
🔎 금일 학습한 UI와 UX는 페어시간이 따로 없이 혼자 공부하는 챕터로,
블로깅을 하며 정리하며 숙지하고자 한다.
📍 UI / UX 개요
UI와UX는 모두 사용자에게 보이는 화면을 구성하는 방법, 사용자가 사용하게 될 기능을 구현하는 방식과 관련 있다는 점에서 프론트엔드 개발과 밀접한 관련이 있다.
→UI와UX개념,디자인하는 방법,평가하는 방법,디자인 툴 사용법
📍 UI / UX 개념

✔️ UI란
→
UI(User Interface,사용자 인터페이스)는 사람들이 컴퓨터와 상호 작용하는 시스템.
(화면상의 그래픽 요소, 키보드, 마우스 등의 물리적 요소까지)
→GUI는 사용자가 그래픽을 통해 컴퓨터와 정보를 교환하는 작업 환경.
(운영체제의 화면, 애플리케이션 화면, 프론트엔드 개발자로서의 UI)

✔️ UX란
→
UX(User Experience, 사용자 경험)는 사용자가 어떤 시스템,제품,서비스를 직,간접적으로 이용하면서 느끼고 생각하는 총체적 경험이다.
→사용자 경험: 경험, 홍보, 접근성, 사후 정리 등
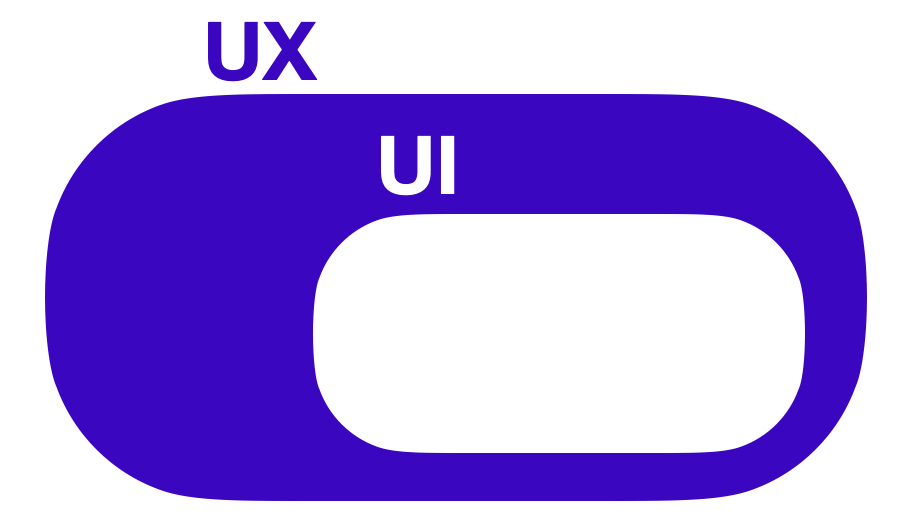
📍 UI / UX 관계

→
UX는UI를 포함한다.
UI와 UX는 서로 다르지만 떼려야뗄 수 없는 관계이며,서로를 보완하는 역할이다.
UX가 좋지 않은 곳을 찾아냄으로써 UI 개선점을 찾아낼 수 있고,
UI를 개선함으로써 UX가 좋아지기도 하며, 서로를 계속해서 발전시킬 수 있다.
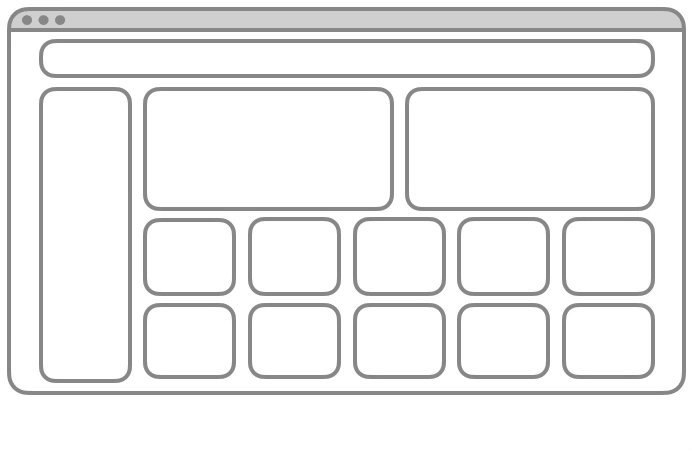
📍 UI 레이아웃

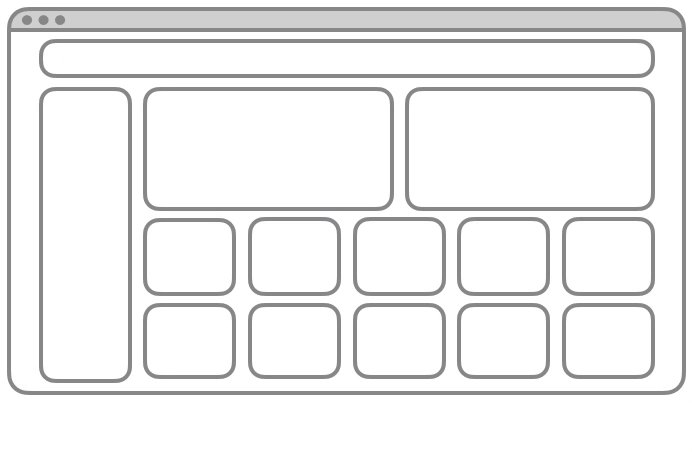
✔️ 그리드 시스템
→ 그리드 시스템 : 질서 있는 구조의 UI를 구성할 수 있게 도와주는 시스템.
→컬럼 그리드 시스템(Column Grid System) : 웹 디자인 분야에서는 화면을 세로로 몇 개의 영역으로 나눌 것인가 초점을 맞춘 시스템 사용.(ex 네이버)
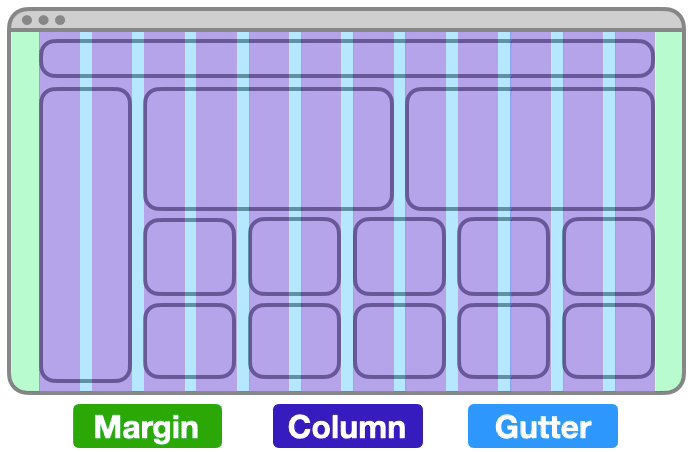
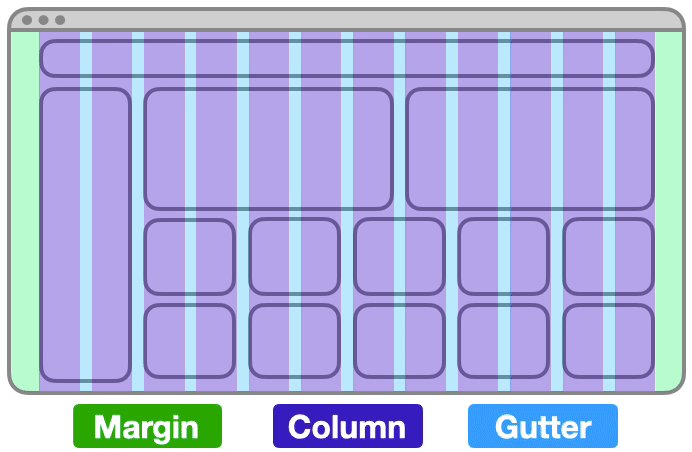
→컬럼 그리드 시스템의 요소 : Margin, Column, Gutter를 요소
✔️ 컬럼 그리드 시스템의 요소
-
Margin: 화면 양쪽의 여백 (단위 :px,vw,%)

-
Column: 콘텐츠가 위치하게 될 세로로 나누어진 영역(휴대폰:4개, 태블릿:8개, PC:12개, 이미지 속 화면 크기 구분선:break point)

-
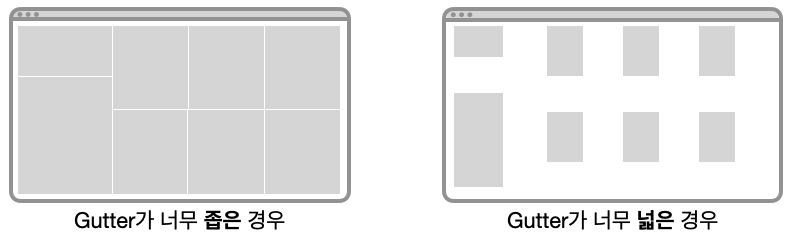
Gutter: Column 사이의 공간, 콘텐츠를 구분하는데 도움.
📍 User Flow(사용자 흐름)

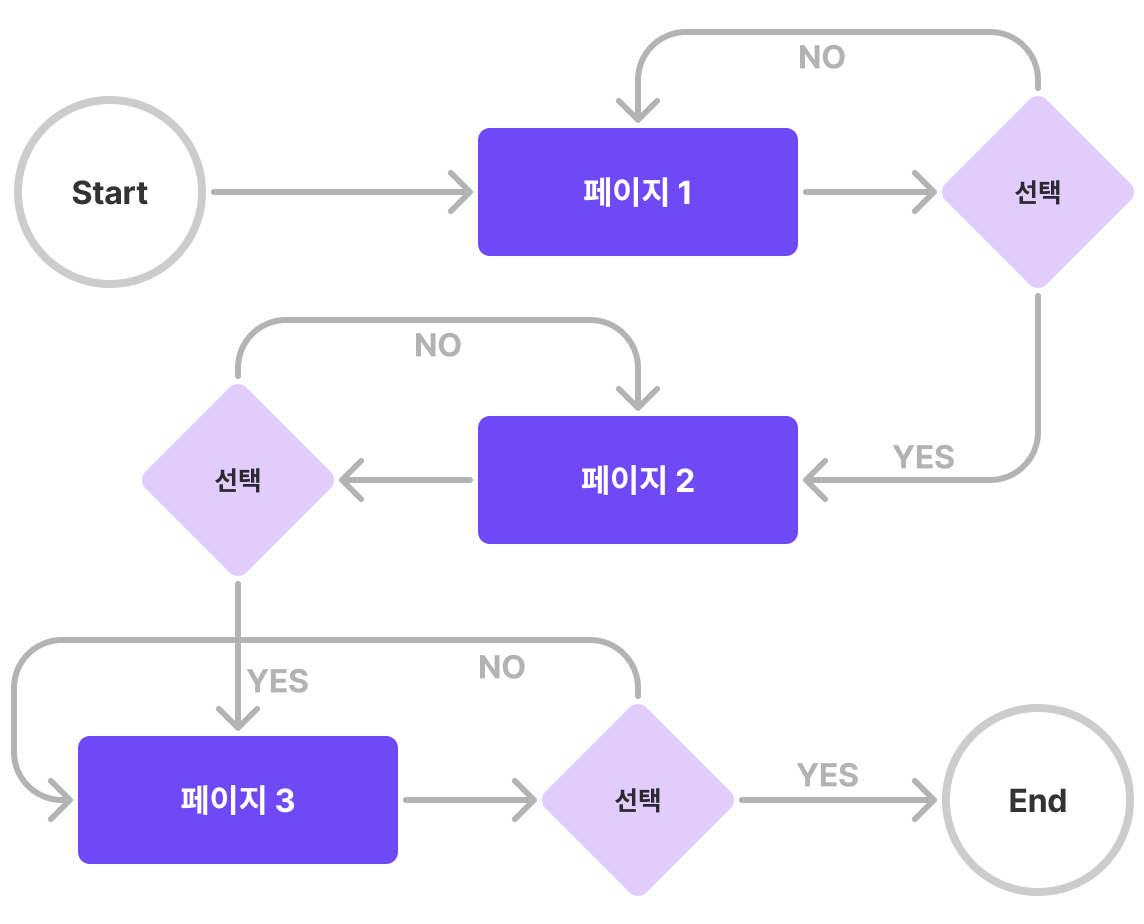
→사용자 흐름(user flow)은 사용자가 제품에 진입한 시점을 시작으로 취할 수 있는 모든 행동을 뜻하며, 보통 아래 이미지처럼 다이어그램을 그려서 정리한다.
✔️ User Flow 다이어그램 작성법

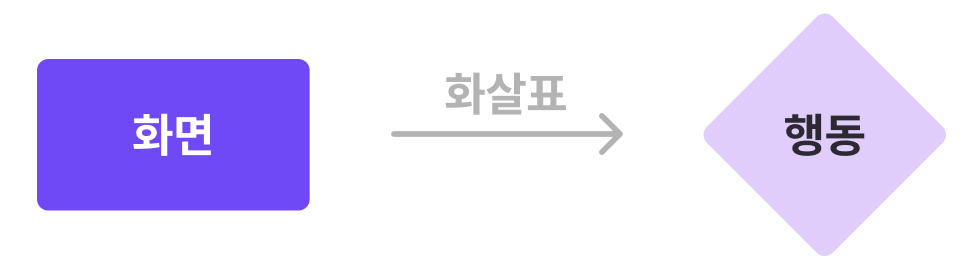
1. 직사각형 : 사용자가 보게 될 화면 ( ex. 회원 가입 페이지, 로그인 페이지 … )
2. 다이아몬드 : 사용자가 취하게 될 행동 ( ex. 로그인, 버튼 클릭, 업로드 … )
3. 화살표 : 직사각형(화면)과 다이아몬드(행동)를 연결시켜주는 화살표
✔️ User Flow 다이어그램을 그리면 좋은 이유
- 사용자 흐름 상
어색하거나 매끄럽지 않은 부분을 발견하여 수정할 수 있음 - 있으면
좋은 기능을 발견해 추가하고, 없어도상관 없는 기능을 발견하고 삭제할 수 있음
