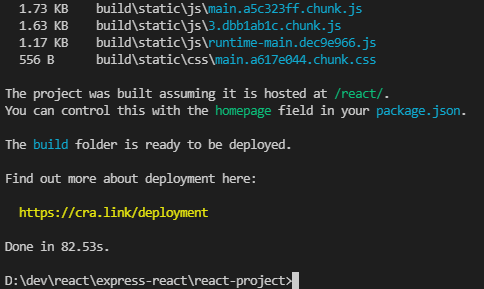
빌드하다가 늙어 죽겠다

아무리 그래도 이런 간단한 프로젝트가 82초는 좀...

이건 말도 안된다.
빌드 환경 개선을 하고 싶었으나
처음에는 esbuild-loader 를 이용하여 빌드 환경을 개선하려고 했다. 근데 뭔 개소린지 알 턱이 없는 npm 공식사이트 문서와 구글링 결과물은 날 실망시켰고 결국 라이브 컴파일(톰캣으로 따지면 context reload 정도인가) 을 선택했다.
esbuild-loader 필요하신분은 여기로...
https://www.npmjs.com/package/esbuild-loader
express와 react server의 포트가 다르니
-
당연히 CORS 문제가 발생한다. 왜 강사님이 proxy를 언급했는지 대충 이해가 되더라.
-
cors를 설치한다. (yarn 써보니 괜찮더라)
yarn add cors- express의 index.js 파일에 CORS 간단 설정을 해준다.
const cors = require('cors');
app.use(cors());
app.options('*', cors());react 빌드 & start
- react 프로젝트 start
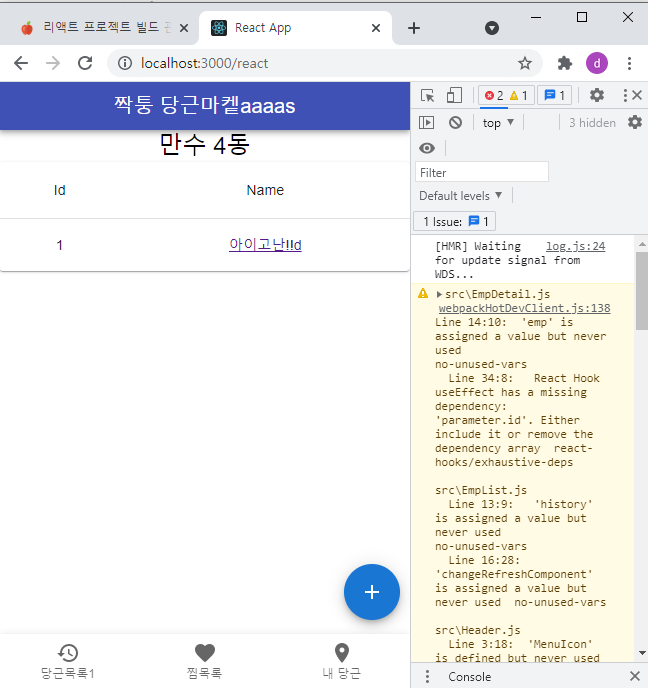
yarn start- 리액트 포트(3000)로 접근해보자.

잘된다.

마치며
이 문제를 놓고 너무 고민했다. 문제 해결이 되지 않으니 커뮤니티에 질문을 해서 방향을 얻어 해결은 되었는데 시간이 많이 소요됨... 끝