옛날 웹 풀스택 프로젝트 구현 조건중에 프레임워크를 사용하라는 조건이 있었다. 그 때는 불분명하게 라이브러리, 프레임워크 개념을 알고 프론트 스택으로 Next.js를 결정하여 구현하였는데 요즘 해당 개념을 되짚어 보면서 많이 쓰이는 Vue.js, Next.js, React.js를 살펴보면 "이게 프레임워크(혹은 라이브러리) 특성인가?"라는 생각이 많이 들었다. 이참에 해당 개념들에 대해서 자세하게 알아보고 둘의 차이점과 국, 내외에서 핫한 토픽이였던 "리액트는 프레임워크, 라이브러리 둘 중에 어떤 것인가?"에 대해서도 알아보자.
1. 프레임워크 vs 라이브러리
1.1 프레임워크와 라이브러리를 구분하는 통제권
프레임워크와 라이브러리를 구분하는 방법은 통제권의 방향이 사용자와 도구 사이에서 어떤 방향으로 흐르는지에 따라서 구분할 수 있다.
즉, 사용자가 도구를 통제하는 것인지 혹은 도구의 통제권 아래에 사용자가 통제당하는 것인지에 따라서 프레임워크와 라이브러리를 구분할 수 있다.
1.2 프레임워크(FrameWork)

프레임워크는 Frame(틀), Work(일)이 합쳐진 단어로 기본적으로 필요한 기능들을 갖추고 있는 프레임워크라는 틀 안에서 원하는 기능 구현에만 집중하여 빠르게 개발을 할 수 있는 하나의 도구이다.
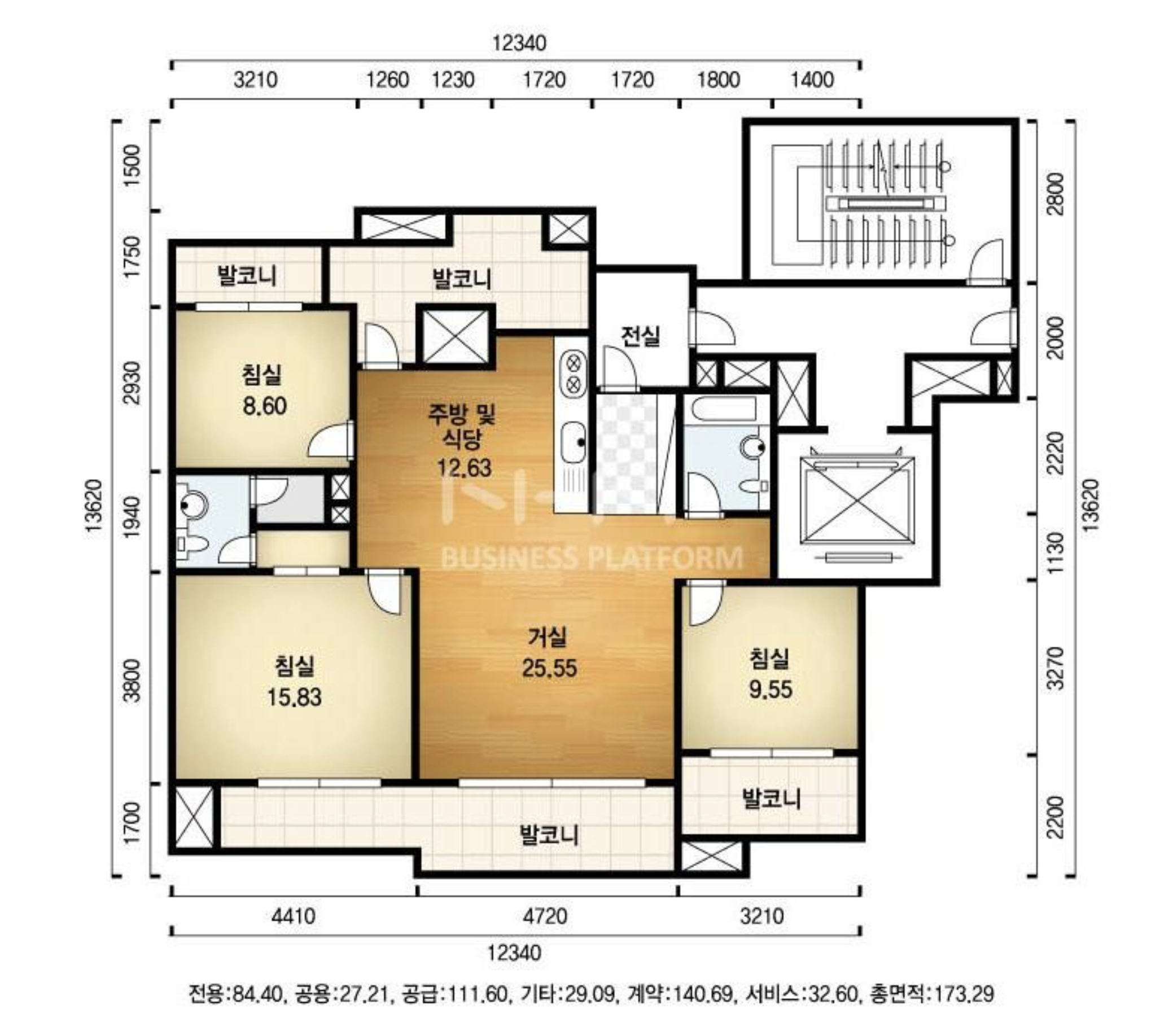
 즉, 우리가 이사를 간다고 하면 집을 이루고 있는 뼈대, 방의 개수, 기둥의 개수 등 집의 기본틀은 바꿀 수 없고 집이 제공하는 틀 안에서만 움직일 수 있다.
즉, 우리가 이사를 간다고 하면 집을 이루고 있는 뼈대, 방의 개수, 기둥의 개수 등 집의 기본틀은 바꿀 수 없고 집이 제공하는 틀 안에서만 움직일 수 있다.
제어할 수 있는 범위는 소파, 의자, 책상 등 가구의 배치 정도만 제어할 수 있다.
즉, 통제권은 사용자에게 있는게 아닌 프레임워크가 가지고 있는 것이다.
대표적인 프레임워크로는 Vue.js, Next.js 등이 있다.
1.3 라이브러리(Library)
 라이브러리는 말 그대로 Library(도서관)이다. 우리가 원하는 서비스를 개발하기 위해 필요한 기능들을 모아 놓은 도구이다.
라이브러리는 말 그대로 Library(도서관)이다. 우리가 원하는 서비스를 개발하기 위해 필요한 기능들을 모아 놓은 도구이다.
 즉, 라이브러리는 레고라고 생각할 수 있다. 레고는 여러 파츠들이 있다. 해당 파츠들은 각각의 기능을 가지고 있고 이걸 사용자는 자유롭게 조립하면 된다.
즉, 라이브러리는 레고라고 생각할 수 있다. 레고는 여러 파츠들이 있다. 해당 파츠들은 각각의 기능을 가지고 있고 이걸 사용자는 자유롭게 조립하면 된다.
즉, 통제권은 사용자에게 있는 것이다.
대표적인 라이브러리로는 jQuery가 있다.
예를 들어 우리가 HTML, CSS, JavaScript로 서비스를 구현중이라고 가정해보자. 우리는 필요한 기능을 구현하기 위해(필요할 때) jQuery를 호출할 수 있다. 즉, 기본 코드(HTML, CSS, JavaScript)에 우리의 필요에 의해서 jQuery를 호출하여 사용하는 것이다.
2. 리액트는 라이브러리? 프레임워크?
 일단, 리액트 공식 홈페이지에 들어가면 리액트는 라이브러리라고 명시하고 있다.
일단, 리액트 공식 홈페이지에 들어가면 리액트는 라이브러리라고 명시하고 있다.
다만, 리액트는 완전한 라이브러리가 아닌 라이브러리, 프레임워크 두 가지 성질을 다 가지고 있는 도구라고 생각할 수 있다.
2.1 리액트의 라이브러리적 성질
폴더 구조나 컴포넌트명이나 정해진 규칙이 없다.
리액트는 UI레이어에만 초점을 맞추기 때문에 단지 라이브러리에 불가하다.
또한, 확실한 프레임워크로 분류되기 위해서는 필수로 가져야 하는 기능들이 존재하는데 리액트는 이러한 기능들을 구현하기 위해서 다른 라이브러리(react-router, react-redux 등)와 사용해야 한다.
2.2 리액트의 프레임워크적 성질
리액트는 UI를 컴포넌트 단위로 나누어 관리하는 방식이다. 즉, 리액트가 우리가 만든 컴포넌트를 불러와서 화면에 렌더링 하게 된다. 이러한 경우에는 프레임워크적 성질을 가졌다고 할 수 있다.
또한 애플리케이션(서비스)의 제어 흐름을 리액트가 관리하게 된다. 이는 프레임워크적 성질이다.
3. 마치며
옛날에 해당 개념에 대해서 고민할때는 단순히 리액트 공식 사이트에 있는 "The library for web and native user interfaces"라는 명칭만 보고 리액트를 라이브러리라고 단정짓고 사용하였는데 해당 개념에 대해서 서치해보고 공부해보니 프레임워크적인 성질도 가진 라이브러리인거 같다.
요즘 개발 시장은 스택의 트렌드가 빠르게 변하기도 하지만 변하는 그 와중에 기존에 분류하였던 개념들(CSR, SSR, 프레임워크, 라이브러리 등등)도 분류한 개념들의 장점만 모아서 더 좋은 라이브러리, 프레임워크, 개념들이 만들어지는거 같다.
4. Reference
https://dreamonkey.com/en/blog/what-is-a-framework/
https://f-lab.kr/insight/react-library-or-framework
https://velog.io/@whitecloud94/%ED%94%84%EB%A0%88%EC%9E%84%EC%9B%8C%ED%81%AC-vs-%EB%9D%BC%EC%9D%B4%EB%B8%8C%EB%9F%AC%EB%A6%AC
https://www.youtube.com/watch?v=t9ccIykXTCM
