create-react-app 의 라우팅
[App.js]
import Header from './include/Header.js'
import Bottom from './include/Bottom.js'
import Content from './content/Content.js'
...
...
<!-- /content 로 접속하면 이러이러한 컴포넌트를 불러와라. -->
<Route exact path="/content">
<Header />
<Content />
<Bottom />
</Route>
export default blahblah; 내생각엔 이것도 나쁘진 않은데?
create-next-app 의 라우팅
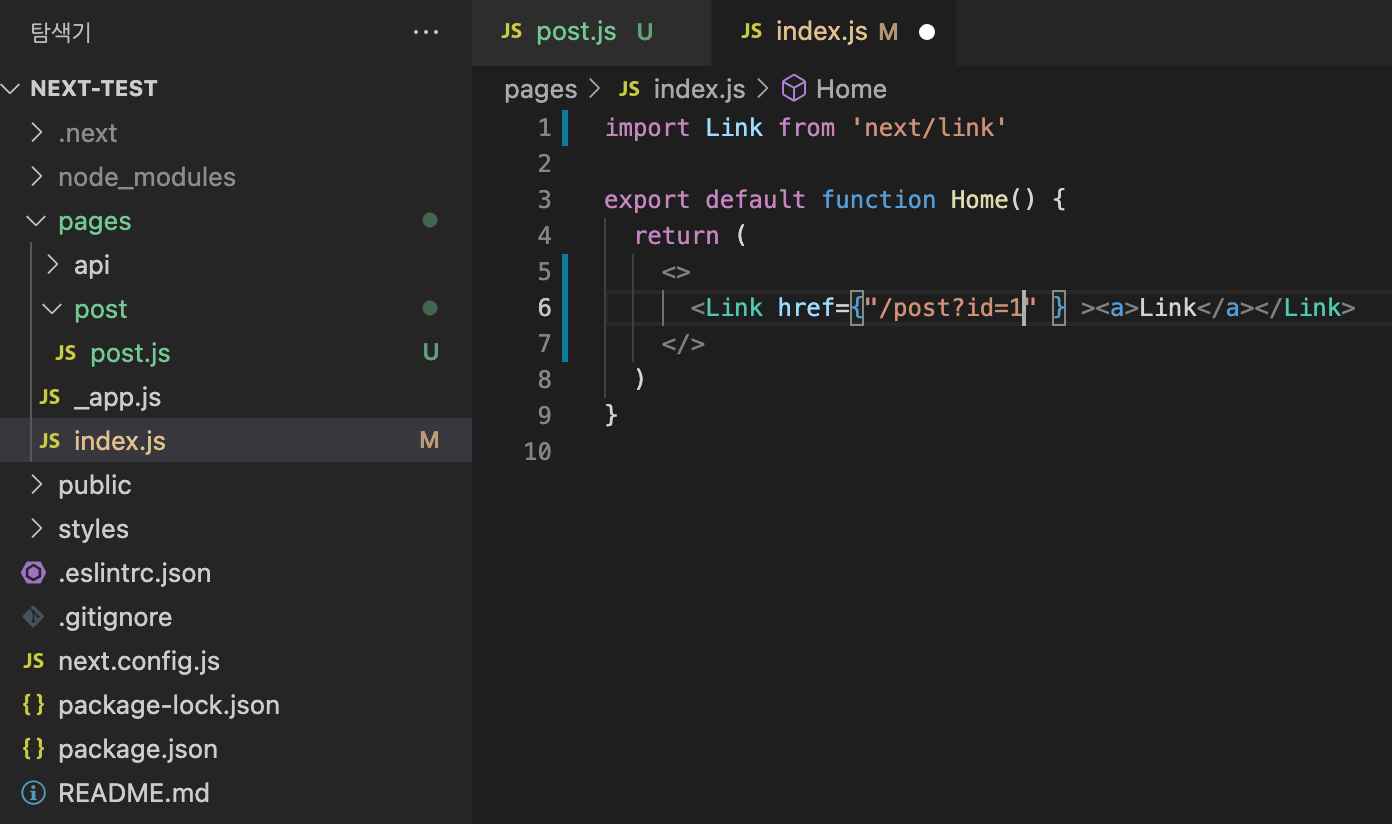
[index.js]
import Link from 'next/link'
export default function Home() {
return (
<>
<Link href={"/post?id=1" } ><a>Link</a></Link>
</>
)
}
[/pages/post/post.js]
import { useRouter } from "next/router";
let post = () => {
const router = useRouter();
return (
<>
{ JSON.stringify(router.query) }
</>
)
}
export default post;호출된 URL(경로)대로 움직이는 Nextjs의 라우팅
- 일단 create-next-app 으로 만든 프로젝트의 구조는 아래와 같다.

/pages 아래에 경로를 만들고 컴포넌트를 만든 뒤 호출하면 끝임. 그 외 컴포넌트의 사용 방법은 기존의 create-react-app 과 동일하다.
Nextjs로 URL 파라미터 받기
- 쿼리스트링 사용
<Link href={"/post?id=1" } ><a>Link</a></Link> -
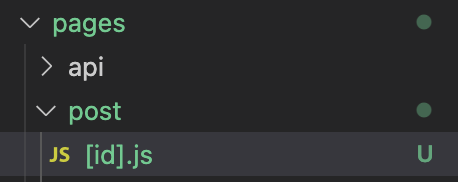
대괄호(?) 사용
1) 파라미터로 이용할 변수명으로 파일을 아래와 같이 만든다.

-
아래와 같이 호출
<Link href={"/post/1" } ><a>Link</a></Link> - [id].js
import { useRouter } from "next/router";
let post = () => {
const router = useRouter();
return (
<>
{ JSON.stringify(router.query) }
</>
)
}
export default post;- 결과
{"id":"1"}아 물론 둘 다 결과물은 똑같이 나온다.
-
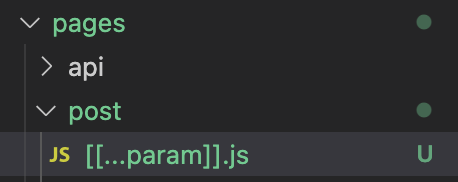
대괄호를 하나 더 넣고 이런식으로 표현할 수도 있다.

-
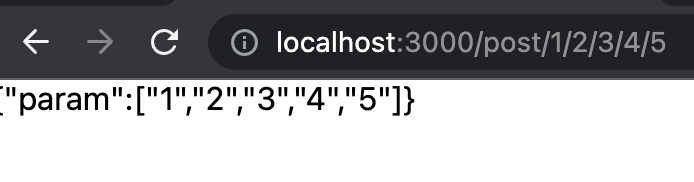
결과

-
좀더 스마트하게 파라미터 처리
const { query } = useRouter();
const [param1, param2, param3, param4, param5] = query?.slug ?? [];
console.log(id, name, age)
<!-- console.log -->
> 1 2 3 4 5끗!

