것 ! 만약 add 안해주고 status를 확인하면 빨간색으로 나온다.
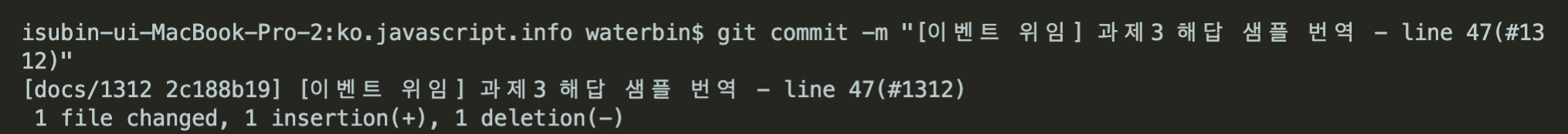
3. git commit
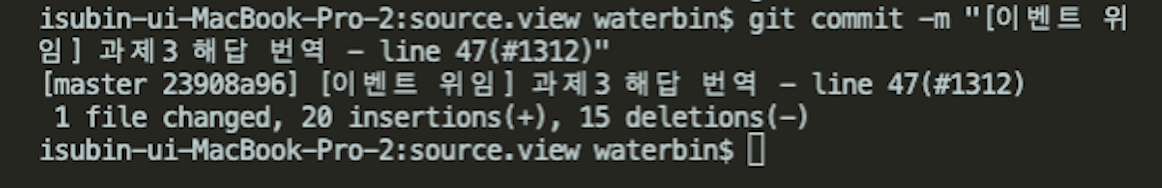
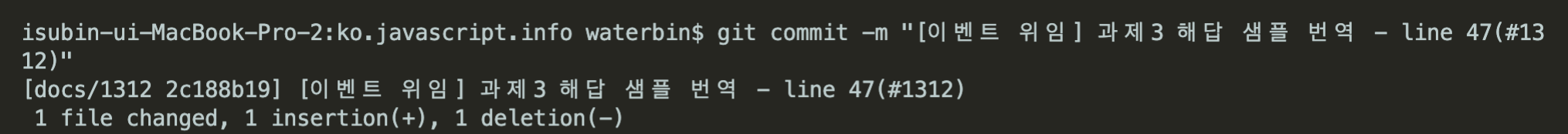
git commit -m "[이벤트 위임] 과제3 해답 샘플 번역 - line 47(#1312)"커밋메세지를 잘 입력하고 커밋해준다!

원하는대로 하나의 파일만 changed , 1 insertion(+), 1 deletion(-) 이 잘 커밋되었다.
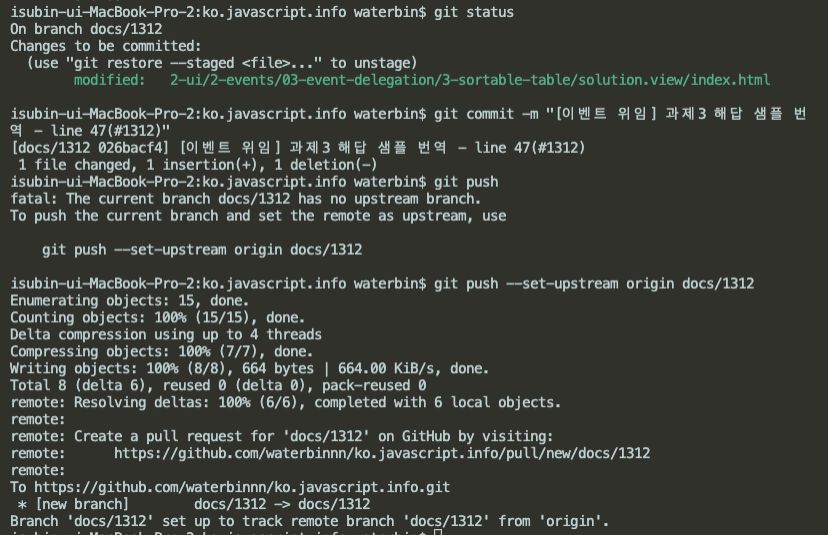
4. git push | git push --set-upstream origin
그 다음으로 이제 드디어 대망의 push 만 남았습니다 !!!!
git push 를 입력해주면 git push --set-upstream origin 브렌치명 이 뜨는데 이걸 복사해서 붙여넣기하고 enter 을 누르면 아주아주 잘 push 됨을 볼 수 있다!!!!!!!!!!!!!!!!!!!!!

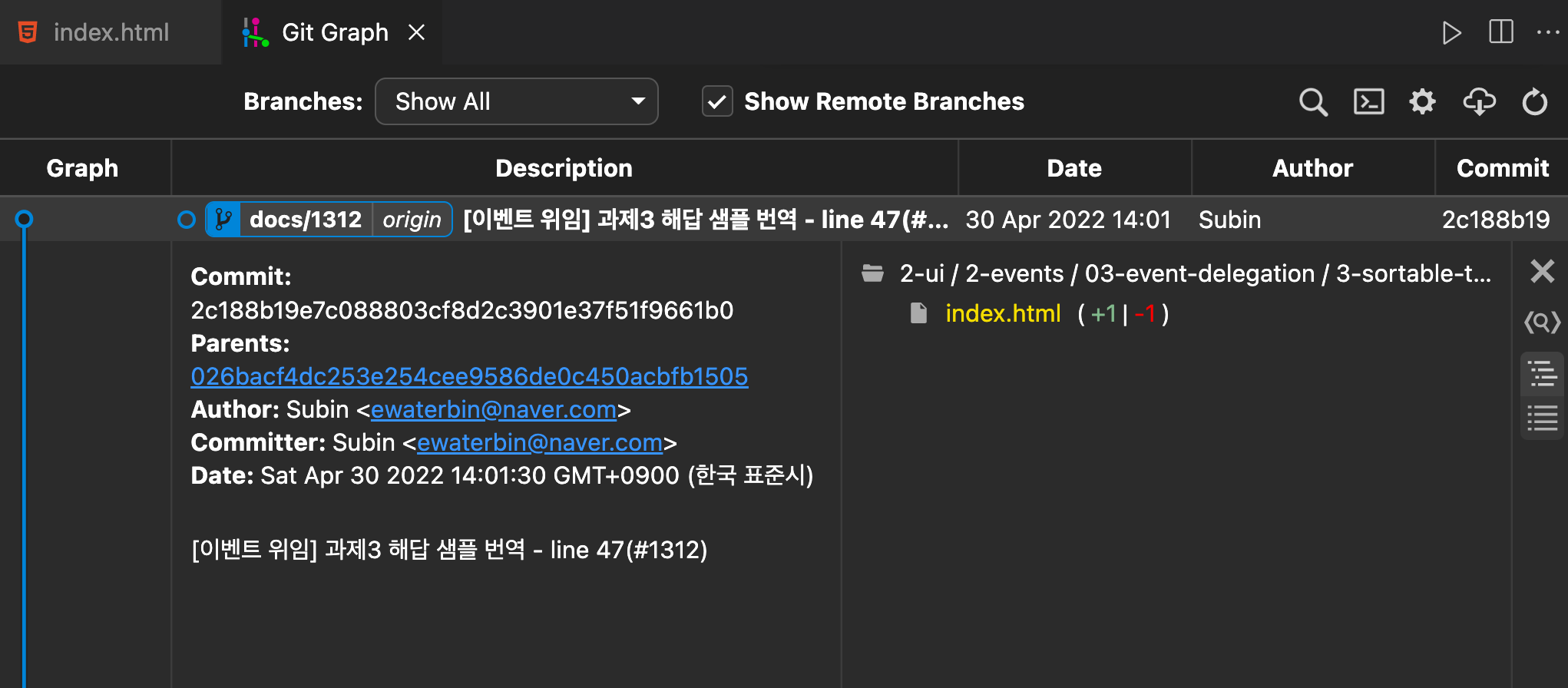
Git graph
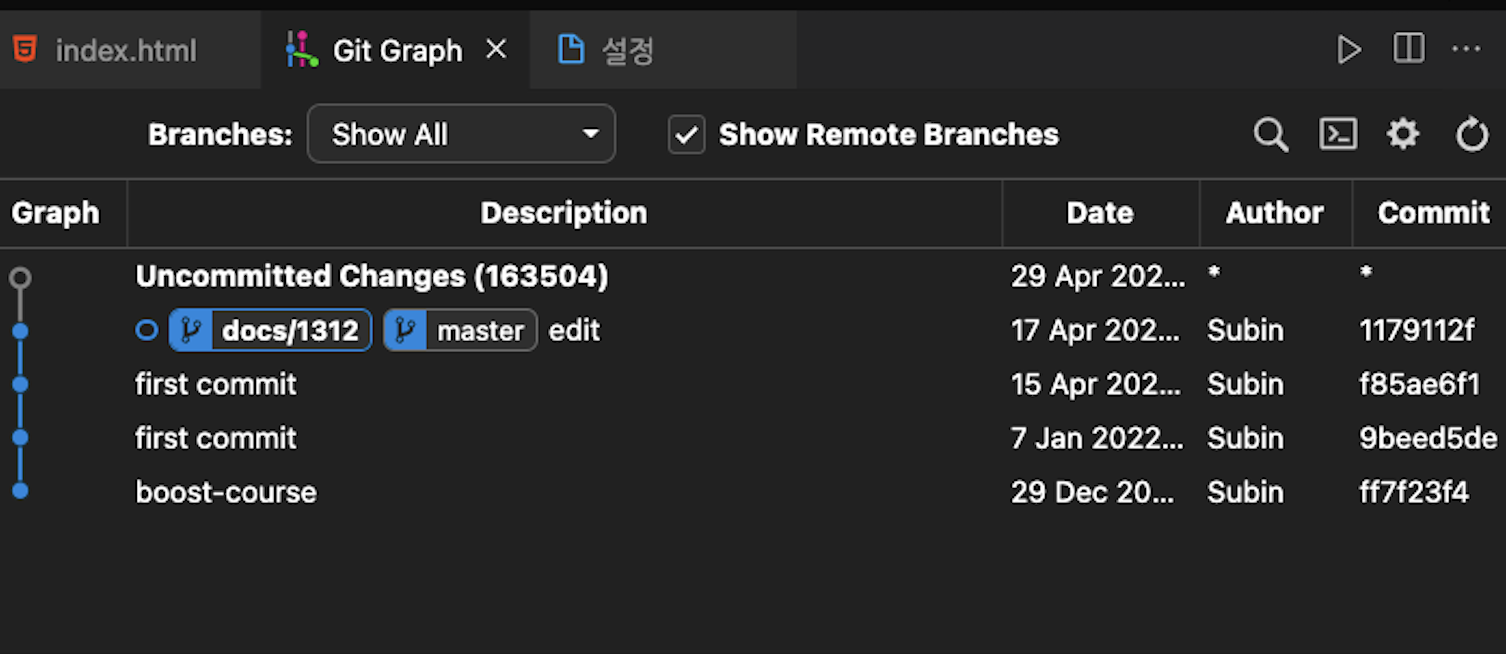
vscode 확장자에 Git graph 라는 확장자가 있다.

다운받아서 확인해보면 이렇게 잘 뜨는 것을 볼 수 있다 !
자 이제 GitHub으로 가보자고~~!
pull request

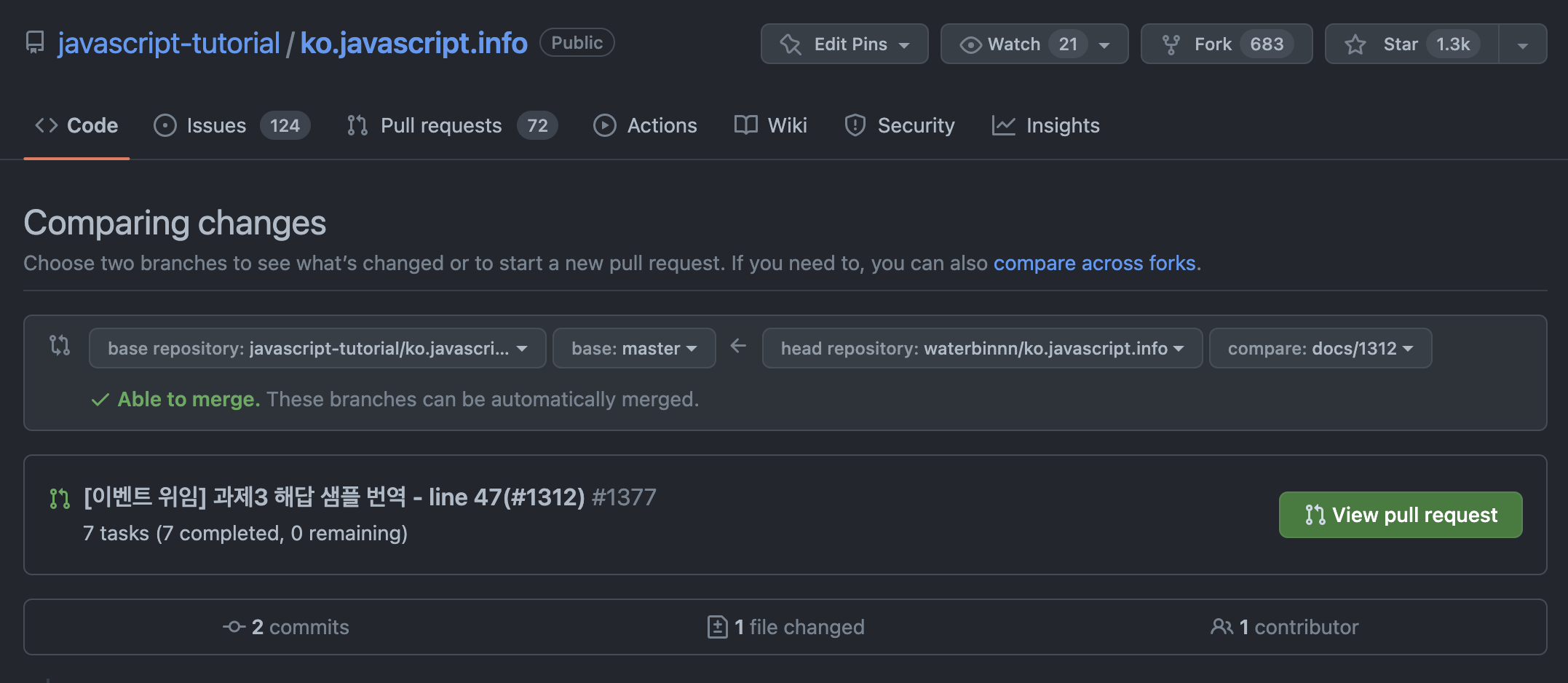
new pull request 버튼을 클릭 후

화살표 방향대로 pull request 를 해주는거이기 때문에
head repository를 나의 리포지토리 ,
compare 을 생성해준 branch 로 바꿔주고 create pull request 해준다.

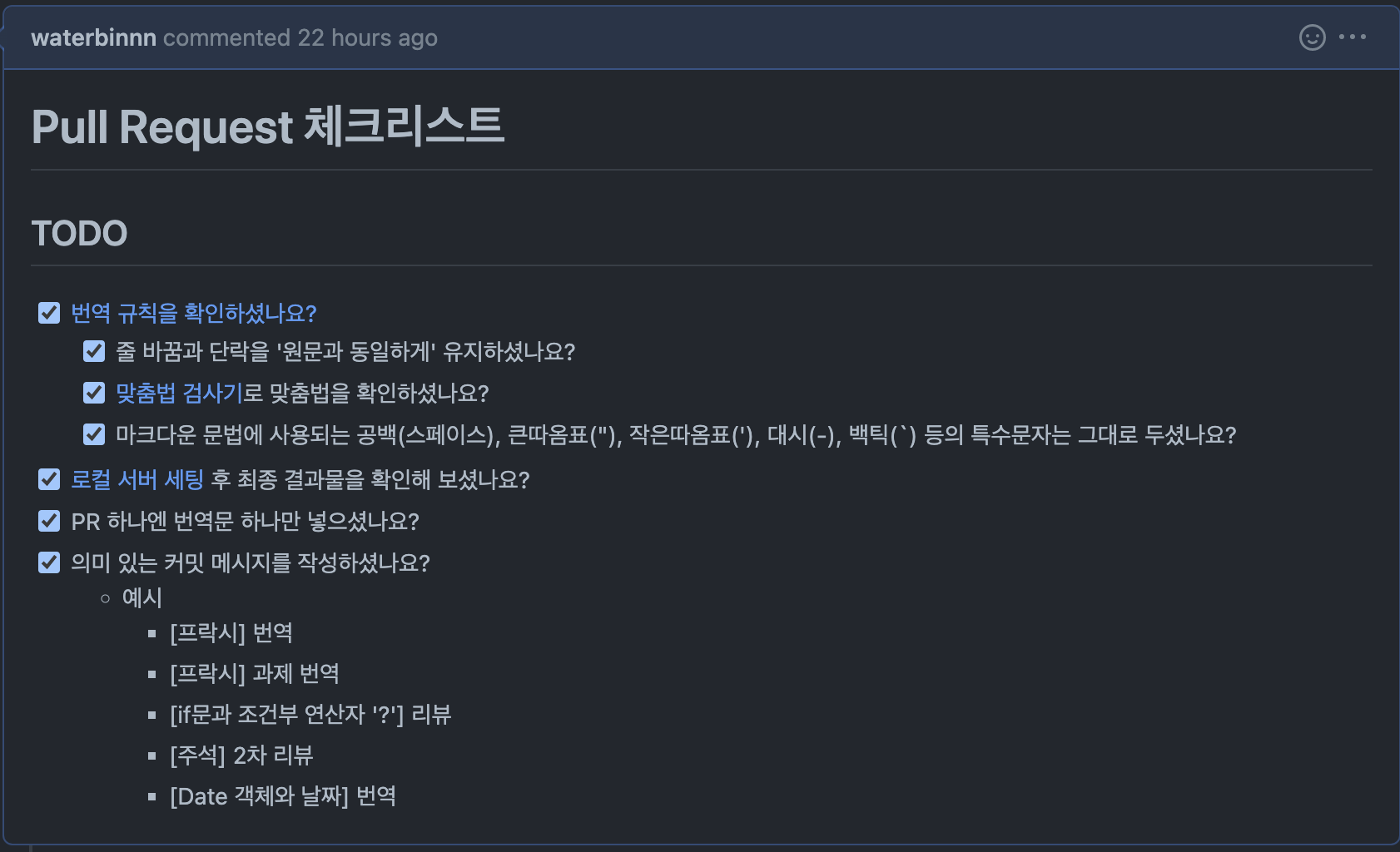
체크리스트를 작성하고! 모두 확인과 동의가 완료되어
create pull request 까지 해주었다 !!!!!
이제 관리자께서 나의 request 를 확인 후 ㅇㅋ 해주시면 완전히 기여자가 된다 !!!!
안되면 될 때까지 ,, 집착광공
10번의 시도, 4시간 정도의 시간 소요
않이요 ..... 🥲
진짜 쉽게 안되는거예요
다들 막 후루룩뚝딱 하고 제출하고 수업은 끝났는데 ..
저는 제자리걸음이고 오류나고 난리인거예요
수업 더 늦어질까봐 물어보지도 못하겠고 ㅜ 하 혼자 계속 해보다가 비지님의 힘을 빌리자 싶어서 삼콩님 민경님 그리고 또 ,, 기억이 안난다 죄송해요 할튼 많은 비지님들이 자기일마냥 도와주셔서 해결했습니다 .. !!!
문제 1

깃 그래프에 뜨지 않음 ...
이건 아직도 사실 어떻게 된 일인지 모르겠다 .
어떻게 계속 새로 하다보니 나중에는 정상적으로 나오긴 했는데
아마 경로 문제인듯하다. 근데 또 경로 잘 설정해줬을때도 그랬단말이에요? 하
이 부분에 대해서는 더 알아봐야 할듯,,
문제 2
prettier ... eee zasic...
vscode 의 확장자 prettier 다들 아시죠 ,,? ㅎ ㅏ
이 친구가 자동으로 줄바꿈을 해버려서 나는 하나의 부분만 변경해야하는데
다른 부분까지 수정해서

너무 많은 insertions , delations 가 생겨버림 ,, ^^
안된다고 !! 안된다고 그러면 !!!!!!!!!!
결국,, 파일을 다 지우고 pwd 부터 새로 ,, 시작하고 ^^
근데 또 이전에 커밋했던 내역이 있어서 그게 충돌해버려서 또 지우고 다시하고 또 지우고 다시하고 ㅜ
어떤 방법까지 했냐면은 git log 로 들어가서
가장 초반 커밋내역으로 되돌려서 ($ git reset --hard 초반내역커밋아이디)
그 부분에서 다시 수정해서 커밋을 했다 ,,,

해결 완 ,,
정말 재 . 미 . 있 . 다 !
자 이제 잘 된 것 같아서 "오예 드디어 됐다 !!!"
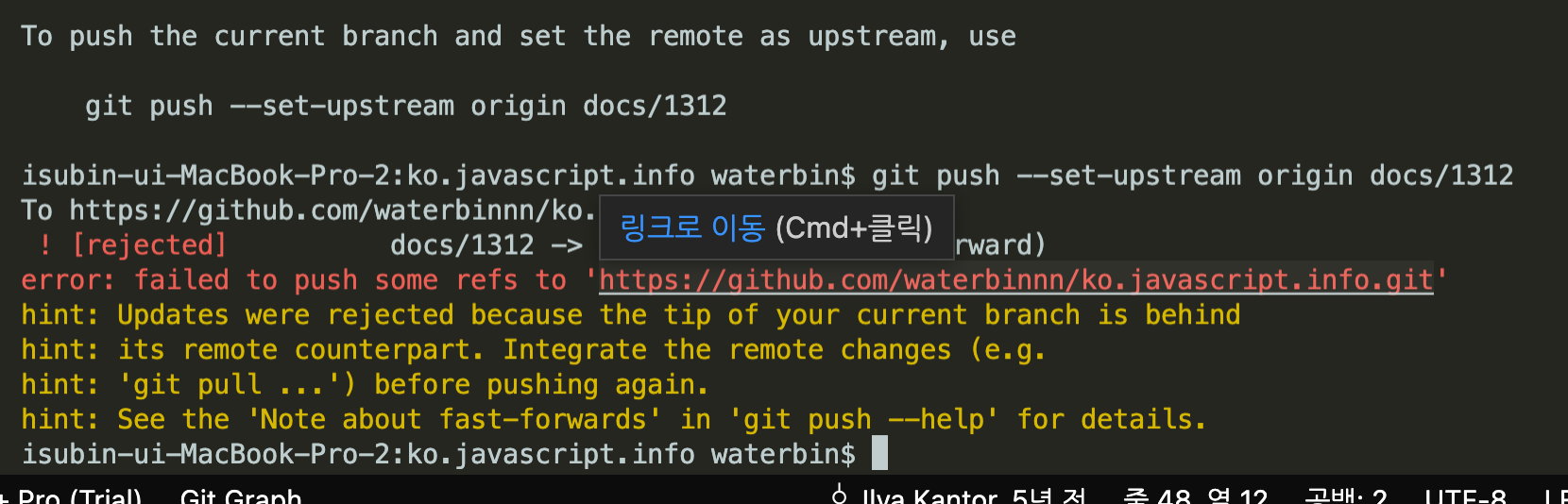
하고 push 를 했는데

선생님 저한테 왜그러세요 진짜 .......
평소에는 이렇게 뜨면 git pull 로 해결이 됐었는데 이번에는 충돌이 일어나면서 이상하게 복사가 되어있고 코드가 엉망이 되어버렸다..
그래서 또 폴더를 다 지워버리고 새로 시작 ,,,
했는데 또 이렇게 떴다..
문제가 뭘까 생각해봤는데 이미 push 로 넣어줬던 아이들때문이 아닌지? 그걸 싹 다 완전히 제거하고 새로 해봅시다! 라는 삼콩님의 의견에 따라
싹 다 제거하고(git reset HEAD~커밋했던숫자)
초심으로 돌아가 pwd 부터 다시 시작했다.

그리고 드디어 성공했다........
끝까지 함께해주신 삼콩님 민경님 감사랑합니다 .. ❤️

나 이제 깃 마스터 했다 ~!~!!!!!
(끝입니다 감사합니다 ,,)
