👉🏻 Modal UI 컴포넌트는 기존의 브라우저 페이지 위에 새로운 윈도우 창이 아닌, 레이어를 까는 것을 말한다. 이번에는 실제로 Modal Component를 구현해보았다. 다시 정리하며 완전히 내것으로 만들려고 한다.
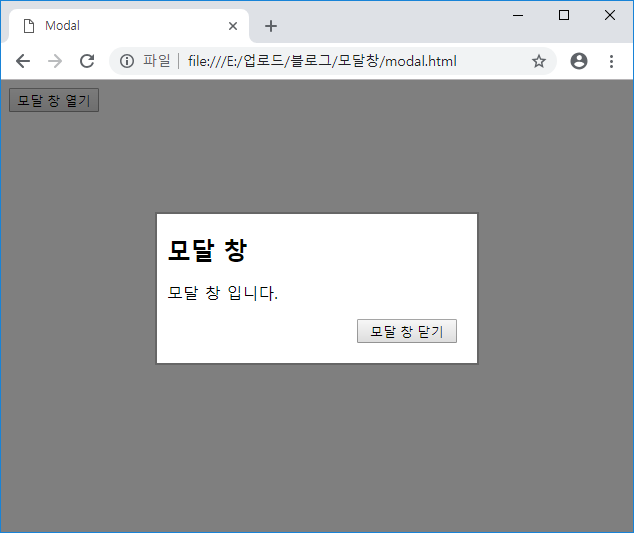
💻 Modal 구현 결과
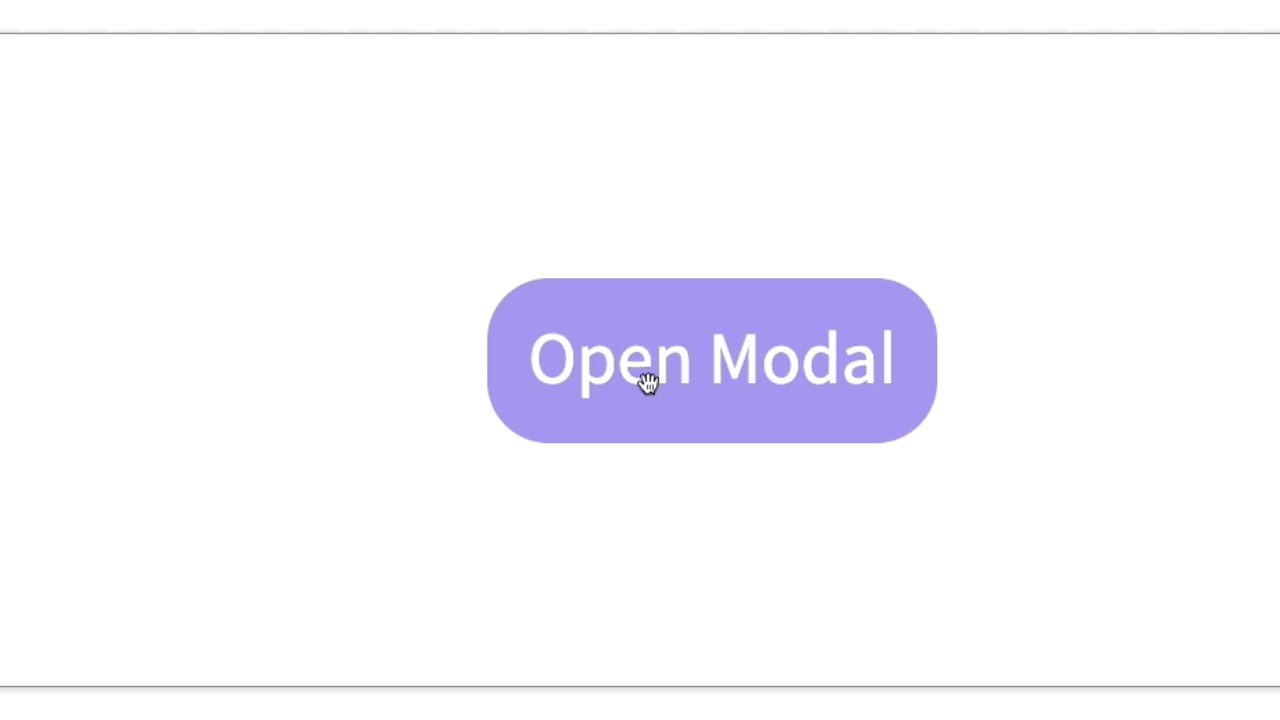
✔️ OPEN Modal 버튼을 누르면 모달창 뜨게 하기
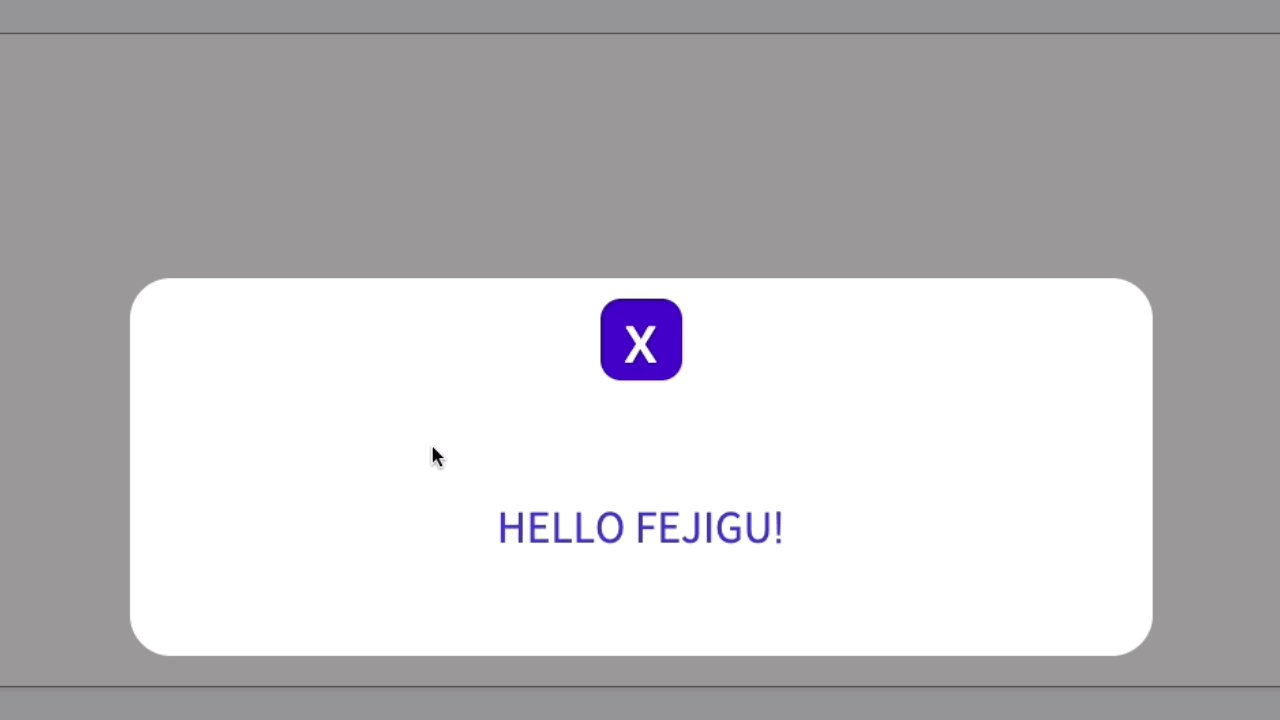
✔️ 모달창의 X 버튼 누르면 창 닫기
✔️ 모달 흰색창을 누르면 창 닫히지 않게 하기
✔️ 모달창 외 아무곳이나 누르면 창 닫기
⭐️⭐️⭐️ 새롭게 알게 된 점

🔎
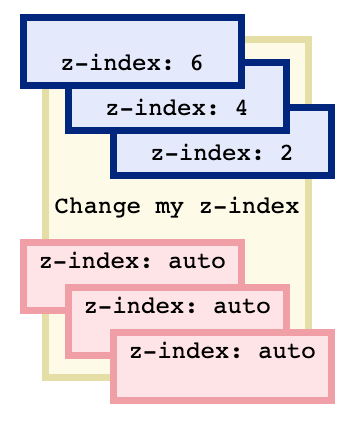
z-index: 1;: 위치 지정 요소와, 그 자손 또는 하위 플렉스 아이템의 Z축 순서를 지정한다. 더 큰 z-index 값을 가진 요소가 작은 값의 요소 위를 덮는다.
🔎>: 자식 요소 표기, ex) > div.desc {}
🔎onClick={(e) => e.stopPropagation()}: event 버블링(이벤트가 연속하여 발생하는 버블 현상을 의미)이벤트를 막기 위한 메소드
→ 모달창 외 부분을 눌렀을때만, 창이 닫혀야하는데 모달창의 흰색창을 눌러도 창이 닫히는 문제가 있었는데 이 메소드를 사용해서 해결할 수 있었다.
🔎setIsOpen(!isOpen): !, 상태가 변경되는 메소드, ex) !false -> !true -> !false -> !true
💻 Modal 코드

import { useState } from 'react';
import styled from 'styled-components';
export const ModalContainer = styled.div`
// Modal을 구현하는데 전체적으로 필요한 CSS를 구현
display : flex;
justify-content : center;
align-items : center;
height : 100%;
`;
export const ModalBackdrop = styled.div`
// Modal이 떴을 때의 배경을 깔아주는 CSS를 구현
z-index: 1; //위치지정 요소
position: fixed;
display : flex;
justify-content : center;
align-items : center;
background-color: rgba(0,0,0,0.4);
border-radius: 10px;
top : 0;
left : 0;
right : 0;
bottom : 0;
`;
export const ModalBtn = styled.button`
background-color: var(--coz-purple-600);
text-decoration: none;
border: none;
padding: 20px;
color: white;
border-radius: 30px;
cursor: grab;
`;
export const ExitBtn = styled(ModalBtn) `
background-color : #4000c7;
border-radius: 10px;
text-decoration: none;
margin: 10px;
padding: 5px 10px;
width: 40px;
height: 40px;
display : flex;
justify-content : center;
align-items : center;
`;
export const ModalView = styled.div.attrs((props) => ({
// attrs 메소드를 이용해서 아래와 같이 div 엘리먼트에 속성을 추가할 수 있다.
role: 'dialog',
}))`
// Modal창 CSS를 구현합니다.
display: flex;
align-items: center;
flex-direction: column;
border-radius: 20px;
width: 500px;
heigth: 200px;
background-color: #ffffff;
>div.desc {
margin: 50px;
font-size: 20px;
color: var(--coz-purple-600);
}
`;
export const Modal = () => {
const [isOpen, setIsOpen] = useState(false);
const openModalHandler = () => {
// isOpen의 상태를 변경하는 메소드를 구현
// !false -> !true -> !false
setIsOpen(!isOpen)
};
return (
<>
<ModalContainer>
<ModalBtn onClick={openModalHandler}
// 클릭하면 Modal이 열린 상태(isOpen)를 boolean 타입으로 변경하는 메소드가 실행되어야 합니다.
> Open Modal
{/* 조건부 렌더링을 활용해서 Modal이 열린 상태(isOpen이 true인 상태)일 때는 ModalBtn의 내부 텍스트가 'Opened!' 로 Modal이 닫힌 상태(isOpen이 false인 상태)일 때는 ModalBtn 의 내부 텍스트가 'Open Modal'이 되도록 구현 */}
</ModalBtn>
{/* 조건부 렌더링을 활용해서 Modal이 열린 상태(isOpen이 true인 상태)일 때만 모달창과 배경이 뜰 수 있게 구현 */}
{isOpen ?
<ModalBackdrop onClick={openModalHandler}>
//event 버블링을 막는 메소드
<ModalView onClick={(e) => e.stopPropagation()}>
<ExitBtn onClick={openModalHandler}>x</ExitBtn>
<div className='desc'>HELLO FEJIGU!</div>
</ModalView>
</ModalBackdrop>
: null
}
</ModalContainer>
</>
);
};