리액트의 라우터란
현재 보고있는 페이지를 리로드(Re-load) 하지 않고 리렌더링(Re-rendering) 하기 위한 일종의 라이브러리 이다.
이게 뭔 개소리냐고?
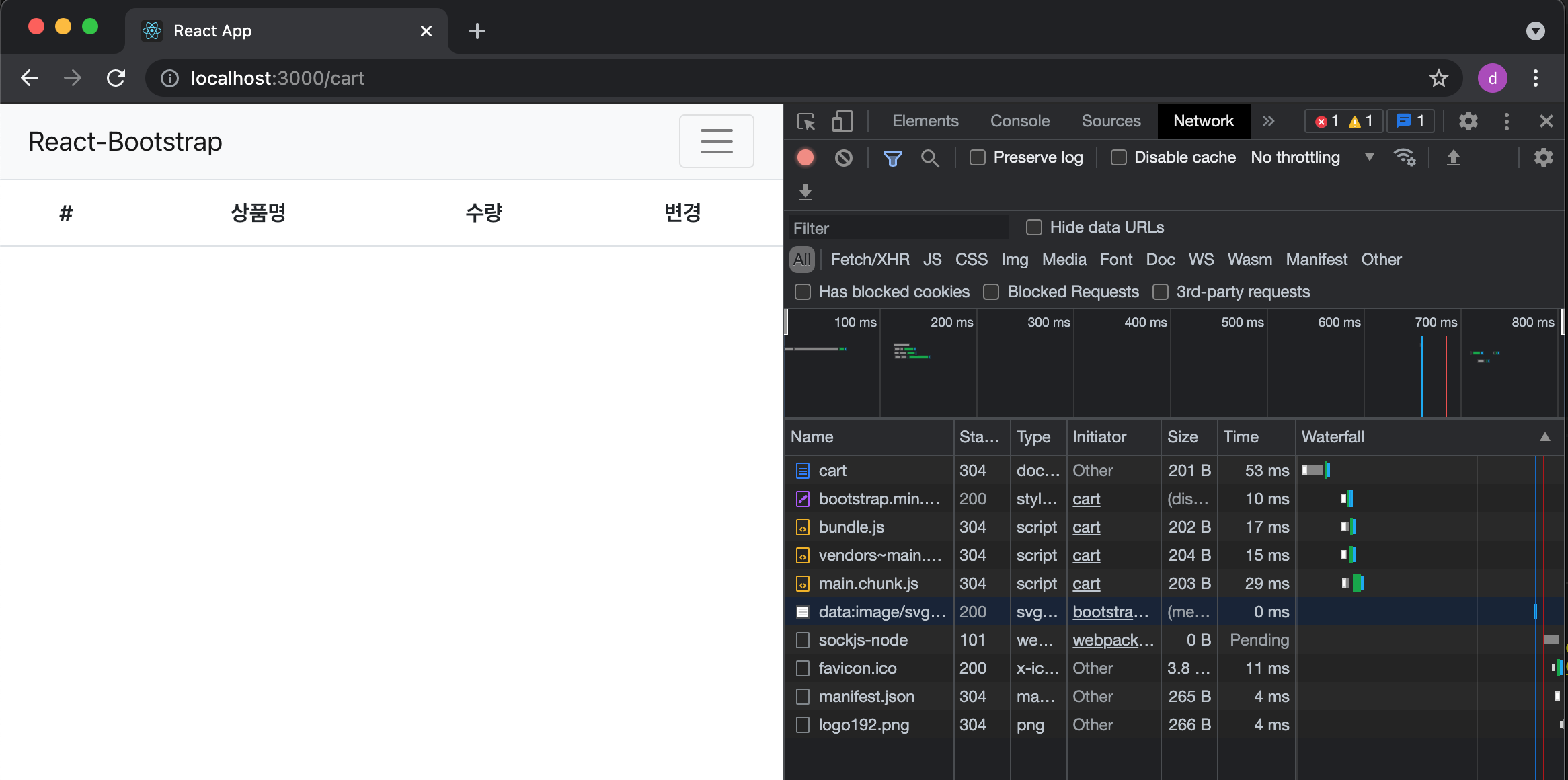
- 아래 보이는 이미지는 리로드된 웹사이트이다.

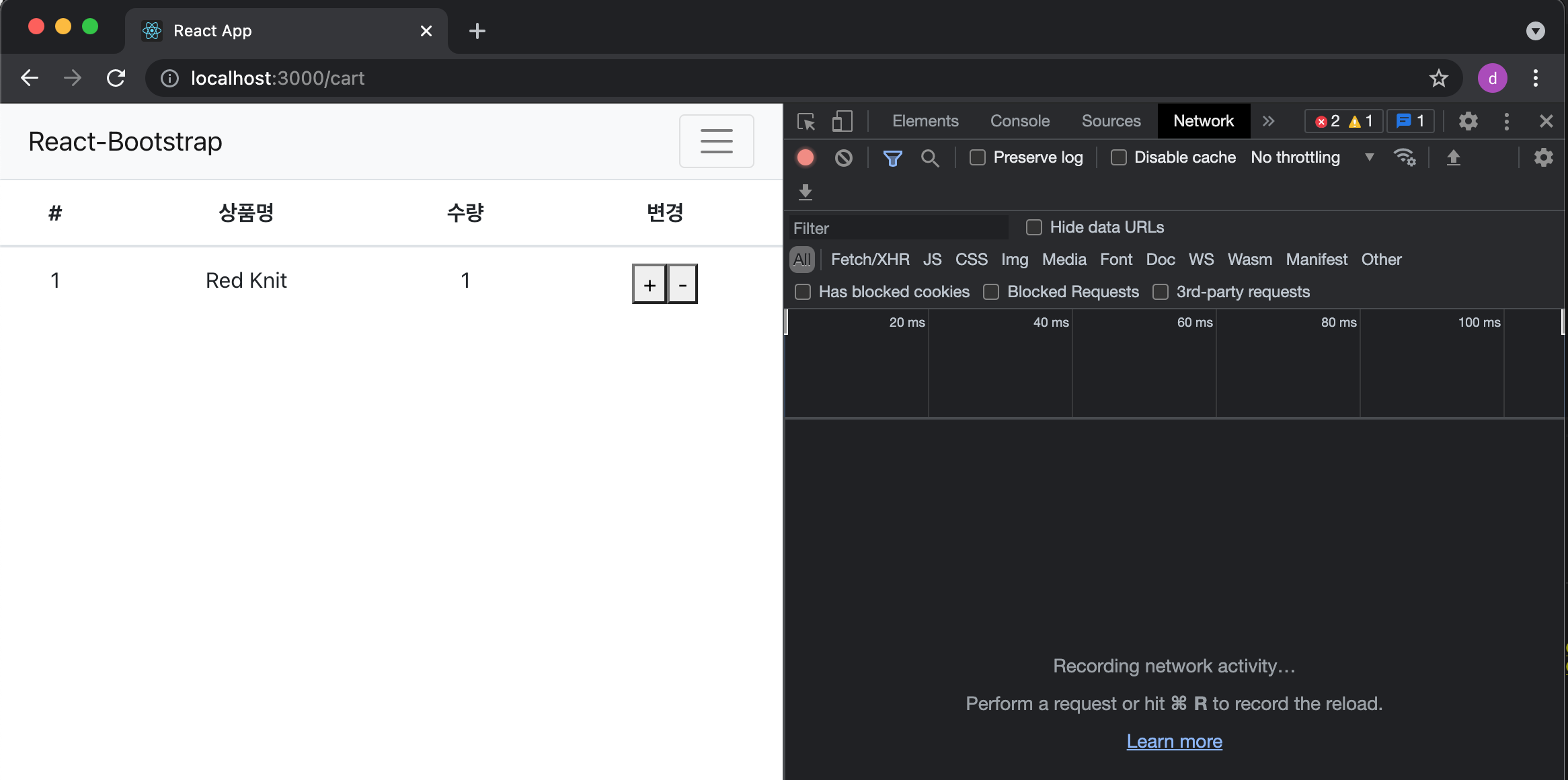
- 아래 보이는 이미지는 이전 화면에서 리렌더링된 웹사이트이다.

틀린그림찾기 10초 준다...
리로드된 사이트는 화면에 컨텐츠를 표시하기 위해 필요한 파일들을 다시 다운로드 받는 반면 리렌더링된 사이트는 파일을 다시 다운받지 않고 화면에 컨텐츠를 표시했다. 아주 순식간에 일어난 일이었지만 리로드 될 당시 화면이 잠깐 깜빡였을 것이다.
화면 깜빡이는게 뭐가 어때서?
아주 작은 웹사이트나 트래픽이 많이 일어나지 않는 곳은 별 상관 없을 수도 있다. 그러나 동시접속자가 매우 많거나 트래픽이 짧고 빈번하게 일어나는 경우에는 리로드 한번이 큰 부담으로 적용될 수 있다.

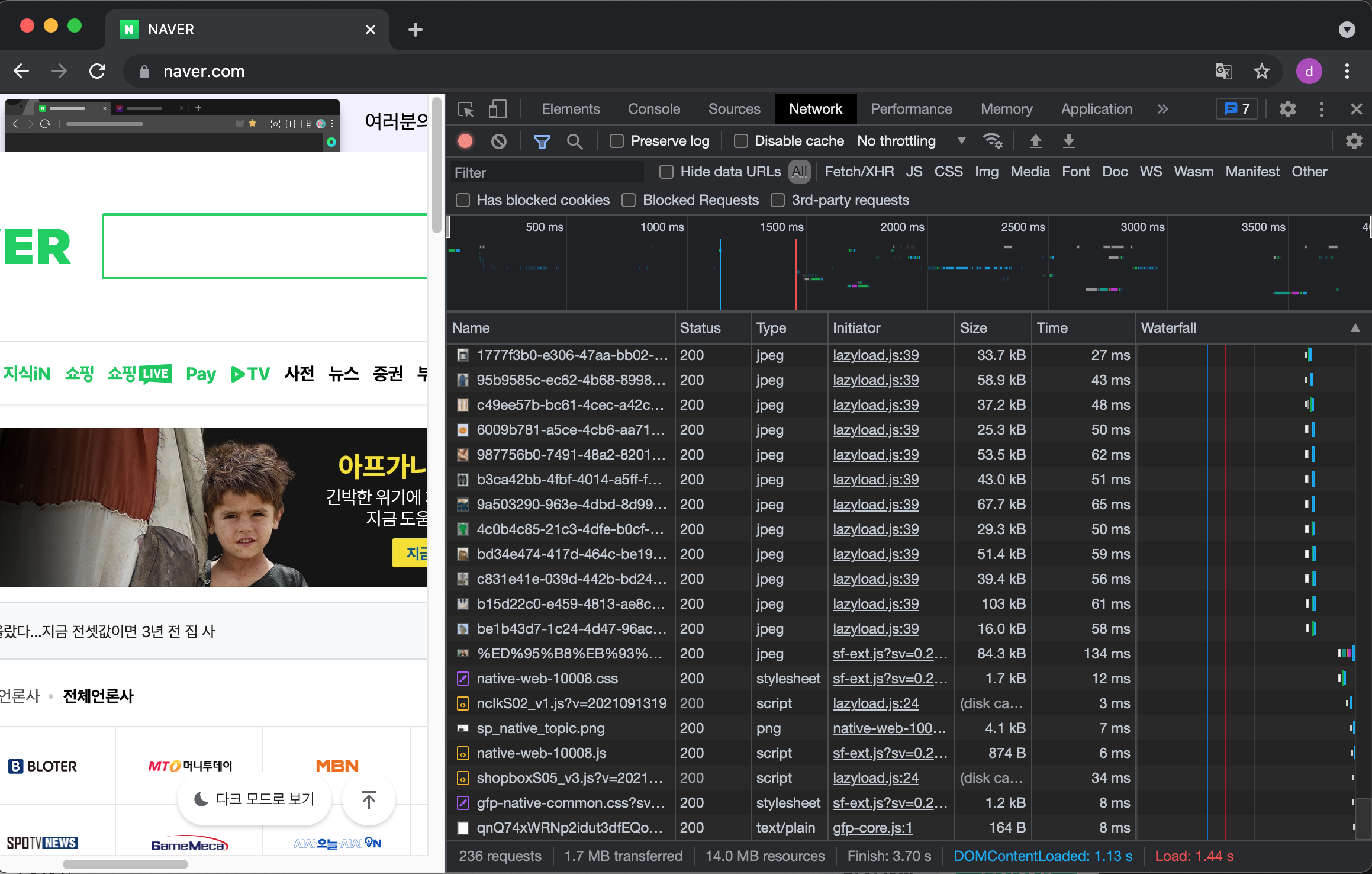
네이버 메인페이지를 한번 새로고침 할 때마다 236번의 요청, 1.7MB의 데이터, 14.0M의 리소스를 다운로드 한다. 꽤 많은 양이다.
라우터를 설치해보자
- react-router 와 react-router-dom 을 설치한다.
npm install react-router react-router-dom- index.js 의 최상단에 입력
import { BrowserRouter } from 'react-router-dom';- < App /> 이 렌더링되는 부분을 < BrowserRouter>로 감싸면 리액트 라우터 이용준비 끝!
<BrowserRouter>
<App />
</BrowserRouter>라우터를 사용해보자
- 라우터를 사용하고 싶은 파일에 아래아 같이 import 한다.
import { Route } from 'react-router-dom';- 입력된 Url에 따라 렌더링될 구간을 설정한다.
{/* root */}
<Route exact path="/">
<Index />
</Route>
{/* 상세화면 */}
<Route exact path="/detail/:id">
<Detail />
</Route>
{/* 수정화면 */}
<Route exact path="/update/:id">
<Update />
</Route>Link 사용법
- 일단 Link 를 추가로 import 한다.
import { Link, Route } from 'react-router-dom';- 재렌더링을 원하는 링크를 아래와 같이 걸어준다.
<Link to='/detail/1'>
상세페이지로 이동!!
</Link>파라미터 받는법
- useParams 를 import 한다.
import { useParams } from 'react-router-dom';- useParams 를 선언 후 사용하면 됨.
let parameter = useParams();
// id 출력
console.log(parameter.id);마치며
기본적인 리액트의 이용법을 대충 알아보았다. 미니 프로젝트를 해 보면서 리액트를 구워삶는 시간을 천천히 가져 보겠다.