저번에 프론트 스택으로 Next.js기반 프로젝트를 진행하던 중 로그인 관련하여 JWT를 백엔드와 Secure 쿠키로 주고 받아야 하는 상황이 발생했다.
여기서 난감한 점은 Secure 쿠키는 서버와 클라이언트가 둘 다 https인 상태일때만 Secure 쿠키를 주고 받을 수 있는데 로컬 환경은 http환경이라 "cloudflare, aws" 등등 ssl인증서를 발급해주는 기관을 통해 ssl인증서를 발급받아 https를 적용시켜야 한다.

다만 로컬에서 테스트 할 때 이를 간단하게 ssl인증키를 받을 수 있는 방법이 있는데 바로 mkcert를 통해 ssl인증서를 발급받는 것이다.
이번 포스팅에서는 mkcert를 이용해서 ssl인증키를 받는 방법을 알아보자.
1. mkcert 설치하기
brew install mkcert위 명령어를 통해서 mkcert를 먼저 설치해준다.
2. mkcert 명령어
mkcert -install로컬 인증 기관(CA)를 로컬 시스템에 설치한다.
mkcert example.org해당 명령은 "example.org"도메인을 위한 ssl인증서와 개인 키를 생성해준다.
여기서 "example.org"는 예시이다.
mkcert example.com myapp.dev localhost 127.0.0.1해당 명령은 여러개의 도메인에 유효한 ssl인증서를 생성한다.
mkcert -uninstall해당 명령은 로컬 인증 기관(CA)를 시스템에서 제거해준다.
3. mkcert 자가 인증 방법
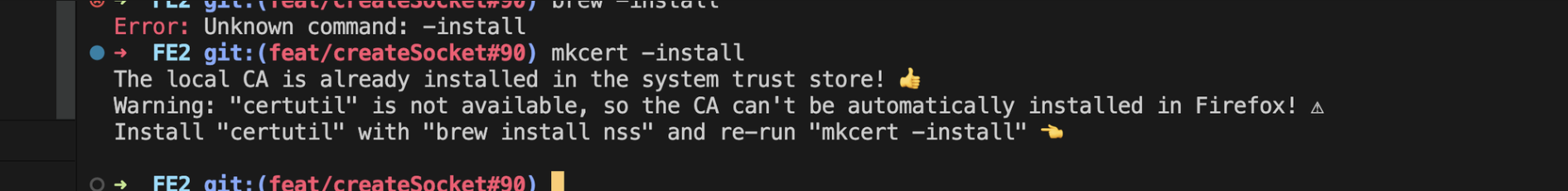
1. 먼저 로컬 기기에 로컬 인증기관(CA)를 설치한다.
brew -install
2. 로컬 인증기관(CA)을 설치 한 후 ssl 인증서를 발급한다.
brew localhost
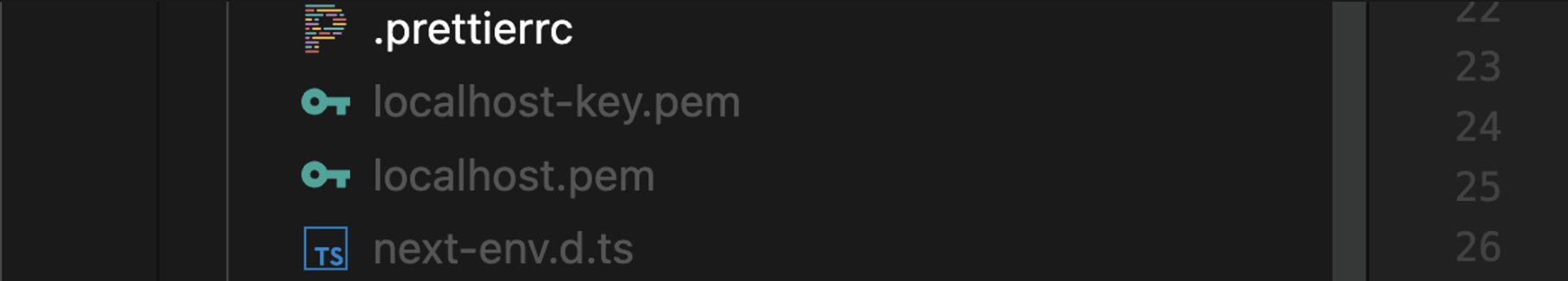
위 명령어를 입력하면 localhost-key.pem, localhost.pem 2개의 파일이 생성되고 해당 파일을 ssl인증서로 사용하면 된다.
"localhost"는 하나의 예시이고 원하는 도메인 혹은 ip로 지정해도 된다.
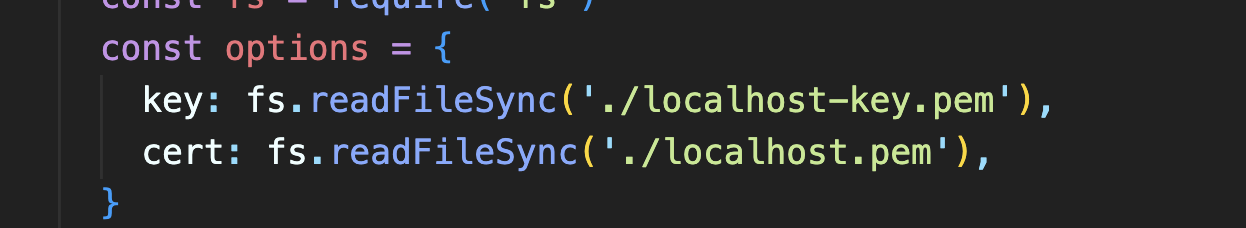
3. 그 후 발급한 ssl인증서를 적용해주면 된다.
 위 예시는 Next.js에서 커스텀 서버에 적용한 모습이다.
위 예시는 Next.js에서 커스텀 서버에 적용한 모습이다.
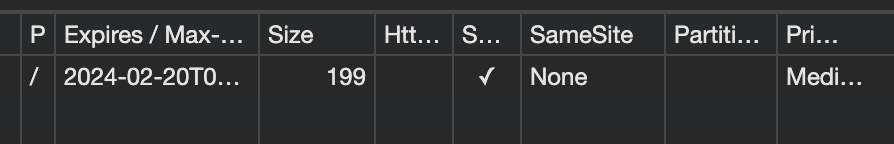
 그러면 위와같이 https가 적용된걸 확인할 수 있다.
그러면 위와같이 https가 적용된걸 확인할 수 있다.
4. * 주의 할 점 *
mkcert로 발급한 ssl인증서는 자가 인증 ssl인증서이다.
즉, 로컬기기에서만 유효한 ssl인증서인 것이다.
해당 ssl인증서는 다른 기기에서 유효한 인증서로 동작하지 않는다.
브라우저는 보증할수 없는 키일 경우는 해커의 공개키에 의해 공격을 당할 수 있으므로 신뢰할 수 있는 인증기관(CA)의 ssl인증서를 통해서만 네트워크 통신을 한다.
또한 ssl인증서가 보증된 인증서인지를 알기위해 내부적으로 검증 과정을 거친다.
해당 검증과정을 통과하지 못할 경우 "유효하지 않은 인증서"에러가 발생하면서 서로 통신을 못하게 된다.
따라서 "유효하지 않은 인증서"에 대해서도 접근을 허용하려면 따로 옵션을 정의해야 한다.
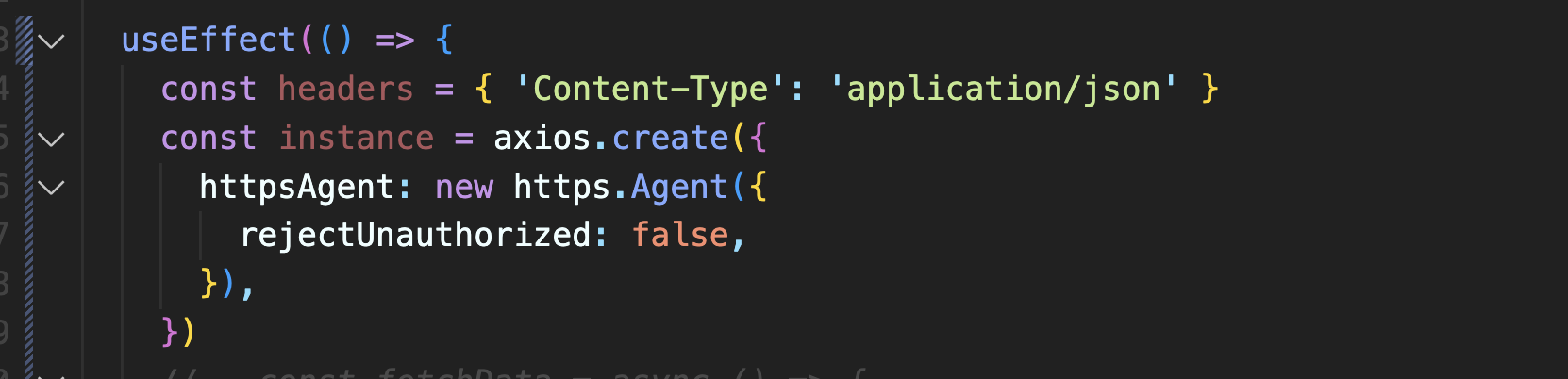
 axios를 사용한다면 해결방법은 위와 같다.
axios를 사용한다면 해결방법은 위와 같다.
axios의 인스턴스를 생성하고 httpsAgent옵션에 rejectUnauthorized옵션을 false로 정의한다.
위 옵션은 ssl인증서가 유효하지 않을 때 요청을 거부할지 여부를 결정하는 옵션이다.
true일 경우 유효하지 않은 인증서를 통한 통신이 불가하고 false일 경우 유효하지 않은 인증서를 통한 통신이 가능해진다.
물론 실 배포때는 꼭 보증된 기관에서 발급받은 ssl인증서로 https프로토콜을 이용해야 한다.
5. 마치며
mkcert는 로컬 테스트환경에서 https프로토콜이 필요한 환경에서만 유효하고 그 외의 상황에서는 사실 사용할 일이 별로 없다.
단순히 로컬테스트 환경에서 https프로토콜이 꼭 필요한 경우 (Secure 쿠키, geolocation) 등등 에서만 사용하는걸 권장한다.

