Node.js 설치
1. 구글에 nodejs 라고 검색, 또는 https://nodejs.org 직접 접속

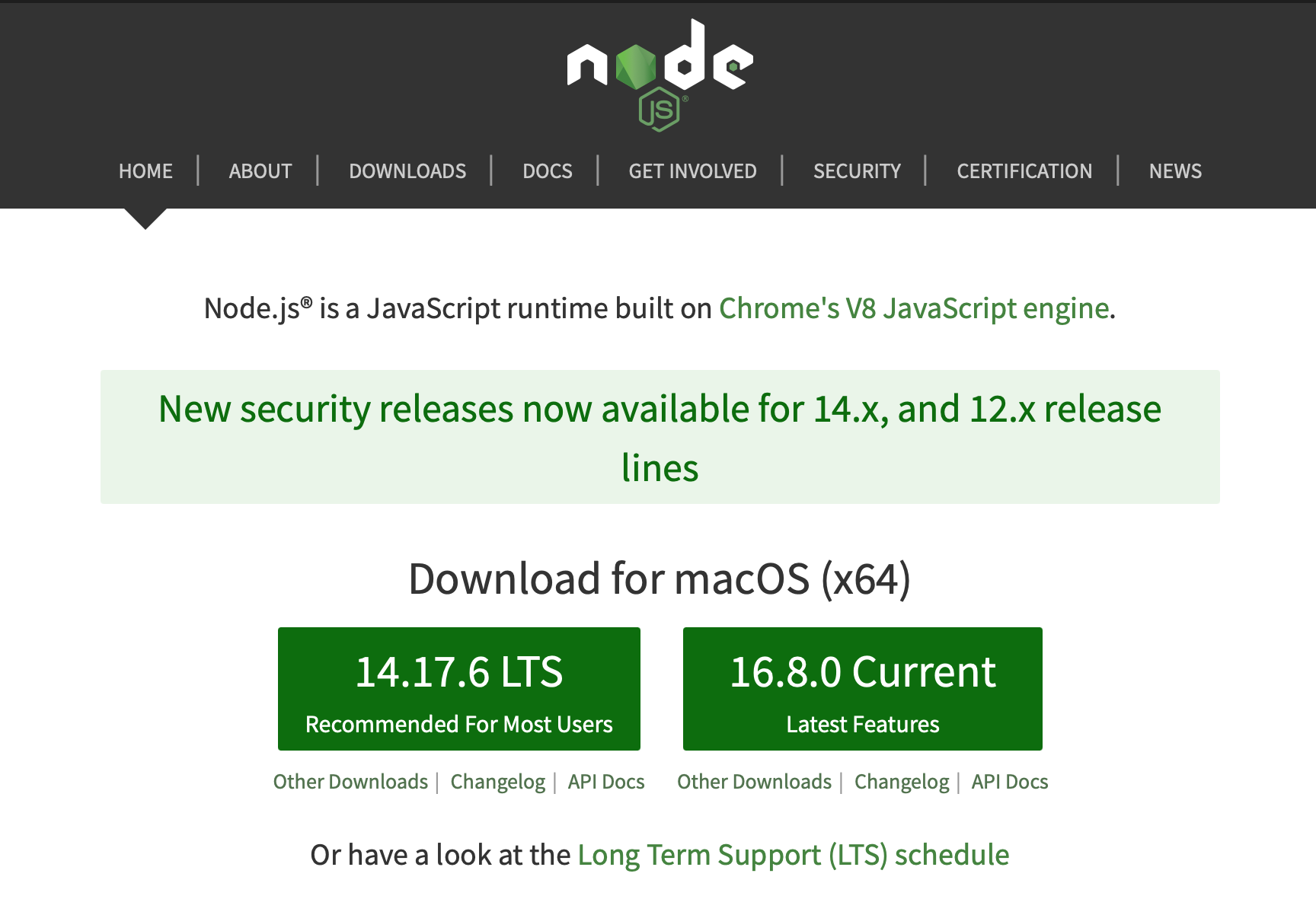
2. 오른쪽이 최신버전, 왼쪽이 롱텀(LTS) 버전이다. 아무 버전이나 다운로드

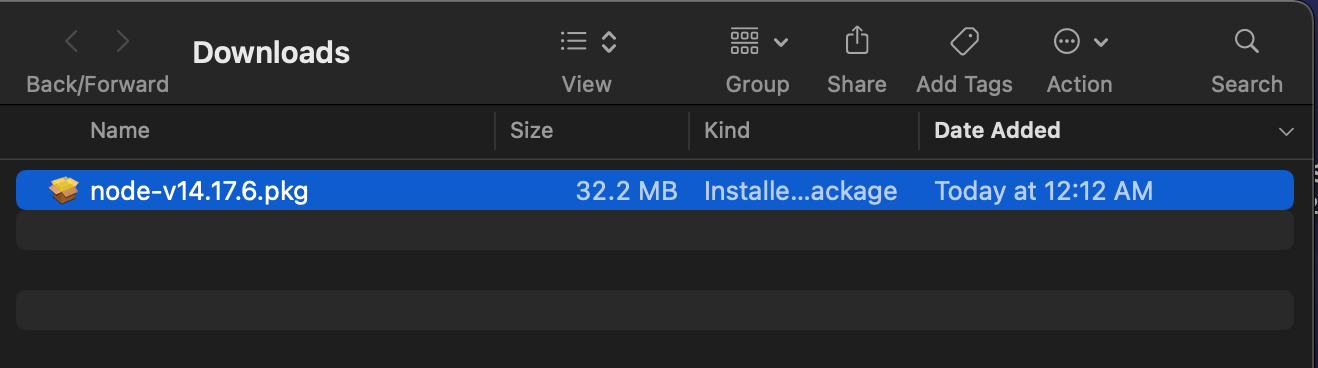
3. 다운로드가 완료되면 pkg 파일을 실행

4. Node.js 와 npm 이 설치 될거라는 메시지를 확인할 수 있다. Continue 선택

5. 라이선스는 가볍게 Continue

6. Agree 를 선택해야 설치된다.

7. 설치하는데 100M 정도가 든다고 한다. Install 선택

8. 맥OS 에 새로운 소프트웨어를 설치하려면 인증이 필요하단다. 패스워드 입력 후 Install Software 선택

9. 설치가 다 될때까지 기다린다. 기다림의 시간...

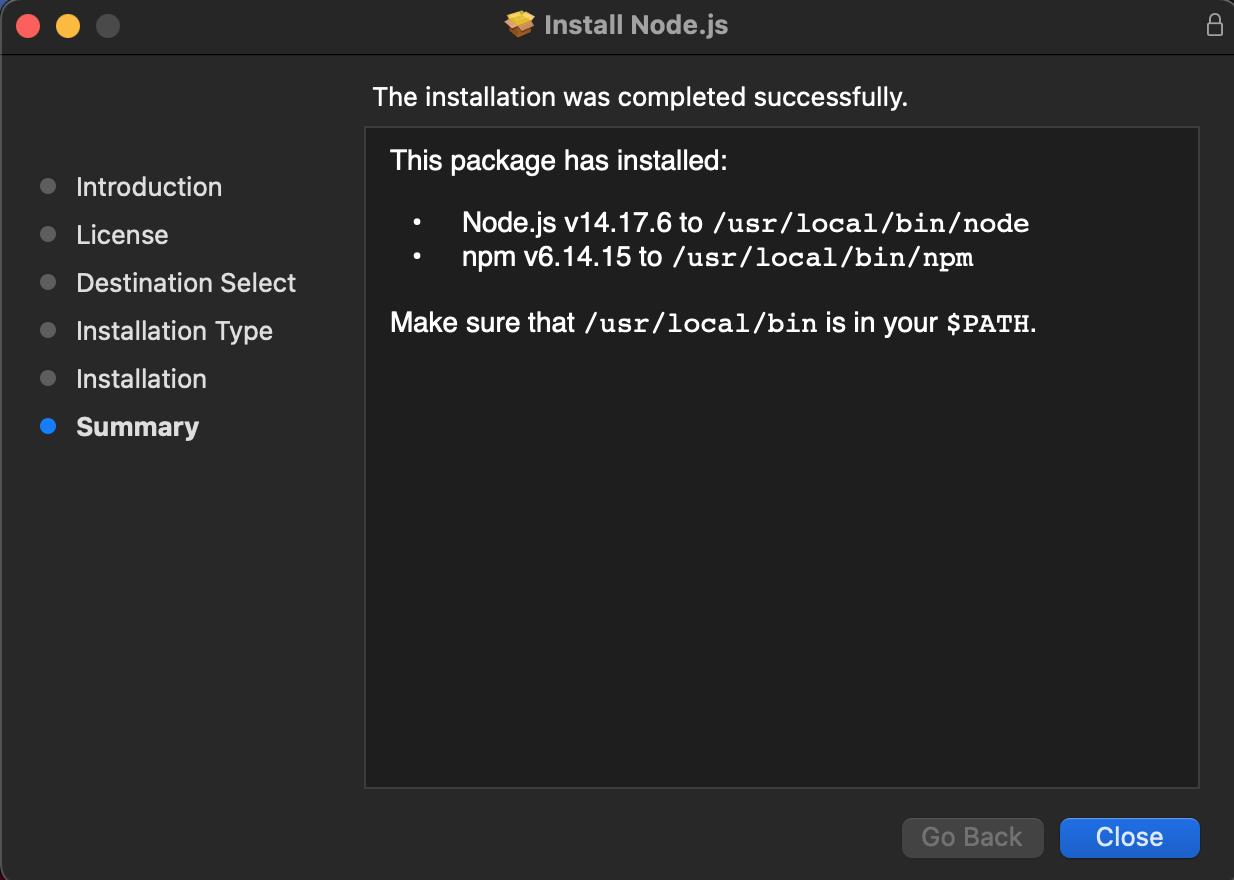
10. 설치가 완료되었다는 메시지 확인 후 Close 선택으로 창을 닫는다. 둘다 /usr/local/bin 에 설치되었다.

React 프로젝트 생성
필자는 2021년 이후의 React 환경으로 학습하였기에 이전 버전의 React 문법이나 환경은 다른 곳을 이영해 주시면 감사 하겠다.
1. React를 프로그래밍 할 프로젝트 디렉토리 생성
> mkdir react-project2. 생성한 디렉토리로 이동
> cd react-project3. React 프로젝트 자동 생성 명령어(create-react-app)를 이용하여 프로젝트를 생성한다.
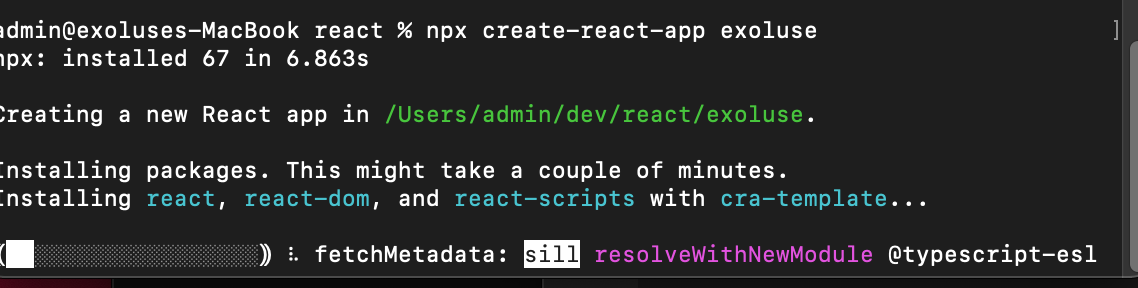
아래 명령어를 입력하면 React 프로젝트가 만들어지며 명칭은 exoluse 로 하겠다. 조금 시간이 걸리니 과자 한조각 먹으며 기다려 보자.
> npx create-react-app exoluse
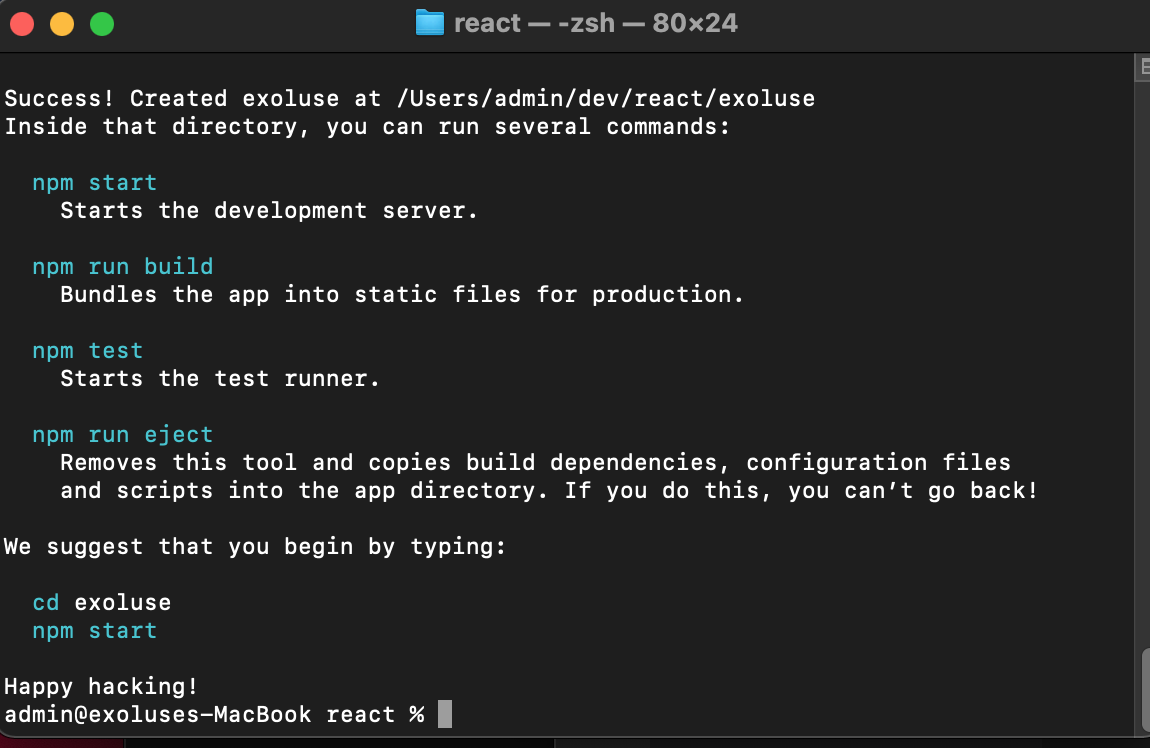
4. 설치가 끝났으면 아래와 같은 메시지가 반겨줄 것이다. Success! 라는 단어가 보이면 성공!

5. 이전에 만든 프로젝트명(필자는 exoluse) 디렉토리로 이동하여 nodejs 서버를 테스트 구동해 본다.
> cd exoluse
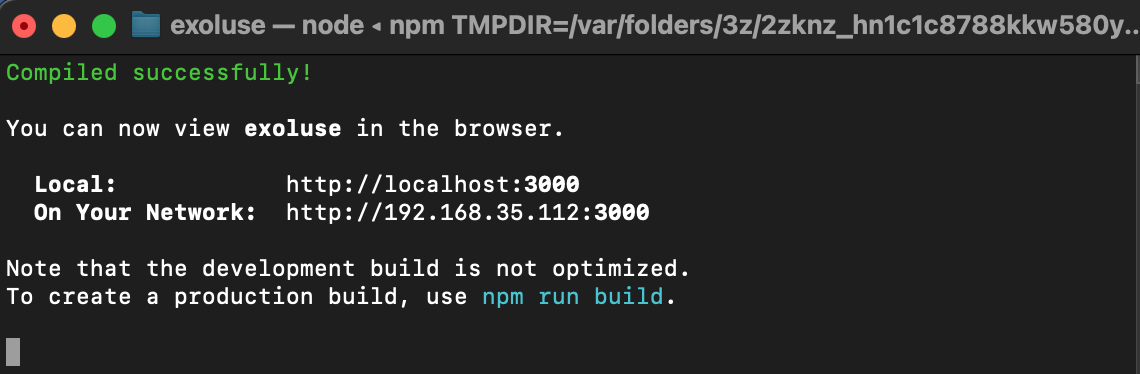
> npm start6. Compiled successfully! 라는 메시지와 함께 생성된 React 프로젝트로 접속할 수 있는 URL이 함께 제공된다.

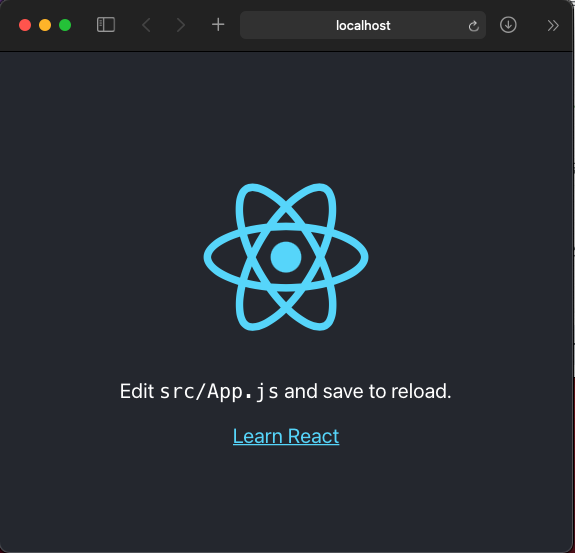
7. 접속하면 이런 모습.

다음 포스팅에서는 React 내에서의 html 활용에 관한 내용을 적도록 하겠다.