👉🏻 이번에는 평소 CSS 코드를 다룰 때 느꼈던 불편함을 해결해주는 라이브러리로 React 환경에서 사용 가능한 Styled Components에 대해 학습했다.
Styled Components는 앞서 배운 CSS in JS 라는 개념이 대두되면서 나온 라이브러리인데, 개념, 설치방법, 문법 그리고 실습까지 다시 정리하며 복습하고자 한다.
🔎 Styled Components란

✔️
Styled Components란
CSS를 컴포넌트화 시켜주는 라이브러리로 React 환경에서 사용가능하다.
✔️Styled Components왜 사용해?
CSS in JS 라이브러리를 사용하면, CSS도 쉽게 Javascript 안에 넣어줄 수 있다.
HTML + JS + CSS까지 묶어서하나의 JS파일 안에서 컴포넌트 단위로 개발할 수 있다!
🔎 Styled Components, 어떻게 설치해?

✔️ Styled Components 설치 방법
// with npm npm install --save styled-components //with yarn yarn add styled-components
✔️ 여러 버전의 스타일 컴포넌트가 설치되어 발생하는 문제를 줄여주는 코드
"resolutions": { "styled-components": "^5" } }
✔️ Styled Components를 사용할 파일로 불러와주면 사용 준비는 완료
import styled from "styled-components"
🔎 Styled Components 문법

1. 컴포넌트 만들기
import styled from "styled-components"; // 컴포넌트 선언하고, styled.태그종류를 할당하고 const BlueButton = styled.button` //스타일 속성 작성하고 background-color: blue; color: white; `; export default function App() { //리턴문 안에 스타일이 적용된 컴포넌트 사용 -> 렌더 return <Bluebutton>Blue Button</Bluebutton>; }
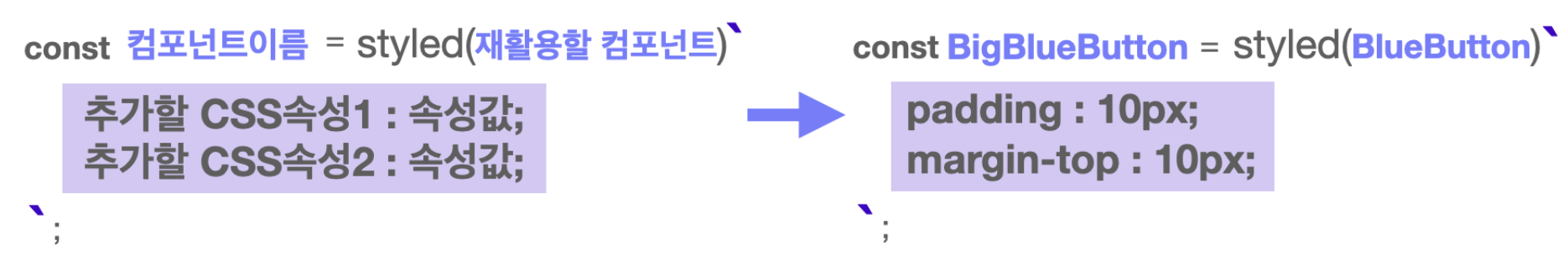
2. 컴포넌트를 재활용해서 새로운 컴포넌트 만들기
const BlueButton = styled.button` background-color: blue; color: white; `; //만들어진 컴포넌트를 재활용해 컴포넌트를 만들기 가능 const BigBlueButton = styled(BlueButton)` padding: 10px; margin-top: 10px; `; //재활용한 컴포넌트를 재활용 가능 const BigRedButton = styled(BigBlueButton)` background-color: red; `; export default function App() { return ( <> <BlueButton>Blue Button</BlueButton> <br /> <BigBlueButton>Big Blue Button</BigBlueButton> <br /> <BigRedButton>Big Red Button</BigRedButton> </> ); }
3. Props 활용하기
→Styled Component로 만든 컴포넌트도 React 컴포넌트처럼props를 내려줄 수 있고, 내려준props값에 따라서 컴포넌트를렌더링하는 것도 가능하다.
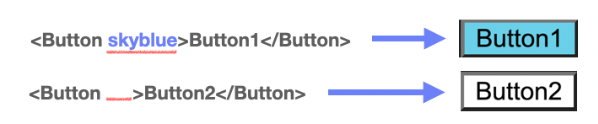
1) Props로 조건부 렌더링하기
//삼항연산자 활용, 받아온 props에 따라 조선부 렌더링 가능 const Button1 = styled.button ` background: ${(props) => props.skyblue ? "skyblue" : "white"} `; export default function App() { return ( <> // skyblue라는 props가 없어서 배경색이 흰색인 버튼 완성 <Button1> Button1 </Button> // skyblue라는 props가 있어서 배경색이 스카이블루색인 버튼 완성 <Button1 skyblue> Button1 </Button1> </> ); }
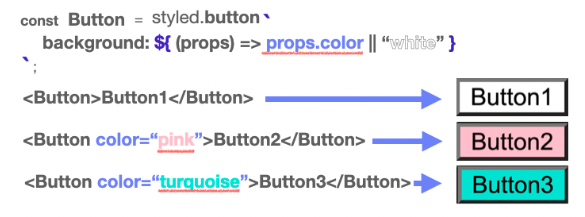
2) Props값으로 렌더링하기
→props의 값을 통째로 활용해서컴포넌트 렌더링에 활용할 수도 있고,
삼항 연사자 뿐만 아니라 JavaScript 코드라면 무엇인든 사용할 수 있다.//받아온 prop 값을 그대로 이용해 렌더링 가능, 삼항 연산자 const Button1 = styled.button` background: ${(props) => (props.color ? props.color : "white")}; `; //다음과 같은 형식으로도 활용할 수 있습니다. const Button2 = styled.button` background: ${(props) => props.color || "white"}; `; export default function App() { return ( <> <GlobalStyle /> <Button1>Button1</Button1> <Button1 color="orange">Button1</Button1> <Button1 color="tomato">Button1</Button1> <br /> <Button2>Button2</Button2> <Button2 color="pink">Button2</Button2> <Button2 color="turquoise">Button2</Button2> </> ); }
4. 전역 스타일 설정하기
→ 전역에 스타일을 설정하고 싶을 땐 어떻게 해야할까?
//전역스타일 설정 위해 함수 불러오기
import { createGlobalStyle } from "styled-components";
//원하는 스타일 작성
const GlobalStyle = createGlobalStyle`
button {
padding : 5px;
margin : 2px;
border-radius : 5px;
}
//<GlobalStyle> 컴포넌트를 최상위 컴포넌트에서 사용해주면 전역에 스타일 적용
function App() {
return (
<>
<GlobalStyle />
<Button>전역 스타일 적용하기</Button>
</>
);
}🔎 Styled Components 실습해보기
→ import부터 작성하여 내가 만든 버튼. 호버 효과까지 추가하였다!
//App.js
import "./styles.css";
import styled from "styled-components";
const Button = styled.button`
background-color: pink;
color: white;
border: pink;
&:hover{
background-color : grey;
color : pink;
`;
export default function App() {
return <Button>Practice!</Button>;
}