그래프
이제 app__right에 해당하는 그래프를 만들자.
LineGraph.js파일에서
function LineGraph() {
const [data, setData] = useState({});
return (
<div>
<h3>here ll be graph</h3>
{/* <Line data option /> */}
</div>
);
}
export default LineGraph;기본적인 폼을 먼저 잡아주고 data로 스테이트를 만든다.
여기서는 API에서 제공하는 최근 120일간의 데이터만 사용할 것이다.
그래프도 변경이 있을때마다 다시 렌더링 할 것이므로
useEffect(() => {
const fetchData = async () => {
await fetch("https://disease.sh/v3/covid-19/historical/all?lastdays=120")
.then((response) => response.json())
.then((data) => {});
}, []);이렇게 useEffect를 사용하여 fetch함수를 비동기로 실행하여 데이터를 받아오고 json data로 변환한다.
이제 이것을 App.js에 import하고 살펴보면

그래프가 있어야 할 자리에 잘 들어가있다.
이제 fetch에서 데이터를 잘 불러오고 있는지 확인해보자.
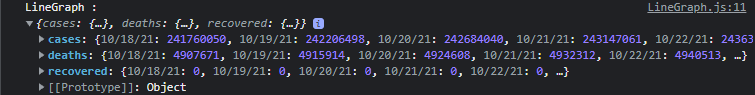
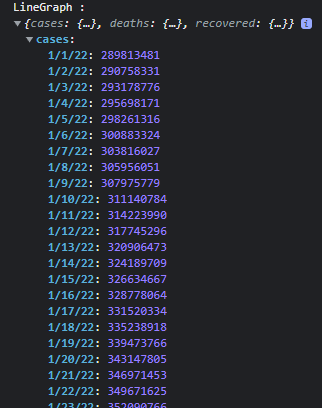
console.log('LineGraph : ', data)

의도한대로 최근 120일간의 데이터를 잘 불러오고있다.
이제 이 데이터를 그래프 형태로 빌드할 함수를 만들자.
const buildChartData = (data, casesType) => {
const chartData = [];
let lastDataPoint;
}
}
})
}먼저 함수와 변수를 설정해준다.
데이터를 담을 배열과 일별 변동값을 구하기 위해 선언한 변수이다.
lastDataPoint를 let으로 선언한 이유는 이후 for문에서 돌릴때 재할당할 예정이기 때문.
그 다음
for (let date in data.cases) {
if (lastDataPoint) {
const newDataPoint = {
x: date,
y: data[casesType][date] - lastDataPoint,
};
chartData.push(newDataPoint);
}
lastDataPoint = data[casesType][date];
}
return chartData;x축을 날짜로, y축을 일별 변동값으로 잡아준다.
y축에 대해 간단하게 말하자면 (현재값-이전값) 의 계산을 통해 일일변동값(newDataPoint)을 구하는거다.
그 다음 그 값을 앞서 선언한 배열 안에 push메소드로 넣어준다. 그리고 lastDataPoint의 값을 재할당해주고 이것을 for문에 태워 받아온 전체 데이터에 실행한다. 마지막으로 요 데이터를 Return.
이제 useEffect로 돌아와
console.log("LineGraph : ", data);
const chartData = buildChartData(data);
setData(chartData);
});buildChartData함수의 파라미터로 data를 넣어 실행해주고 요 값을 chartData(앞서 만든 함수의 Return값의 이름과 동일해 혼동할 수 있으나 전혀 다른 값이다.)로 저장하고 요 값을 setter함수에 넣어준다.
그리고 다시 LineGraph의 return으로
return (
<div>
<h3>here ll be graph</h3>
{data?.length > 0 && (
<Line
data={{
datasets: [
{
backgroundColor: "rgba(204, 16, 52, 0.2)",
borderColor: "#CC1034",
data: data,
},
],
}}
option={options}
/>
)}
</div>
);data와 option을 넣어준다.
data가 존재하며 그 길이가 0보다 클때만 실행하겠다는 의미이다.
만약 초기에는 데이터가 로드되지 않아 데이터가 없거나 그 길이가 0이면 오류가 나기 때문.
실행해보면 option이 정의되지 않았다는 에러가 나오는데 option을 import문들 밑에 빈 객체로 선언해주자.
그리고 차트 라이브러리를 사용하기위해
import {
Chart as ChartJS,
LineController,
CategoryScale,
LinearScale,
BarElement,
PointElement,
LineElement,
Title,
Tooltip,
Legend,
} from "chart.js";
ChartJS.register(
CategoryScale,
LineController,
LinearScale,
BarElement,
PointElement,
LineElement,
Title,
Tooltip,
Legend
);추가로import하고 resist해주자
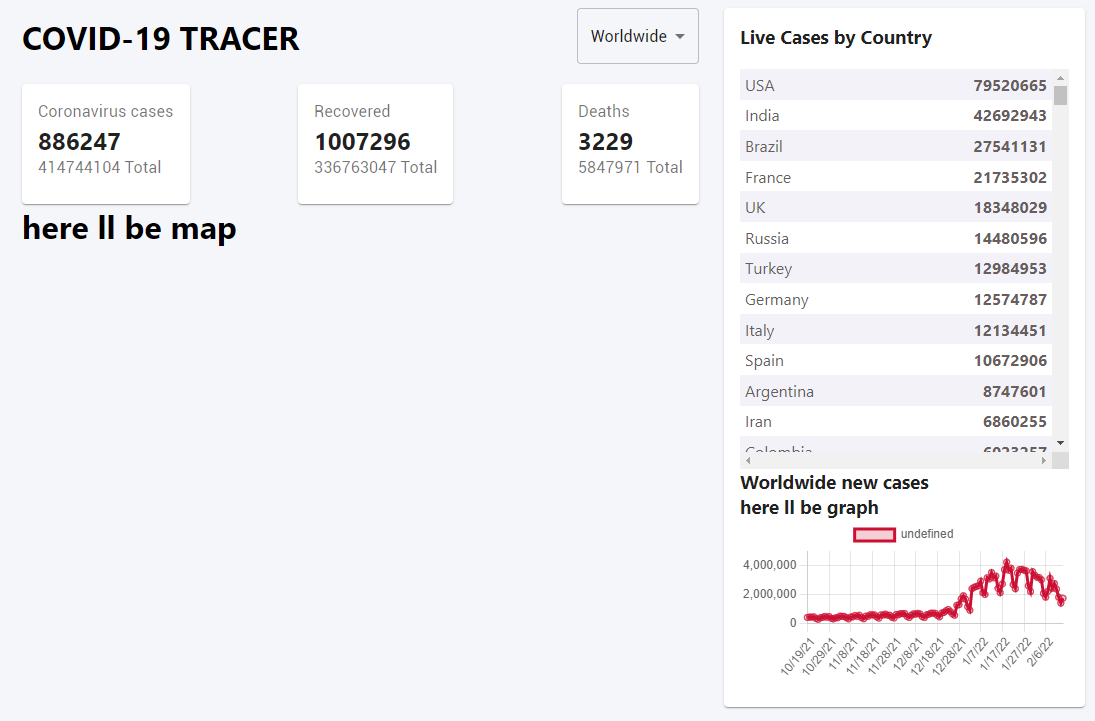
결과를 보면

의도한 대로 차트가 나타난다.
