글을 읽기 전 참고해주세요!
[2024.01.08 LeetCode UI 업데이트]부터는 LeetCode UI를 과거로 돌리지 않아도 익스텐션 동작이 잘 된답니다.
chrome 익스탠션 중에 LeetHub라는 익스텐션이 있습니다.
설치 링크: LeetHub v3
LeetCode에서 문제를 풀면 선택한 깃헙 레포지토리로 자동 push 해주는 익스텐션인데...
설치해도 나만(+ 같이 해보려던 동료1) 안됨!!
다른 사람들 잘 쓰는데 왜 나만 안될까 하던 와중 "LeetCode UI가 바뀌면서 안된다"는 글을 발견, 근데 v3 분명히 LeetCode 최신 UI 반영 되어있다고 설명 적혀있다는 것... 근데 반영 안되어있음.
그래서 LeetCode UI를 과거로 돌려보겠습니다.
LeetCode UI를 과거로 돌리는 법
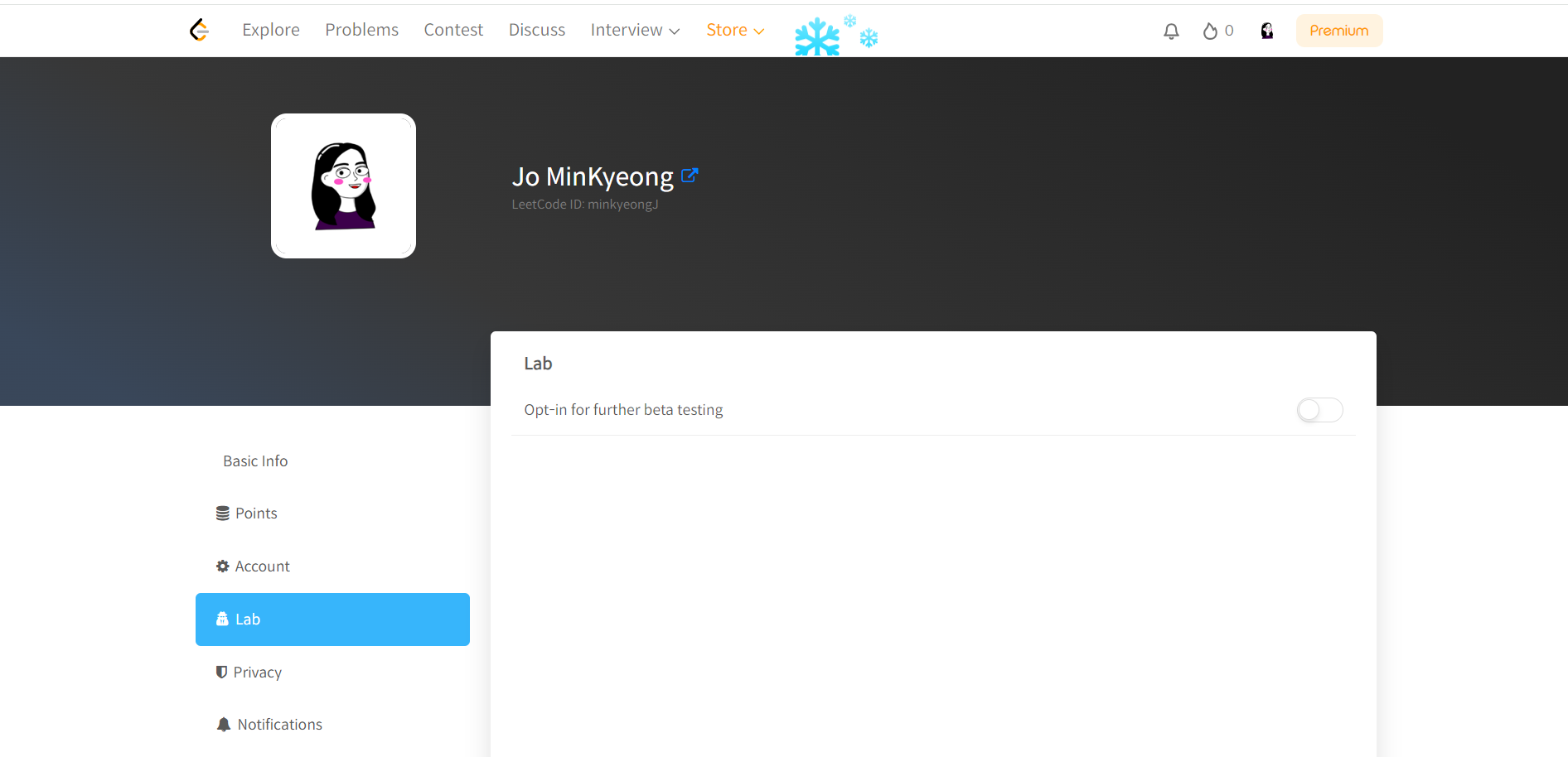
- https://leetcode.com/profile/lab로 접속
(상단 Nav에서 내 프로필을 클릭하고, Lab 탭으로 접속하면 됨)- Opt-in for further beta testing을 off 상태로 바꿔주세요.

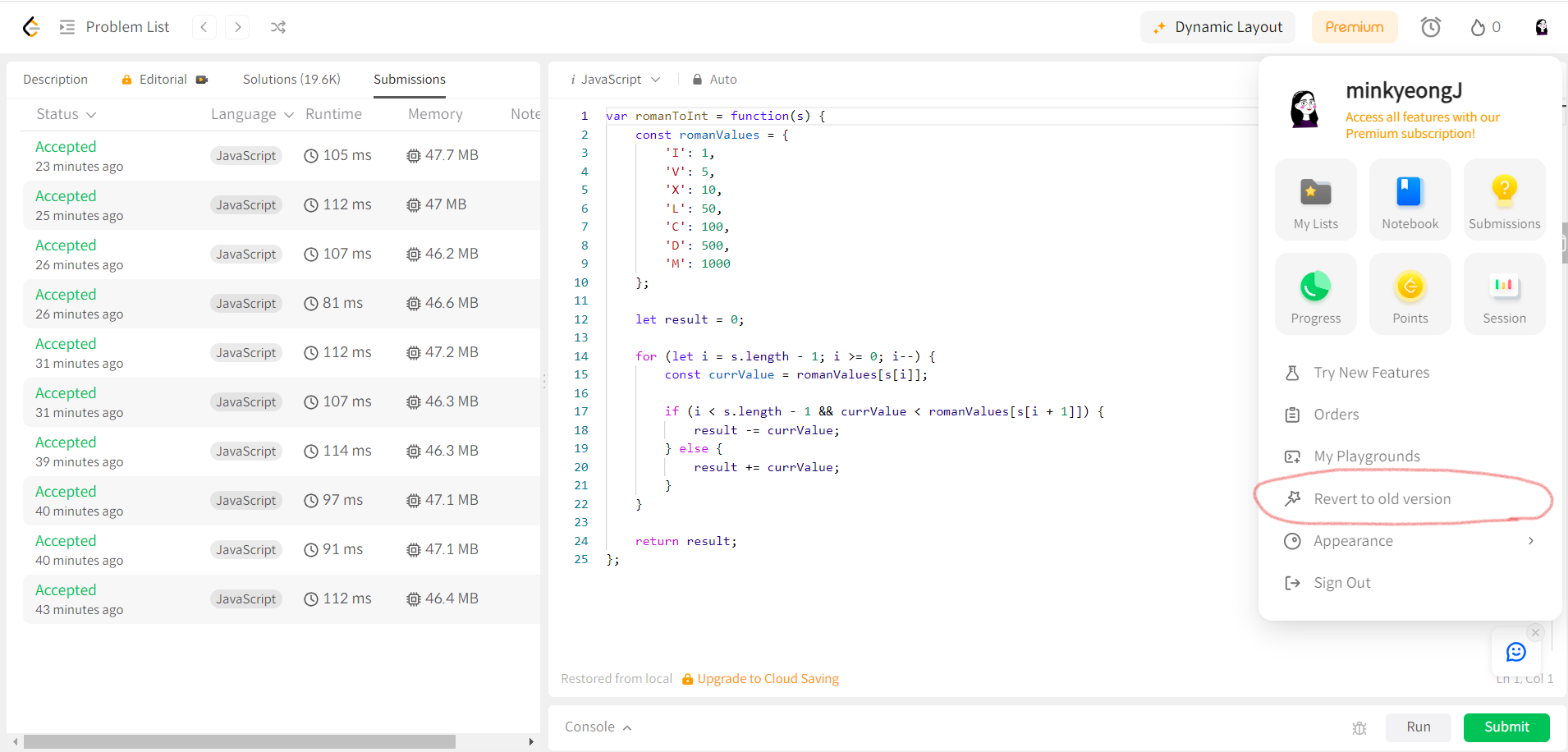
- 아무 문제나 들어가서 프로필을 클릭한 후 "Revert to old version"을 선택합니다.

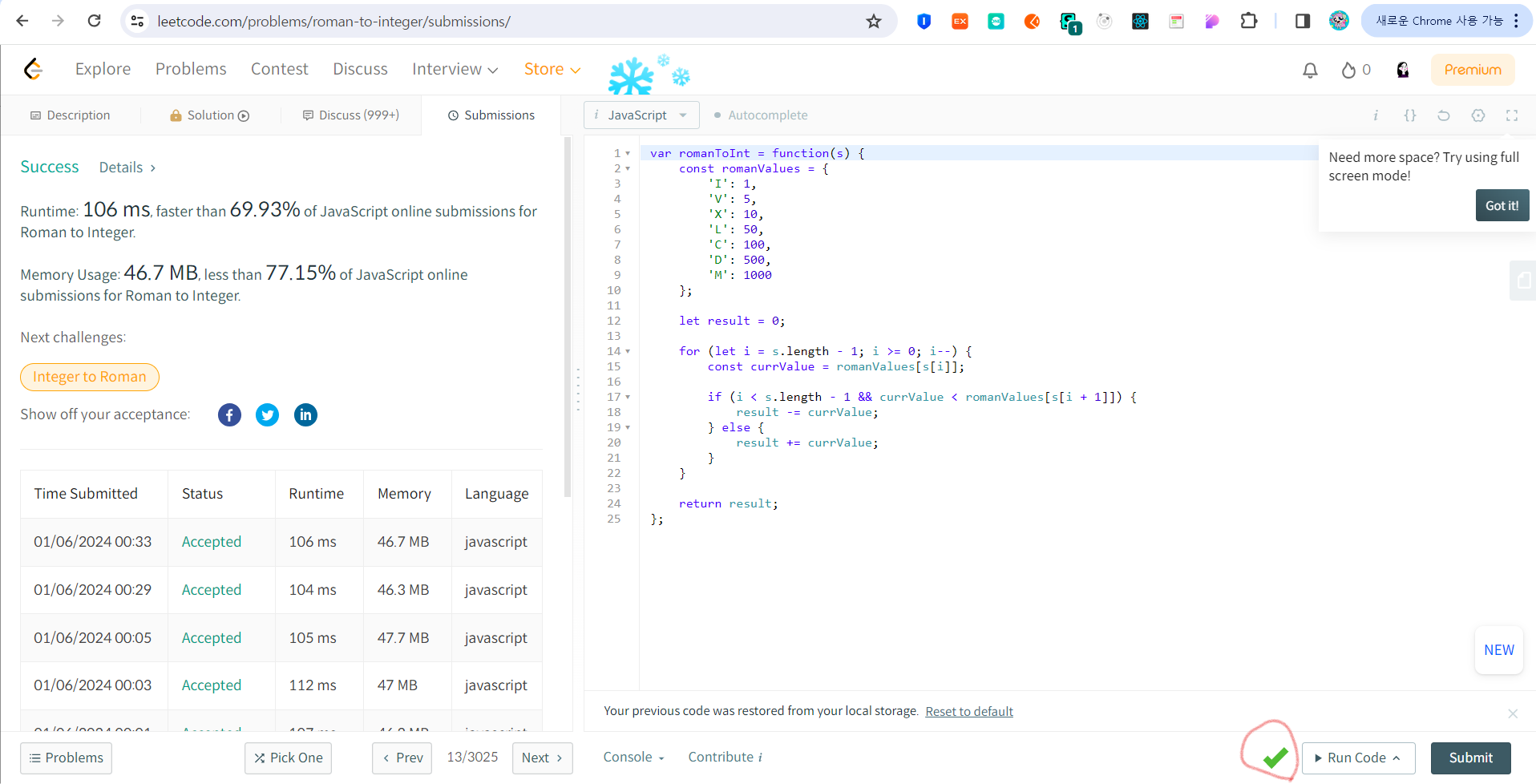
- submit 버튼을 누르고 '
✔초록색 체크 이모지'가 옆에 뜨면 성공적으로 push 된 것입니다!

이렇게 push가 성공이 되었지만 프로그래머스나, 백준 등 한곳에서 알고리즘 문제 결과를 관리하고 있다면, 킹받는 포인트가 있습니다. 그것은, 레포지토리 최상단에 문제가 저장 된다는 사실!
프로그래머스 문제는 프로그래머스 폴더 하단에, 백준은 백준 폴더 하단에, LeetCode는 LeetCode 하단에 관리하고 싶은데, 기존 익스텐션은 안된다는 문제가 있습니다. 그래서 LeetHub v3를 커스터마이징하여 구글 익스텐션에 적용하는 법을 알려 드리겠습니다.
LeetHub v3를 커스터마이징하여 구글 익스텐션에 적용하는 법
LeetHub v3 커스터마이징
LeetHub-3.0 GitHub 링크 : LeetHub-3.0 GitHub
- 프로젝트를 clone 한 후 해당 위치에서 다음을 실행합니다.
npm run setup
npm run format
npm run format-test
npm run lint
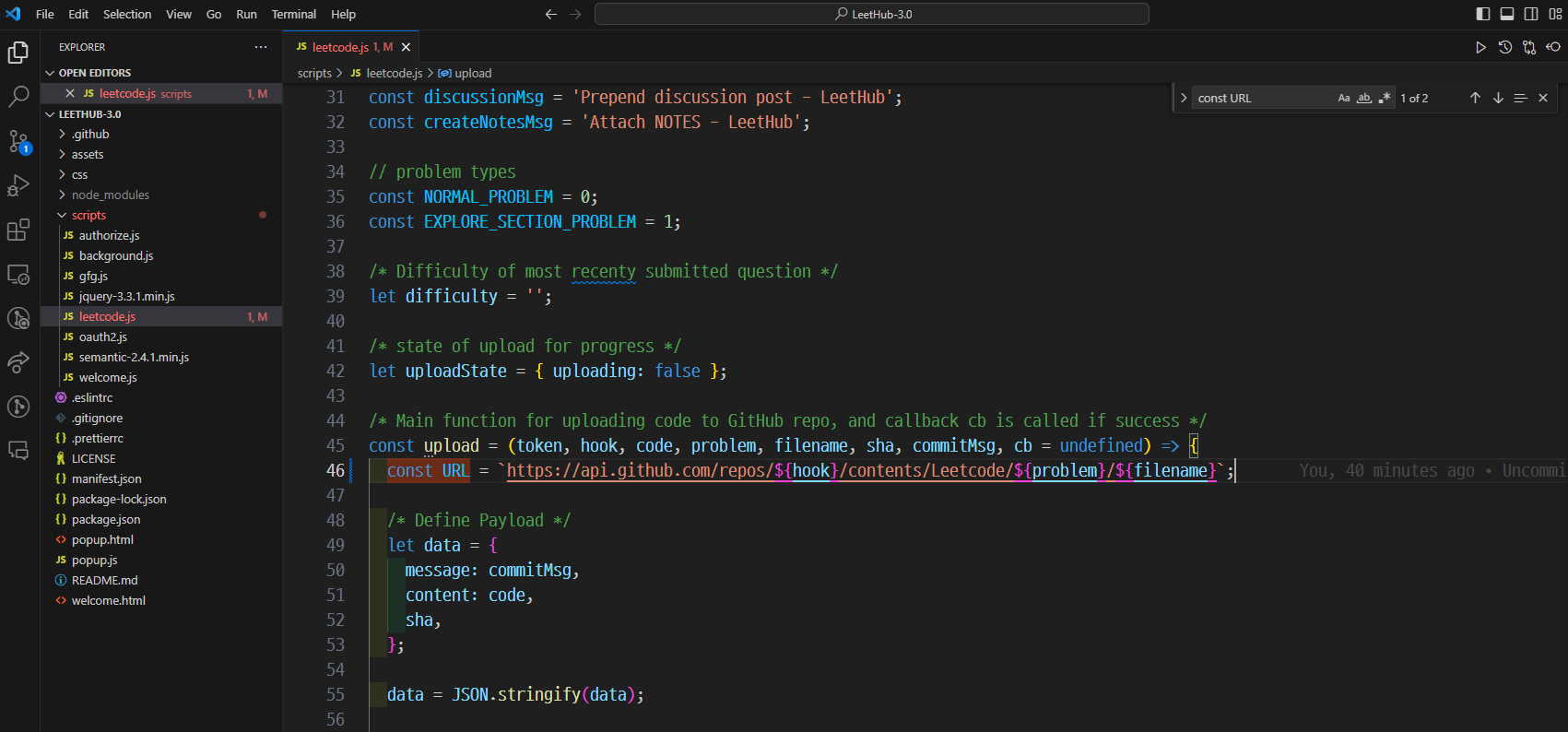
npm run lint-testscripts/leetcode.js에서 URL 주소를 수정하면 됩니다.
const URL을 검색하면 2개의 URL이 나오는데 둘 다 수정하면 됩니다.
const URL = `https://api.github.com/repos/${hook}/contents/Leetcode/${problem}/${filename}`;
크롬 익스텐션에 해당 폴더를 업로드하기
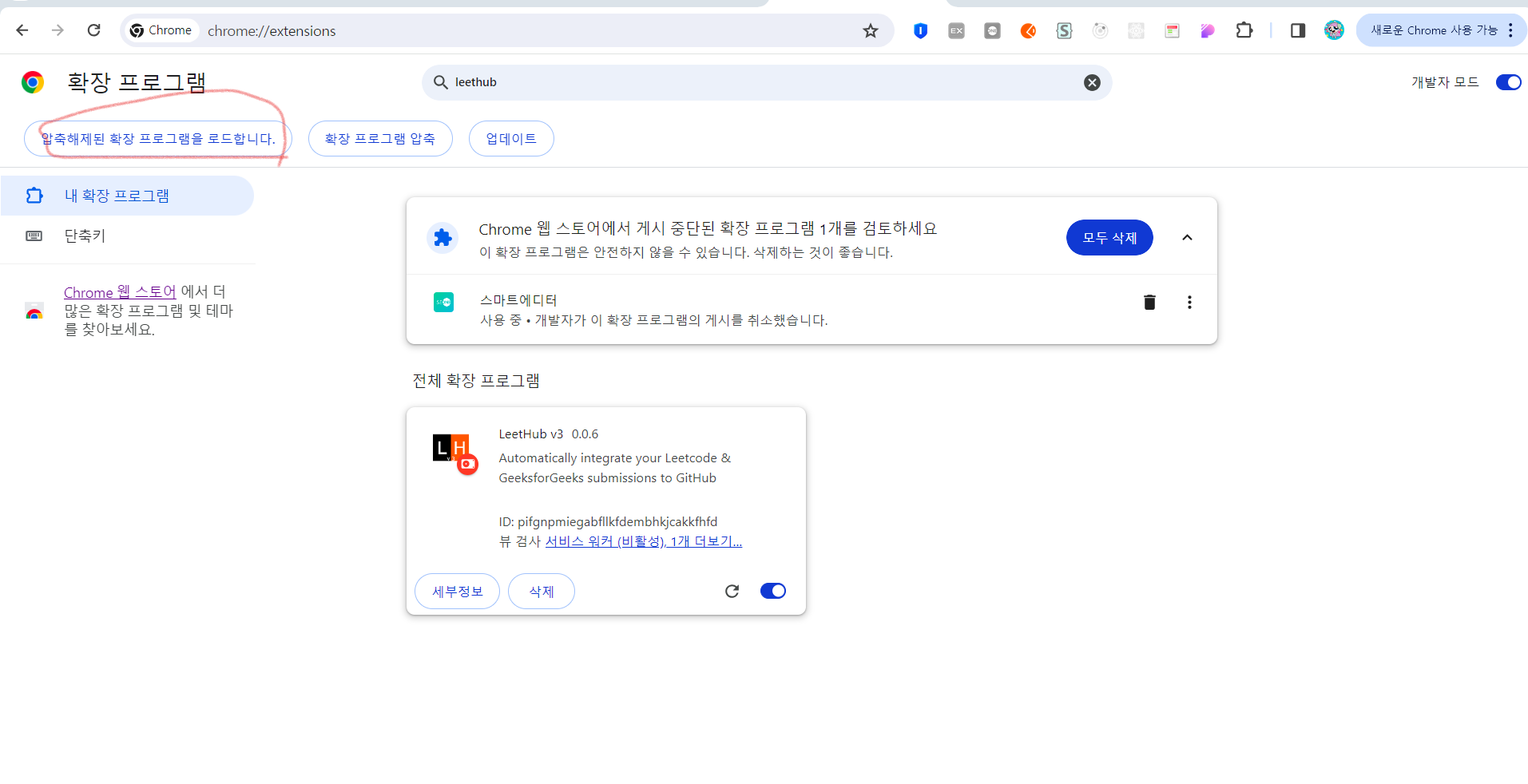
- chrome://extensions/ 에 접속
- 오른쪽 상단에 '개발자 모드 on'
- '압축해제된 확장 프로그램을 로드합니다.' 클릭 후 수정한 LeetHub v3.0 폴더 업로드

이후 LeetHub 설치 후 진행하는 플로우를 따라서 사용하시면 됩니다.
- 동작 잘 하다가 안되면 페이지를 새로고침하고 다시 시도해보세요! 그럼 업로드가 잘 되는 경우도 있답니다.
- 문제가 왼쪽 페이지에 보이게 해두어야 화면을 인식하고 업로드가 된다는 사실을 알게되었습니다. -24.03.14
끝!
