
MPA와 단일 페이지(SPA) 애플리케이션 의 차이🤞
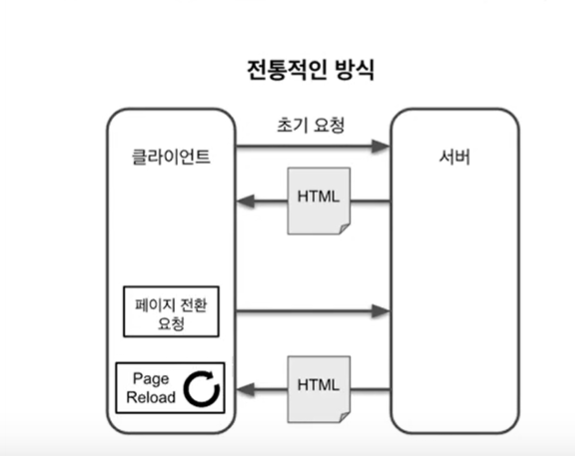
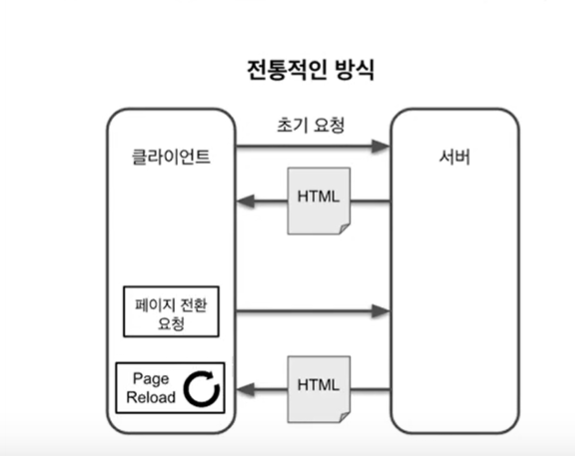
✔ MPA (전통적인 방식)

MPA에서는 클라이언트가 초기 요청을 보내면 서버는 HTML을 내려주고,
이후에 페이지 전환 요청이 있으면 다시 서버로 요청을 보내고
서버는 또 다시 HTML을 내려준다, 그리고 클라이언트에서는 페이지를 리로드 한다
이 과정을 반복한다.
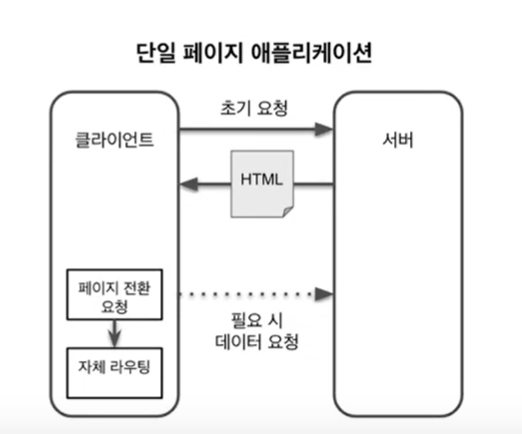
✔ SPA(단일 페이지 애플리케이션)

SPA에서는 클라이언트가 초기 요청을 보내고 서버가 HTML을 내려주는 것 까지는 똑같다
그리고 이후에 페이지 전환 요청이 있으면 서버로 항상 요청을 하는 것이 아니고
필요할 때만 데이터를 요청해서 받아오는 것이고 방식이고 페이지 전환 자체는
자체적으로 라우팅 처리를 할 수가 있다
SPA가 가능하기 위해서는 두가지 조건을 만족해야 한다
🐱🏍SPA가 가능하기 위한 조건
✔ 자바스크립트에서 브라우저로 페이지 전환 요청을 보낼 수 있어야 한다
-단, 브라우저는 서버로 요청을 보내지 않아야 한다.
✔ 브라우저의 뒤로 가기와 같은 사용자의 페이지 전환 요청을 자바스크립에서 처리할 수 있어야 한다
-이때도 브라우저는 서버로 요청을 보내지 않아야 한다.
🐱🏍위 조건을 만족시켜주는 브라우저 API
✔ pushState, replaceState 함수
✔ popstate 이벤트
