React나 Next.js를 공부하다보면 CSR, SSR이라는 개념을 많이 들어봤을 것이다. 대체 어떤 개념이길래 사람들이 중요하다고 하는걸까?
옛날에는 브라우저에 HTML을 렌더링 시킬때 서버에서 미리 생성한 정적인 사이트(Static Sites)를 불러와서 클라이언트에게 보여주는 방식이다.
하지만 해당 방식은 페이지 전환간에 서버에서 다시 정적으로 생성한 HTML데이터를 불러와야 해서 사용자 경험적인 측면에서 보면 자연스럽지 못하고 서버에 대한 부담이 커지는 단점이 있다.
이러한 과정중에 1998년에 XMLHttpRequest API가 개발 되어서 JSON과 같은 포맷으로 필요한 데이터를 부분적으로 받아올 수 있게 되었다.
- 위 방법은 필요한 데이터를 JavaScript를 이용해서 동적으로 HTML요소를 생성하고 페이지에 업데이트 하는 방식이다.
위와같은 방식은 공식적으로 AJAX라는 이름을 가지게 되고 구글에서 이를 가지고 "Gmail", "Google Maps"와 같은 애플리케이션을 만들었다. 이것이 현재 널리 쓰이고 있는 SPA(Single Page Application)의 시초라고 볼 수 있다.
이러다 점차 사용자들의 PC성능이 좋아지고 많은 요청을 무리없이 처리할 수 있게 되었고 JavaScript도 표준화가 잘 되어짐에 따라서 Angular, React, Vue와 같은 프레임워크 혹은 라이브러리가 출시하게 되어서 CSR(Client Side Rendering)시대로 접어들었다.
그럼 여기서 CSR이랑 SSR은 무엇일까?
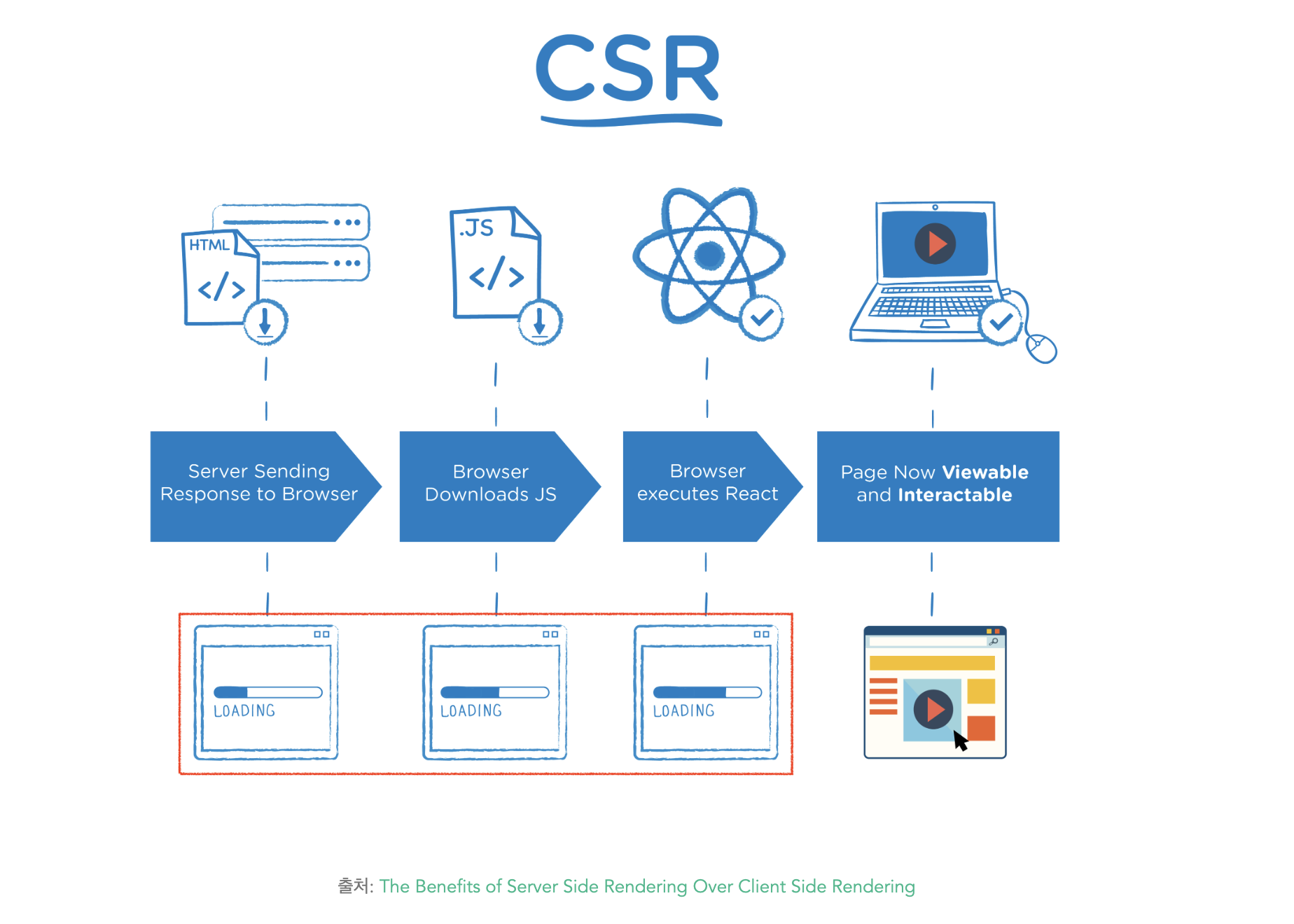
1. CSR(Client Side Rendering)

CSR은 "Client Side Rendering"의 약자로 단어 그대로 클라이언트에서 렌더링을 한다는 뜻이다.
옛날에는 서버에서 미리 생성된 HTML파일을 클라이언트가 요청을 하면 보내주는 형식이였는데 CSR은 HTML을 구성하는 기본 요소만 가지고 있고 클라이언트가 요청을 하면 필요한 부분만 가지고 와서 해당 부분이 위치하고 있는 영역만 렌더링을 바꿔주는 것이다.
HTML보다는 JavaScript가 애플리케이션의 렌더링을 주도하고 있다.
대표적으로 React, Vue, Angular등이 기본적으로 CSR방식이다.
여기서 주의할 점은 "CSR === SPA"라고 정의해 놓은 글을 많이봤는데 정확하게 말하자면 CSR이랑 SPA는 전혀 다른 개념이다.
CSR은 렌더링을 어디에서 하냐의 차이로 정의된 개념이고 SPA는 해당 사이트가 페이지를 하나만 쓰는지 혹은 MPA로 여러개 쓰는지의 차이이다.
SPA에서는 처음 접속할때 기본 골격이 되는 페이지만 받아오고 사용자의 행동으로 특정 컴포넌트가 렌더링을 바꾼다거나 혹은 API를 통해서 데이터를 조회하는 방식에 적절하기 때문에 CSR방식을 채택한 것이다.
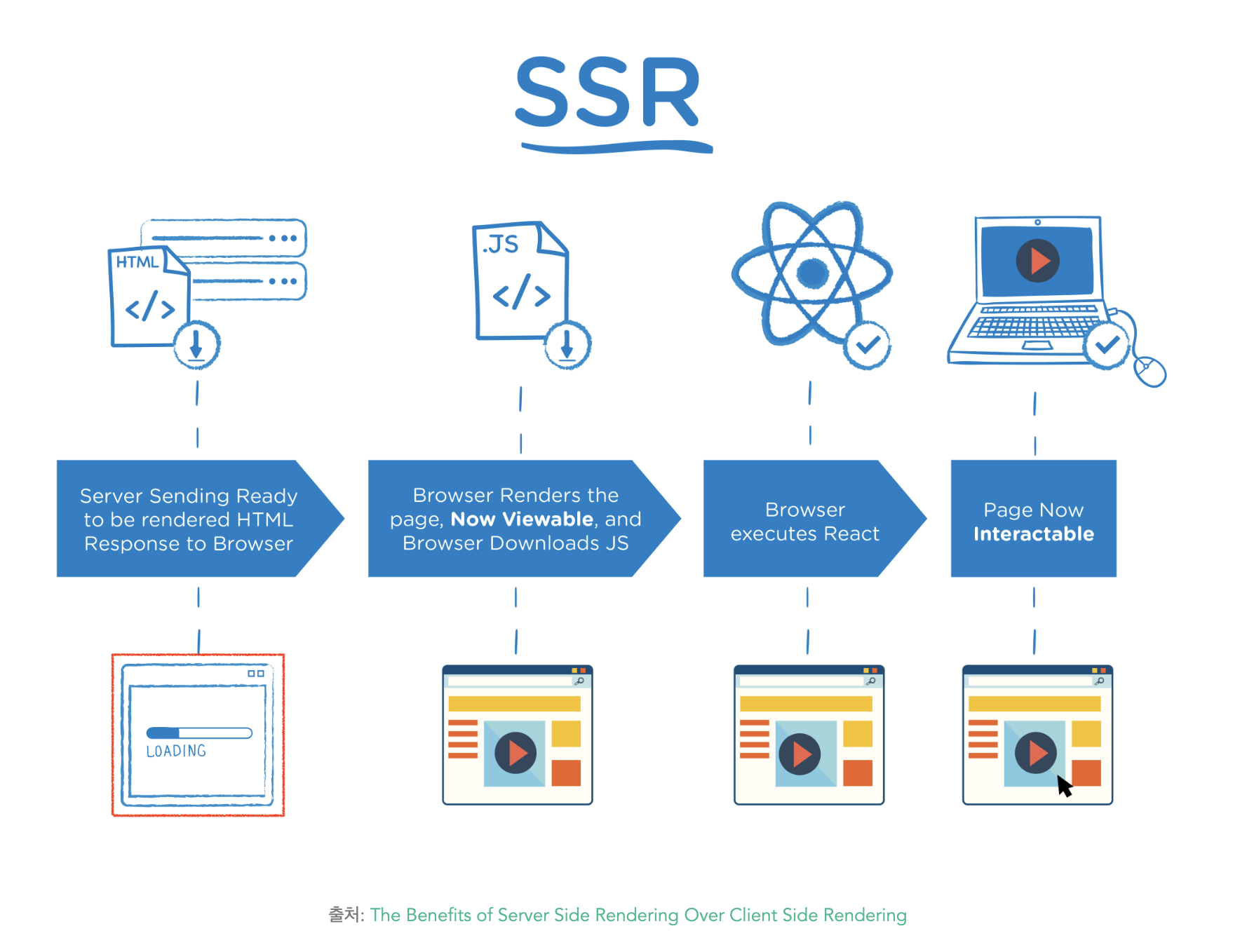
2. SSR(Server Side Rendering)

SSR은 "Server Side Rendering"의 약자로 서버에서 렌더링을 한다는 뜻이다.
즉, 클라이언트가 서버에게 특정 페이지를 요청하면 서버는 해당 페이지에 필요한 HTML 구성을 한 후, 클라이언트에게 해당 파일을 보내게 된다.
클라이언트는 HTML에 들어있는 요소들을 화면에 보여주고 필요한 JavaScript를 서버로부터 가져온다.
그 후, 가져온 JavaScript와 HTML을 매칭시키는데, 이를 Hydration이라고 한다.
Hydration과정과 JavaScript가 해줘야 하는 렌더링 까지 마치고나면 비로소 클라이언트가 볼 수 있는 화면이 된다.
대표적으로는 Next.js, Nuxt.js등이 있다.
3. CSR, SSR의 예시
3.1 CSR
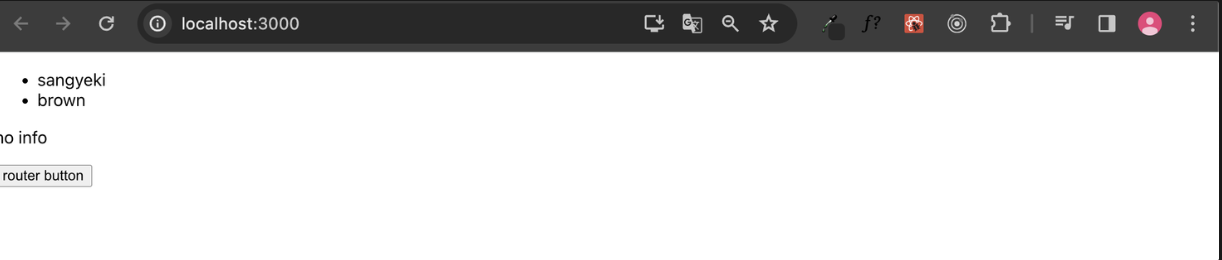
React 라이브러리로 간단한 프로젝트를 만들어서 서버를 돌리면 해당 페이지가 가지고 있는 요소에서 특이한 점이 보인다.


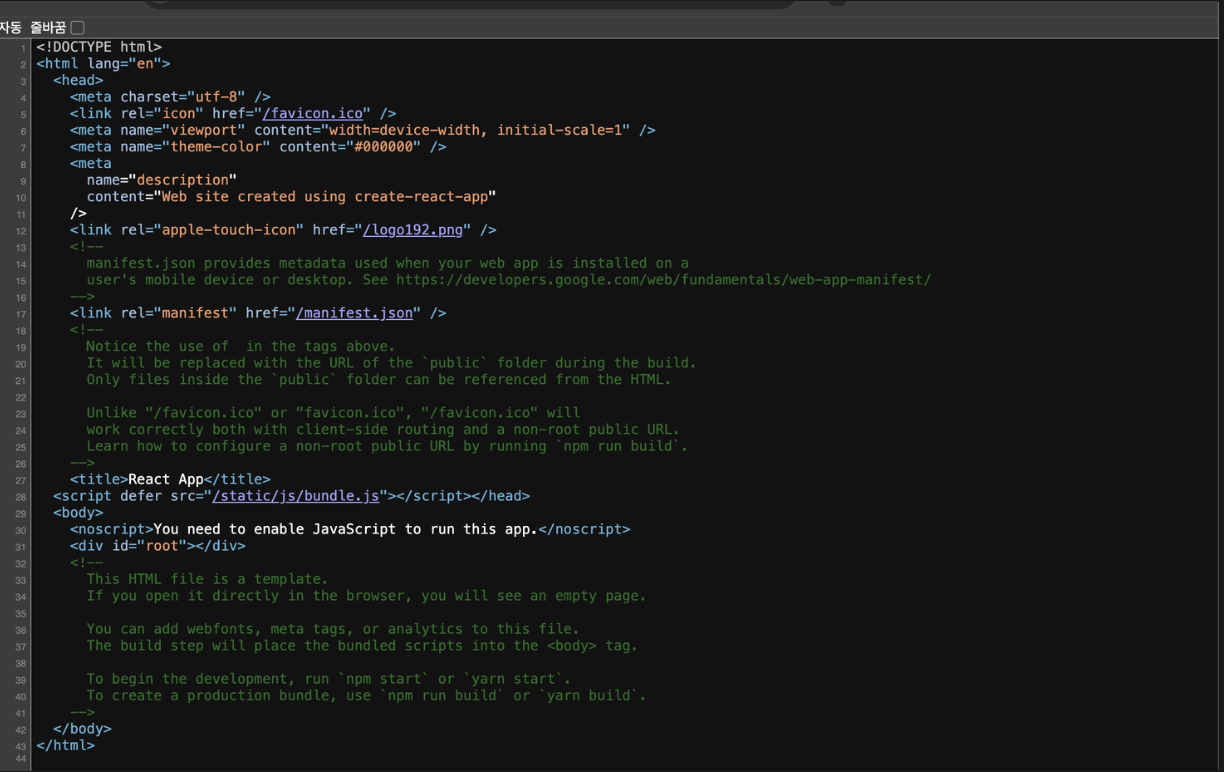
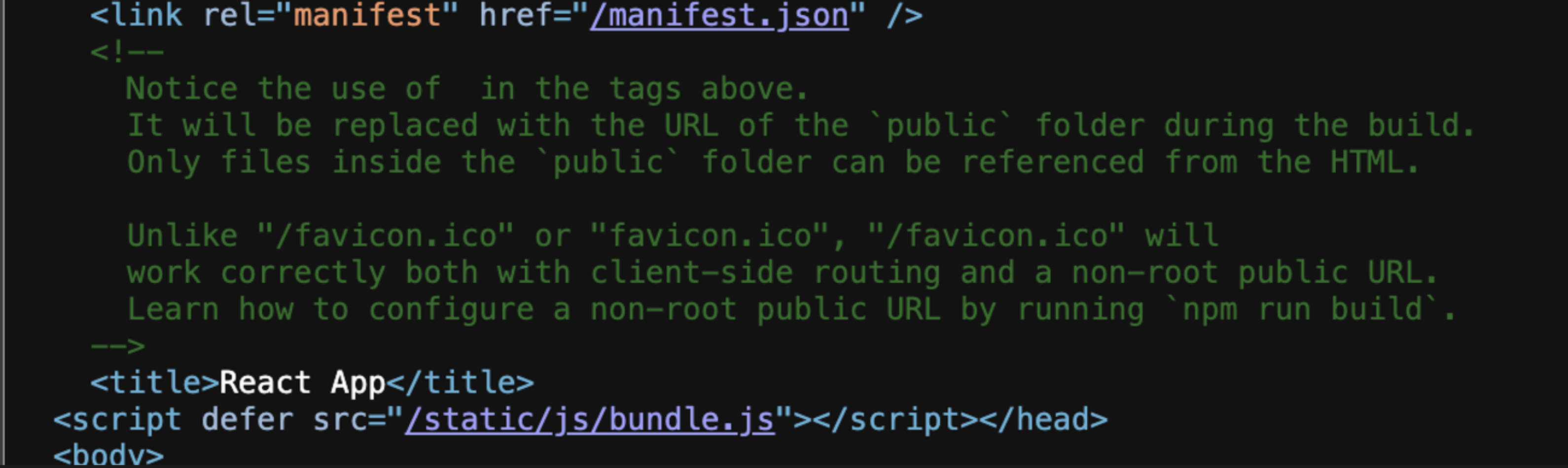
렌더링 된 페이지를 보면 "button"요소와 3종류의 텍스트 요소들이 보이는데 실상 HTML 코드를 보면 해당 요소들은 보이지 않고 "body"요소에 <div id=”root”></div>요소만 존재하는걸 확인할 수 있다.
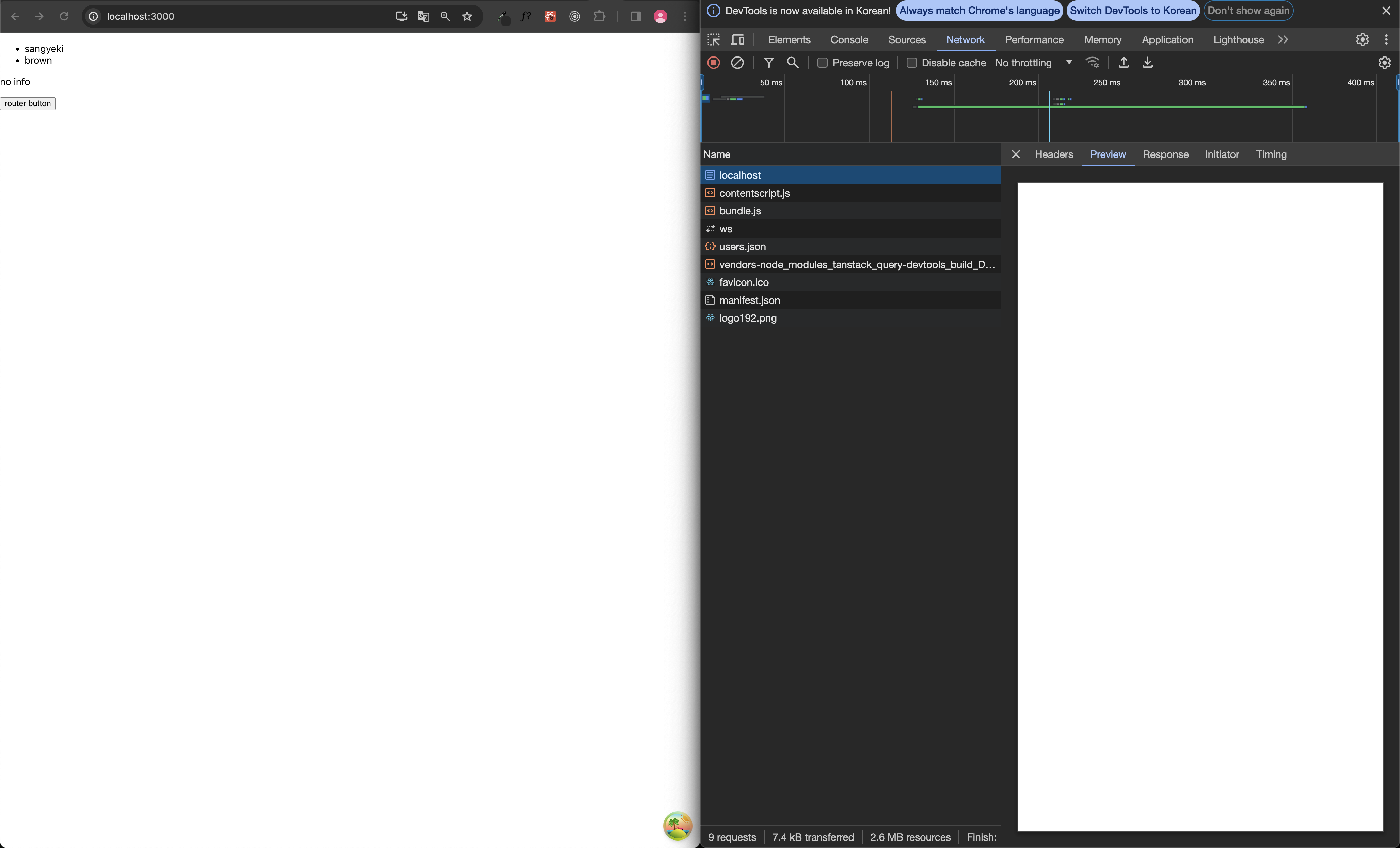
 개발자 도구에 "네트워크 탭"을 확인해봐도 서버에서 받아온 HTML은 빈 페이지만 보이는걸 확인할 수 있다.
개발자 도구에 "네트워크 탭"을 확인해봐도 서버에서 받아온 HTML은 빈 페이지만 보이는걸 확인할 수 있다.
즉, 서버에서는 빈 HTML파일을 보내주고 클라이언트에서 유저의 요청에 따라서 JavaScript로 컴포넌트로 호출함을 알 수 있는 부분이다.
3.2 SSR
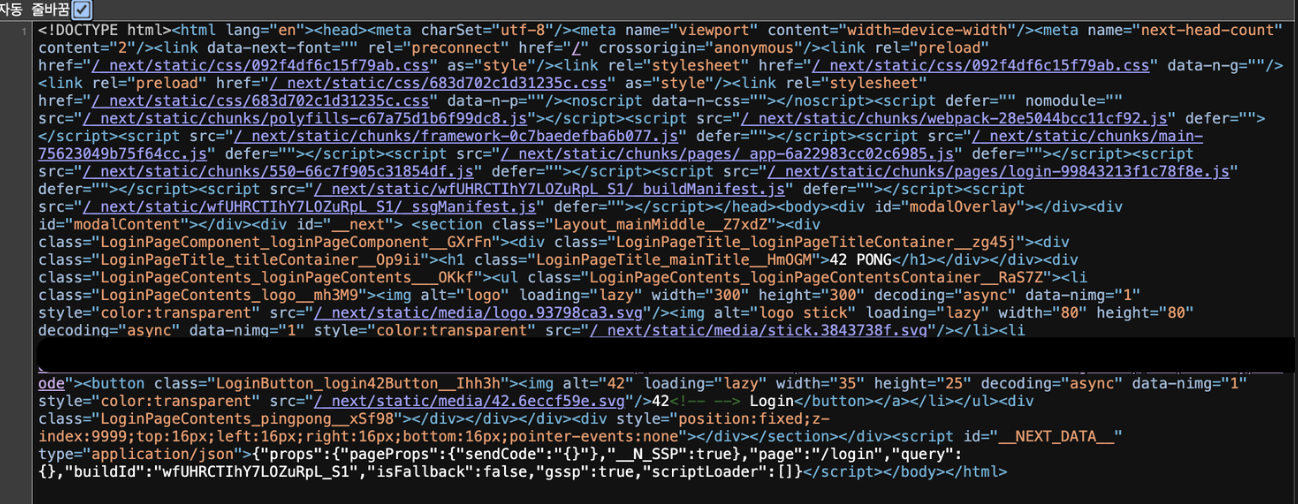
"Next.js" 프레임워크를 이용한 프로젝트를 통해서 SSR의 어떻게 적용되는지 확인해보면 CSR과는 확실히 다른 점을 확인할 수 있다.


위 예시는 "Next.js"프레임워크로 렌더링 된 페이지의 소스코드를 열어본 것이다.
위와같이 렌더링 된 모든 요소들이 HTML에 포함되어 있는걸 확인할 수 있다.
즉, 정적으로 서버에서 만들어 놓은 HTML을 클라이언트에서 받고 렌더링 한 것이다.
4. CSR, SSR의 장, 단점
4.1 CSR
장점
- 초기 로딩 이후 컴포넌트 전환이 자연스럽고 빠르다.
- CSR의 경우 JavaScript파일을 초기 로딩시 다 받아오므로 초기 로딩 이후의 컴포넌트 전환이 자연스럽고 빠르다.
- 서버에 요청을 하는게 아닌 모든 렌더링을 클라이언트에서 진행하므로 서버에 대한 부하가 분산된다.
- 앞선 장점과 마찬가지로 서버에서 클라이언트로 전달한 JavaScript에서 대부분의 작업을 담당하므로 서버에 대한 부하가 분산되게 된다.
단점
- 초기 로딩 속도가 느리다.

- 위와같이 브라우저가 인코딩한 바이트스트림 파일을 토큰화하면서 "script"요소를 만나면 해당 구문을 먼저 실행하게 되는데 저 파일에는 컴포넌트를 호출하는 모든 JavaScript파일이 담겨있기 때문에 해당 파일을 서버에서 다 받아오고 다시 DOM을 생성하는데에 시간이 오래걸리기 때문이다.
다만 현재 대부분의 하드웨어 성능이 상향되었고 최적화를 통해서 초기로딩속도가 느리다는 문제는 거의 0에 가까워졌다고 한다.
- 위와같이 브라우저가 인코딩한 바이트스트림 파일을 토큰화하면서 "script"요소를 만나면 해당 구문을 먼저 실행하게 되는데 저 파일에는 컴포넌트를 호출하는 모든 JavaScript파일이 담겨있기 때문에 해당 파일을 서버에서 다 받아오고 다시 DOM을 생성하는데에 시간이 오래걸리기 때문이다.
-
앞선 예시에서 봤듯 초기에 받아오는 HTML에는 구체적인 요소들이 없어서
SEO(Search Engine Optimization)에 매우 불리하다.- 구글 크롬에서는 이를 개선하여서 JavaScript를 불러온 다음 렌더링 된 HTML을 크롤링 한다고 하지만 완벽하지 않아서 아직도
CSR의 단점으로 부각되고 있다.
- 구글 크롬에서는 이를 개선하여서 JavaScript를 불러온 다음 렌더링 된 HTML을 크롤링 한다고 하지만 완벽하지 않아서 아직도
4.2 SSR
장점
- SEO에 유리하다.
- 초기렌더링 되는 HTML에 JavaScript를 제외한 모든 구성요소가 포함되어 있으므로
SEO에 유리하다.
- 초기렌더링 되는 HTML에 JavaScript를 제외한 모든 구성요소가 포함되어 있으므로
- 모든것을 한번에 다 받아오는
CSR과는 달리 필요한 페이지만 서버에서 받아오는 방식이라서 첫번째 페이지 로딩시 빠르다.
단점
-
서버에서 페이지를 받아오다보니 서버에 과부하가 걸릴 수 있다.
-
TTV(Time to view)와TTI(Time to interaction)사이에 차이가 있어서 사용자 경험 측면에서 안좋은 경우가 생길 수 있다.- 여기서
TTV는 클라이언트에서 HTML이 렌더링완료되어서 화면에 나타나는 시점이고TTI는 클라이언트가 서버와 상호작용을 하려고 하는 시점을 말한다. - 위와같은 문제가 발생하는 이유는
SSR은 서버에서 받은HTML을 먼저 보내주고 필요한JavaScript를 그 후에 보내주게 되어서 시점의 간극이 발생하여 화면이 띄워져서 "button"요소를 클릭하면 해당 "button"에 연결된 JavaScript가 동작을 안 하는 시점이 생기는 것이다.
- 여기서
-
요청을 할때마다 렌더링을 해야하기 때문에
CSR에 비해 상대적으로 느릴 수 있다. -
CDN(Content Delivery Network)에 캐싱이 안된다. -
페이지 전환간에 서버에서 페이지를 받아와야 해서 깜빡임 현상이 생긴다.
5. 그럼 각 방식이 어떤 목적의 사이트에 부합할까?
CSR
-
SEO에 딱히 신경 쓰지 않을 사이트
-
웹 앱의 성능을 최적화할 사이트
-
서버와의 상호작용이 많은 사이트
-
실시간 애플리케이션
SSR
-
검색엔진 결과에 최상단 노출이 필요한 사이트 즉, SEO에 신경을 써야 하는 사이트
-
인터넷이 느린경우에도 즉시 페이지를 보여줄 수 있는 사이트
6. 마치며
42Seoul의 마지막과제에서 "Next.js"프레임워크를 이용한 프론트 단을 구축했을 때 CSR, SSR에 대해서 간략하게 공부하고 넘어갔었는데 깊게 공부해보니 생각하지 못한 장,단점과 그러한 해당 장,단점에 대한 영향력이 얼마나 큰지 알 수 있었다.
사실 "React"로 프로젝트 할 때 가능했던 문법들이 "Next.js"에 똑같이 구성했을 때 막히는 부분이 많았는데 SSR, CSR의 개념을 전반적으로 되돌아보니 왜 그런건지 이제서야 이해가 같다.
확실히 내가 사용하지 않은 프레임워크나 라이브러리를 이용해서 프로젝트를 진행할때는 맞아가면서 하는거도 나름 괜찮지만 사전에 철저히 계획하고 공부해야 중간에 삽질하는 시간이 줄어드는거 같다..
7. Reference
https://www.youtube.com/watch?v=iZ9csAfU5Os
https://www.youtube.com/watch?v=5W72UHb-9iI
https://medium.com/hcleedev/web-%EC%84%9C%EB%B2%84-%EC%82%AC%EC%9D%B4%EB%93%9C-%EB%9E%9C%EB%8D%94%EB%A7%81-ssr-%EC%95%8C%EC%95%84%EB%B3%B4%EA%B8%B0-c0b8075dd661
https://www.youtube.com/watch?v=YuqB8D6eCKE
