[Pre-Project] OT - 팀 빌딩 및 팀장 선정
📍Pre-Project, OT
드디어 항상 말만 하던 Pre-Project 시작을 알리는 OT가 진행이 되었다.설레는 마음과 막연한 걱정이 공존하였는데, 아직 팀 배정과 팀장 선정, 팀 빌딩만 진행하였는데도 정신 없이 흘러간 하루였다.
✍🏻 팀 배정
→ 팀은 Team 25로, FE 4명(본인 포함)과 BE 3명 이렇게 랜덤하게 편성되었다.

ZEB의 25조 공간에서 첫모임을 가지게 되었는데, 백엔드분들과 심지어 프론트엔드분들도 모두 초면이었음에도 불구하고 분위기가 좋아 앞으로의 프로젝트가 기대가 되었다.
✍🏻 팀장 선정

→ 팀장으로 선정되었다..!
프로젝트 진행도 처음인데, 팀장의 역할까지 맡다니 분명 쉽지 않겠지만 프로젝트의 목표가
하드스킬뿐만 아니라소프트스킬 역량을 키우는 것이니 분명 좋은 경험이 될 것이라고 생각한다. 팀으로 일하는 것, 협업, 동료 혹은 팀과의 소통에 익숙해지는 시간이 될 것 같다.
→ 백엔드와 프론트엔드 간의 소통 문제?
세션에서 백엔드와 프론트엔드 간의 소통에 문제가 생겨 감정싸움으로 번지는 경우가 있다고 말씀해주셨다.
우리 팀에서는 이런 일이 생기지 않도록 항상 팀원을 존중하는 마음으로 소통해야겠다.
아직 프로젝트 시작 전이 상황이지만, 당장은 소통과 피드백이 다툼이 되고, 다른 길로 빠지려고 할 때당장 우리가 개선하고 해결해야할 점에 집중하려고 해야겠다는 생각이 든다.
쿠션어와 아낌없는 칭찬, 적극적인 피드백으로 프로젝트 중 우리 팀 모두가 성장했으면 하며, 침묵이나 방관 등 적절한 피드백을 하지 않아서 팀의 성장을 저해하는 상황은 없었으면 한다.
✍🏻 팀 빌딩

→ 전체 팀원분들과 팀 빌딩 시간
팀원분들과
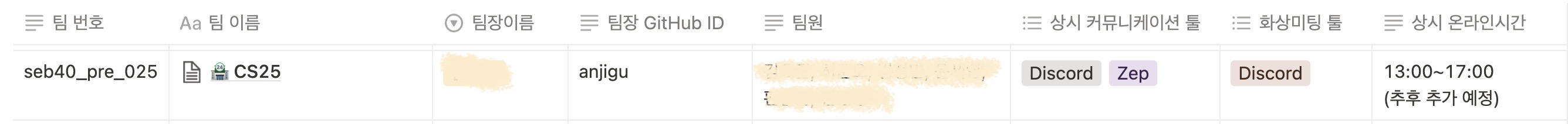
팀 이름,팀 규칙,상시 커뮤니티 툴,화상 미팅 툴,상시 온라인 시간을 정했다.
우리 팀은 Team 25로, 25시간 돌아가는 편의점처럼 열심히 프로젝트를 진행 할 우리의 포부?와 coding smart, cs 등 복합적인 의미를 담아CS25로 정해졌다..!

→ 프론트엔드 분들과 회의
아무래도 프리 프로젝트에 앞서서 우리가 사용할 언어, 라이브러리,프레임워크 등을 같이 정하고 시작해야할 것 같아 따로 회의 시간을 가지는 것을 제안드렸고 회의 시간을 가지게 되었다.
여러가지 의견들이 나오고 일부가 정해졌는데, 결론적으로 우리는 학습과정에서 배우지 않은Next.js라는React 라이브러리의 프레임워크를 사용하기로 하였고, 같은 내용을 주말 동안 학습해서 오기로 하였다.
프로젝트를 앞두고 새로운 것을 학습하는 것에 부담감을 느끼실 수도 있는데 모두 같이 도전해보자고 적극적인 자세를 보여주셔서 감사했다.

→ 개인적으로 오늘 한 것
✔️ 상시 커뮤니케이션 툴로 정한 Discord에
Team 25 서버 생성및 팀원분들 초대
✔️ 프로젝트를 진행할Github Repository에 팀원분들 초대
✔️노션에 팀별 공간에 팀원분들 초대 및 엑세스 제한 설정