Stack overflow clone coding(Pre-Project)
1.[Pre-Project] OT - 팀 빌딩 및 팀장 선정

드디어 항상 말만 하던 Pre-Project 시작을 알리는 OT가 진행이 되었다.설레는 마음과 막연한 걱정이 공존하였는데, 아직 팀 배정과 팀장 선정, 팀 빌딩만 진행하였는데도 정신 없이 흘러간 하루였다. → 팀은 Team 25로, FE 4명(본인 포함)과 BE 3명
2.[Pre-Project] Day 1 - 사용자 요구사항 정의서, Figma

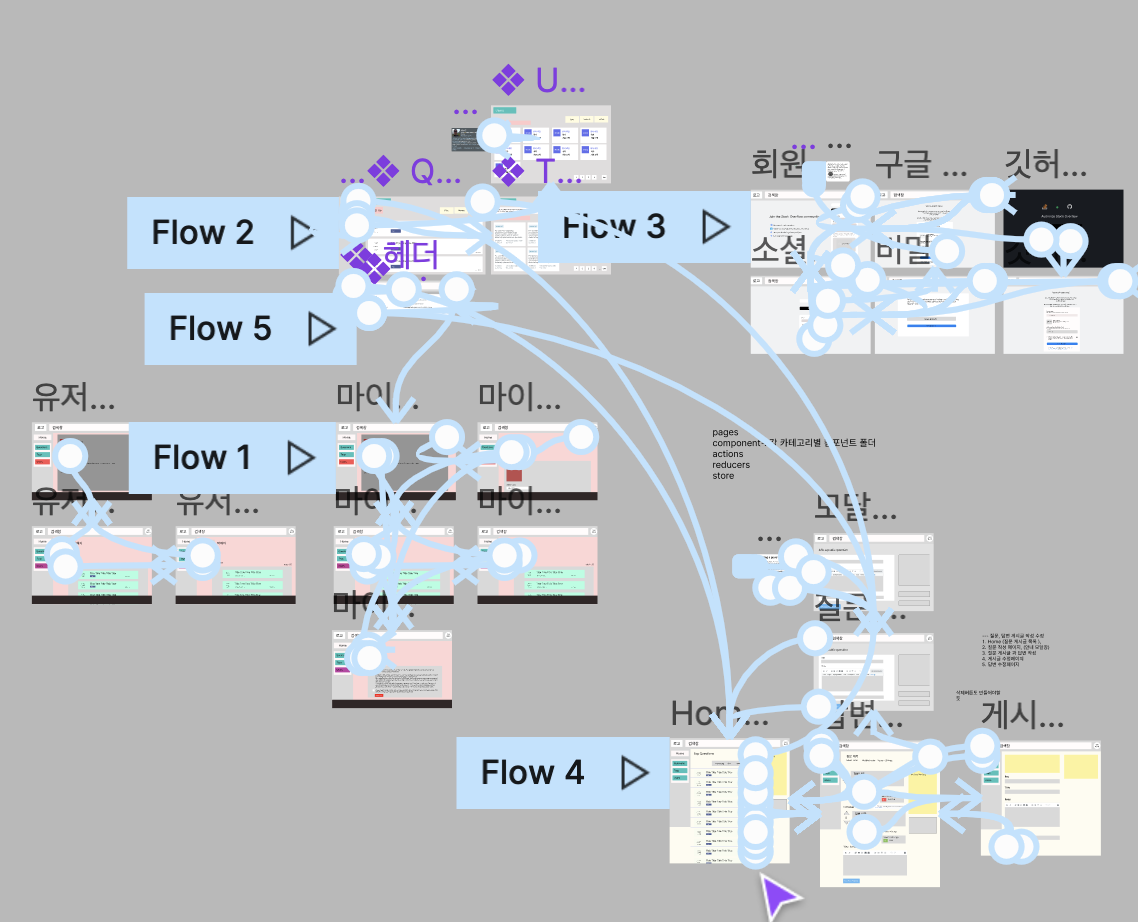
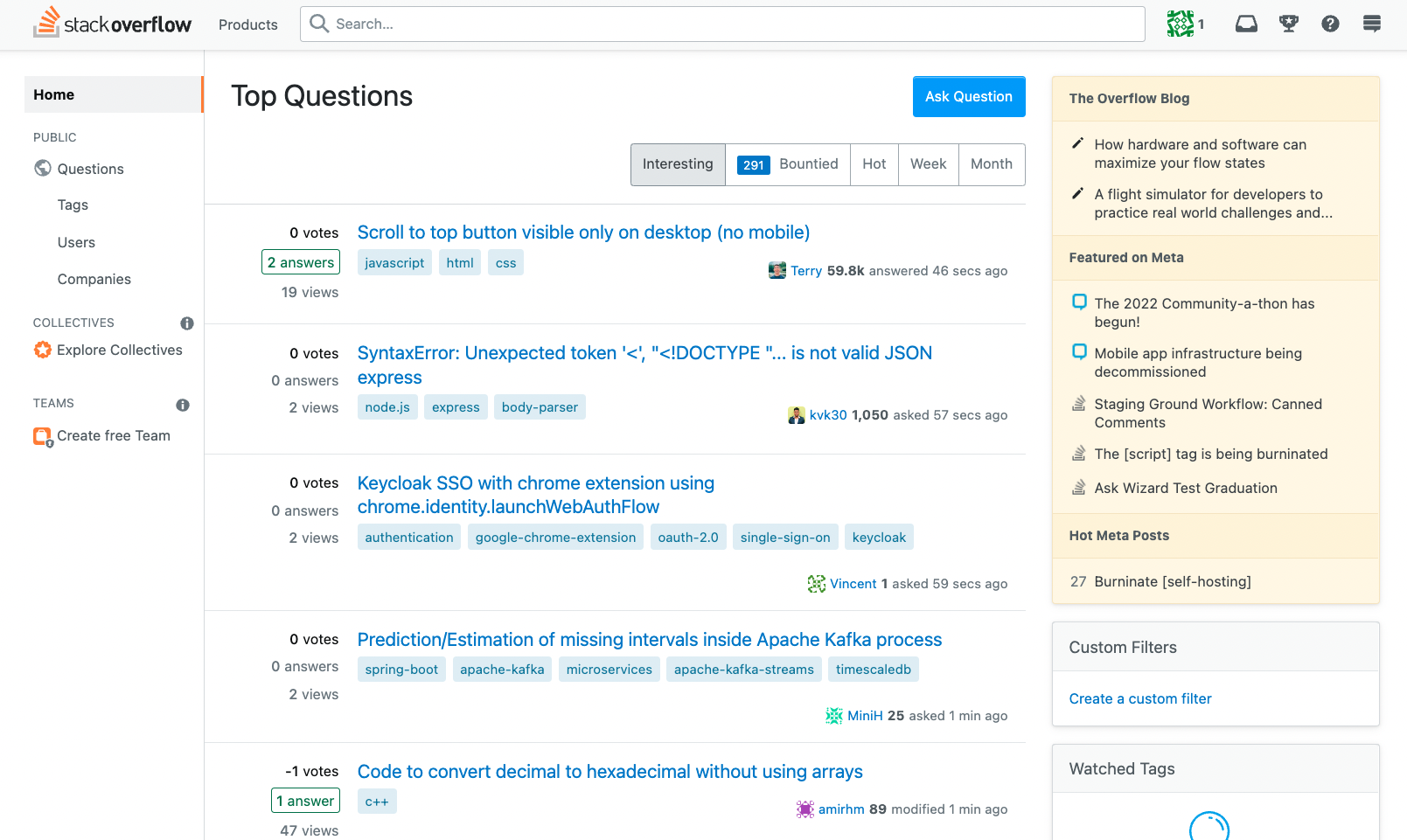
stackoverflow 바로가기이번 프리 프로젝트는 stackoverflow 주요 기능을 클론 코딩하는 것이다. 프로젝트에서 분석, 설계, 구현, 시험 단계가 있다면 첫번째 날은 분석 단계에서 작성하는 '사용자 요구사항 정의서'를 작성했다.→ 먼저, 프론트엔드 백엔드
3.[Pre-Project] Day 2 - stackoverflow 주요기능,API, 역할 분담,Git flow,브랜치, 파일 세팅

📍Pre-Project, Day 2 오늘은 처음으로 하루종일 온전히 프리 프로젝트를 진행한 첫 날이기도 하다. 아래와 같은 내용들을 계획했으며 모두 진행하였다. TMI) 하루종일 진행을 하고 많은 분들과 소통을 하다보니 벌써 목이 나가버렸다... > * 프론트엔드
4.[Pre-Project] Day 3 - GIT 충돌... 다시 Git flow, Branch 전략 세우기

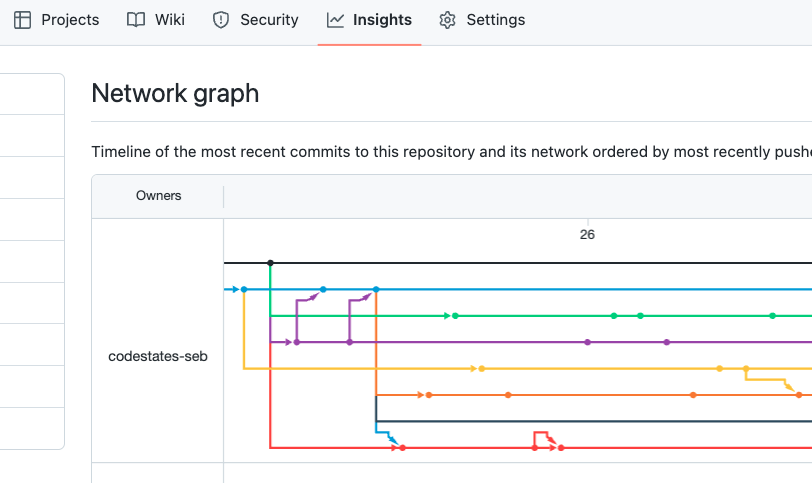
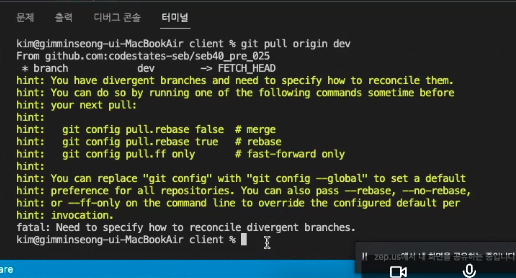
GIT 관리 중요하고 어렵다 원래 계획대로라면 빠르게 CSS 작업에 집중하는 날이였지만, 각자 push를 하던 branch를 dev에 pr하는 과정에서 충돌이 생겨, 충돌을 해결하고 branch와 Git 관리에 대해 이야기하고 전략을 다시 세우느라 하루종일 모두 소비했
5.[Pre-Project] Day 4 - git pull, push,pr,css 에러와 오류 파티

오늘도 오류와 충돌과 에러 파티였다..팀원분들과 git 충돌 잡고, css 작업한 것 합쳐보고 에러 해결하니 별 것 한 것도 없는 것 같은데 시간이 훌쩍 지났다개인 branch 정리pull 제대로 되는지 확인하기팀원분들 충돌, 오류 해결css 로컬 환경별로 다르게 보이
6.[Pre-Project] Day 5 - 왜 우리의 CSS가 적용되지 않을까..(+ css, pull 오류 파티 해결)

사실 5일차는 팀원분들과 각자 맡은 css 작업을 merge 하고 정리만 해서 백엔드 분들에게 공유하는 것을 예상했는데, 생각치도 못한 오류들을 끝도 없이 만나고 다같이 왜 그럴까 무엇일까 고민하고 찾는 시간이었다... 정말 시간이 오래 걸렸지만 원인을 찾았고, 생각해
7.[Pre-Project] Day 6,7- OAuth2 구글, 깃헙 소셜 로그인 구현

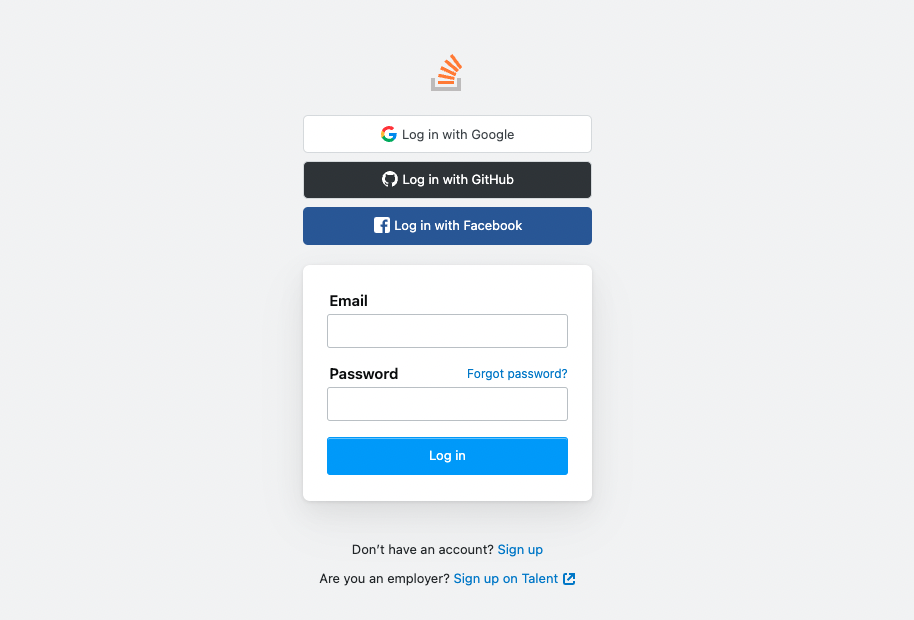
📍 Pre-Project, Day 6,7 oauth2를 사용하여 프론트엔드 측에서 구글과 깃헙 소셜 로그인 구현 부분을 맡아서 진행하게 되었다. 공식 문서를 따라서 그대로 하면 될 줄 알았으나, 자바스크립트나 리액트에서 구현하는 것으로 설명이 되어있었고 우리는 Ne
8.[Pre-Project] Day 8 - OAuth2 로그인 버튼에 CSS 적용하기, 스크롤 CSS animation

금일은 아직 백엔드분들의 API 작업이 끝나지 않아서, 우리 프론트측에서 더이상 기능 구현을 할 수 있는 것이 없어졌다. 이제 프로젝트 마감일까지 4일 정도 남았는데 내일까지 백엔드분들께서 API 작업을 마쳐주시면 우리가 그제서야 바빠질 것 같다. 그래서 금일은 전에
9.[Pre-Project] Day 9 - API, fetch, get,post, map 함수, 프로필 이미지 랜덤으로 넣기

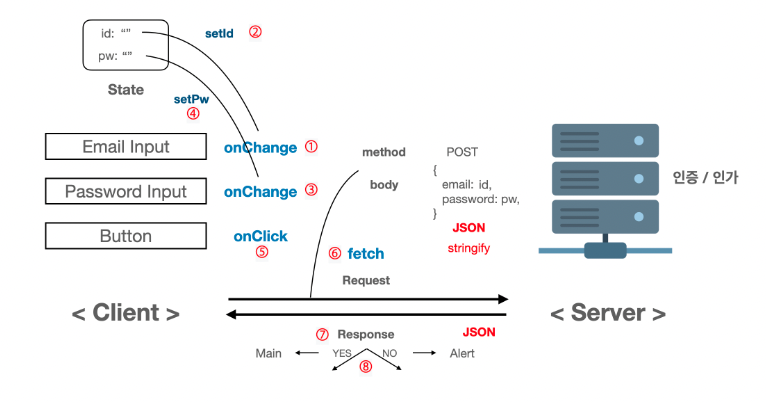
📍 Pre-Project, Day 9 ✍🏻 USers 페이지 구현하기 → 금일은 먼저 Users 페이지를 구현하기로 했다. 위와 같이 구현하기 위해서는, 아래와 같이 진행해야 했다. 우리 실제로 > * Users API 정보를 fetch로 불러와야 하고, 백엔
10.[Pre-Project] Day 10 - 로그인 토큰, 로그인/로그아웃 조건부 렌더링, next.config.js

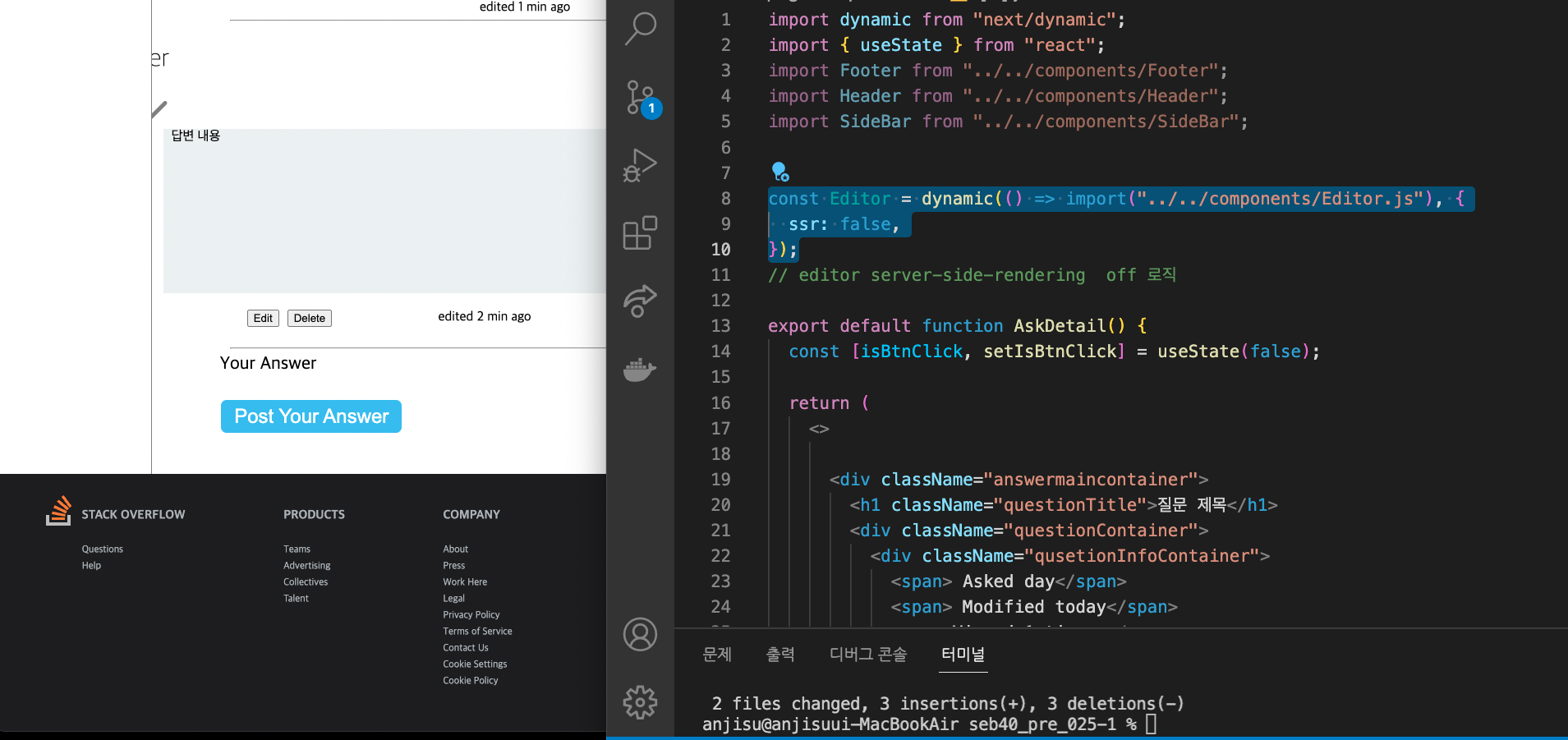
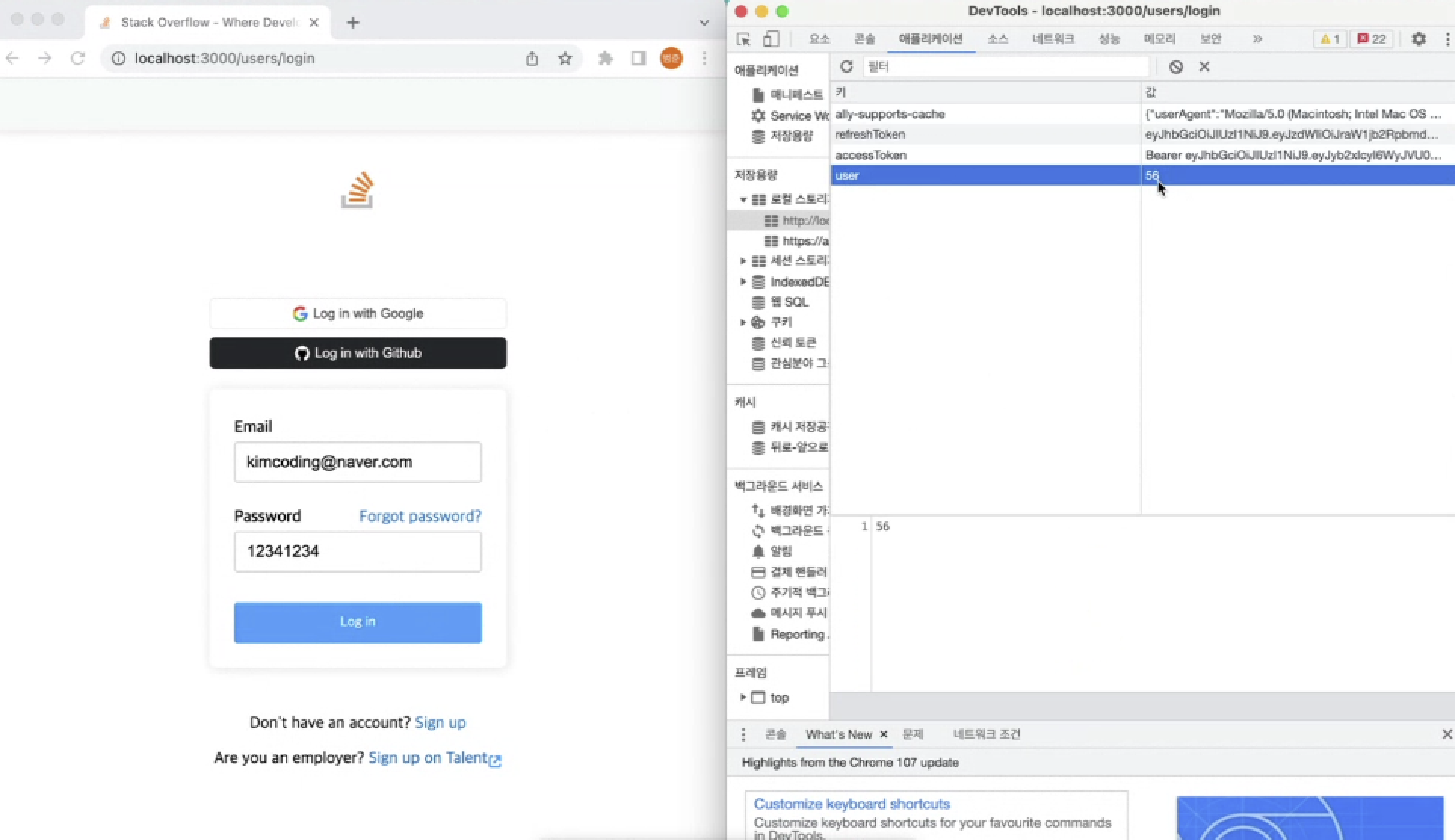
→ 팀원들 모두 각자 맡은 페이지 기능 구현 마무리에 들어갔고, 본인도 맡은 로그인 부분에 있어서 API가 완성되어 로그인 토큰이 있을 경우와 없을 경우 각각 헤더를 다르게 보여주는 조건부 렌더링 구현을 하였다. 이외에도 아래와 같은 내용들을 진행하였다. 댓글 부분 f
11.[Pre-Project] Day 11(D-DAY) - build, next.js S3로 배포하기, github read.me, 프로젝트 리뷰

프리 프로젝트의 마지막 날이다. 주말 동안 백엔드 쪽에서 cors error를 잡으려고 했지만 모두 잡지 못했지만 일단 배포를 해보기로 하였고, next.js 배포에서도 어려움을 겪었는데 메인 프로젝트 전에 이런 경험들을 모두 한 것이 다행인 것 같다.기능 구현 및 코