[Pre-Project] Day 1 - 사용자 요구사항 정의서, Figma

📍Pre-Project, Day 1
stackoverflow 바로가기
이번 프리 프로젝트는 stackoverflow 주요 기능을 클론 코딩하는 것이다. 프로젝트에서 분석, 설계, 구현, 시험 단계가 있다면 첫번째 날은 분석 단계에서 작성하는 '사용자 요구사항 정의서'를 작성했다.
✍🏻 사용자 요구사항 정의서

→ 먼저, 프론트엔드 백엔드 개발자분들과 원활하게 소통하며 실시간으로, 사용자 요구사항 정의서를 작성하기 위해 구글 스프레드를 만들어 공유해서 작업을 하였다.
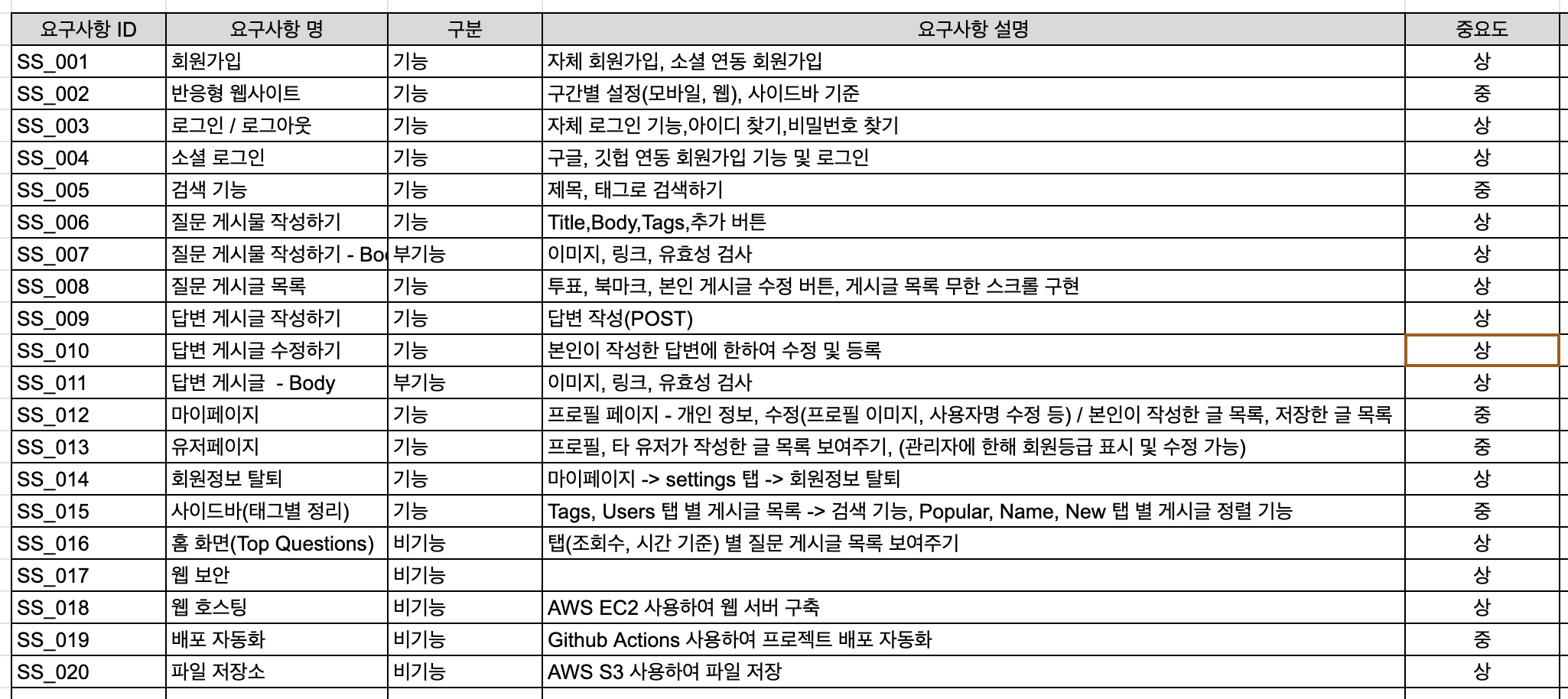
사용자 요구사항 정의서 작성은 모두 처음이라 쉽지 않았지만, 기본적으로 충족해야한다는 '요구사항 ID', '요구사항 명', '구분', '요구사항 설명', '중요도' 항목에 맞춰서 우리가 구현할 기능들을 작성해보았다.

→
위 사진은 함께 작성해본 1차 사용자 요구사항 정의서이다.
일단, 이렇게 작성을 한 후 프론트엔드 백엔드 각각 사용자 요구사항 정의서를 바탕으로화면 정의,테이블 명세서,API 명세서를 작성해보고 다음날 다시 확인해보며 최종적으로 사용자 요구사항 정의서를 수정하기로 하였다.
✍🏻 Figma

→ 전체 회의 후 프론트엔드분들끼리 모여 회의하는 시간을 가졌는데,사용자 요구사항 정의서에서 작성한 내용들에 대한 화면 정의를 Figma를 통해 하기로 하였다.
- MS - 회원가입 페이지, 소셜 로그인
- BJ - 마이페이지, 유저 페이지
- SY - 질문 게시물 작성, 답변 게시물 작성, 질문 게시물 목록
- JS - 헤더(로고, 검색창, 마이페이지),사이드바(홈, 질문, 유저, 태그)
이렇게 4가지로 분담하여 작업을 해서, 다음날 오전 10시에 확인해보기로 하였다.
피그마를 사용하니, 공동 작업이 가능하고 실시간으로 수정되는 부분을 볼 수 있으며, 우리가 구현해야 할 기능들을 미리 확인해볼 수 있어 좋았다.

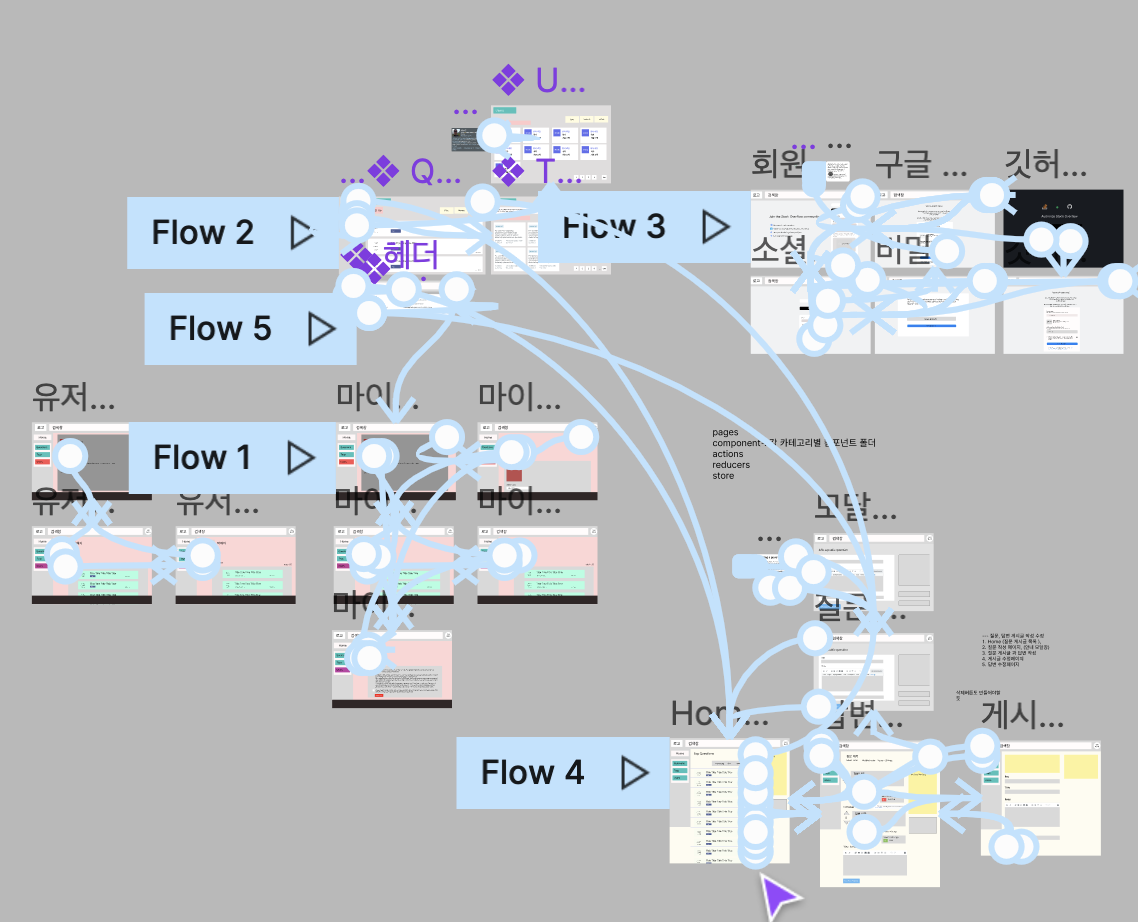
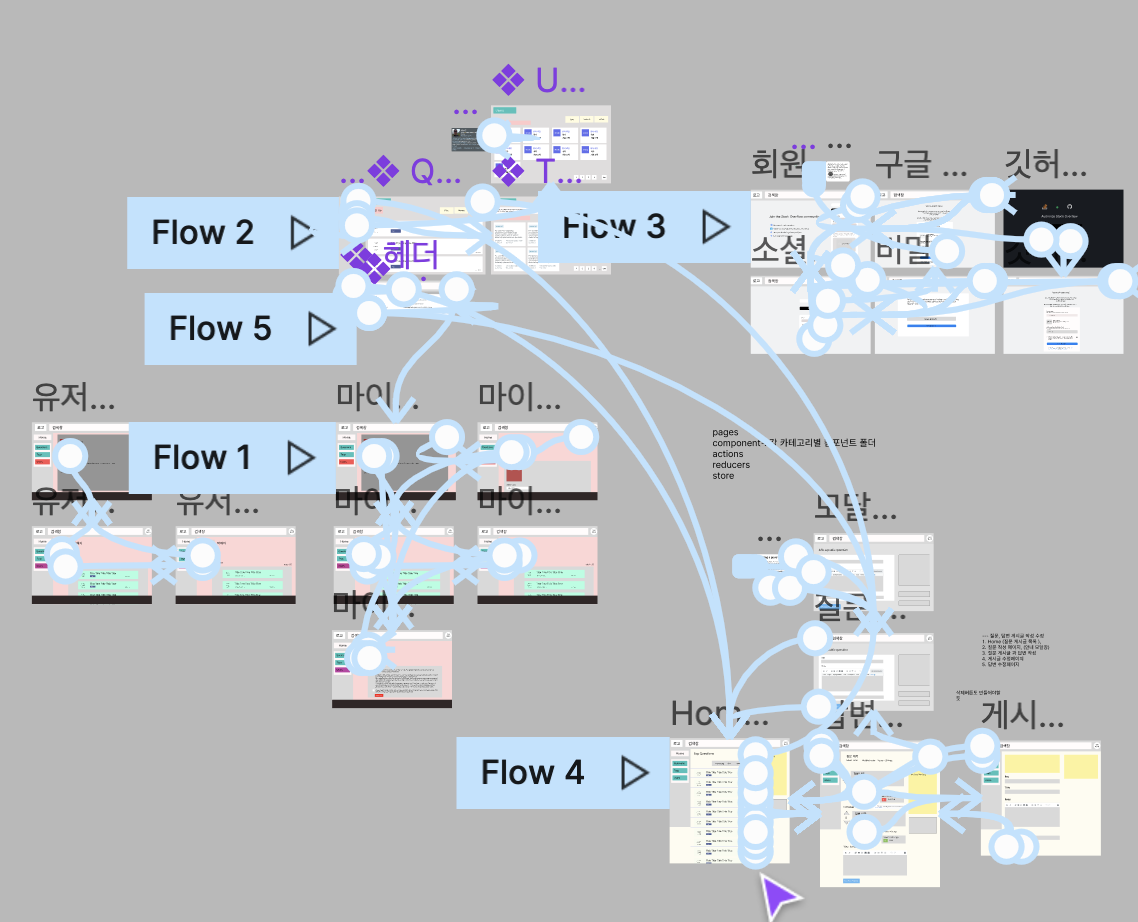
→ 최종적으로 작업을 마친 Figma 모습.
내가 맡은 부분을 Figma로 작업을 하다보니, stackoverflow의 수많은 기능들을 발견할 수 있었고, 우리가 너무 많은 기능들을 넣으려고 하고 막상 주요 기능들을 놓치고 있지 않나 생각이 들었다.
2주가 안되는 시간 안에 모든 기능들을 구현할 수 없으니, 다시 회의하여stackoverflow의 주요기능들에 집중해보면 좋겠다고 느꼈다.
이 부분은 다음날 프론트엔드분들과 각자 작업한 Figma를 확인한 후, 프론트엔드에 해당되는 사용자 요구사항 정의서를 수정하고, 최종적으로 백엔드 분들과도 맞출 예정이다.(메모📝)
