Toy Project
1.[React] Modal Component 구현하기

👉🏻 Modal UI 컴포넌트는 기존의 브라우저 페이지 위에 새로운 윈도우 창이 아닌, 레이어를 까는 것을 말한다. 이번에는 실제로 Modal Component를 구현해보았다. 다시 정리하며 완전히 내것으로 만들려고 한다.
2.[React] Tag Component 구현하기

✔️ 키보드의 Enter 키로 tags 배열에 새로운 태그를 추가하기✔️ tags 배열에 새로운 태그를 추가되면 input 창 지우기✔️ X 버튼 누르면 태그 삭제하기 🔎 cursor: pointer : cursor 속성은 요소 위에 마우스 커서가 올라갔을 때 보여줄
3.[React] Tab Component 구현하기

👉🏻 Tab UI 컴포넌트는 동일한 메뉴 라인에서 뷰를 전환할 때 사용한다. 탭을 구현하면서, 탭들은 항상 동일한 면적을 차지하는 부분에 대해서 신경쓰며 진행했다. 다시 정리하며 복습하고자 한다. ✔️ 클릭한 Tab 메뉴만 className(submenu focus
4.[React] Toggle Component 구현하기

👉🏻 toggle UI 컴포넌트는 두 가지 상태만을 가지고 있는 스위치이다. 모달창을 구현하고 나서인지 Toggle 컴포넌트 구현은 비교적 쉽게 할 수 있었다. 다시 정리하며 복습하고자 한다. ✔️ Toggle Switch가 ON 일 때 css, 텍스트 변경✔️ T
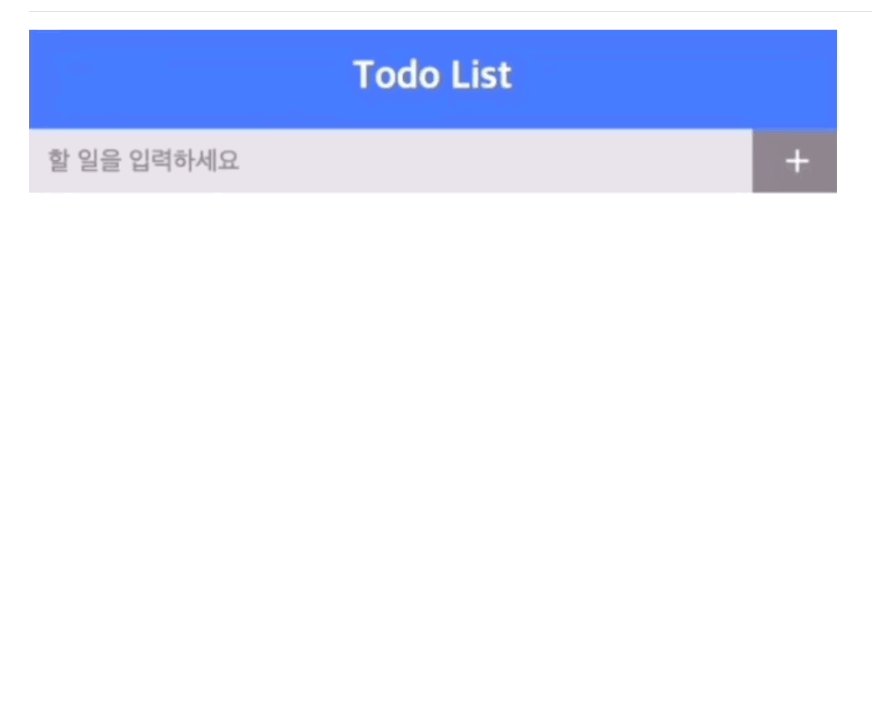
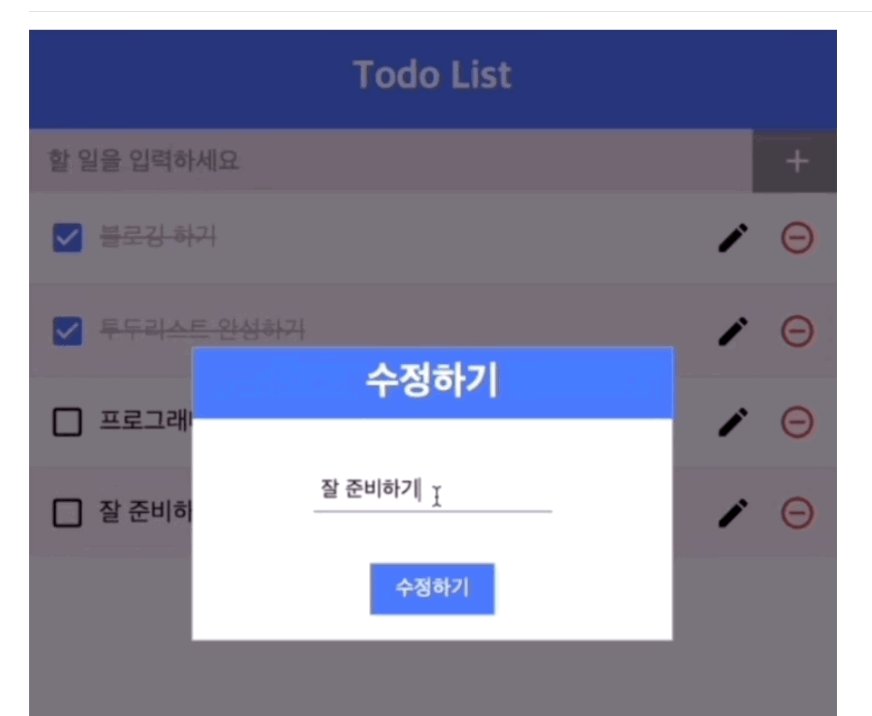
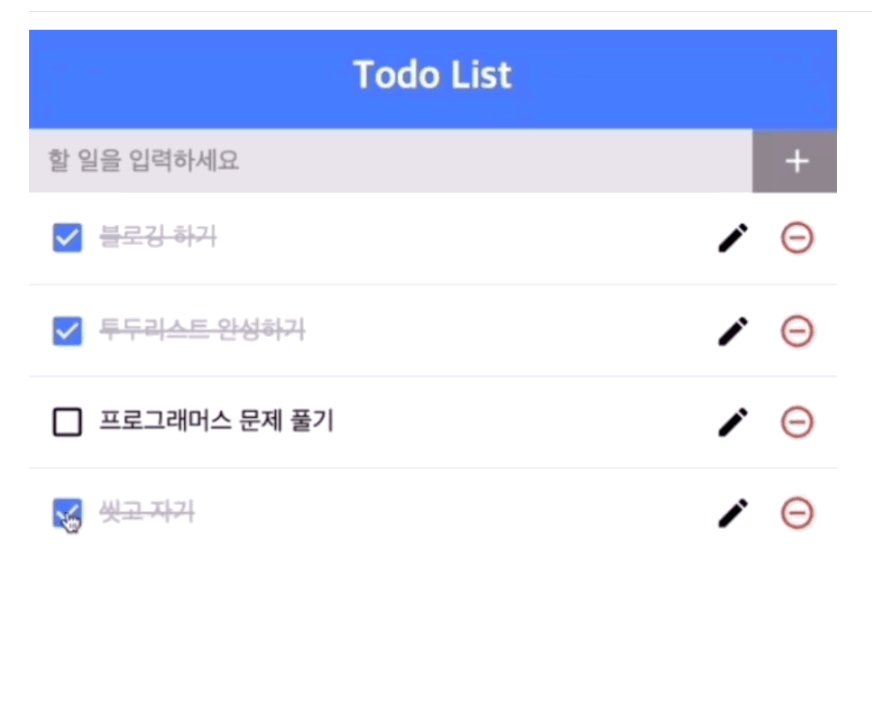
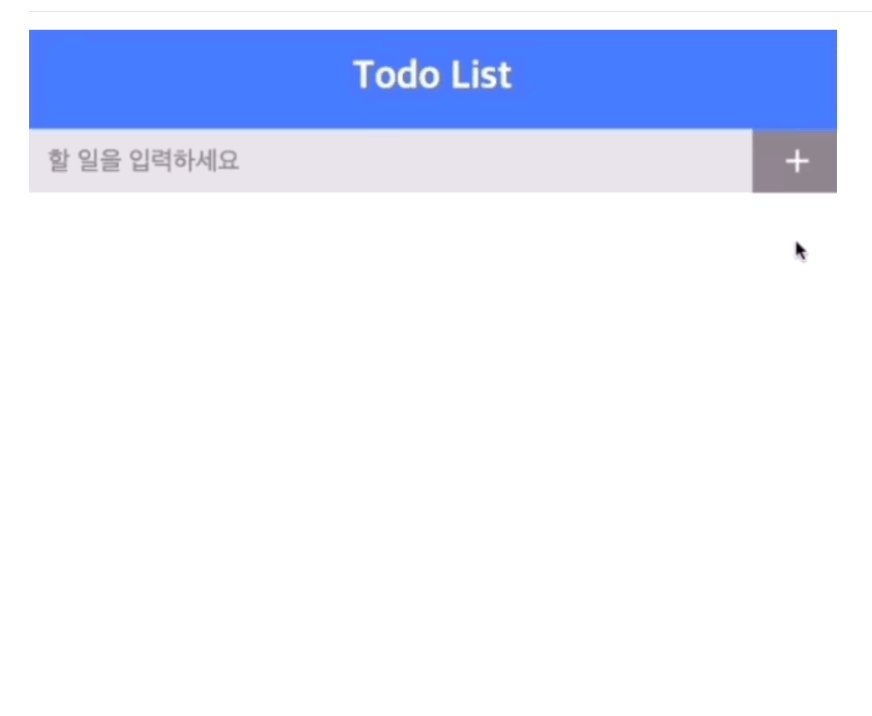
5.[React] 간단한 투두리스트 만들기 (2가지 버전)

👉🏻 이번에는 React로 일정 추가, 수정, 삭제, 체크 기능을 구현해보았다. props 를 통해 컴포넌트에게 값 전달하는 방법으로 구현해보았는데, 간단하다고 생각했던 기능을 처음으로 직접 작성하려고 하니 꼬박 하루가 걸렸던 것 같다. 다음에는 리덕스를 통해 다시
6.[TIL] 토이 프로젝트 합치기 (1)

이번 연휴 동안 그 동안 작업했던 토이 프로젝트들을 한 눈에 볼 수 있게 한 개의 웹사이트 합치려고 시도를 해보고 있다. 1. Todo list_toy project 2. Calendar_toy project 3. Paint_toy project toy pro