
컴포넌트의 속성값과 상태값
🤷♂️ 컴포턴트의 상태값

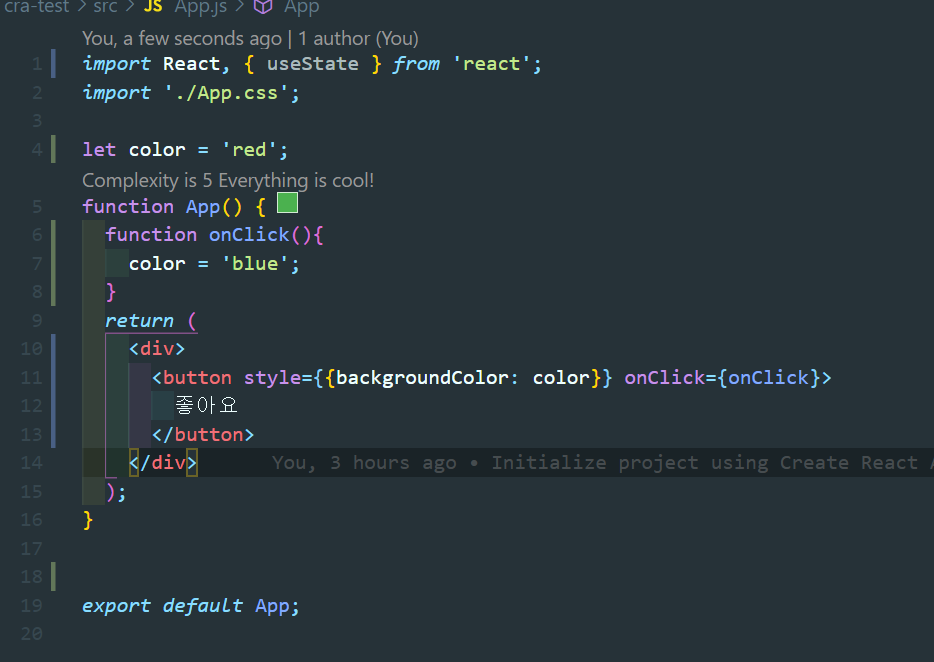
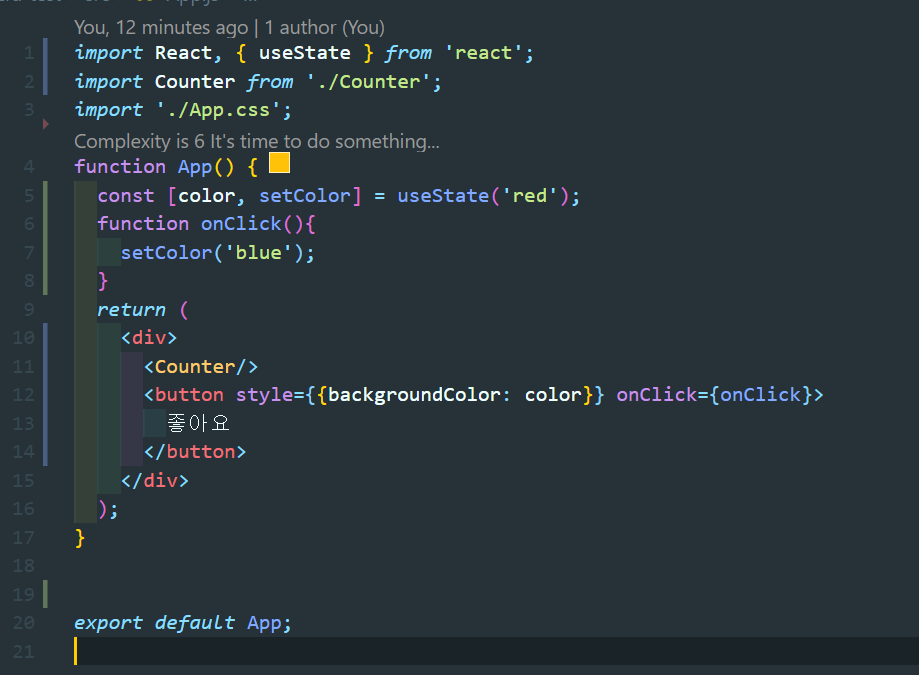
리액트 컴포넌트에서는 UI데이터를 속성값이나 상태값으로 관리를 해야 한다
위 코드는 그렇게 관리하지 않은 코드인데 외부에 변수를 만들어 놓고
그 값을 수정하기도하는 그런 코드이다
color라는 값을 blackgroundcolor에 입력을 했고 처음에 red 였다가
blue로 변경을 하는 코드인데 이것을 실행해보면
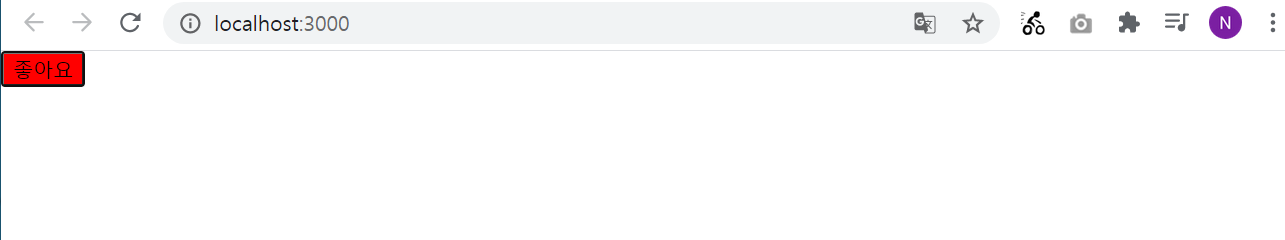
✔ 코드 실행해본 결과

빨간색 바탕의 좋아요 버튼이 나오고 클릭을해도 파란색으로 변경되지 않는다
이것은 color값을 변경은 했지만 리액트가 이 값이 변경됐다는 사실을 모르기 떄문이다
리액트가 값의 변경 사항을 알려면 상태값으로 관리를 해야 한다
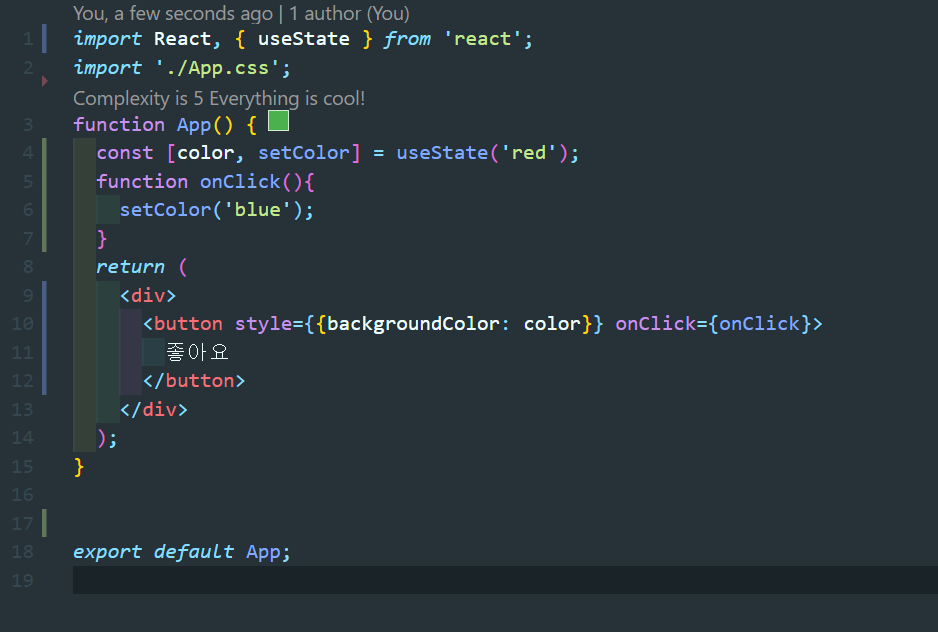
이 코드를 수정해보자

외부에 선언해둔 let color = red;를 state를 이용해서 속성값을 red로 세팅했다
그리고 onClick 함수에 state변경 함수인 setColor에 변경값을 입력해주었다
이제 이 코드를 실행해서 좋아요 버튼을 눌러보면 color가 blue로 변경된다
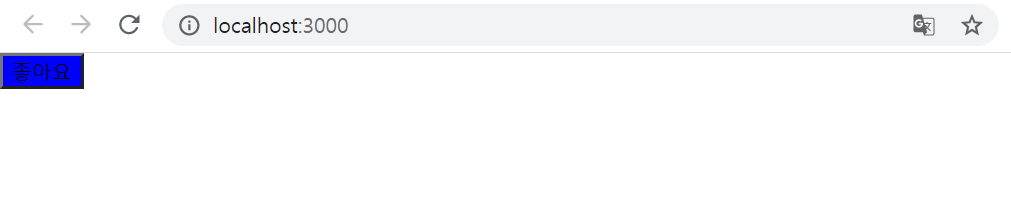
✔ 변경 후 좋아요 버튼 클릭해본 결과

🤷♂️ 컴포턴트의 속성값
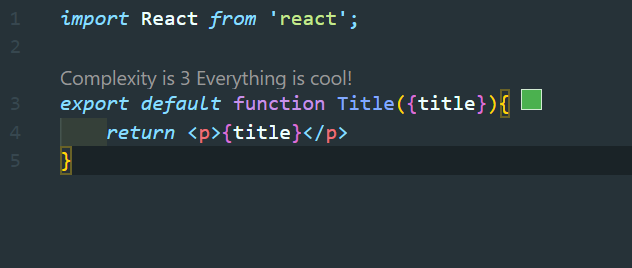
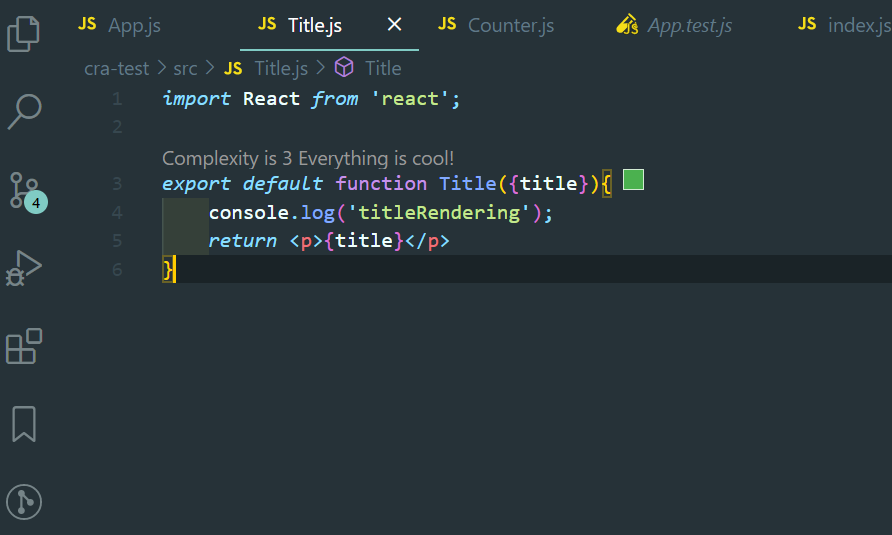
우선 Title이라는 컴포넌트를 만들어 보자

Title(안에 적은 것은) 이 값은 부모 컴포넌트가 전달해 주는 속성값(props)이다
{title} 이라고 적은 객체 비구조화 문법은 앞에 props.을 입력하지 않아도 되기
때문에 좀 더 간편하게 작성할 수 있다
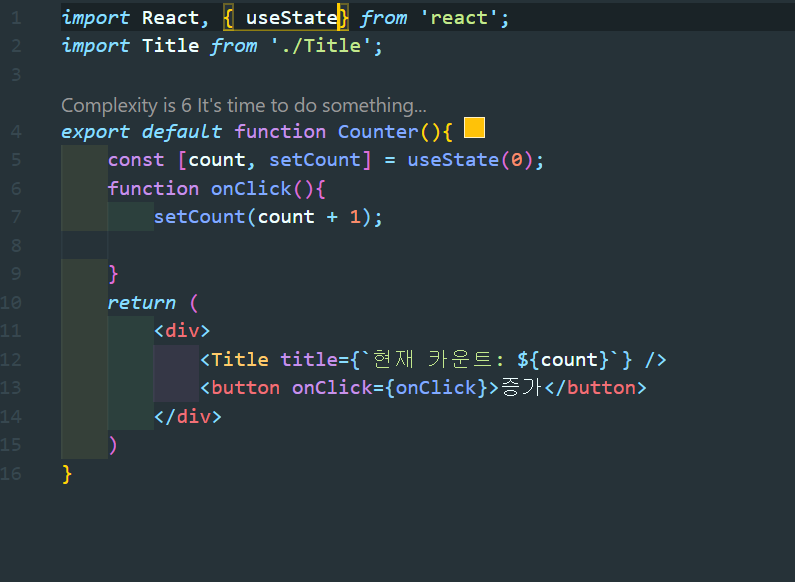
그럼 이 값을 전달해주는 부모 컴포넌트를 작성해보자

Counter라는 컴포넌트에서 Title 컴포넌트를 사용하고 있다
그리고 title이라는 속성값을 내려주고 있다
이때 count라는 상태값을 기반으로 title값을 계산하고 있는데
count값이 변경되면 Counter 컴포넌트는 다시 렌더링이 될거고
Title컴포넌트도 같이 렌더링이 된다
따라서 부모 컴포넌트가 렌더링될 때마다 자식 컴포넌트도 렌더링이 된다
이때 새로 생성된 속성값을 받는다
Counter 컴포넌트를 사용해보자

✔ Counter 컴포넌트 적용 후 사용한 화면

증가 버튼을 누르면 위에 title이 변경이 된다
부모 컴포넌트가 렌더링될 때마다 자식 컴포넌트도 렌더링이 되는데
이때 자식의 속성값이 변경되지 않았을 때 굳이 렌더링을 할 필요가 없을 수 있다
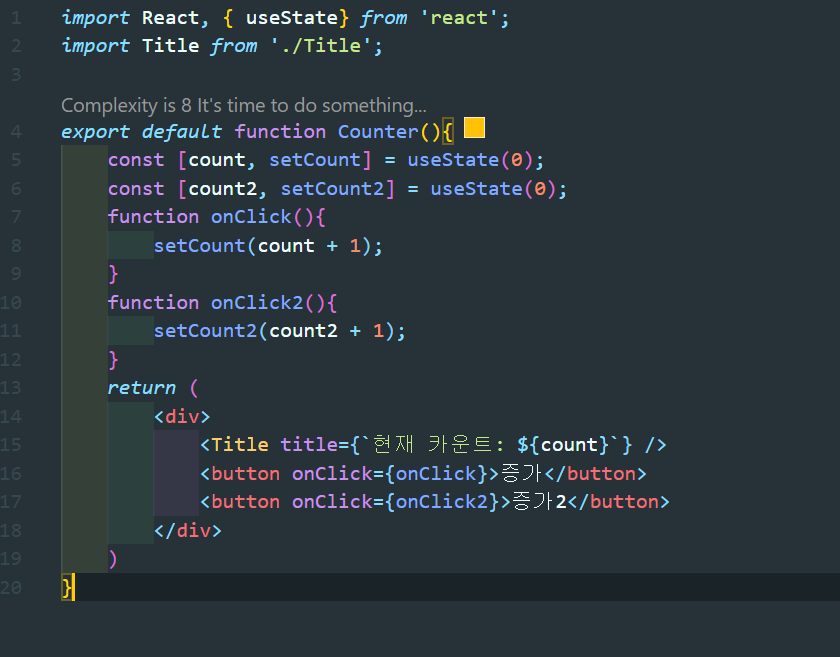
예를 들면

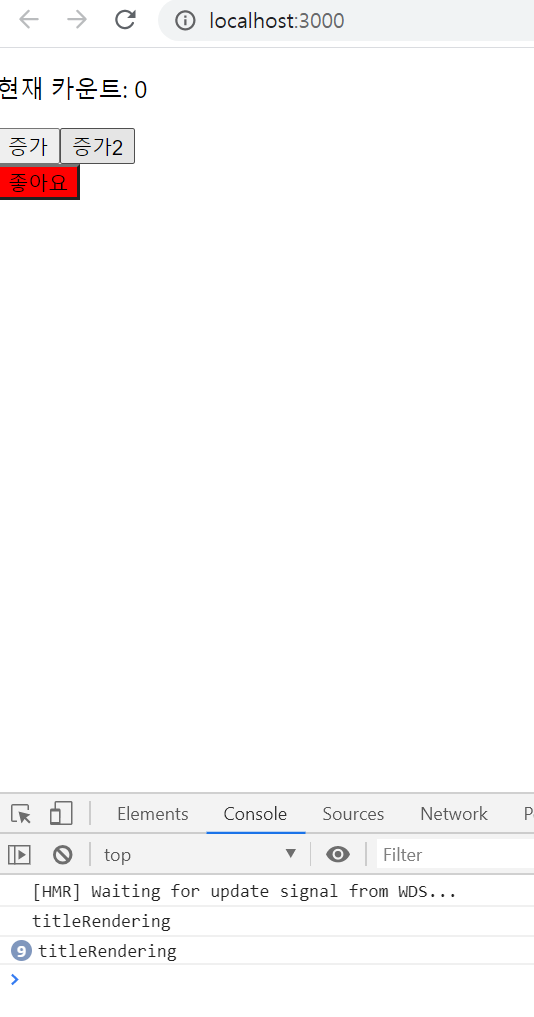
이렇게 count2라는 값이 있을때 증가2 버튼을 클릭했을때도 이 컴포넌트가 렌더링이
되는데 , 렌더링 된다는 것을 확인해보기 위해서 Console창을 확인해보자


증가2 버튼을 클릭했을때 콘솔창에 메세지가 뜨는 것을 확인할 수 있다
속성값이 변경될 때만 이 컴포넌트가 렌더링되게 하려면 React.memo 를 사용할 수 있다.
Title 컴포넌트 하단에 export default React.memo(Title); 라고 적어주면 된다
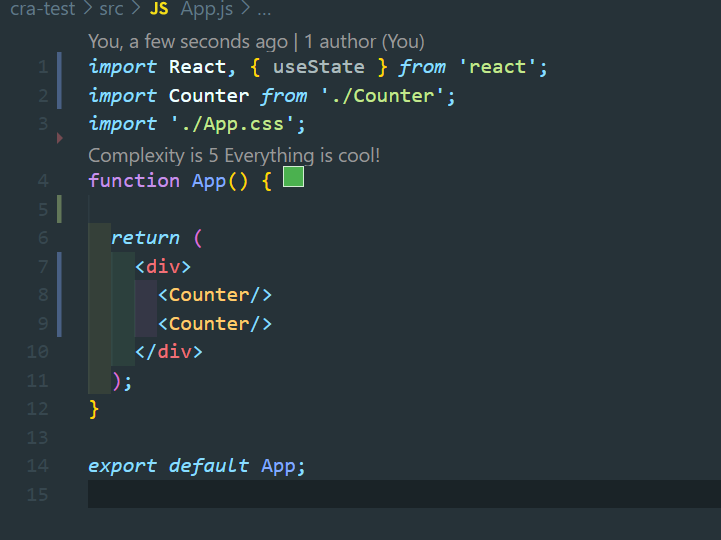
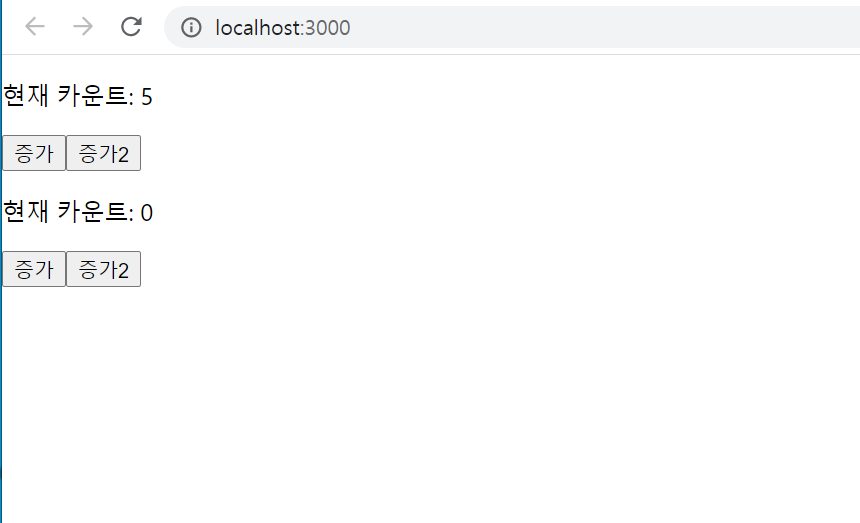
같은 컴포넌트를 여러 번 사용할 수도 있는데 예를 들어

이때 사용된 각 컴포넌트는 상태값을 위한 자신만의 메모리 공간이 있어서
같은 컴포넌트라고 하더라도 자신만의 상태값이 존재한다

Counter가 두개가 보이고 이 카운트 값은 각자 유지가 되는 것이다
속성값은 불변 변수이지만 상태값은 불변 변수가 아니다
하지만 상태값도 '불변 변수'로 관리하는 게 좋다
🤷♀️불변 변수가 뭔데요?
불변 변수라고 하는 것은 '변수의 값을 바꿀 수 없다' 인데
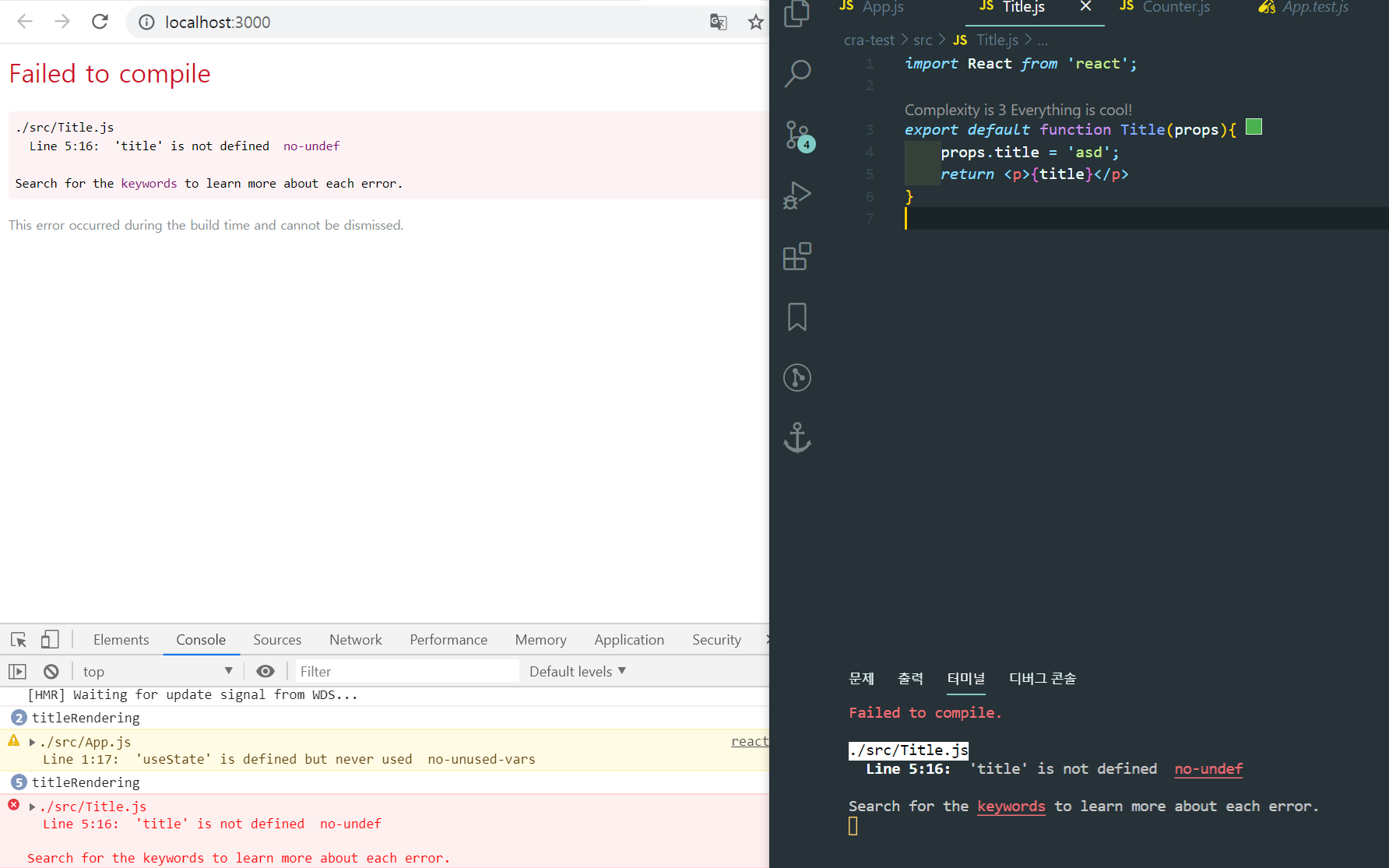
속성값은 불변 변수이기 때문에 값을 변경하려고 하면 에러가 발생한다
자식 컴포넌트에 전달되는 속성값은 상위 컴포넌트에서 관리하기 때문에
수정하지 못하게 막혀있다

Title의 속성값을 직접 수정하려고 하자 위 처럼 에러가 발생한다
따라서 title이라는 데이터를 수정하고 싶다면 이 값을 가진 부모 컴포넌트에서
관리하는 상태값 변경 함수를 이용해야한다
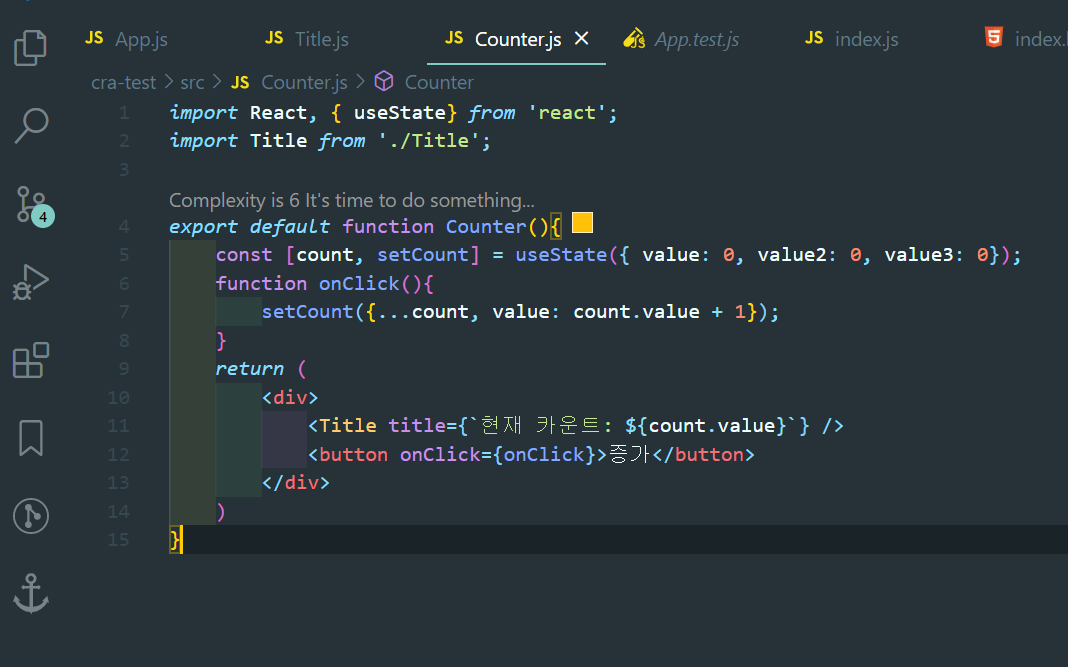
상태값도 불변 변수로 관리하는게 좋은데 상태값을 객체 형식으로 변경해보자

불변 변수로 관리하면 코드의 복잡도도 낮아지는 장점이 있다
위 사진처럼 객체를 불변 변수로 관리하는 방법은 전개 연산자를 이용하는 것이다
count객체에 있는 모든 속성을 풀어놓고 변경하고자 하는 값만 할당을 해주는 것이다
전개연산자에 세 가지 값을 풀어놓고 변경하고자 하는 값을 덮어쓰는 방식이다
