떠올리자... 컴포넌트
리액트는 컴포넌트가 재렌더링이 될 때에 모든 하위 컴포넌트를 재렌더링 해준다. 변경된 상태값이 반드시 해당 컴포넌트에 없더라도 "무조건" 이다.
어쩐지 최상위 컴포넌트에서 상태값 변경만 했다하면 크롬 콘솔이 지랄들을 했던 이유가 다 있었네...(내 잘못이긴 하지만)
하지만!!! 이건 말도 안된다(2)
원래 상황은 대충 이랬음
import './App.css';
import { useState } from 'react';
import { memo } from 'react/cjs/react.development';
function App() {
return (
<div className="App">
<Component1 />
</div>
);
}
let Component1 = ()=>{
let [testVal1, setTestVal1] = useState (0);
let [testVal2, setTestVal2] = useState (0);
let [testVal3, setTestVal3] = useState (0);
return (
<>
<Component1_1 testVal1={testVal1} setTestVal1={setTestVal1} />
<Component1_2 testVal2={testVal2} setTestVal2={setTestVal2} />
<Component1_3 testVal3={testVal3} setTestVal3={setTestVal3} />
</>
);
};
let Component1_1 = (props)=>{
console.log("Component1_1 렌더링");
return (
<>
<div>
Component1_1 : {props.testVal1}
<button onClick={ ()=>{
props.setTestVal1(props.testVal1 + 1);
} } >Component1_1 값 증가</button>
</div>
</>
);
};
let Component1_2 = (props)=>{
console.log("Component1_2 렌더링");
return (
<>
<div>
Component2_1 : {props.testVal2}
<button onClick={ ()=>{
props.setTestVal2(props.testVal2 + 1);
} } >Component1_2 값 증가</button>
</div>
</>
);
};
let Component1_3 = (props)=>{
console.log("Component1_3 렌더링");
return (
<>
<div>
Component1_3 : {props.testVal3}
<button onClick={ ()=>{
props.setTestVal1(props.testVal3 + 1);
} } >Component1_3 값 증가</button>
</div>
</>
);
};
export default App;
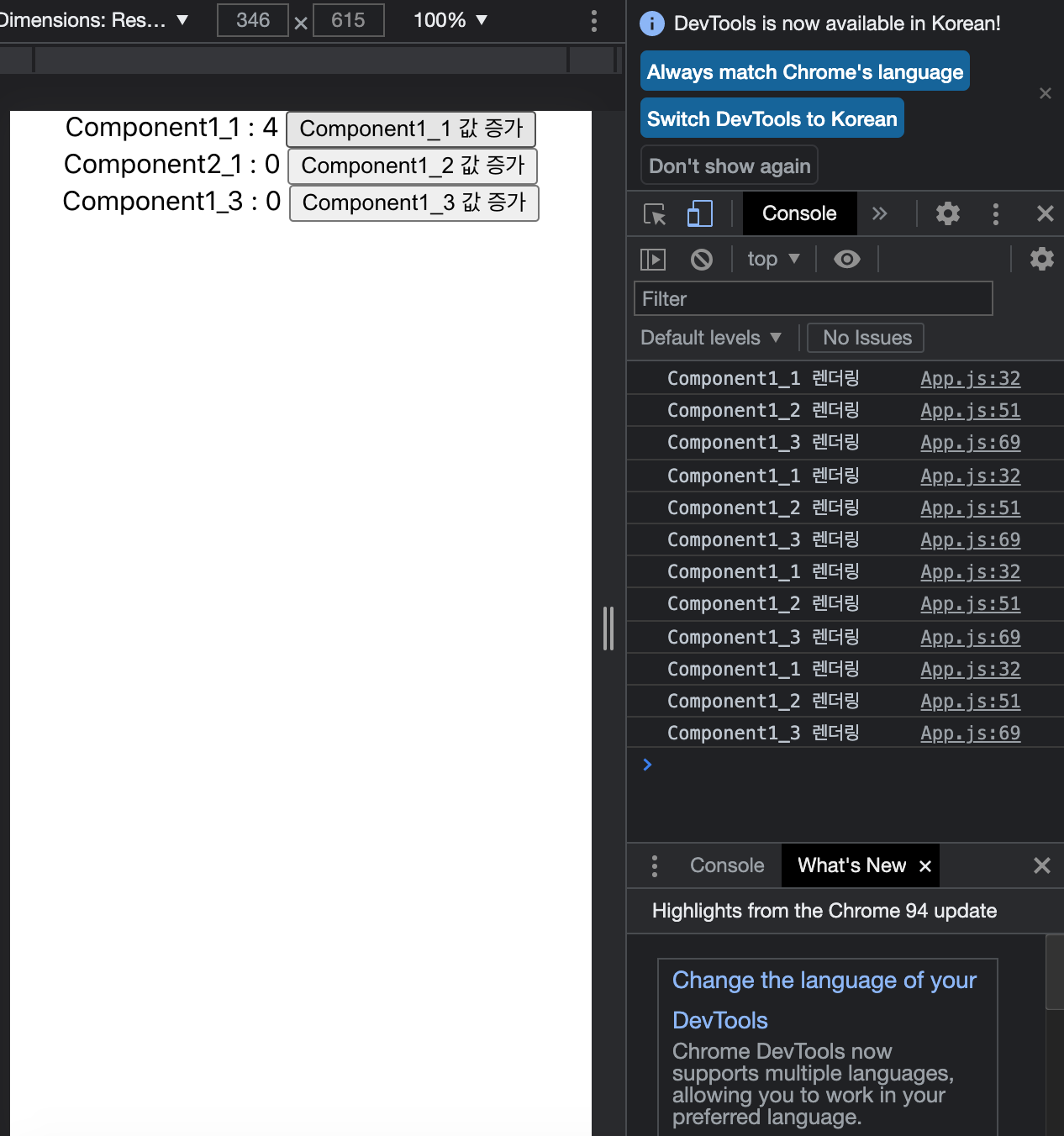
대충 짐작이 되는가? 버튼을 눌러서 각 숫자를 증가시킬 때마다 이런 결과가 나온다.

1,2,3 한꺼번에 전부 출력이 된다. 이건 분명 자원 낭비다.
컴포넌트에 memo 라는 양념을 치면 됨요
import './App.css';
import { useState } from 'react';
import { memo } from 'react/cjs/react.development';
function App() {
return (
<div className="App">
<Component1 />
</div>
);
}
let Component1 = ()=>{
let [testVal1, setTestVal1] = useState (0);
let [testVal2, setTestVal2] = useState (0);
let [testVal3, setTestVal3] = useState (0);
return (
<>
<Component1_1 testVal1={testVal1} setTestVal1={setTestVal1} />
<Component1_2 testVal2={testVal2} setTestVal2={setTestVal2} />
<Component1_3 testVal3={testVal3} setTestVal3={setTestVal3} />
</>
);
};
let Component1_1 = memo( (props)=>{
console.log("Component1_1 렌더링");
return (
<>
<div>
Component1_1 : {props.testVal1}
<button onClick={ ()=>{
props.setTestVal1(props.testVal1 + 1);
} } >Component1_1 값 증가</button>
</div>
</>
);
});
let Component1_2 = memo ((props)=>{
console.log("Component1_2 렌더링");
return (
<>
<div>
Component2_1 : {props.testVal2}
<button onClick={ ()=>{
props.setTestVal2(props.testVal2 + 1);
} } >Component1_2 값 증가</button>
</div>
</>
);
});
let Component1_3 = memo( (props)=>{
console.log("Component1_3 렌더링");
return (
<>
<div>
Component1_3 : {props.testVal3}
<button onClick={ ()=>{
props.setTestVal3(props.testVal3 + 1);
} } >Component1_3 값 증가</button>
</div>
</>
);
});
export default App;
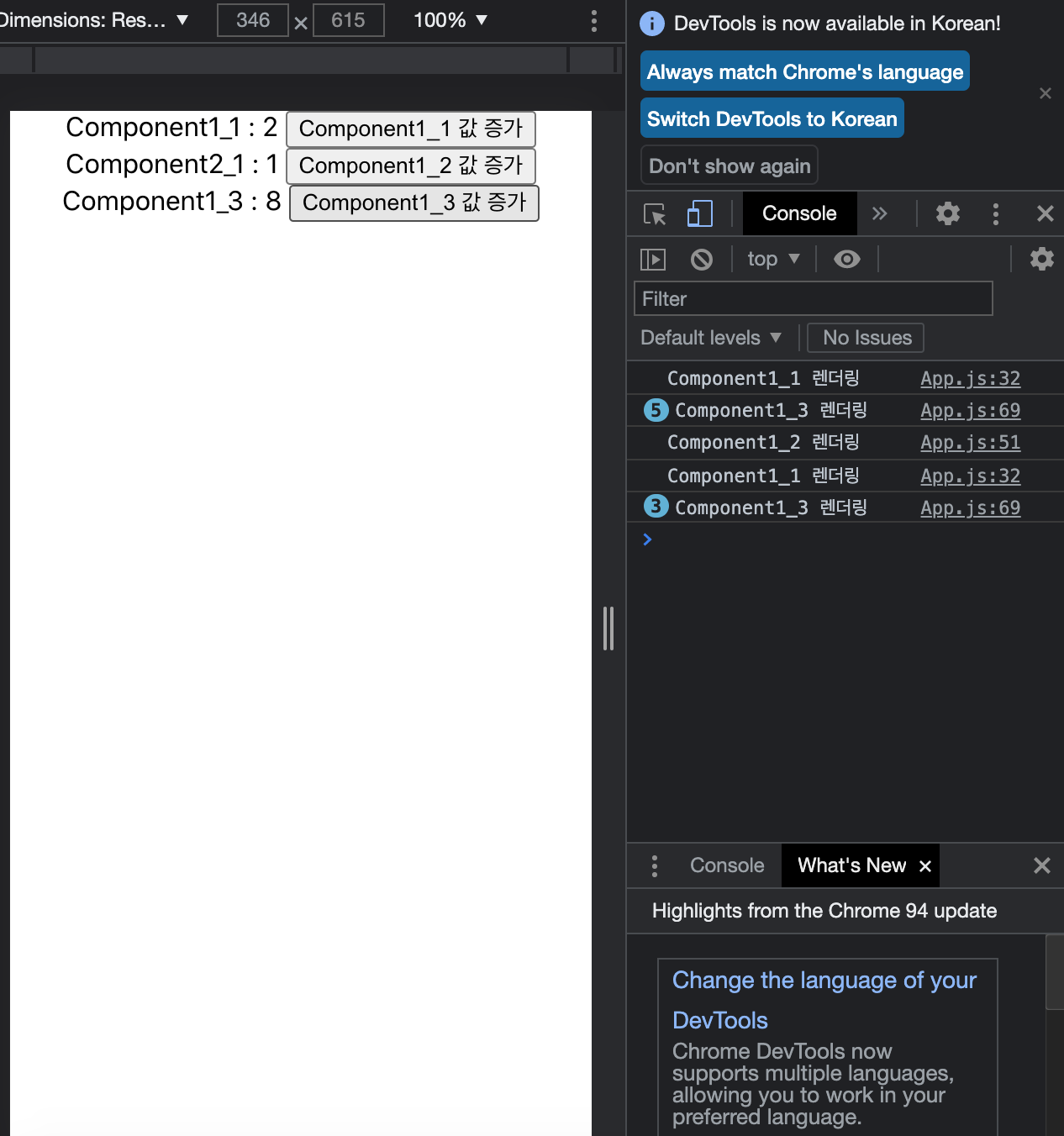
실행해보면 아래와 같이 수정되는 상태값이 있는 컴포넌트만 재렌더링이 된다.

따봉 1개 날려주마.

뭔가 좀 그런듯한 느낌도 있다
memo 를 사용하든 사용하지 않든 간에 일단 상태가 변하지 않는 컴포넌트는 재렌더링이 되면 안된다고 생각한다.(새로고침은 제외) 가상DOM 을 쓰는 이유도 불필요한 재렌더링을 막기 위한 것인데 뭔가 불만족스러운건 나뿐인가?