express 설치
mkdir express-react
cd express-react
npm install express아래와 같은 구조가 만들어진다.

첫 페이지 만들기.
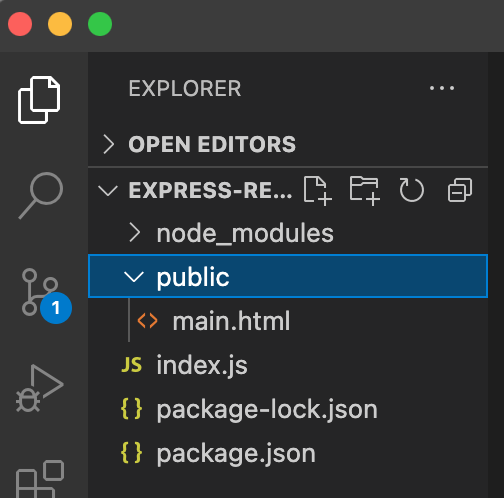
mkdir public
cd public
touch main.html서버 만들기
- index.js 파일 생성 후 아래와 같이 작성
const express = require('express');
const app = express();
const path = require("path");
app.use("/", express.static( path.join( __dirname, "public") ) );
app.get('/', function (req, res) {
res.sendFile( path.join( __dirname, "public/main.html") );
});
-
대충 이런 구조가 된다.

-
서버 실행 후 확인
node index.js
여기까지 나오면 성공
리액트 설치 및 빌드
- 아래 명령어로 리액트를 설치해 보자.
npx create-react-app react-project
cd react-project
npm run build- 리액트 빌드까지 끝났으면 build 폴더를 볼 수 있다.

express 에 리액트 연결
- index.js 파일을 수정한다.
const express = require('express');
const app = express();
const path = require("path");
app.use("/react", express.static( path.join( __dirname, "react-project/build") ) );
app.use("/", express.static( path.join( __dirname, "public") ) );
// /react 로 접속하면 리액트 라우팅 사용 가능
app.get('/react', function (req, res) {
res.sendFile( path.join( __dirname, "react-project/build/index.html") );
});
// / 로 접속하면 express 라우팅 사용 가능
app.get('/', function (req, res) {
res.sendFile( path.join( __dirname, "public/main.html") );
});
var server = app.listen(3001, function () {
var host = server.address().address;
var port = server.address().port;
});- 리액트 프로젝트의 package.json 파일에 추가
"homepage": "/react"- /react 로 접속하면 빌드된 리액트 메인화면이 뜬다.