
1. class vs Object

먼저, class와 Object의 차이를 정확하게 정리하고 넘어가고자 한다.
class는 연관 있는 데이터들을 묶어 놓은 것으로 속성과 행동으로 구성된다.
조금 더 직관적으로 이해하기 위해 붕어빵을 예시로 들어 설명을 하자면, class는 붕어빵 틀, 템플릿으로 실제로 데이터가 들어있는 것이 아니라 '이런 저런 데이터들이 들어 올 수 있어'라고 정의하고 한번만 선언한 것이다.
이런 class를 이용해서 실제 데이터를 넣어서 만드는 것(class를 이용해서 새로운 instance를 만드는 것이 Object)이 Object이다. class라는 붕어빵 틀에 팥이라는 data를 넣으면 팥 붕어빵이라는 Object가 생성되고, 슈크림이라는 data를 넣으면 슈크림 붕어빵이라는 Object가 생성된다. 이렇게 Object는 class를 이용해서 여러개를 만들 수 있다.
2. 프로토타입 체인 / .prototype /.proto

다음으로, prototype을 사용하여 부모가 자식 object에게 데이터를 물려줄 수 있다. 즉 prototype은 원형이자 유전자 역할을 한다고 생각하면 이해가 수월하다.
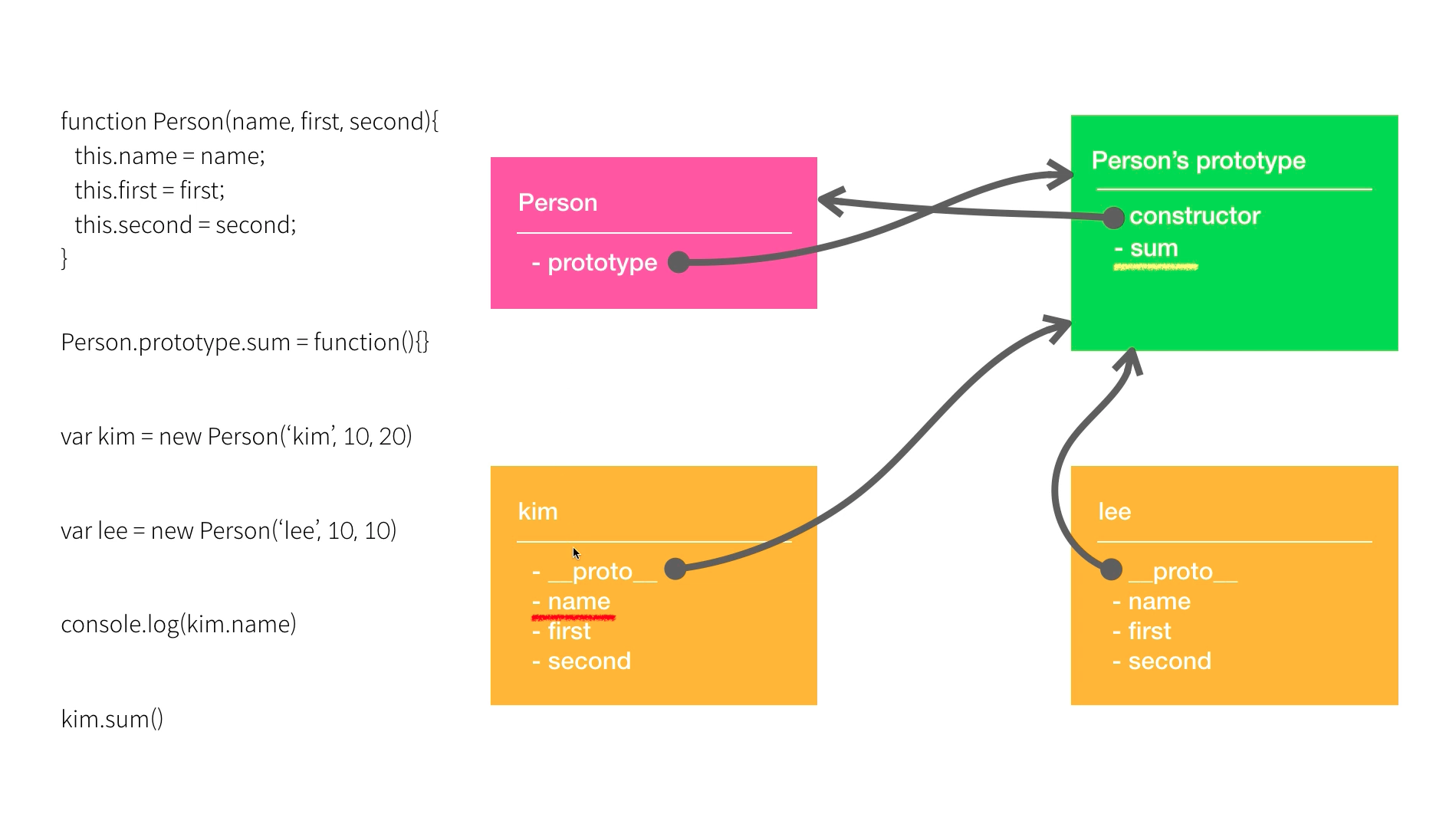
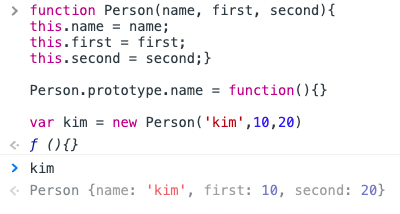
function Person(name, first, second){
this.name = name;
this.first = first;
this.second = second;}
Person.prototype.name = function(){}
var kim = new Person('kim',10,20)

이 때, 부모 prototype(유전자)에 있는 것을 어떻게 자식이 사용할 수 있을까?
작동 원리를 보자면, object에서 자료를 뽑으려고 할 때 kim.name -> kim이 name을 가지고 있다면 바로 출력하지만, 만약 가지고 있지 않다면 -> kim의 부모 prototype(유전자) 확인-> kim의 부모 prototype(유전자)에 name이 있다면 출력 -> kim의 부모 prototype(유전자)에도 없다면 부모의 부모 prototype까지 확인한다.
이러한 과정을 prototype chain이라고 이해할 수 있다.
