📍Figma로 KREAM 어플 클론하기

👉🏻 이론적으로만 학습했던Figma를 실제로 Figma 사용법을 익히기 위해,
구현해보고 싶던 기능들이 눈에 잘 띄기도 하고, 평소에 사용하고 있던 KREAM 어플을 Figma으로 클론을 해보기로 했다.
완벽하게 클론하려고 하기보다는 몇가지 UI 디자인 패턴들을 구현을 목표로 세우고, Figma 사용에 익숙해지는 것을 목표로 작업을 시작하였다
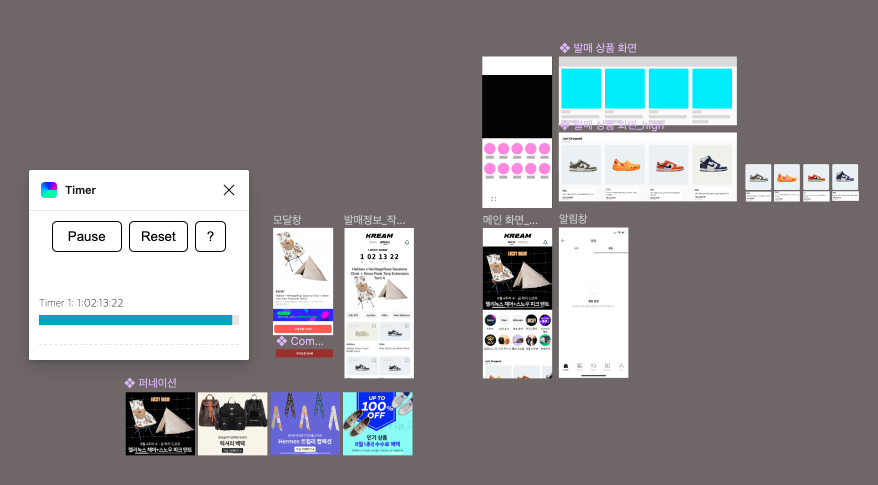
📍Figma 클론 결과물
👉🏻 실제로 해보니 Figma 사용법이 익숙하지 않아 생각보다 오랜 시간이 걸렸다.
무엇보다 Component, Frame, variants 이 세 가지의 차이점이 잘 알지 못해 작업을 하면서 알아가느라 시간이 더욱 오래 걸렸던 것 같다.

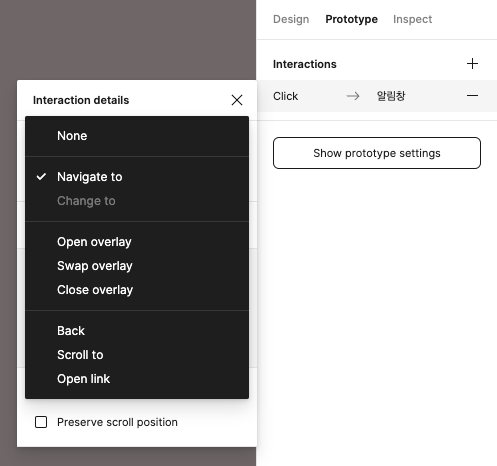
⭐️⭐️⭐️⭐️⭐️ 가장 애를 먹었던 부분..
click이나hovering후change to를 하려고 했는데, 해당 옵션이 비활성화되어 사용하지 못하는 경우가 많았다..!
그래서figma change to disabled를 폭풍 검색해보니,
상호 작용에 대한 변경은 동일한 구성 요소 집합의 변형 간에만 생성할 수 있다는 점을 알게 되고, 이 부분을 수정하니 해당 옵션이 다시 활성화되어On click,while hovering을 사용하여 타 프레임으로 연결할 수 있었다.
⭐️⭐️⭐️ 구현하고자 했던 UI 디자인 패턴
✔️ 메인 배너 4가지를
Carousel로 구현하기
✔️ 전체 스크롤링 기능 구현하기(overflow scrolling - vertical, horizontal)
✔️ Prototype -> interaction(On click,while hovering)
✔️모달창구현 후hover button(색상 변형)
✔️ 아이콘 클릭 시,페이지 변환(새로운 페이지 -> 기존 페이지로 돌아가기)
✔️Flugin기능 추가하여 타이머 구현하기
📍UI 분석
✔️ 사용중인 UI 디자인 패턴
:
모달/ 토글 /탭/ 태그 / 자동완성 / 드롭다운 / 아코디언 /캐러셀/ 페이지네이션 / 무한스크롤 / GNB.LNB
👉🏻 총 4가지 UI 디자인 패턴 사용
✔️ 컬럼 그리드 시스템 사용 여부
:
Margin/Column/Gutter
📍 UX 분석
✔️ 피터 모빌의 UX 7요소 충족 여부
:
유용성/매력성/사용성/가치성/ 신뢰성 / 검색 가능성 / 접근성
📍 사용성 평가
✔️ 제이콥 닐슨의 10가지 사용성 평가 기준 충족 여부
- 시스템 상태의 가시성
시스템과 현실 세계의 일치- 사용자 제어 및 자유
일관성 및 표준- 오류 방지
- 기억보다는 직관
- 사용의 유연성과 효율성
미학적이고 미니멀한 디자인- 오류의 인식, 진단, 복구를 지원
- 도움말 및 설명 문서