👉🏻 오늘은 리액트에서 더 구조적으로 코드를 작성하는 방법을 배우기 전에!
이런 방법들이 왜 등장하게 되었는지 배경을 알기 위해 CDD와 CSS-in-JS에 대해 학습했다. 나만의 언어로 정리하며 복습해보고자 한다.
🔎 CDD가 뭔데? 왜 필요한데?

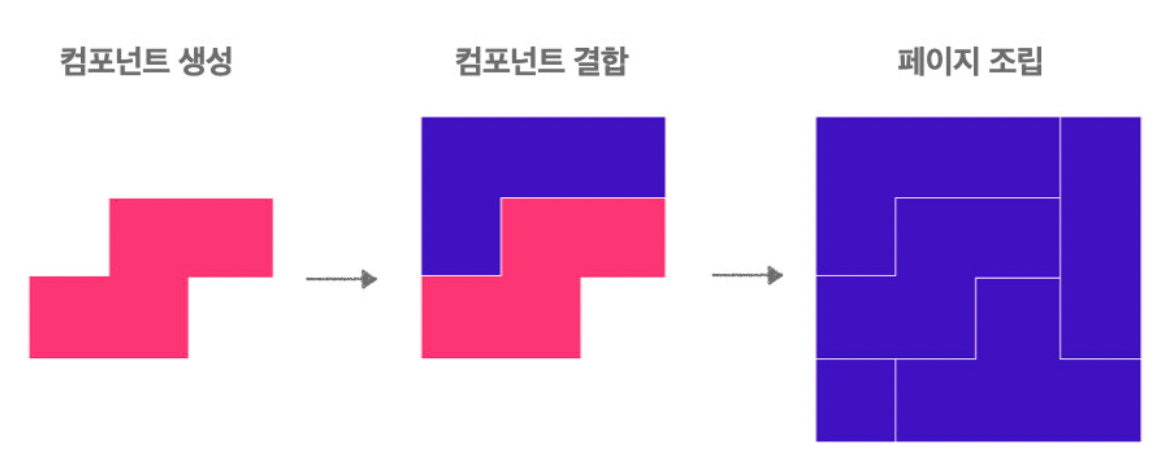
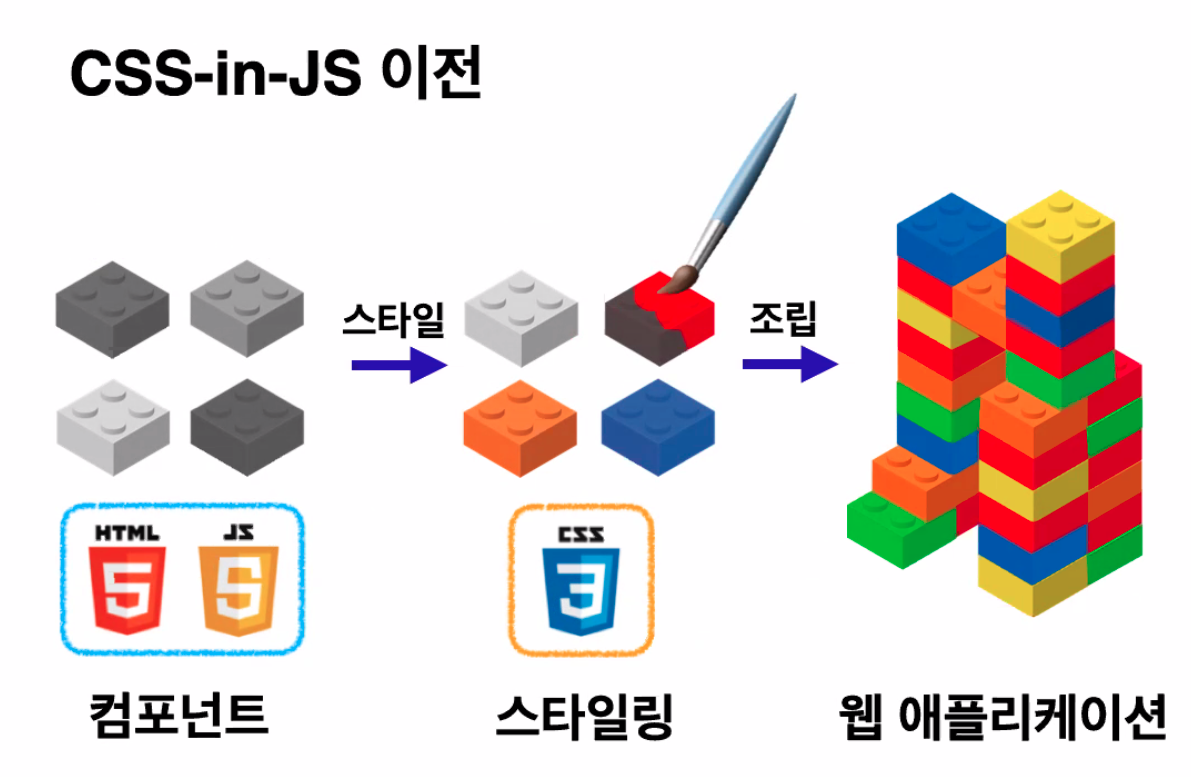
Component Driven Development (CDD)는
→ 레고처럼 조립해 나갈 수 있는부품 단위로,
UI 컴포넌트를 만들어 나가는 개발을 진행 할 수 있으며,
재사용 할 수 있는 UI 컴포넌트의 필요성을 느끼고
해결하기 위해 등장한개발 방법이다.
🔎 구조화된 CSS가 필요해!

프로젝트 규모, 복잡도도 커지고, 팀원 수도 많아지면
CSS를 작성하는 일관된 패턴이 없다는 문제가 생겼다!
↓
⭐️"구조화된 CSS가 필요해!"
↓
문제를 해결하기 위해,CSS 전처리기기라는 개념 등장
↓
우리의 지향점은...
⭐️코드의 재사용성,쉬운 유지보수,확장 가능,클래스명으로 의미 예측 가능
↓
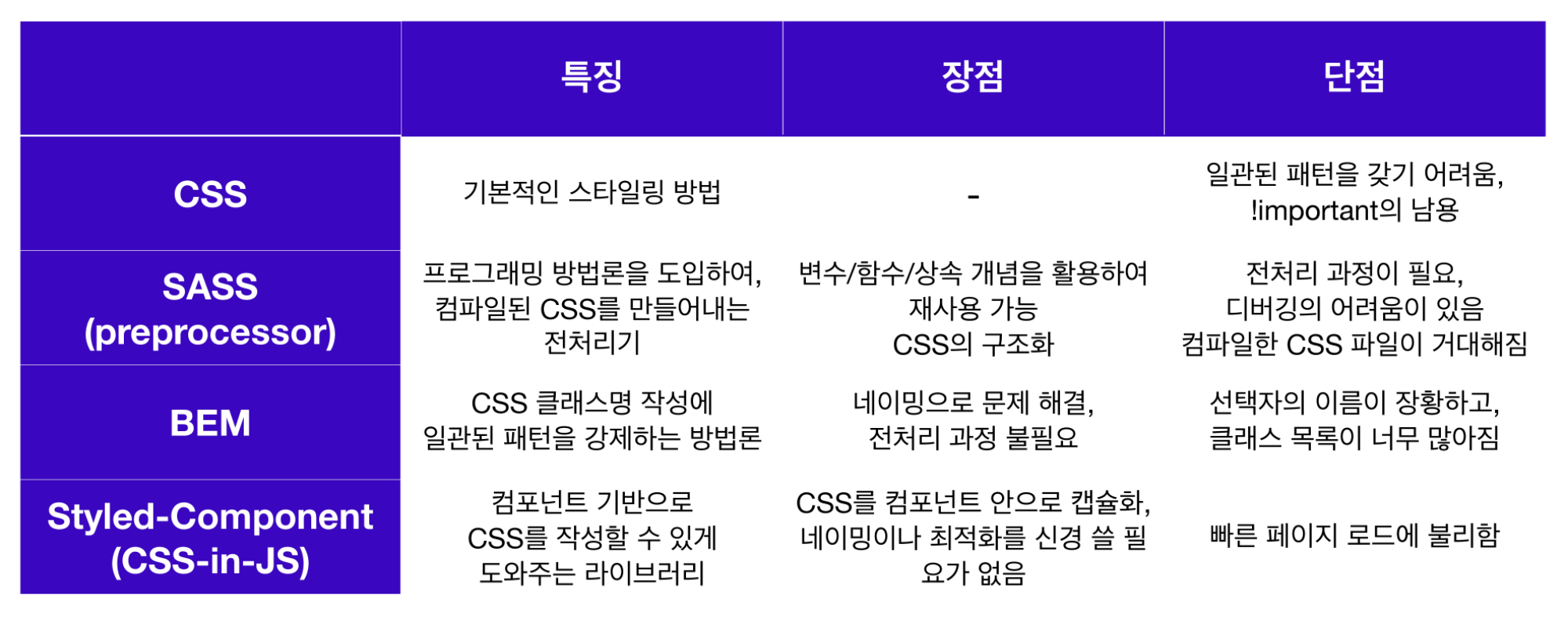
CSS 구조화를 위한 다양한 시도들,CSS 방법론 : SASS, BEM
하지만...
언어 로직 상에 진정한 캡슐화의 개념이 없고,
개발자들이 유일한 클래스명을 선택하는 것에 의존할 수밖에 없다는 문제
↓
애플리케이션으로 개발 방향이 진화하며
컴포넌트 단위의 개발은캡슐화의 중요성을 불러옴
↓
⭐️ 그래서...CSS-in-JS의 등장!
대표적으로Styled-Component가 있다