이제 지도를 만들 차례다.
지도를 만들때는 Leaflet라이브러리를 이용할 것이다.
npm i react-leaflet인스톨 해주고 Map.js에
import React from "react";
import { MapContainer, TileLayer, Marker, Popup } from "react-leaflet";
function Map() {
return (
<div className="map">
<MapContainer>
<TileLayer
url="https://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png"
attribution='© <a href="http://osm.org/copyright">OpenStreetMap</a> contributors'
/>
</MapContainer>
<h1>here ll be map</h1>
</div>
);
}
export default Map;필요한 것들을 import해주고 MapContainer 안에 TileLayer로 url을 넣어준다.

지도는 어디가고 이상한 a태그들만 있다.
요건 스타일링을 해줘야하는데 최종적으로 Map을 렌더링해주는 App.js에 css를 추가하자
import "leaflet/dist/leaflet.css";leaflet 라이브러리 설치시 자동으로 사용 가능하다.

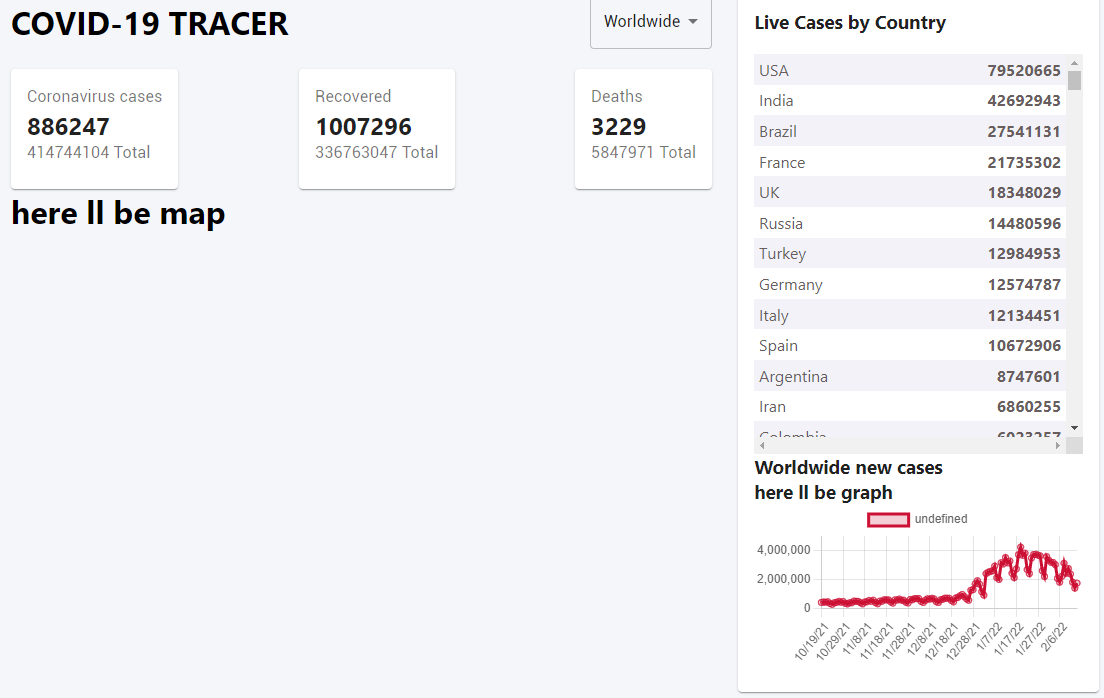
이번엔 그나 있던 이상한 애들마저 사라져버렸다. 점입가경이라고 하나..
하지만 걱정하지 말자. 오류가 아니고 따로 또 스타일링을 해줘야하는 것이다.
Map.css를 만들고
.map {
height: 500px;
background-color: white;
padding: 1rem;
border-radius: 20px;
margin-top: 16px;
margin-bottom: 16px;
box-shadow: 0 0 8px -4px rgba(0, 0, 0, 0.5);
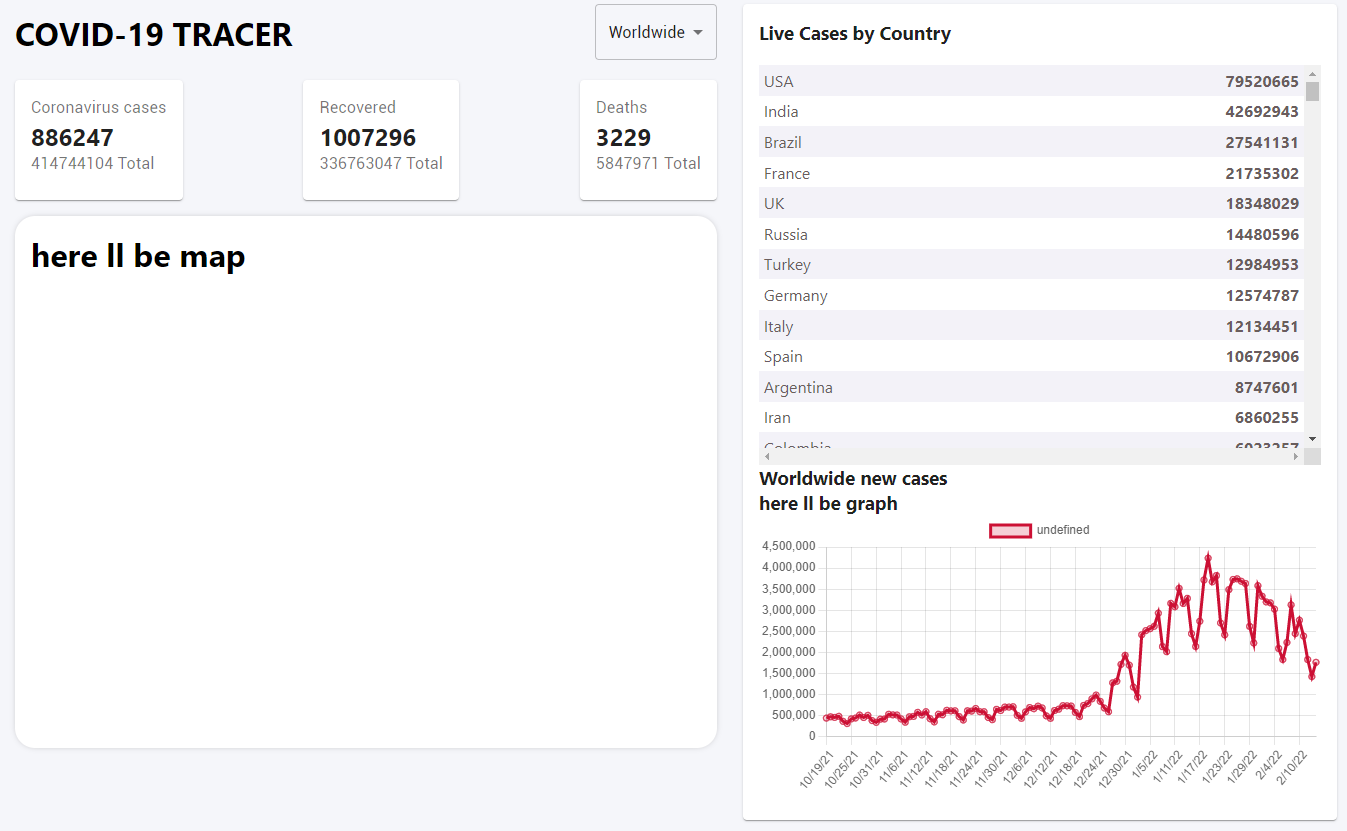
}간단하게 css를 넣고 보면

이전과는 다르게 중간에 뭔가 들어있다.
이제 leaflet을 설치하면 사용 가능한 css인
.map .leaflet-container {
height: 100%;
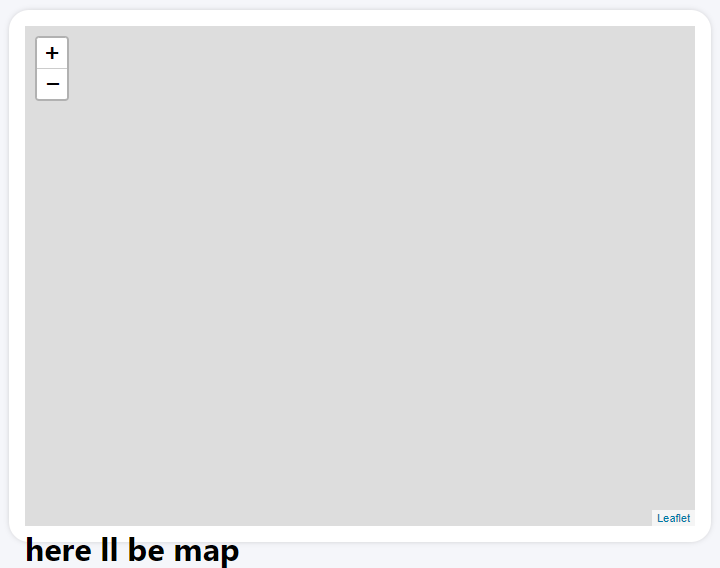
}를 추가하면

지도같은 무언가가 보인다.
지도의 중심 위치와 zoom기능을 사용하기 위해 Map.js에 코드를 추가하자
function Map({center, zoom}) {
return (
<div className="map">
<MapContainer center={center} zoom={zoom}>
<TileLayer아직 center와 zoom을 설정해주지 않았기에 지금은 의미가 없는 코드이다.
설정해주기 위해 App.js에서
/>
</div>
{/*Map*/}
<Map center={mapCenter} zoom={mapZoom} />
</div>
<Card className="app_right">이제 요것들을 useState로 만들어보자
const [tableData, setTableData] = useState([]);
const [mapCenter, setMapCenter] = useState({ lat: 34.80746, lng: -40.4796 });
const [mapZoom, setMapZoon] = useState(3);
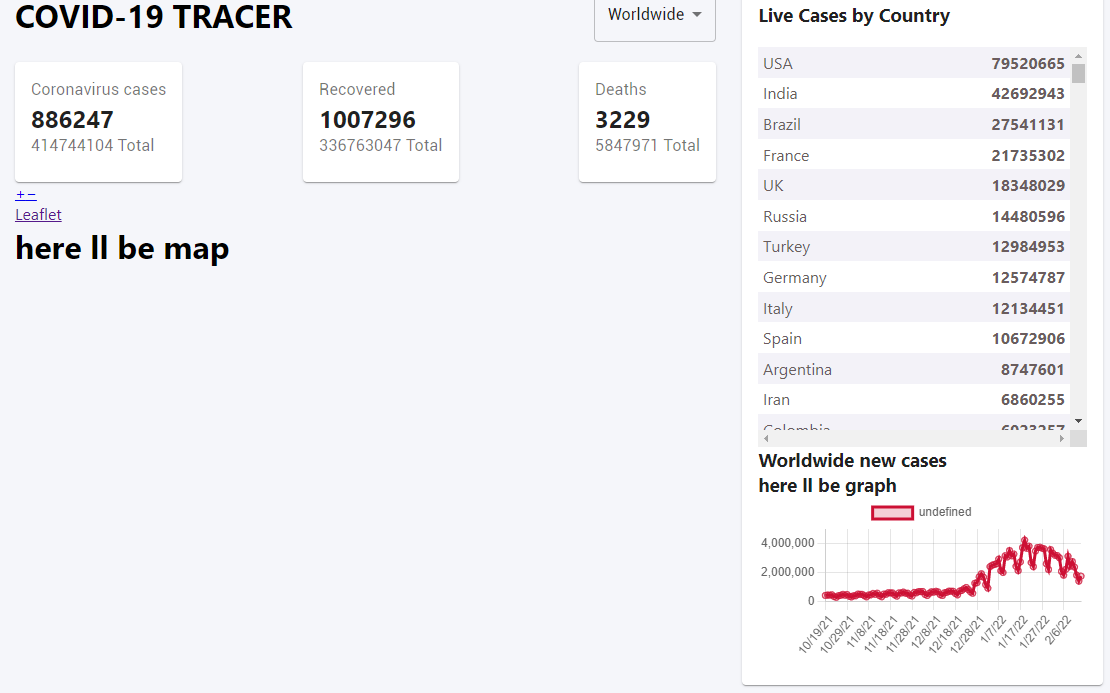
useEffect(() => {각각의 useState를 만들고 초기값을 설정해주면

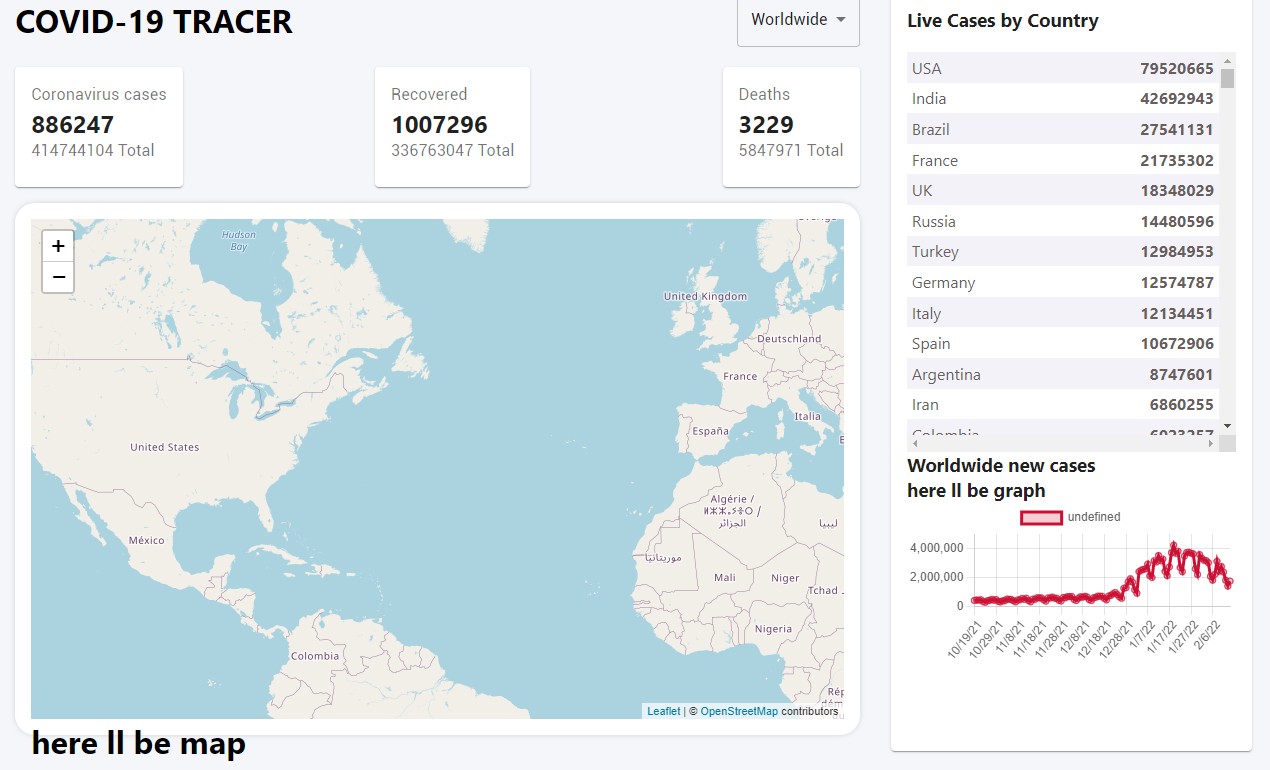
지도는 우리가 설정한 기본값대로 보여준다. (추가로 +, - 버튼과 마우스휠도 잘 작동한다.)
이제 드롭다운 박스에서 국가를 고르면 해당 국가로 center의 위,경도를 바꿔주는 기능을 추가하자.
우리의 API는 해당 국가의 위,경도도 제공해주고 있기에 가능한 것이다.(갓..)
이전에 만들어놓은 countryInfo에 lat, lng 만 추가하면 가져올 수 있다.
전에 작성한 fetch(url)에서
setCountryInfo(data);
setMapCenter([data.countryInfo.lat, data.countryInfo.lng]);
setMapZoom(4);
});map에 해당하는 setter함수만 추가하자
이제 각 국가별 데이터에 대한 분포도를 나타내보자
</div>
{/*Map*/}
<Map countires={mapCountries} center={mapCenter} zoom={mapZoom} />
</div>
<Card className="app_right">스테이트를 추가하기 위해 countries를 넣어주고
const [mapZoom, setMapZoom] = useState(3);
const [mapCountries, setMapCountries] = useState([]);
useEffect(() => {스테이트를 추가하자
setCountires(countires);
setMapCountries(data);
});그리고 useEffect에 setter함수를 만든다.
다음엔 utill.js에 지도에 원을 그려주는 함수를 작성하자
