
웹페이지에서 마우스를 클릭했을 때, 키를 입력했을 때, 특정요소에 포커스가 이동되었을 때 등등 어떤 사건을 발생시키는 것
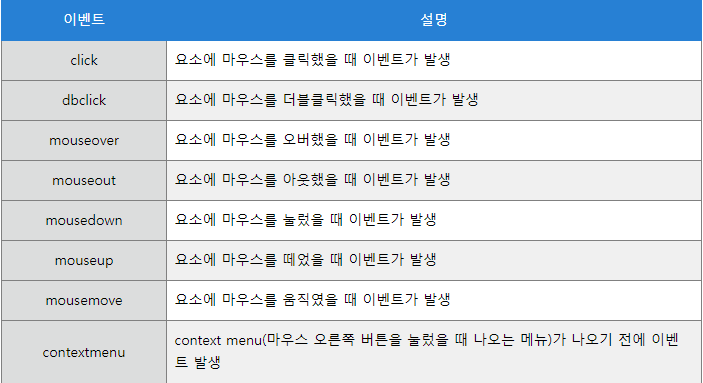
Mouse Event 
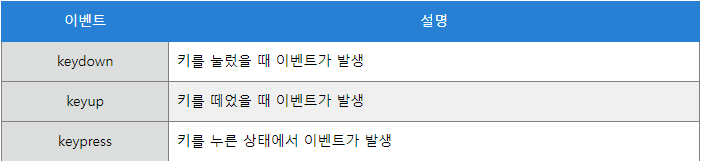
Key Event 
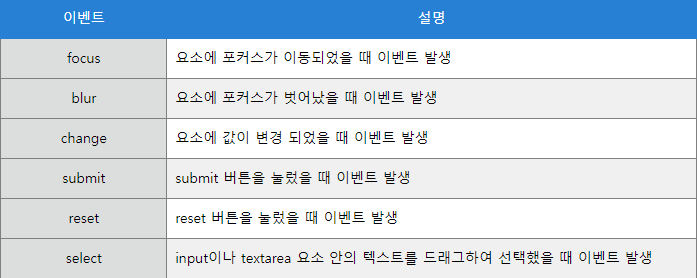
Form Event 
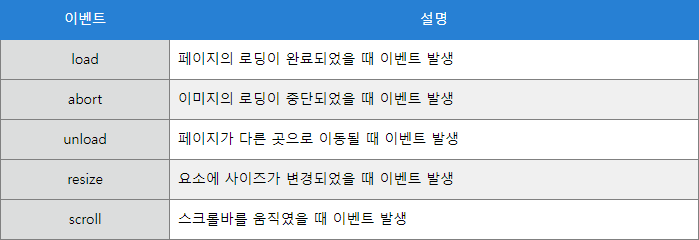
UI Event
이벤트 핸들러 등록
인라인 방식
<태그명 on이벤트 = 자바스크립트 코드> </태그명>
<div onclick="alert('클릭했습니다1.')">클릭</div>
<div onclick="view()">클릭</div>
<script>
function view() {
alert("클릭했습니다2.");
}
</script>프로퍼티 방식
프로퍼티 리스너 방식은 이벤트 대상에 해당하는 객체의 프로퍼티로 이벤트를 등록하는 방식이다.
이벤트 핸들러 프로퍼티 방식은 이벤트에 오직 하나의 이벤트 핸들러만을 바인딩할 수 있다
<button class="btn">Click me</button>
<script>
const btn = document.querySelector('.btn');
// 이벤트 핸들러 프로퍼티 방식은 이벤트에 하나의 이벤트 핸들러만을 바인딩할 수 있다
// 첫번째 바인딩된 이벤트 핸들러 => 실행되지 않는다.
btn.onclick = function() {
alert('① Button clicked 1');
};
// 두번째 바인딩된 이벤트 핸들러
btn.onclick = function() {
alert('① Button clicked 2'); // << 실행결과
};
</script>addEventListener 메소드 방식

- 하나의 이벤트에 대해 하나 이상의 이벤트 핸들러를 추가할 수 있다.
- 캡처링과 버블링을 지원한다.
- HTML 요소뿐만아니라 모든 DOM 요소(HTML, XML, SVG)에 대해 동작한다.
addEventListener 메소드를 이용하여 대상 DOM 요소에 이벤트를 바인딩하고
해당 이벤트가 발생했을 때 실행될 콜백 함수(이벤트 핸들러)를 지정한다.
<input type="button" id="target" value="button" />
<script>
var t = document.getElementById('target');
t.addEventListener('click', function(event){
alert('Hello world, '+event.target.value);
});
</script>Event Property
Event.target
실제로 이벤트를 발생시킨 요소를 가리킨다. 버블링에 인해서 쌩뚱맞는 다른 타겟이 인식 될 수 있다.
Event.currentTarget
코드에서 이벤트에 바인딩된 DOM 요소를 가리킨다. 즉, addEventListener 앞에 기술된 객체를 가리킨다.
따라서 이벤트 핸들러 함수 내에서 currentTarget과 this는 언제나 일치한다.
다음 코드에선, div를 이벤트리스너로 등록했다.
근데 div안에 button이 있는데, div영역을 click하든 button영역을 click하든 똑같이 이벤트가 발생하게된다.
<div>
<button>배경색 변경</button>
</div>
document.querySelector('div').addEventListener('click', function() {
// this: 이벤트에 바인딩된 DOM 요소(div 요소)
console.log('this: ', this);
// target: 실제로 이벤트를 발생시킨 요소(button 요소 또는 div 요소)
console.log('e.target:', e.target);
// currentTarget: 이벤트에 바인딩된 DOM 요소(div 요소)
console.log('e.currentTarget: ', e.currentTarget);
});Event.type
발생한 이벤트의 종류를 나타내는 문자열을 반환한다.
Event.cancelable
요소의 기본 동작을 취소시킬 수 있는지 여부(true/false)를 나타낸다.
Event.eventPhase
이벤트 흐름(event flow) 상에서 어느 단계(event phase)에 있는지를 반환한다.
0 : 이벤트없음
1 : 캡쳐링 단계
2 : 타깃
3 : 버블링 단계
event.currentTarget , event.target 차이점
<div id="mydiv">
<p>나는 나다</p>
<a href="#">우리나라</a>
</div>
<script>
const myDiv = document.getElementById('mydiv');
myDiv.addEventListener('click',(e)=>{
console.log('currentTarget : ',e.currentTarget.tagName)
console.log('target : ',e.target.tagName)
});
</script>- currentTarget는 이벤트를 등록한 요소이기 때문에 listener를 붙여놓은 div태그
- target는 이벤트가 발생한 요소이다. 만약 “나는 나다”를 클릭하면 p태그가 target가 되는 것이고, 만약 “우리나라”를 클릭하면 a태그가 target가 되는 것이다.
- currentTarget : 이벤트 리스너가 달린 요소
- target : 실제 이벤트가 발생하는 요소
