
만들어 보고 싶은 것을 인터넷에서 발견했는데,
그게 class로 만들어졌다는 것도 보고...
또 타입스크립트를 공부하면서 class 알긴 알지만
너란 녀석 내 동료가 되기엔 아직 많이 친하진 않은 거 같아
오늘 본격적으로 알아가는 사이가 되어보려고 한다.
그리고 타입스크립트를 곁들인... 냠냠
class 기본 문법
class 생성
class를 선언만 해준다면 class 객체를 바로 만들 수 있다.
class Champions {
}
let zoe = new Champions();초깃값 설정
Constructor 를 이용해서 만들어 주면 된다.
쉽게 말해 class는 객체 생성기라고 볼 수 있는데, 이게 핵심이당
class Champions {
constructor (name, Release) {
this.name
this.Release = Release
}
}

class 메서드 사용
class Champions {
constructor (name, Release) {
this.name = name
this.Release = Release
}
// 메서드
sinceRelease() {
return 2023 - Number(this.Release)
}
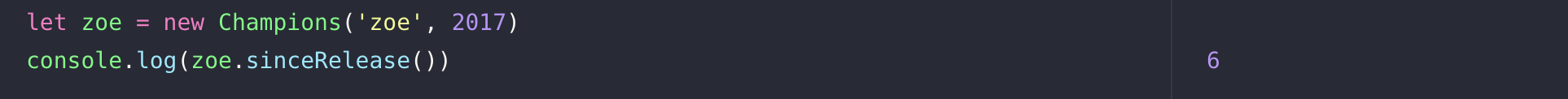
}특정기능을 하는 메서드를 만들 수 있는데,
간단하게 출시된지 몇 년이 됐는지 계산하는 함수로 만들어보았다.

class는 javascript 상 객체의 형태이므로 생성된 class 객체에다가
class 밖에서 새로운 메서드를 넣는 것도 가능하다.
class Champions {
constructor (name, Release) {
this.name = name
this.Release = Release
}
// 메서드
sinceRelease() {
return 2023 - Number(this.Release)
}
}
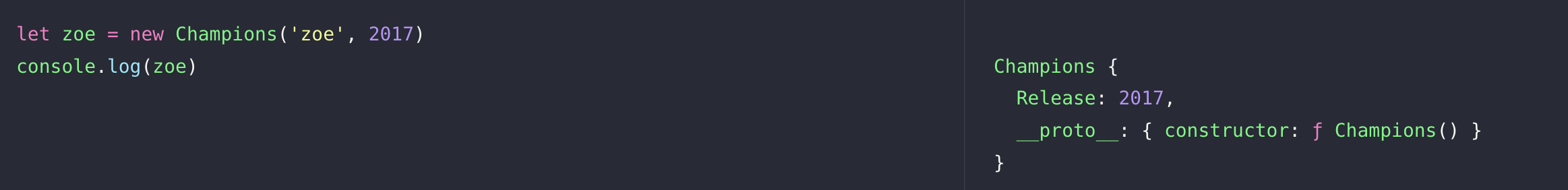
let zoe = new Champions('zoe', 2017)
console.log(zoe.sinceRelease())
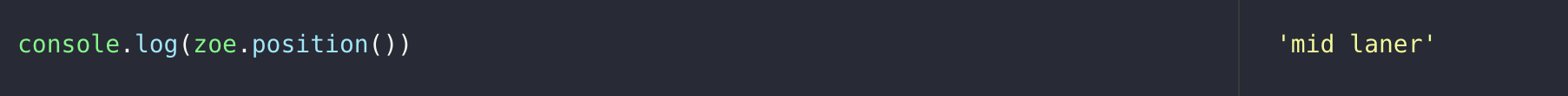
zoe.position = function() {
return 'mid laner'
}
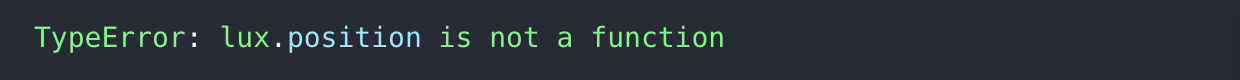
하지만, 이렇게 밖에서 추가한 class는 추후 새로운 new Person class로 새로운 객체를 만들었을 때는 호출하여 사용할 수 없다.
class Champions {
constructor (name, Release) {
this.name = name
this.Release = Release
}
// 메서드
sinceRelease() {
return 2023 - Number(this.Release)
}
}
let zoe = new Champions('zoe', 2017)
zoe.position = function() {
return 'mid laner'
}
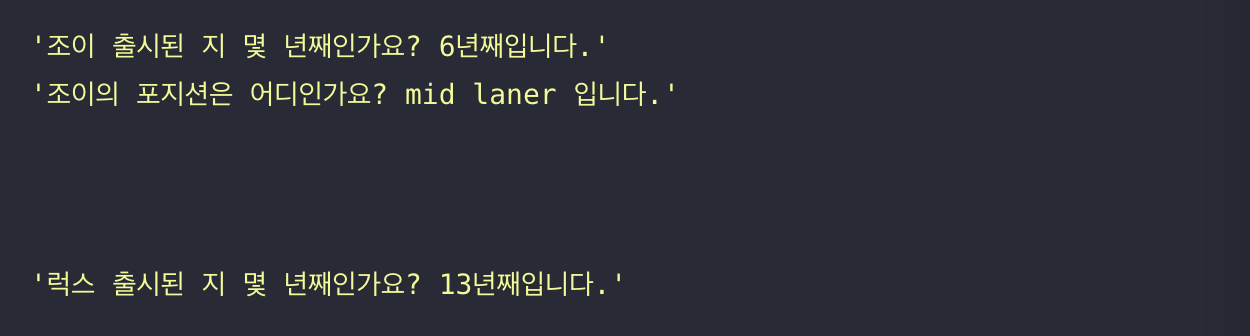
console.log("조이 출시된 지 몇 년째인가요? " + zoe.sinceRelease() + '년째입니다.')
console.log("조이의 포지션은 어디인가요? " + zoe.position() + ' 입니다.')
let lux = new Champions('lux', 2010)
console.log("럭스 출시된 지 몇 년째인가요? " + lux.sinceRelease() + '년째입니다.')
console.log("럭스의 포지션은 어디인가요? " + lux.position() + ' 입니다.')

상속(extends)
class에서도 상속을 이용하면 기존의 class의 값을 모두 접근하여 사용할 수 있다.
상속은 extends를 써서 이용할 수 있다.
class Champions {
constructor (name, Release) {
this.name = name;
this.Release = Release
}
// 메서드
sinceRelease() {
return 2023 - Number(this.Release)
}
}
class introChampions extends Champions {
introduce () {
return `출시된 지 ${this.sinceRelease()}년 된 롤 챔피언 ${this.name} 입니다.`
}
}
super 사용하기
introChampions 하위 클래스에서 기존 class의 값을 가져다 쓰는 건 좋았지만,
추가적으로 introChampions에서만 사용하고 싶은 값이 있을 수도 있다.
이때 이용하는 것이 super라는 키워드이며,
이는 객체의 부모가 가지고 있는 메서드를 호출할 수 있다.
자식 쪽의 추가적으로 사용할 초깃값이 필요할 경우 constructor에 super로 부모 초기값을 세팅한 뒤
자식 class에서만 사용할 초기값을 따로 지정하는 것도 가능하며
super 기능을 이용해서 자식 class에서 부모 메서드를 호출할 수도 있다.
class Champions {
constructor (name, Release) {
this.name = name;
this.Release = Release
}
// 메서드
sinceRelease() {
return 2023 - Number(this.Release)
}
}
class introChampions extends Champions {
constructor (name, Release, position) {
super(name,Release);
this.position = position
}
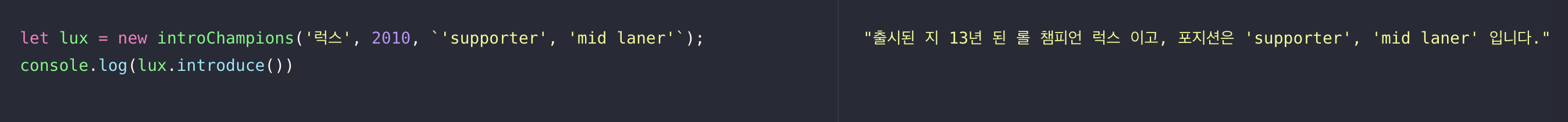
introduce () {
return `출시된 지 ${this.sinceRelease()}년 된 롤 챔피언 ${this.name} 이고,
포지션은 ${this.position} 입니다.`
}
}
참고 : https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Classes
TypeScript
class Champions {
name: string;
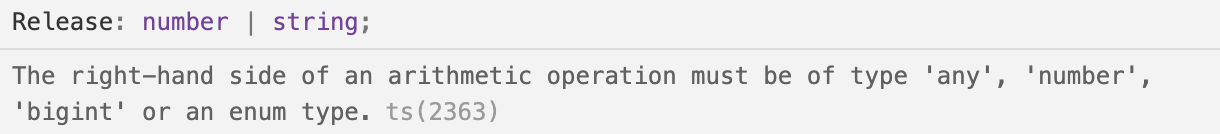
Release: number | string;
constructor (name: string, Release: number | string) {
this.name = name;
this.Release = Release
}
// 메서드
sinceRelease() {
if(typeof this.Release === 'number') {
return 2023 - this.Release
}
else {
return 2023 - parseInt(this.Release)
}
}
}
class introChampions extends Champions {
position: string;
constructor (name: string, Release: number, position: string) {
super(name,Release);
this.position = position
}
introduce () {
return `출시된 지 ${this.sinceRelease()}년 된 롤 챔피언 ${this.name} 이고,
포지션은 ${this.position} 입니다.`
}
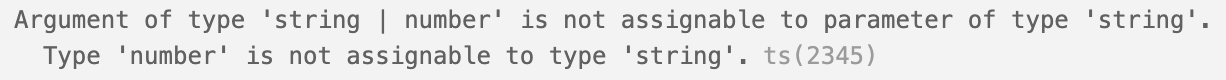
}추가로 Release의 타입을 number | string로 지정했다.
우리는 인간인지라.. 만들고 나면 개발자 나름대로 2017, 2017년, '2017' 적을 수도 있기 때문에!
sinceRelease() {
return 2023 - this.Release
}그래서 초반의 메서드는 오류를 배출한다..
당연히 타입이 정해져 있지 않은데 다짜고짜 뺄셈을 하라니

그렇다고 해서 Number(this.Release)를 해주면?
2018년 이런식으로 입력된 값에는 NaN이 뜰 것이다

sinceRelease() {
if(typeof this.Release === 'number') {
return 2023 - this.Release
}
else {
return 2023 - parseInt(this.Release)
}
}그냥 첨부터 return 2023 - parseInt(this.Release) 만 해줬어도 됐지 않냐? 싶지만,,
얘는 만만찮은 예민킹 타입스크립트라구
sinceRelease() { return 2023 - parseInt(this.Release) }

기본인 class 에 대해서 공부해봤다.
확실히 이전보다 더 constructor 나 class를 봤을 때
눈에 한번에 들어오는 거 같은게, 확실히 아무리 쉬운 개념이나
알고 있는 개념이었더라도 한 번씩이라도 더 정리를 하고 직접해보는게
도움이 많이 되는 것 같다. 성장했길 바라며..







클래스예제랑 타입스크립트로 변환한 예제 잘보구 갑니다 타입스크립트는 많이 까다롭군요 ㄷㄷ