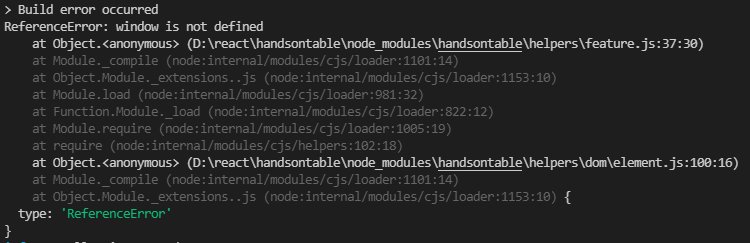
handsontable 을 nextjs에 적용하려니

window is not defined

뭐야 이런 시밣거...
Nextjs 曰
Next.js is universal, which means it executes code first server-side, then client-side. The window object is only present client-side, so if you absolutely need to have access to it in some React component, you should put that code in componentDidMount. This lifecycle method will only be executed on the client. You may also want to check if there isn't some alternative universal library which may suit your needs.
...
Next.js는 보편적입니다. 즉, 먼저 서버 측에서 코드를 실행한 다음 클라이언트 측에서 코드를 실행합니다. window 객체는 클라이언트 측에만 존재하므로 일부 React 구성 요소에서 이에 대한 액세스 권한이 절대적으로 필요한 경우 해당 코드를 componentDidMount에 넣어야 합니다. 이 수명 주기 메서드는 클라이언트에서만 실행됩니다. 필요에 맞는 대체 범용 라이브러리가 없는지 확인할 수도 있습니다.
그러니까... 서버에서 이해할 수 없는 window 객체는 당연히 해석 불가능하다는 얘기임. ㅅㄱ
땡큐 구글신!
- nextjs의 dynamic 이라는 것을 적용해 보자.
[inc.js]
import dynamic from 'next/dynamic'
const HotTable = dynamic( () => import('@handsontable/react'), { ssr: false } );
export { HotTable }- import!
[index.js]
import { HotTable } from './inc';
import 'handsontable/dist/handsontable.full.css';
function Index() {
const hotData = [
["", "Tesla", "Volvo", "Toyota", "Honda"],
["2020", 10, 11, 12, 13],
["2021", 20, 11, 14, 13],
["2022", 30, 15, 12, 13]
];
return (
<>
<div id="hot-app">
<HotTable
data={hotData}
colHeaders={true}
rowHeaders={true}
width="600"
height="300"
/>
</div>
</>
)
}
export default Index;
오 에러 안남 ㄳㄳ
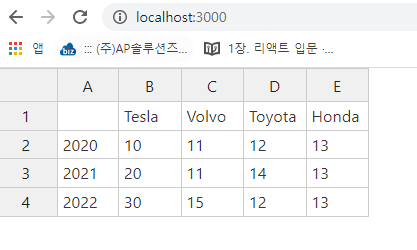
확인
그리드가 잘 뜨는것을 확인할 수 있다.

난 그냥 쓰고 싶은데?
- react hook : useEffect() 를 사용하면 쉽게 해결된다.
useEffect(()=>{
console.log('window.innerHeight', window.innerHeight);
})- react class : componentDidMount() 에 넣으면 됨요.

