프론트의 관점에서 Markup은 구조화된 HTML 파일을 구성하는 걸 의미한다. 보통 웹 사이트를 만드는 과정에서 초반부에 디자인한 웹 사이트의 뼈대를 HTML 요소들을 이용해서 만드는 과정을 뜻한다고 보면 된다. 그럼 마크업에서 한 단계 더 나아간 시맨틱 마크업(Semantic Markup)이란 무엇일까? 이번 포스팅에서는 시맨틱 마크업의 개념과 얻을 수 있는 이점에 대해서 알아보자.
1. 시멘틱 마크업(Semantic Markup)이란?
 먼저 Semantic단어의 "의미론의"라는 뜻을 지닌 단어이다.
먼저 Semantic단어의 "의미론의"라는 뜻을 지닌 단어이다.
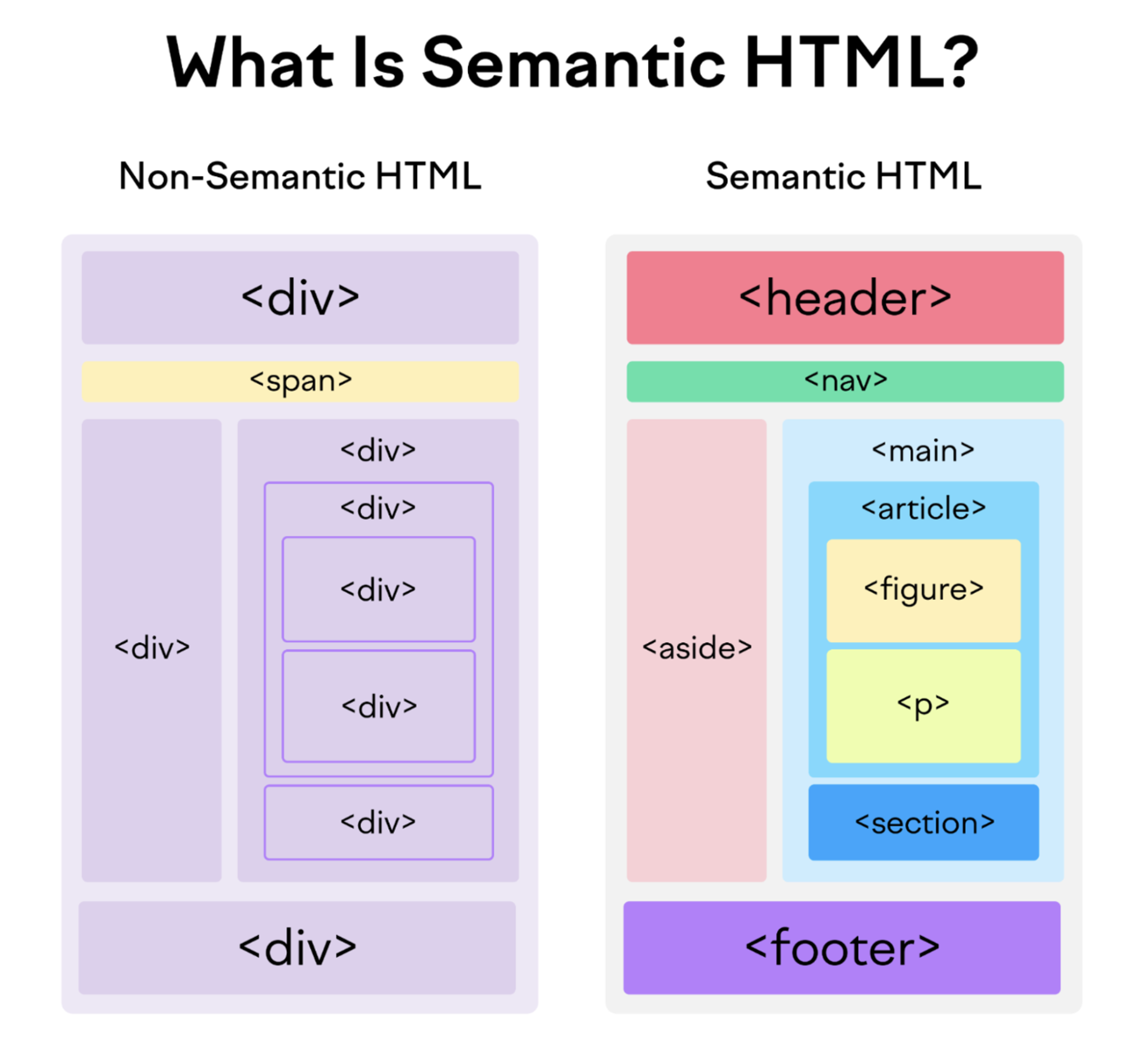
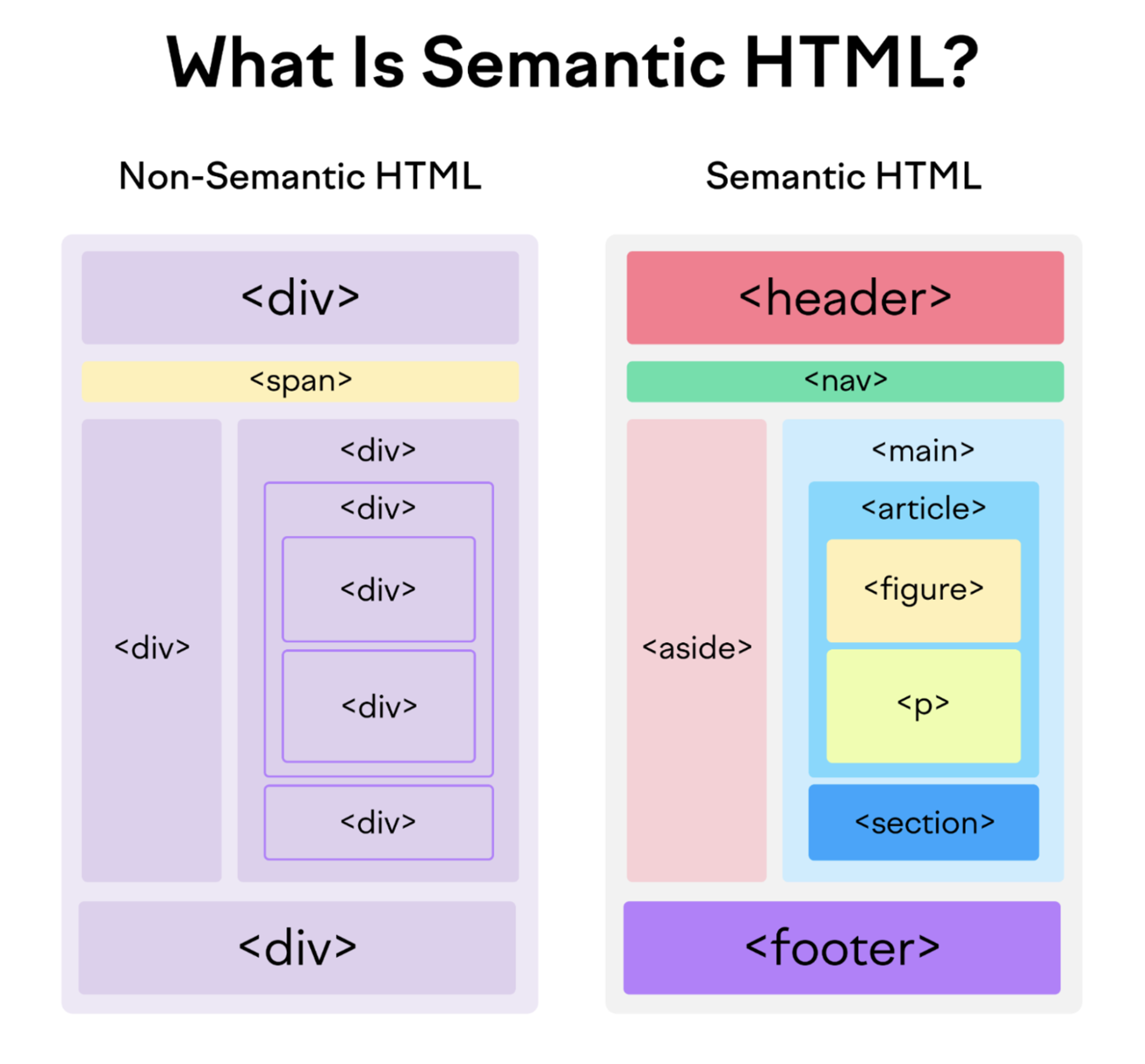
즉, Semantic Markup은 "의미가 있는 마크업"이란 뜻으로 HTML을 구성할 때 요소마다 목적에 맞게 알맞는 요소를 사용해서 마크업을 하는걸 의미한다.
흔히 마크업에 익숙하지 않다보면 "div"로 덕지덕지 마크업 하는 상황이 본인도 모르게 발생할 수 있다.
<body>
<div>
<div>
<div></div>
</div>
<button class="btn">Click</button>
</div>
<div>
<p>hi</p>
<div></div>
</div>
</body>위와같이 마크업을 할 경우 직접적이지는 않지만 치명적인 단점이 있다.
2. 의미없는 마크업의 단점
가독성이 떨어진다.
위 예시처럼 요소마다 의미 없는 마크업을 한 경우 각 요소가 가진 영역이 어떤 역할을 하는지 파악하기 힘들다.
특히 팀 프로젝트의 경우 구성한 마크업을 본인만 리뷰하는 게 아닌 여러 명이서 코드 리뷰를 하거나 작업 중에 수시로 참고해야 하는 상황이라면 일의 진척도는 상당히 늦어지게 될 것이다.
SEO(Search Engine Optimization)에 불리하다.
SEO란 "검색엔진 최적화"로써 웹 사이트가 검색엔진 최상단에 노출되는데 중요한 역할을 한다.
흔히 사용하는 "Chrome"브라우저는 웹 페이지 크롤링을 통해서 SEO점수를 매기는데 HTML 마크업을 상당히 중요하게 고려한다.
따라서 의미 없는 마크업을 할 경우 검색엔진 봇은 크롤링 하는 요소들이 어떤 목적을 가지고 있는지 파악하지 못하고 검색엔진에서 최상단에 위치하기에 부족한 SEO 점수를 부여할 수밖에 없는 것이다.
웹 접근성에 불리하다.
의미없는 마크업은 웹 접근성에 불리하다.
그럼 여기서 웹 접근성이란 무엇일까?
웹 접근성은 모든 사용자, 혹은 사회적 약자 모두가 웹 콘텐츠에 동등하게 접근할 수 있도록 하는 개념이다.
사회적 약자를 위해서 여러 소프트웨어와 기기가 존재하지만 대표적으로 화면에 표시된 콘텐츠를 읽어주는스크린 리더라는 소프트웨어가 존재하는데 해당 소프트웨어는 HTML을 구성하는 요소들을 읽고 해당 요소의 목적에 맞게 사용자에게 알려주는 역할을 한다.
여기서 의미없는 마크업을 할 경우 스크린 리더는 각 요소들의 목적을 파악하지 못하고 사용자에게 정확하지 못한 웹 접근을 알려주게 된다.
예를 들어 라우터 역할을 하는 네이게이션바를 "nav"요소가 아닌 "div"로 구성한 경우 스크린 리더는 네비게이션 바를 찾지 못하고 그로인해서 사용자는 페이지 전환을 하지 못하는 상황이 발생할 수 도 있는 것이다.
위와같이 다양한 이유 때문에 의미없는 마크업 보다는 각 요소마다 목적에 맞게 구성하는 시멘틱 마크업을 해야 하는 것이다.
3. 시멘틱 마크업은 어떻게 해야하는 걸까?
시멘틱 마크업은 구성방법에 정해진 정답이 없다. 다만 최대한 각 요소의 목적에 맞는 요소를 사용해야 하고 "div"요소 같은 경우 시멘틱 요소들을 사용할 수 없는 상황에서만 사용하는게 좋다.
예를 들면 페이지의 주요 콘텐츠를 보여주는 경우에는 해당 콘텐츠를 main요소로 감싸주거나 헤더 영역의 경우에는 header요소를 사용, 페이지의 내비게이션 바를 나타내는 경우 nav요소를 사용하는 등 명확하게 의미가 정해진 영역은 해당 목적에 맞게 요소를 사용하는 걸로 시멘틱 마크업을 구성하는 게 좋다.
또한 목적에 맞게 요소를 정의했다면 요소 안에 콘텐츠에도 알맞는 콘텐츠로 채워줘야한다.
nav요소안에 페이지를 전환해주는 라우터가 아닌 메인 콘텐츠를 넣는다거나 이런 경우를 말한다.필자의 경우에는 페이지의 큰 영역을 차지하고 있는 요소들에 대해서 먼저 시멘틱 요소들로 정의해주고 해당 요소 안에 디테일한 요소들은 구성과 목적에 따라 최대한 목저에 맞는 요소들로 정의해준다.
<body>
<header>
<h1>웹 페이지의 제목</h1>
<nav>
<ul>
<li><a href="#">홈</a></li>
<li><a href="#">소개</a></li>
<li><a href="#">서비스</a></li>
<li><a href="#">문의</a></li>
</ul>
</nav>
</header>
<aside>
<h1>사이드바</h1>
<p>부가 정보나 광고 등을 표시할 수 있는 영역</p>
</aside>
<main>
<section>
<h1>주요 콘텐츠 섹션</h1>
<article>
<h2>기사 제목</h2>
<p>기사 내용...</p>
</article>
<article>
<h2>다른 기사 제목</h2>
<p>다른 기사 내용...</p>
</article>
</section>
</main>
<footer>
<p>© 2024 웹 페이지의 저작권 정보</p>
</footer>
</body>위 마크업은 시멘틱 마크업의 예시로 이런식으로도 시멘틱 마크업을 구성할 수 있다는걸 보여주기 위한 예시이다.
만약 시멘틱 마크업을 시도하다가 요소들의 목적이 궁금하다면 아래 사이트를 참조하는걸 추천하다.
HTML요소 참고서 (Mozilla)
4. 마치며
시멘틱 마크업은 익숙하지 않은 사람한테는 많이 시간이 들 정도로 쉽지 않은 작업이며 시멘틱 요소를 정의하고 나서도 "이 요소가 이 부분에 맞는 요소일까?", "div 대신 넣을만한 요소가 있지 않을까?"라는 생각들이 들면서 다시 한번 마크업을 눈빠지게 보게 하는 어려운 개념이다.
개인적으로는 백엔드와 네트워크 통신 로직을 짜는거보다 어렵다고 생각한다..
하지만 웹 사이트의 접근성과 SEO, 유지보수의 측면으로 보면 웹을 구축하는 과정에서 빠질 수 없는 개념이므로 마크업을 하면서 끊임없이 고민해보고 적응해 나가길 추천한다!
5. Reference
https://developer.mozilla.org/ko/docs/Web/HTML/Element
https://www.daleseo.com/html-semantic-markup/