👉🏻 이번에는 React로 일정 추가, 수정, 삭제, 체크 기능을 구현해보았다. props 를 통해 컴포넌트에게 값 전달하는 방법으로 구현해보았는데, 간단하다고 생각했던 기능을 처음으로 직접 작성하려고 하니 꼬박 하루가 걸렸던 것 같다. 다음에는 리덕스를 통해 다시 만들어 보며 본인에게 정말 어려웠던 리덕스를 연습해보고자 한다.
🔎 ver 1.
1)
추가 기능: 처음으로 만들었던 투두리스트는 아래 플러스 버튼을 누르면모달창이 뜨고, 모달창 내에서 내용을 작성하고플러스 버튼을 누르면 리스트에 추가되는 형식으로 만들었다.
👉🏻 초기 화면이 깔끔하지만, 추가 기능을 바로 찾기 어렵나 하는 생각이 든다.
2)수정 기능: 수정하고자 하는 투두를 누르면모달창이 뜨고, 입력칸에 내용을 수정하고 아래연필 버튼을 누르면 수정된 내용이 등록된다.
👉🏻 깔끔하기는 하지만, 사용자가 수정을 어디서 해야하는지 찾기 어렵다는 생각이 들기도 했다.
3)삭제 기능: 삭제 하고자 하는 투두를 누르면모달창이 뜨고, 입력칸 아래에 있는마이너스 버튼을 누르면 리스트에서 투두가 삭제된다.
👉🏻 수정 기능과 마찬가지로 깔끔하기는 하지만, 사용자가 삭제를 하려면 동작을 2번 해야하는 불편함이 있다고 생각했다.
4)체크 기능: 완료된 투두는 글씨 왼쪽체크 버튼을 누르면 체크 버튼의색이 채워지며 내용에밑줄이 가게 구현하였다.
👉🏻 이 기능은 시각적으로 변화가 한 눈에 보여서 마음에 든다
🔎 ver 2.
👉🏻 ver 2는 ver 1을 구현하면서 아쉽다고 느꼈던 부분을 개선하여 구현해보았다.
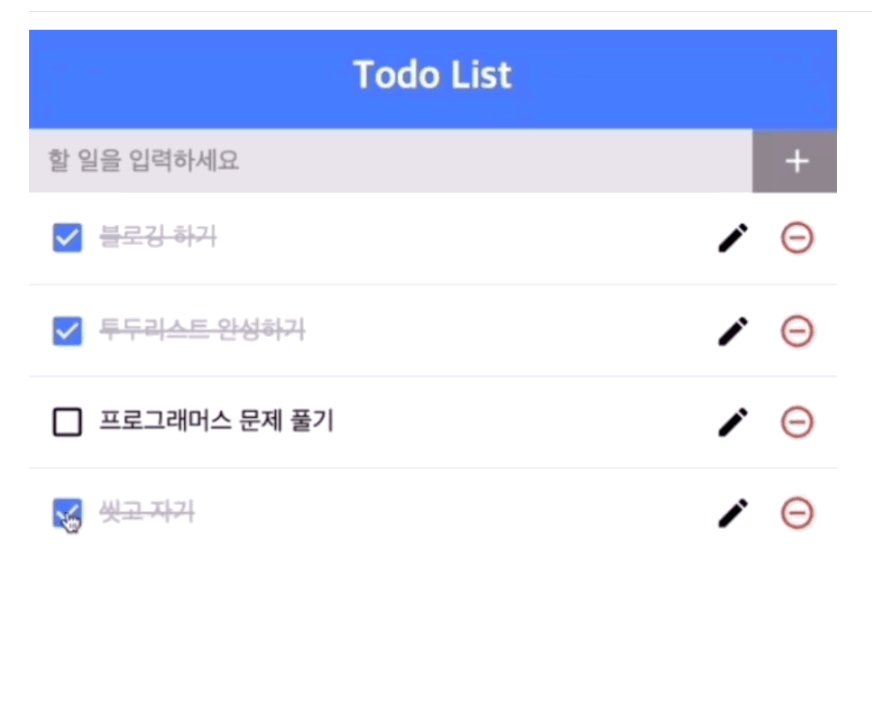
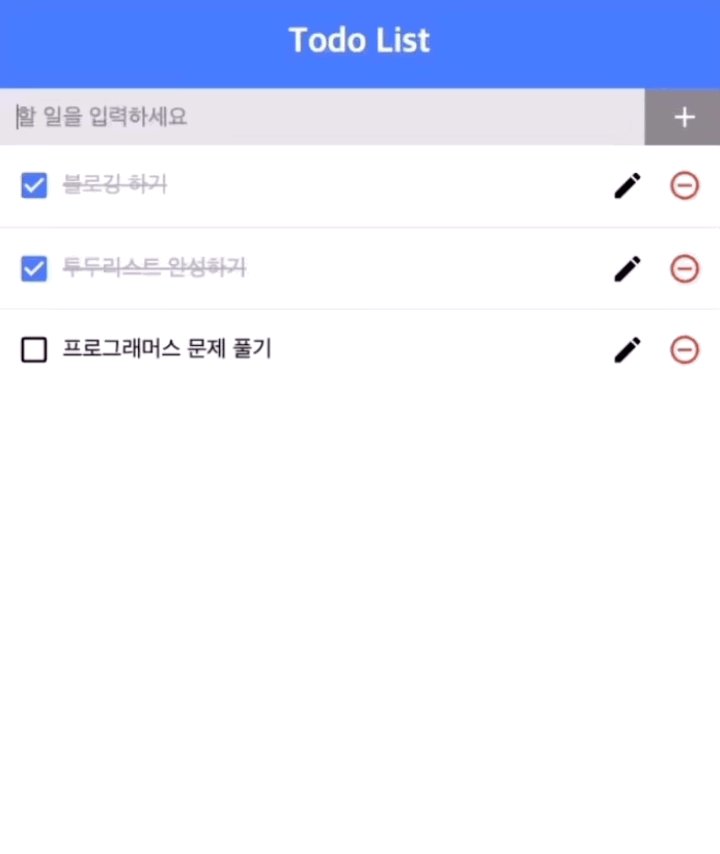
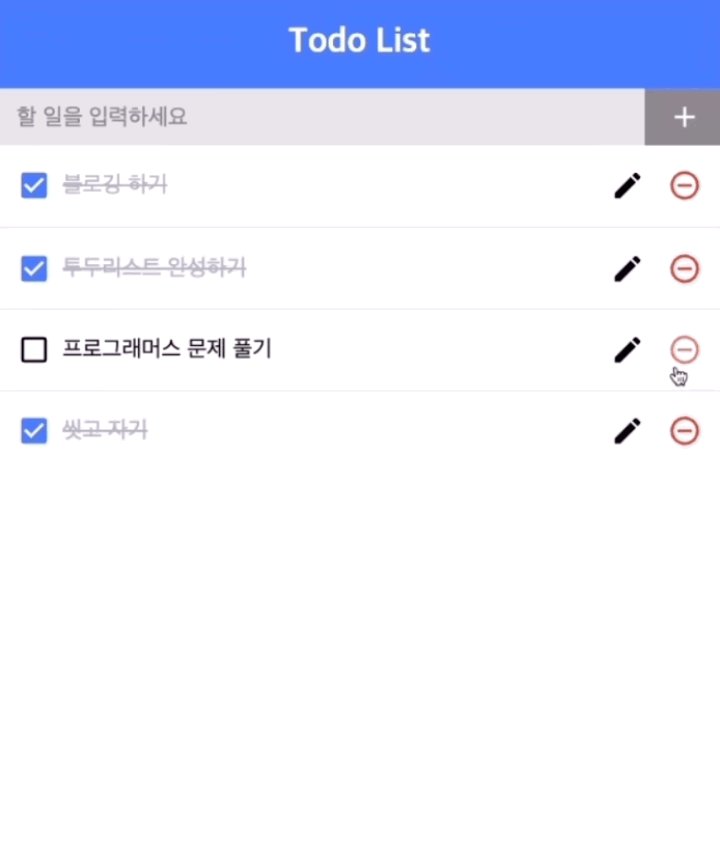
1)체크 기능 : ver 1에서 만족스러웠던 체크 기능은 동일하게 구현하였으면, 변화가 더 잘 보이게 체크 버튼를 선택하지 않았을 때 빈 박스로 해두었다.
2) 추가 기능 : 헤더 밑에 바로 인풋 창을 만들어 입력 후 옆에 플러스 버튼을 누르면 아래 리스트에 투두가 추가되게 구현하였다.
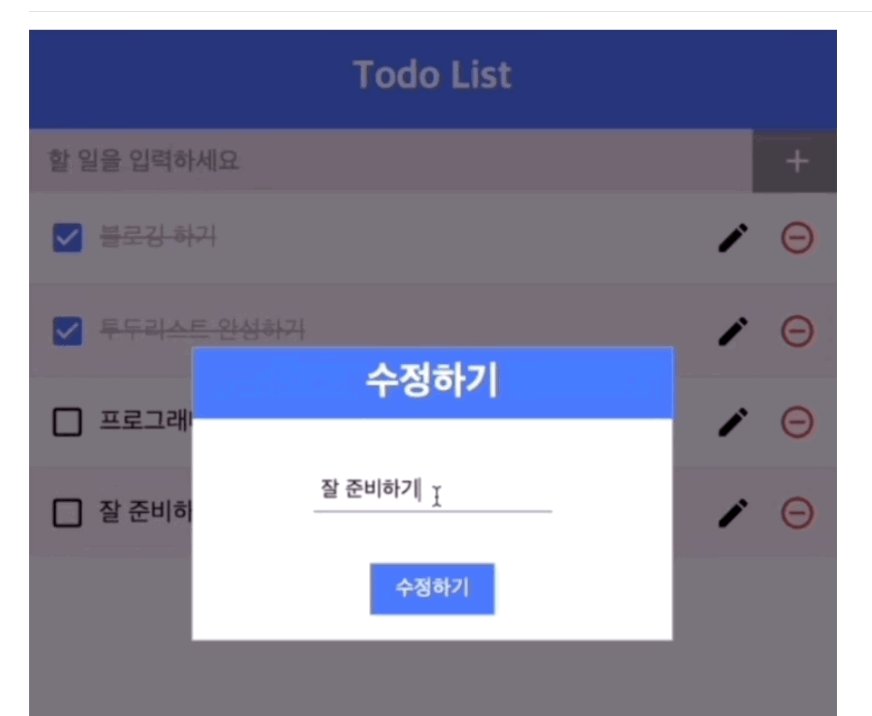
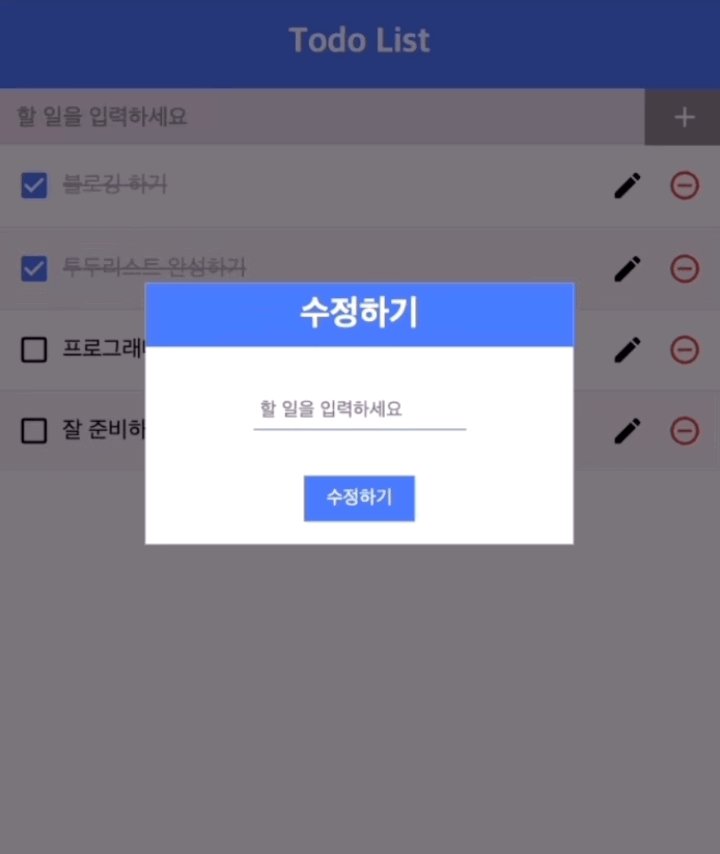
3) 수정 기능 : 투두 옆에 바로 수정 기능인 연필 모양 버튼을 만들어, 수정을 원하는 투두의 연필 모양 버튼을 누르면 모달창이 뜨고, 모달 인풋창에 수정할 내용을 작성 후 수정하기 버튼을 누르면 수정된 내용으로 추가되게 구현하였다.
4)삭제 기능 : 삭제 기능도 투두 바로 옆에 마이너스 버튼을 만들어, 마이너스 버튼을 누르면 투두가 삭제되도록 구현하였다.
👉🏻 컴포넌트는 아래와 같이 나눠서 작업했다.

👉🏻 todolist.ver2-github 링크