
🔎 UI/UX 사용성 평가 기준을 잘 충족 하면 더 보기좋고 효율적인 UI, 더 좋은 UX를 만들 수 있으며, 서비스중인 애플리케이션을 평가하기 위한 목적으로도 사용할 수 있지만, 제품 설계 단계에서 더 완성도있는 애플리케이션을 기획하기 위해서도 사용할 수 있다고 한다. 제품을 설계하는 과정에서 아래 10가지 원칙을 지속적으로 확인해보자.
📍 UI/UX 사용성 평가
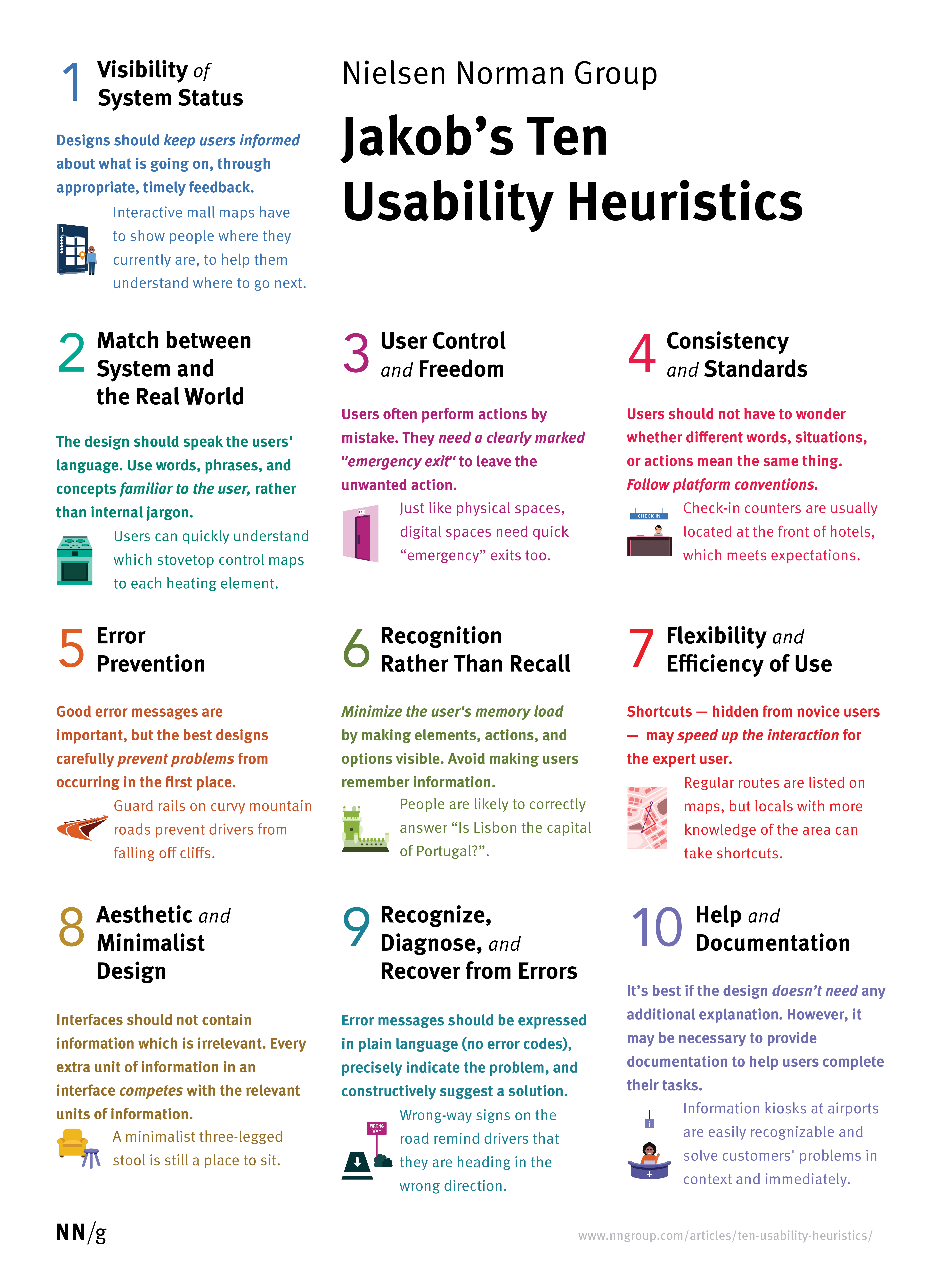
✔️ 제이콥 닐슨의 10가지 사용성 평가 기준 (Jakob’s Ten Usability Heuristics)

시스템 상태의 가시성(Visibility of system status)

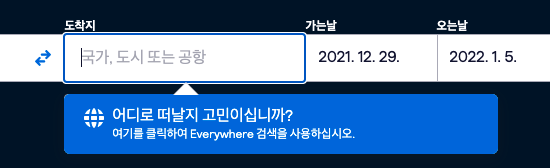
→ 합리적인 시간 내에 적절한 피드백을 통해 사용자에게 진행 상황에 대한 정보를 항상 제공해야한다.
시스템과 현실 세계의 일치(Match between system and the real world)

→ 내부 전문용어가 아닌 사용자에게 친숙한 단어, 구문 및 개념을 사용한다.
사용자 제어 및 자유(User control and freedom)

→ 현재 진행 중인 작업에서 벗어날 수 있는 방법, 혹은 실수로 수행한 작업을 취소할 수 있는 방법, ’탈출구’를 명확하게 제공해야 한다.
일관성 및 표준(Consistency and standards)

→외부 일관성: 일관적인 사용자 경험을 제공하기 위해서 플랫폼 및 업계의 관습을 따르기
→내부 일관성: 사용자가 혼란스럽지 않도록 제품의 인터페이스나 정보 제공에 일관성이 있어야 한다.
오류 방지(Error prevention)

→ 오류가 발생하기 쉬운 상황을 제거하여 사용자의 실수를 방지해야 한다.
기억보다는 직관(Recognition rather than recall)

→ 사용자가 기억해야 하는 정보를 줄인다.
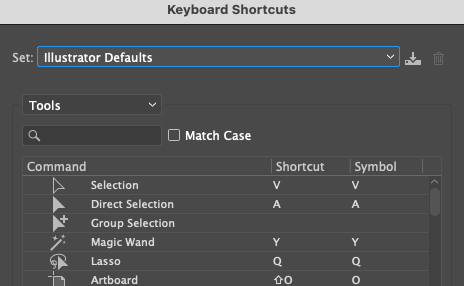
사용의 유연성과 효율성(Flexibility and efficiency of use)

→ 초보자와 전문가 모두에게 개별 맞춤 기능을 제공하도록 한다.
미학적이고 미니멀한 디자인(Aesthetic and minimalist design)

→ 인터페이스에는 관련이 없거나 불필요한 정보가 포함되지 않도록 한다. 콘텐츠와 기능의 우선순위를 정하고 우선 순위가 높은 것을 잘 제공하고 있는지 확인하기.
오류의 인식, 진단, 복구를 지원(Help users recognize, diagnose, and recover from errors)

→ 사용자가 이해할 수 있는 언어를 사용하여 문제가 무엇인지 정확하게 표시하고, 해결 방법을 제안해야 한다.
10. 도움말 및 설명 문서 (Help and documentation)

→ 추가 설명이 필요 없는 것이 가장 좋지만, 상황에 따라 이해하는 데 도움이 되는 문서를 제공해야 한다.
