
설치
다크모드는 꼭 프로젝트 시작시에 고려해주기로 하쟈
- 타입스크립트 + 리액트 앱과 스타일 컴포넌트 설치하기
npx create-react-app my-app --template typescript
npm i @types/styled-components
다크테마 만들기 🌒

GlobalStyles.ts
import { createGlobalStyle } from "styled-components";
import reset from "styled-reset";
export const GlobalStyle = createGlobalStyle`
${reset}
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
body, html {
font-size: 16px;
}
body {
background: ${({ theme }: { theme: any }) => theme.bgColor};
color: ${({ theme }: { theme: any }) => theme.textColor};
display: block;
width: 100%;
height: 100%;
font-family: 'Segoe UI', Tahoma, Geneva, Verdana, sans-serif;
}
button {
border: none;
outline: none;
color: ${({ theme }: { theme: any }) => theme.bgColor};
background-color: ${({ theme }: { theme: any }) => theme.textColor};
}
`;- style-reset은 브라우저마다 기본적으로 설치되어 있는 스타일을 지워주는 Node.js 패키지이다. 그러니까 기본 제공 스타일을 초기화시켜 호환성을 맞춘다.!
npm install style-reset후에 사용하면 된당 - 그리고 타입스크립트로 만드니만큼
theme:any를 꼭 지정해준다 안하면 오류가 나여~
theme.ts
export const lightTheme = {
bgColor: "#f9f9f9",
textColor: "#333333",
borderColor: "#ede7f7",
toggleColor: "#cbb5dc",
};
export const darkTheme = {
bgColor: "#000000",
textColor: "#f0eef6",
borderColor: "#a9b0c0",
toggleColor: "#e0cde3",
};
export const theme = {
darkTheme,
lightTheme,
};내 맘대로 테마도 만들어 준다.
그리고 또 이 친구들도 타입을 만들어 줘야한다.
styled.d.ts
import "styled-components";
declare module "styled-components" {
export interface DefaultTheme {
bgColor: string;
textColor: string;
borderColor: string;
toggleColor: string;
}
}다크테마 구현하기 🌙
App.tsx
import { useState } from "react";
import Home from "./Home";
import { ThemeProvider } from "styled-components";
import { lightTheme, darkTheme } from "./style/theme";
import { GlobalStyle } from "./style/GlobalStyles";
import styled from "styled-components";
function App() {
const [theme, setTheme] = useState("dark");
const isLight = theme === "light";
const toggleTheme = () => {
if (theme === "light") {
setTheme("dark");
} else {
setTheme("light");
}
};
return (
<ThemeProvider theme={theme === "light" ? lightTheme : darkTheme}>
<>
{" "}
<GlobalStyle />
<Home />
<Button onClick={toggleTheme}>
{isLight ? "Dark 🌚 " : "Light 🌝"}
</Button>
</>
</ThemeProvider>
);
}
export default App;
const Button = styled.button`
width: 100px;
height: 50px;
position: absolute;
top: 10px;
right: 30px;
`;- App.tsx 파일로 가서 컴포넌트들에
GlobalStyle적용을 해주고,ThemeProvider로 감싸주면 된다. - ThemeProvider Wrapper로 감싸주고 theme를 넘겨주면 자식 컴포넌트에서 theme객체를 사용할 수 있게 된다.
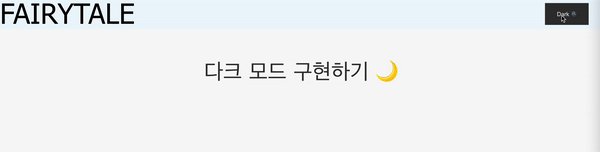
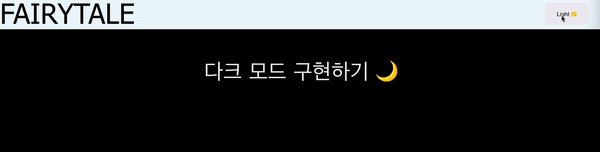
Home.tsx
import React from "react";
import styled from "styled-components";
const Home = () => {
return (
<React.Fragment>
<Header>
<div style={{ alignItems: "center" }}>
<Title>FAIRYTALE</Title>
</div>
</Header>
<Contents>다크 모드 구현하기 🌙</Contents>
</React.Fragment>
);
};
export default Home;
const Header = styled.header`
width: 100%;
height: 70px;
background-color: aliceblue;
`;
const Title = styled.h1`
font-size: 64px;
color: black;
`;
const Contents = styled.div`
width: 100%;
height: 600px;
text-align: center;
position: relative;
top: 70px;
font-size: 50px;
`;
+ 이미지 삽입하기 📸
다크모드, 라이트모드일 때 다른 이미지를 넣으려고 했는데
생각보다 간단할 줄 알았던 작업이 오류가 나더라
그랬는데 해결을 여기서 찾았다 (https://www.carlrippon.com/using-images-react-typescript-with-webpack5/)
styled.d.ts
declare module "*.png";당연하지만 다른 확장자를 쓸 수도 있으니
평소에 프로젝트할 때는 모든 이미지 확장자를 넣어놓으면 된당
App.tsx
<IMG>
{isLight ? (
<img src="./Flurry.png" alt="뽀야미" width={"200px"} />
) : (
<img src="./Hamphrey.png" alt="햄쥐" width={"200px"} />
)}
</IMG>
하 귀여워.. 진짜... (비속어)
아주 가볍게 다크모드 만드는 법을 알아봤다!
가볍게 시작했는데 생각지도 못했던 오류를 맞닥뜨려서 예상보다 오래 걸렸지만,
그 오류도 해결하고 아무튼간 완성!
이제 나도 어떤 토이프로젝트를 하든간에 다크모드도 만들어보려고 한다 ㅎ_ㅎ






다크모드 라이트 모드 귀여워요 !