DOM(Document Object Model)이란 웹페이지가 로드될때 브라우저가 생성하는 문서 객체 모델이다.
즉 DOM은 HTML문서를 브라우저가 이해할 수 있도록 만든 Tree형태의 자료구조이다.
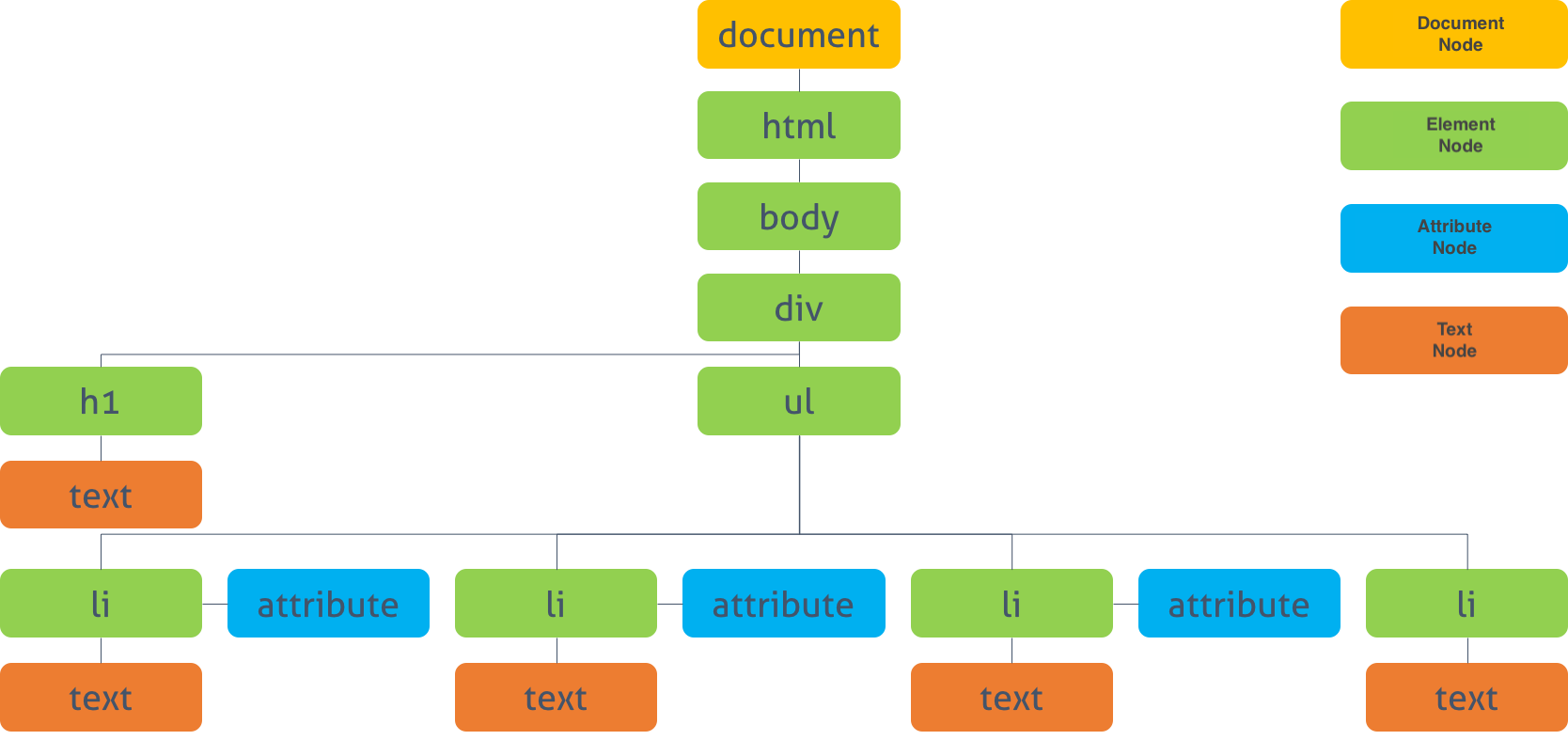
DOM은 원본 HTML 문서의 객체 기반 표현 방식이며 DOM의 개체 구조는 노드 트리로 표현된다.
또한 DOM에 접근할 수 있는 DOM API를 제공한다.
Document Node
document 객체를 말하며 DOM 트리에 접근하기 위한 최상위 노드로 모든 DOM 트리에 접근하기 위한 시작점이 된다.
Element Node
HTML 구성 요소 즉 대표적으로 대그를 의미한다. 문서내 태그들은 모두 Element Node 들 이다. 각각의 Element Node 는 다시 Attribute와 Text Node를 가진다.
Attribute Node
태그들의 속성을 객체화한 노드를 말한다. 만일 특정 태그의 속성에 접근하려면 Attribute Node를 사용해야 한다.
Text Node
태그의 텍스트를 객체화한 노드이다. 자식 노드를 가질 수 없으며 DOM 트리구조의 최종단 노드가 된다.
DOM접근 메서드
요소들을 이용하기 위해서는 아래와 같은 메서드로 사용해 특정 태그에 접근해야 됩니다.
- document.getElementById("id명"): 해당 id명을 가진 요소 하나를 반환합니다.
- document.querySelector("선택자"): 해당 선택자를 만족하는 요소 하나를 반환합니다.
- document.getElementsByClassName("class명"): 해당 class명을 가진 요소들을 배열에 담아 인덱스에 맞는 요소를 반환합니다.
- document.getElementsByTagName("태그명"): 해당 태그명을 가진 요소들을 배열에 담아 인덱스에 맞는 요소를 반환합니다.
- document.querySelectorAll("선택자명"): 해당 선택자를 만족하는 모든 요소들을 배열에 인덱스에 맞는 요소를 반환합니다.
DOM변환 메서드
요소에 접근하면 요소의 여러 가지 속성에 접근하여 변경할 수 있습니다.
- element.innerHTMl: 해당 요소를 다른 HTML요소로 변경할 수 있는 속성입니다.
- element.style.property: 해당 요소에 적용된 css속성의 값을 나타냅니다.
- element.attribute: 해당 요소의 속성을 나타냅니다.
- document.write(): 인자로 전달한 내용을 DOM에 그릴 수 있습니다.
DOM셍성 삭제 메서드
- document.createElement(element): HTML element 생성
- element.removeChild(element): HTML element 삭제
- element.appendChild(element): HTML element 추가
- element.replaceChild(element): HTML element 교체