
🙄 리액트를 사용한 코드의 특징
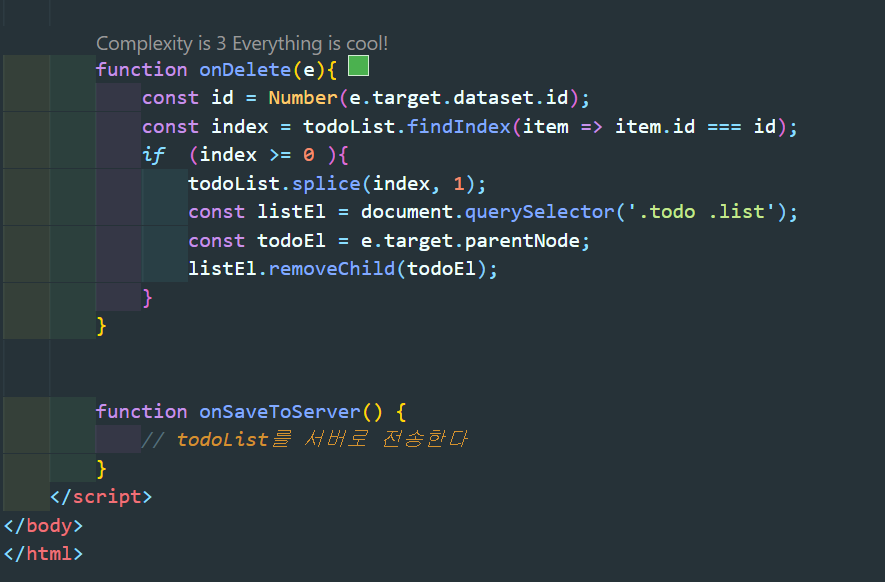
할일 목록을 작성하는 코드를 각각 자바스크립트와 리액트로 작성해보자✔ Javascript Version


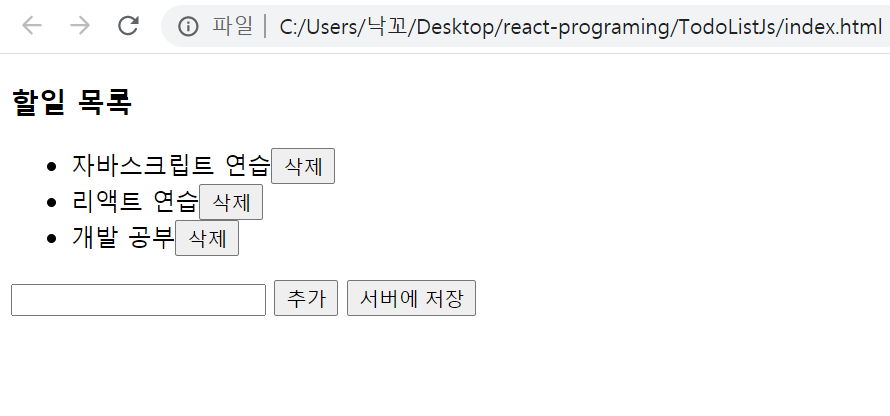
위 코드를 실행한 화면

인풋 박스에 데이터를 입력하고 추가를 누르면 목록이 추가되고 삭제버튼을 누르면
입력된 데이터가 삭제된다
위에 작성한 코드를 보면 DOM API를 적극적으로 사용한다
이제 리액트 코드를 작성해서 비교해보자
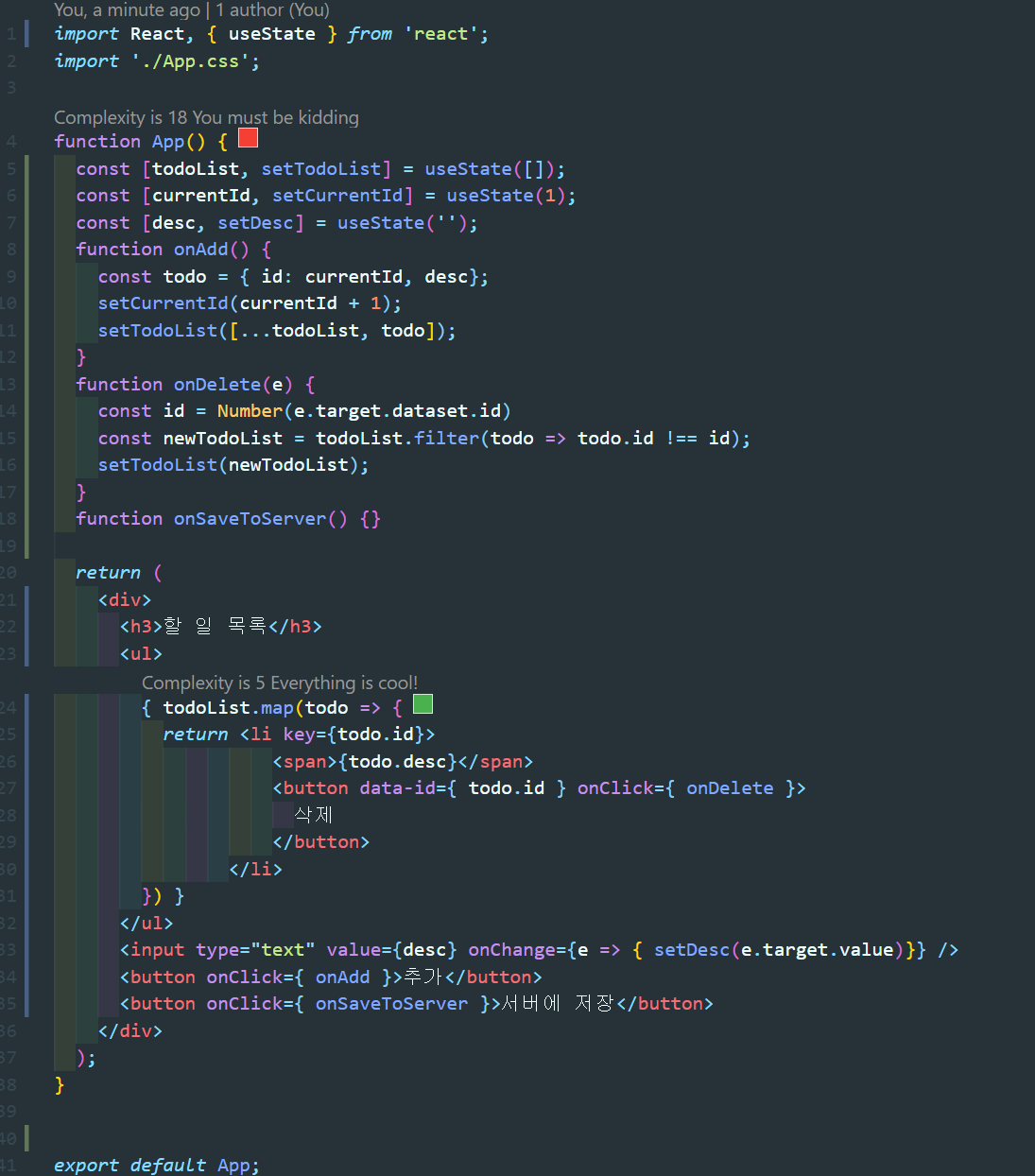
✔ React Version

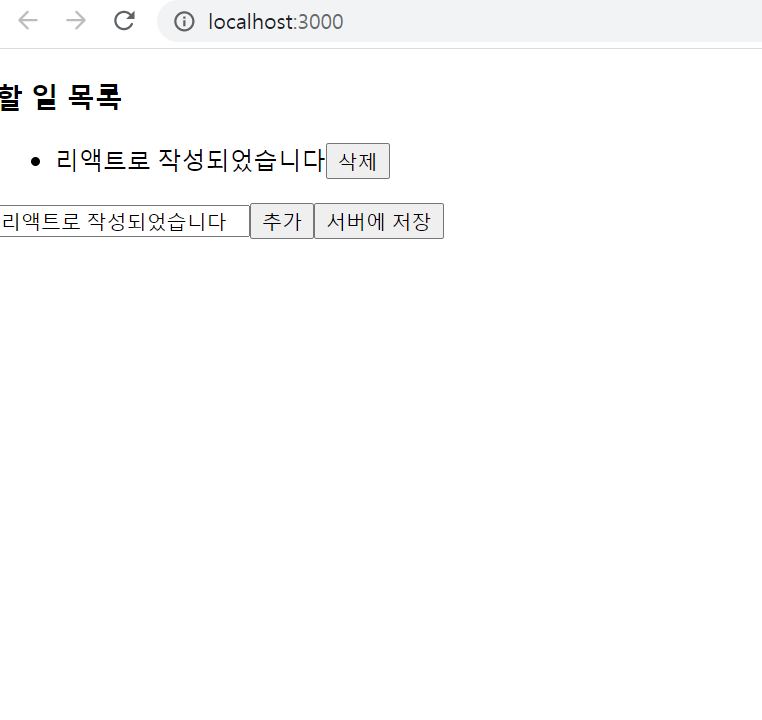
위 코드를 실행한 화면

😎 작성한 두 코드 비교
리액트쪽 코드를 보면 이벤트 핸들러에서 데이터를 변경하는 작업만 하고 있다.
반대로 HTML쪽에서 작성한 코드를 보면 데이터를 변경하는 코드도 있지만
UI 코드도 섞여 있다
리액트에서는 비즈니스 로직과 UI코드가 분리되어 있다
리액트에서 UI코드는 JSX부분에서 한번만 작성을 해주면 그 이후에는 신경을 쓰지
않아도 되는 것이다
HTML 코드에서는 화면을 어떻게 그려야 하는지 자세하게 표현하고 있다
반면에 리액트에서는 화면에 무엇을 그리는 지를 나타내고 있다
데이터를 기반으로 UI가 어떤 모습이 되어야 하는지 기술을 하고 있다
첫번째 코드는 명령형 프로그래밍이라 부르고, 오른쪽을 선언형 프로그래밍이라 부른다
프로그램이 실행되고 여러 이벤트가 발생하면서 UI는 계속 변경이 될텐데
첫번째 코드는 UI가 어떤 모습으로 보여질지 한 눈에 보이지 않는다
처음 시작은 보이는데 그 이후에 어떤 모습으로 변화 되는 것인지 한 눈에 볼 수가 없다
DOM을 직접 수정하면서 화면을 어떻게 그리는지 구체적으로 나타내고 있는데
상당히 구체적이기 떄문에 DOM 환경이 아닌 곳에서는 사용이 어렵다
반면에 두번째 코드는 UI가 어떤 모습일지 한번에 보인다
무엇을 그리는지만 나타내고 있기 때문에 다양한 방식으로 그릴 수 있다
그래서 리액트는 돔 환경뿐만 아니라 모바일 네이티브의 UI도 표현할 수가 있다
물론 DIV,H3,UL 태그는 돔에서 정의 된 태그이지만
돔에서 정의된 그 방식대로 네이티브에서 렌더링을 할 수도 있고
혹은 다른 이름으로 표현할 수도 있다
이렇게 작성한 선언형 프로그래밍은 명령형 프로그래밍보다 추상화 단계가 높다고 할 수가 있다
추상화 단계가 높을수록 비즈니스 로직을 좀 더 집중할 수 있다는 장점이 있다
