LCP란?
LCP는 사용자가 처음 페이지로 이동한 시점을 기준으로 표시 영역에 표시되는 가장 큰 이미지 또는 텍스트 블록의 렌더링 시간을 보고합니다.출처
고려되는 요소
<img>요소 (첫 번째 프레임 프레젠테이션 시간은 GIF, 애니메이션 PNG와 같은 애니메이션 콘텐츠에 사용됨)<svg>요소 내의<image>요소<video>요소 (포스터 이미지 로드 시간 또는 동영상의 첫 프레임 프레젠테이션 시간 사용 중 더 빠른 시간 적용)[url()](https://developer.mozilla.org/docs/Web/CSS/url())함수를 사용하여 로드된 배경 이미지가 있는 요소(CSS 그라데이션과 반대)- 텍스트 노드 또는 다른 인라인 수준 텍스트 요소 하위 요소를 포함하는 블록 수준 요소.
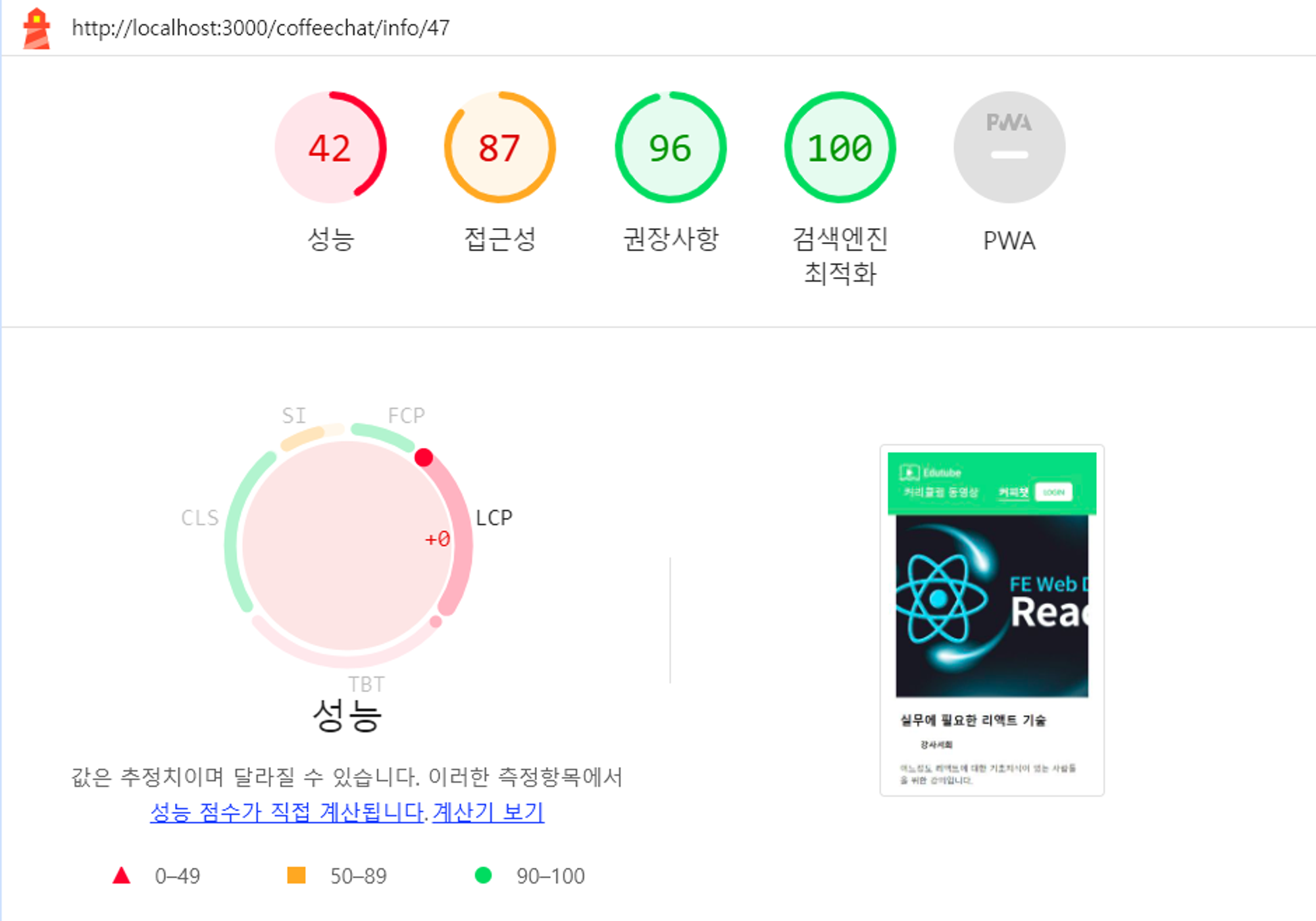
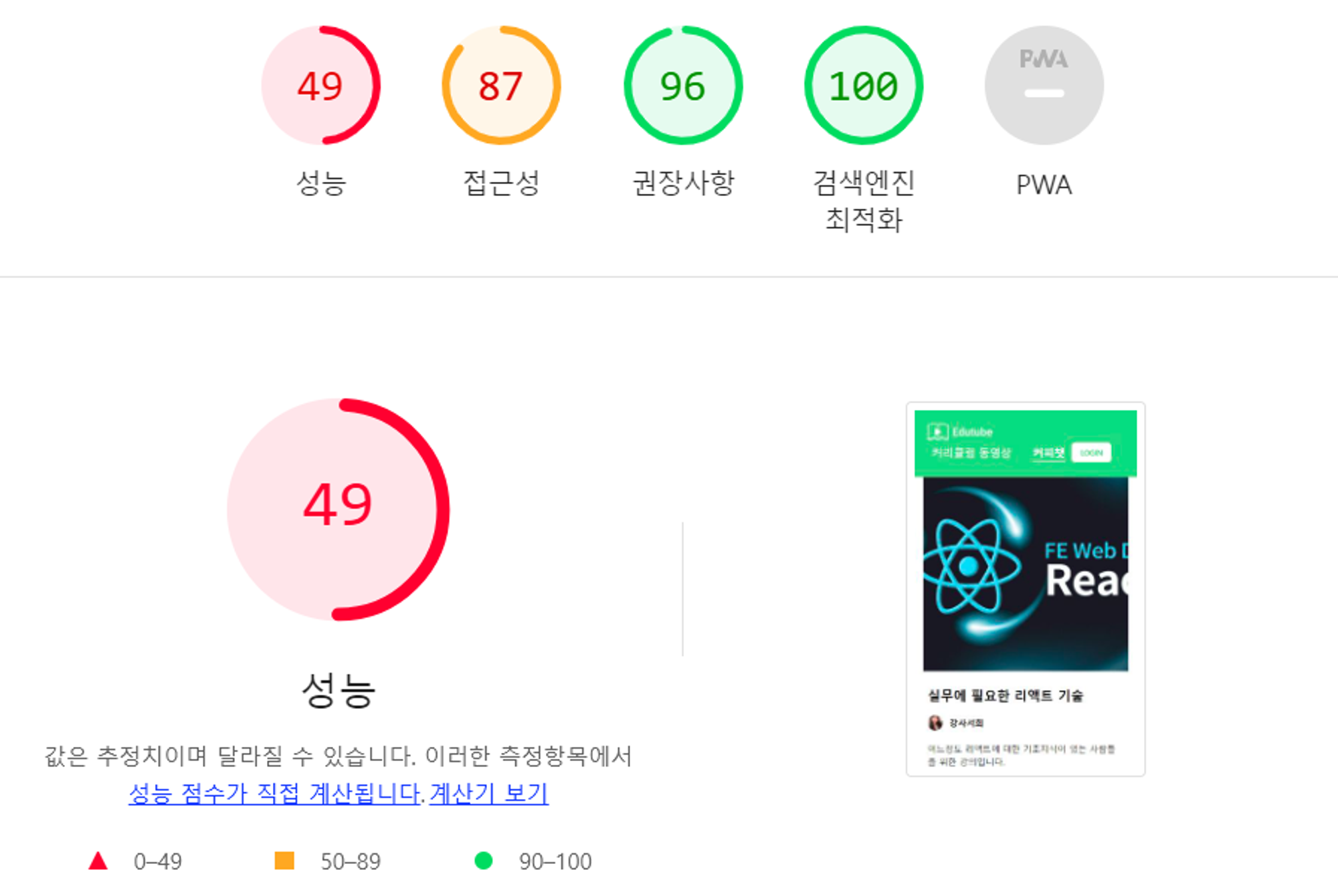
개선 전 성능 점수


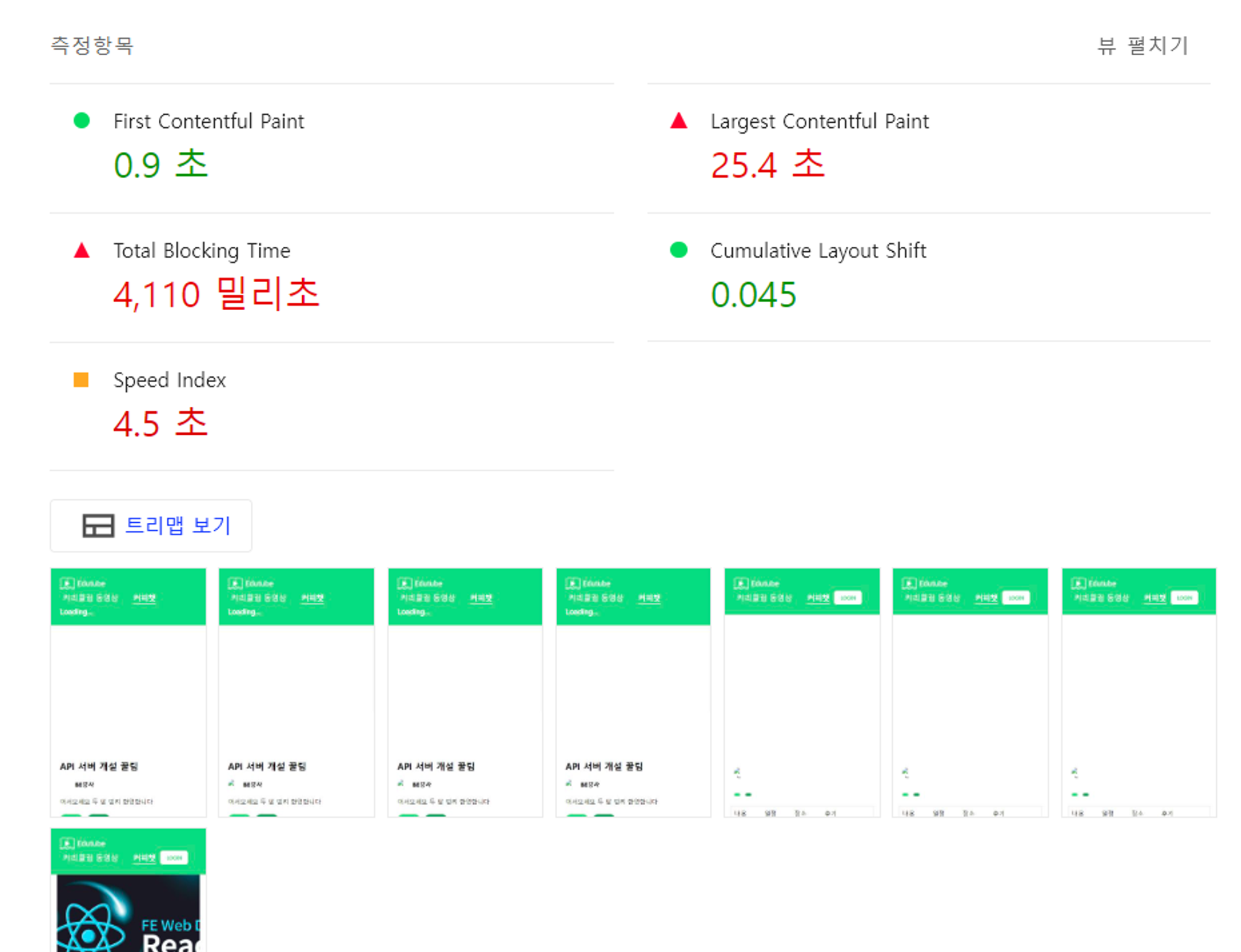
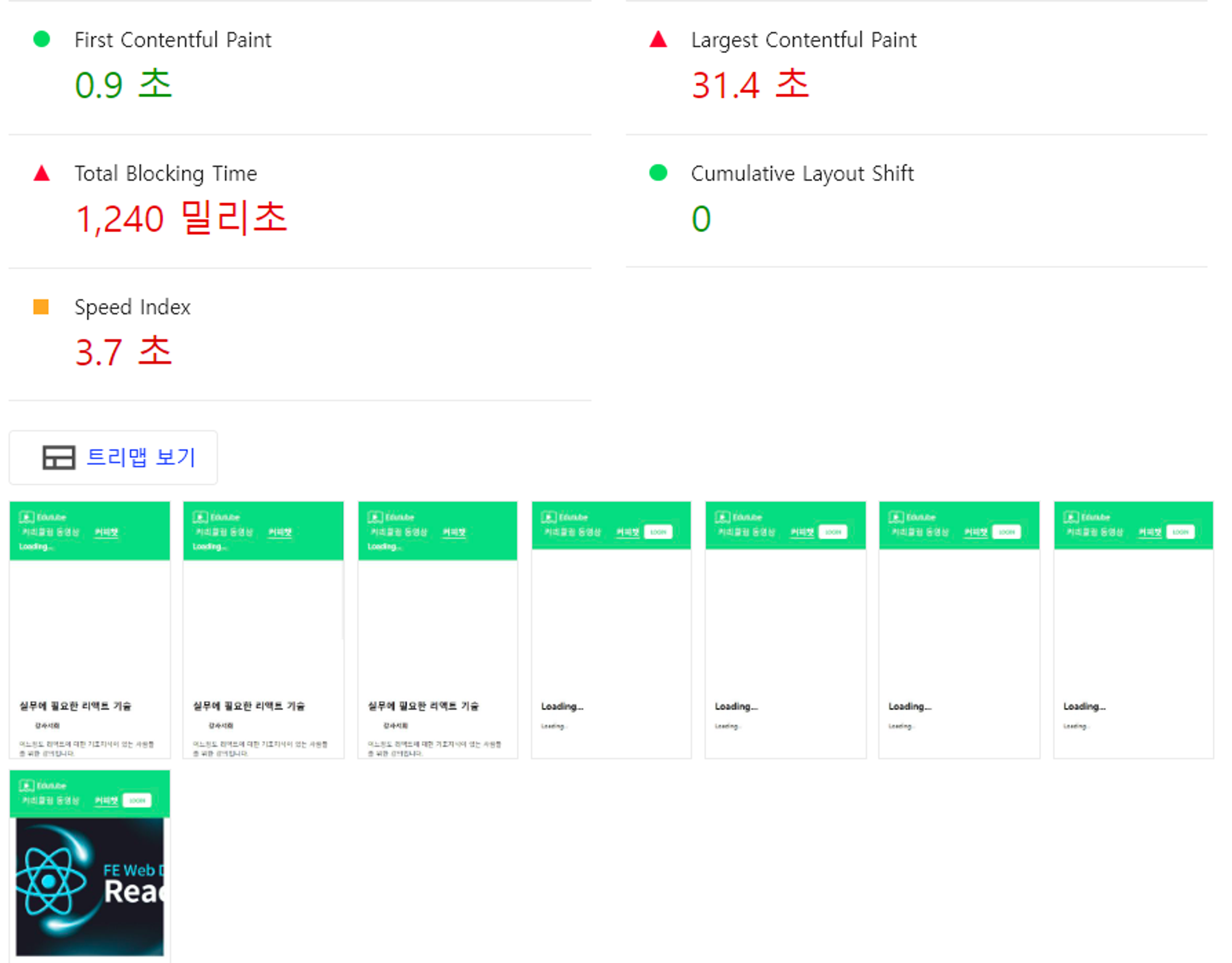
진단내용

항목 및 수정 사항
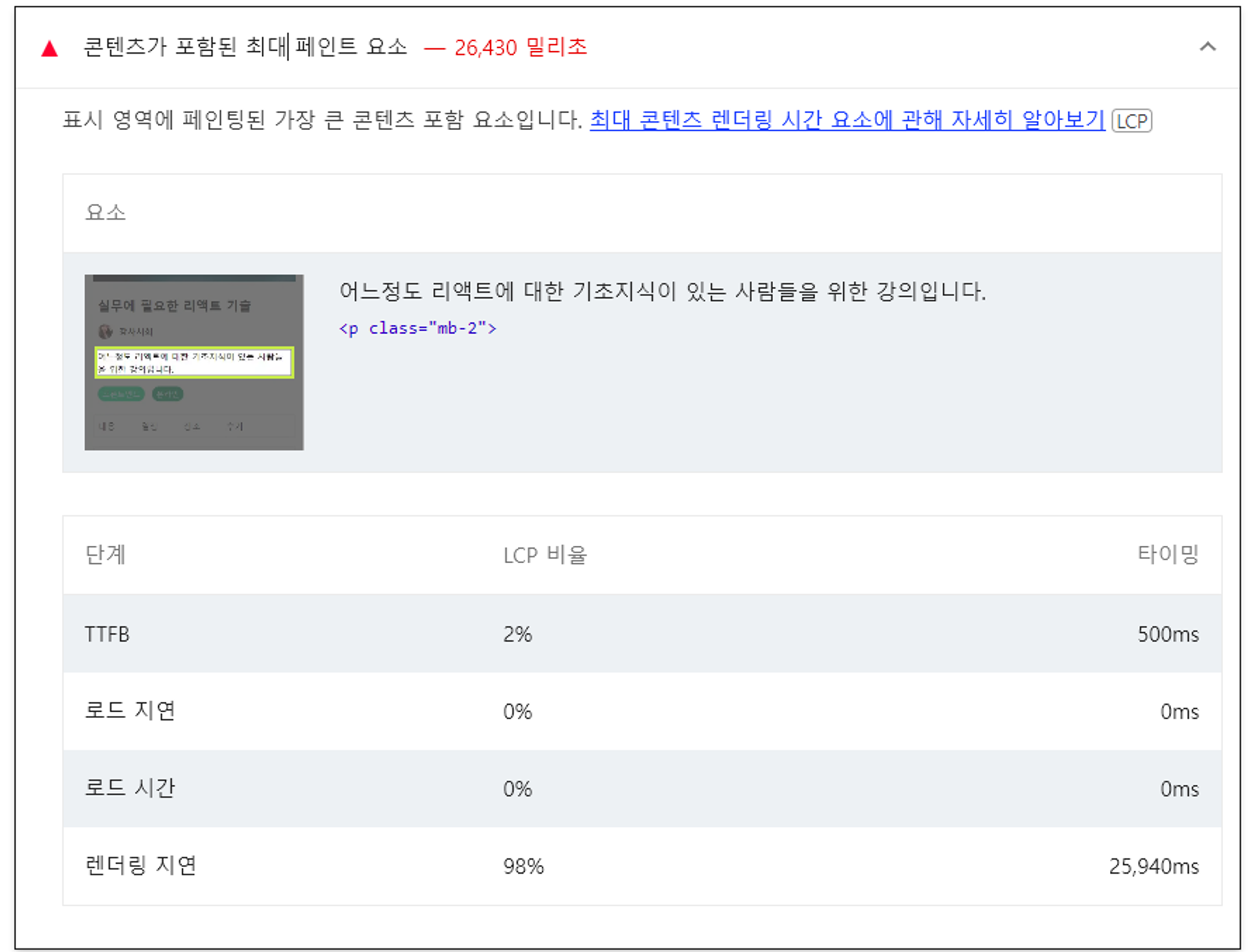
콘텐츠가 포함된 최대 페인트 요소 img
콘텐츠가 포함된 최대 페인트 | Lighthouse | Chrome for Developers

- 최대 콘텐츠풀 페인트 예상영역에 이미지가 아니라 문자열을 넣는 방법
- 텍스트 플레이스 홀더 사용
- 텍스트 플레이스 홀더 사용

- 업로드 시 이미지 파일 확장자 webp으로 변경필요
- priority 속성
- https://nextjs.org/docs/app/building-your-application/optimizing/images
- https://nextjs.org/docs/app/api-reference/components/image#priority
- LCP에 필요한 속성이라고 명시되어있는데, 엄청난 변화를 주지는 않는 것 같다.
- gpt tip
콘텐츠가 포함된 최대 페인트 요소 p

- dangerousHTML 제거

- 텍스트 영역 높이 설정으로 공간 확보하기

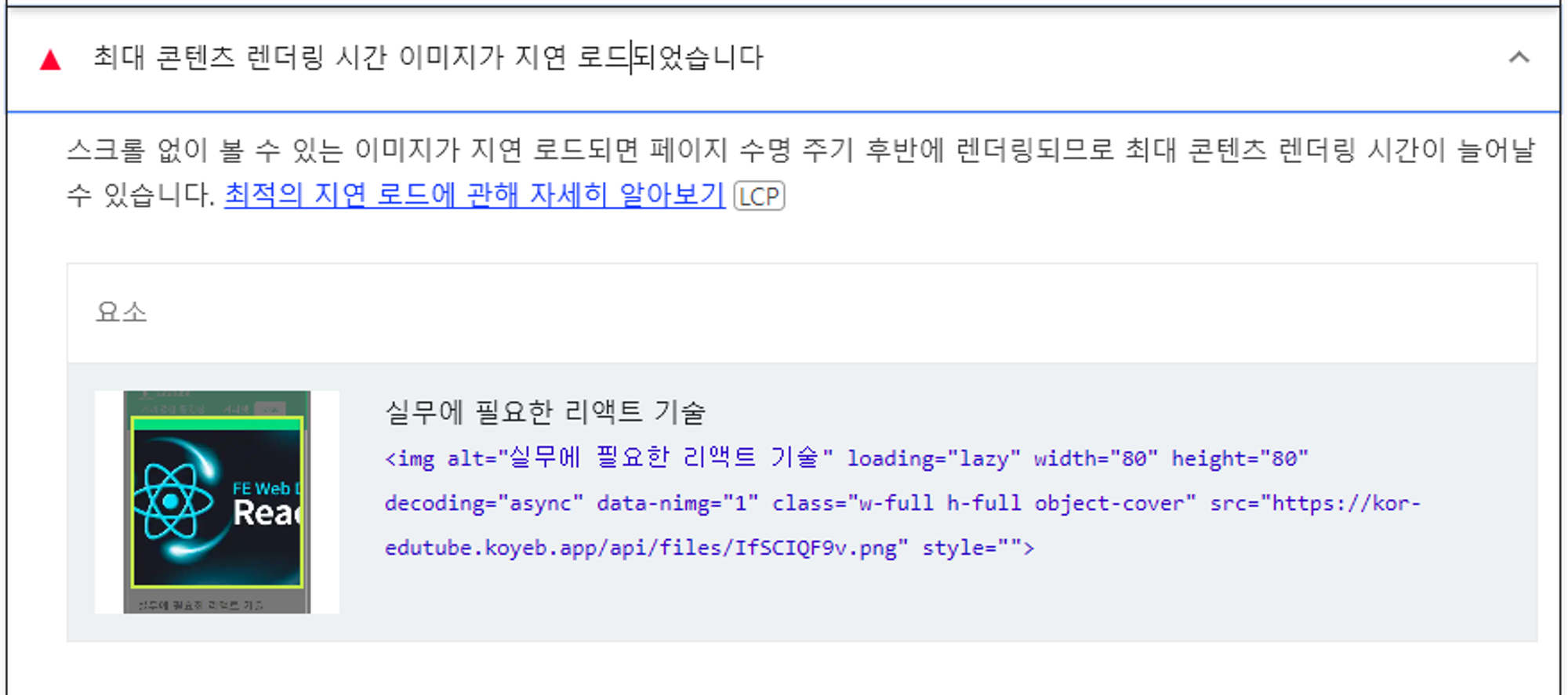
콘텐츠가 포함된 최대 페인트 요소 img lazy load
너무 많은 지연 로드가 성능에 미치는 영향 | Articles | web.dev

-
위폴드 영역의 이미지 레이지 로드 없애기

- NextImage 컴포넌트에 loading = eager로 우선 렌더링 할 수 있는 조건 추가
- 성능 점수는 떨어졌는데, 경고 문구?하나는 사라짐
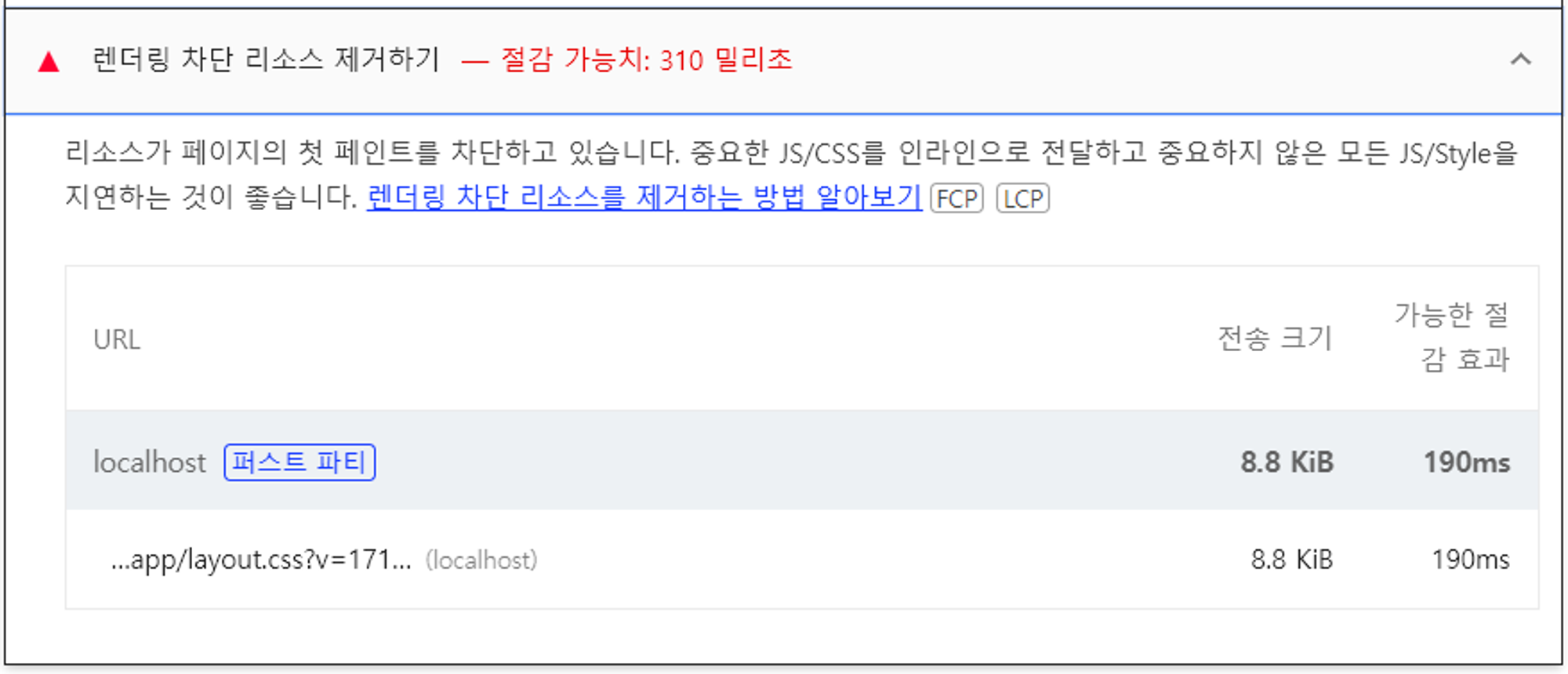
렌더링 차단 리소스 제거하기
렌더링 차단 리소스 제거 | Lighthouse | Chrome for Developers

-
렌더링 차단 리소스의 영향을 줄이는 첫 번째 단계는 중요한 것과 그렇지 않은 것을 식별하는 것

-
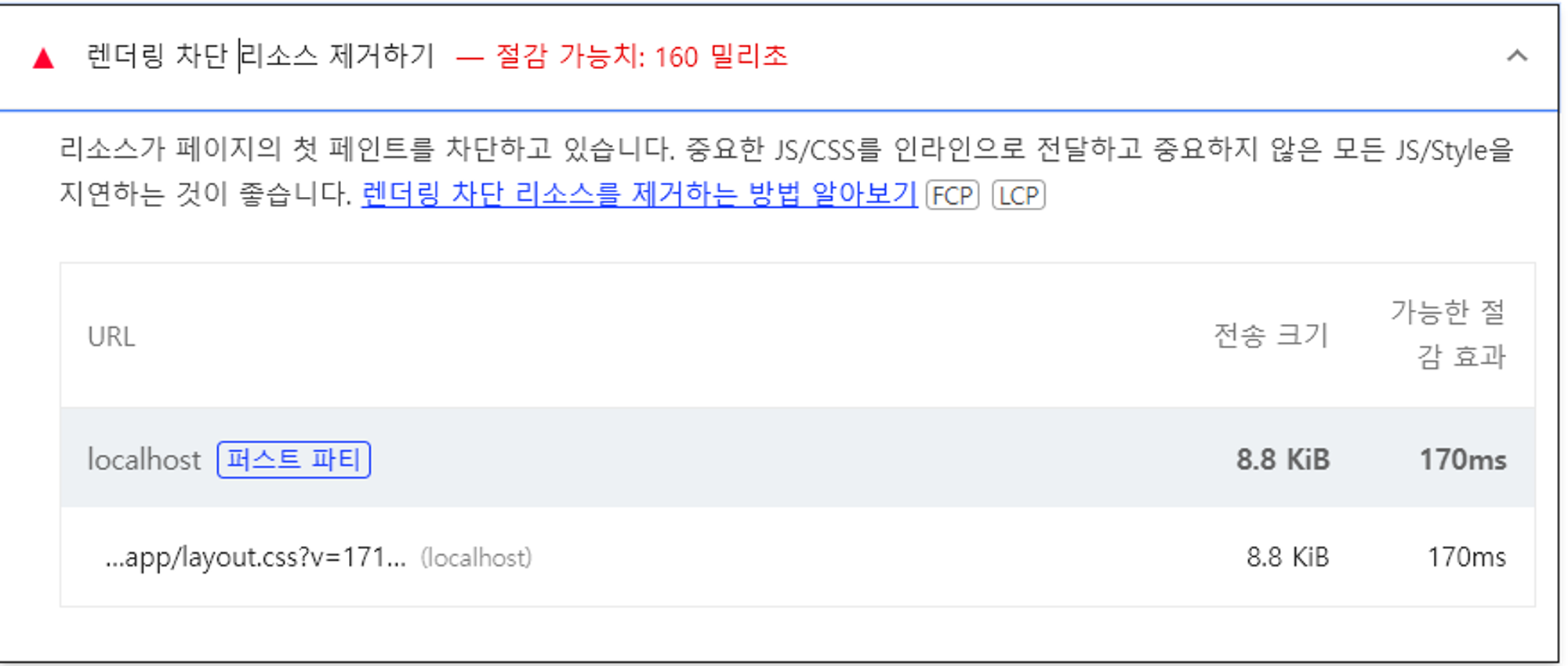
next.config.js에 필요 없는 데이터 줄이는 코드 작성
if (!isServer) { // 클라이언트 사이드에서만 필요하지 않은 polyfill을 제거 config.resolve.alias['@polyfill'] = false; } // moment.js 로케일 중에 필요한 것만 포함 config.plugins.push(new webpack.ContextReplacementPlugin(/moment[/\\]locale$/, /ko|en/));

-
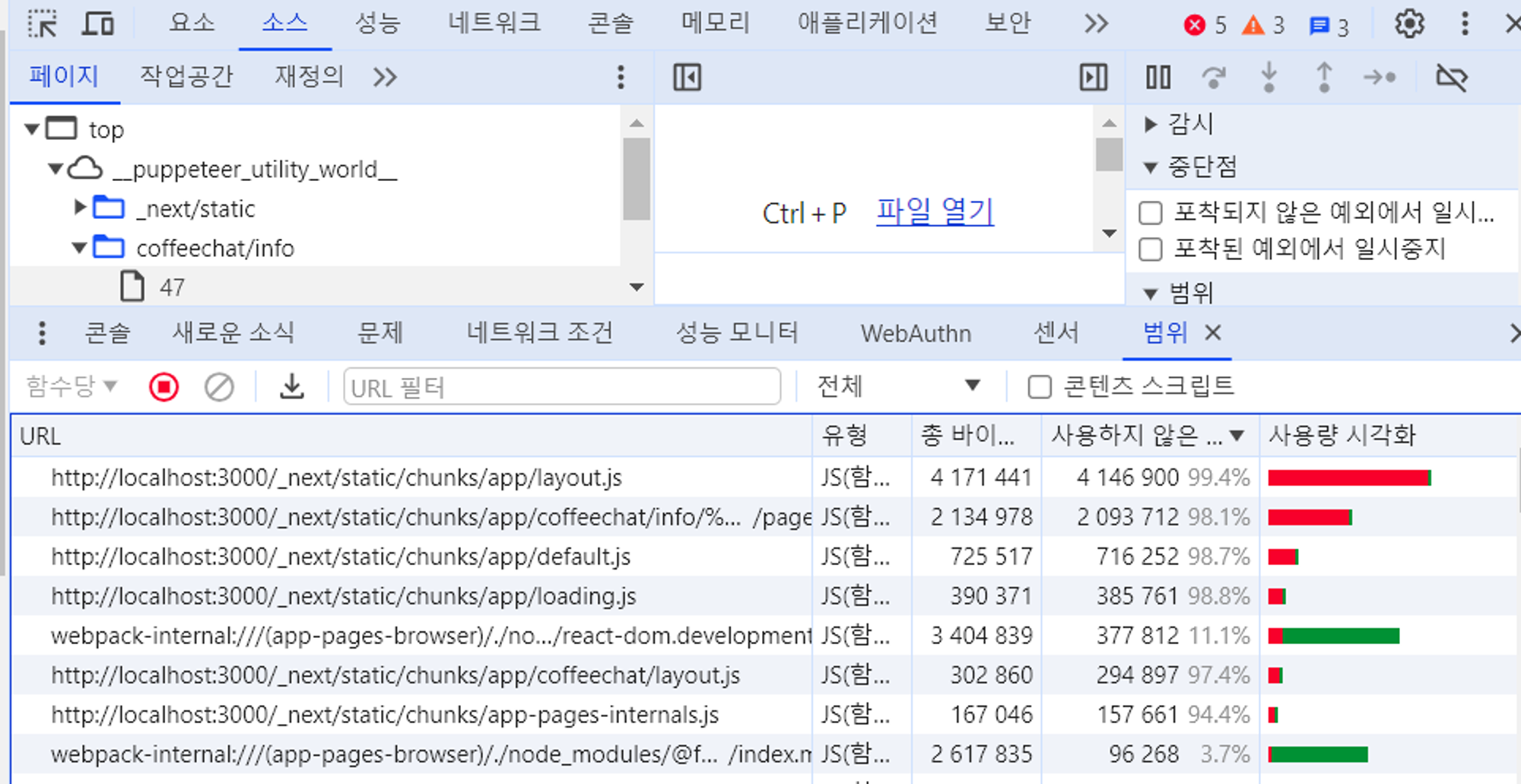
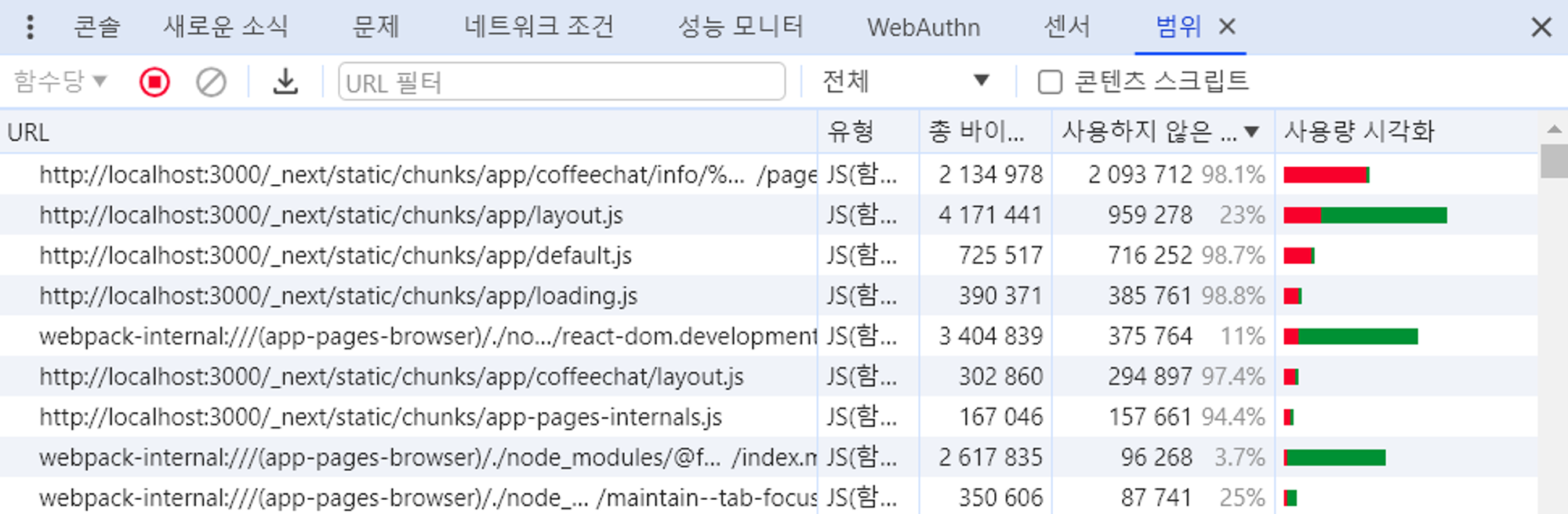
사용하지 않는 자바스크립트 제거하기
사용하지 않는 자바스크립트 삭제하기 | Lighthouse | Chrome for Developers

Layout의 높이를 정해둠으로써 Layout의 움직임을 없앰

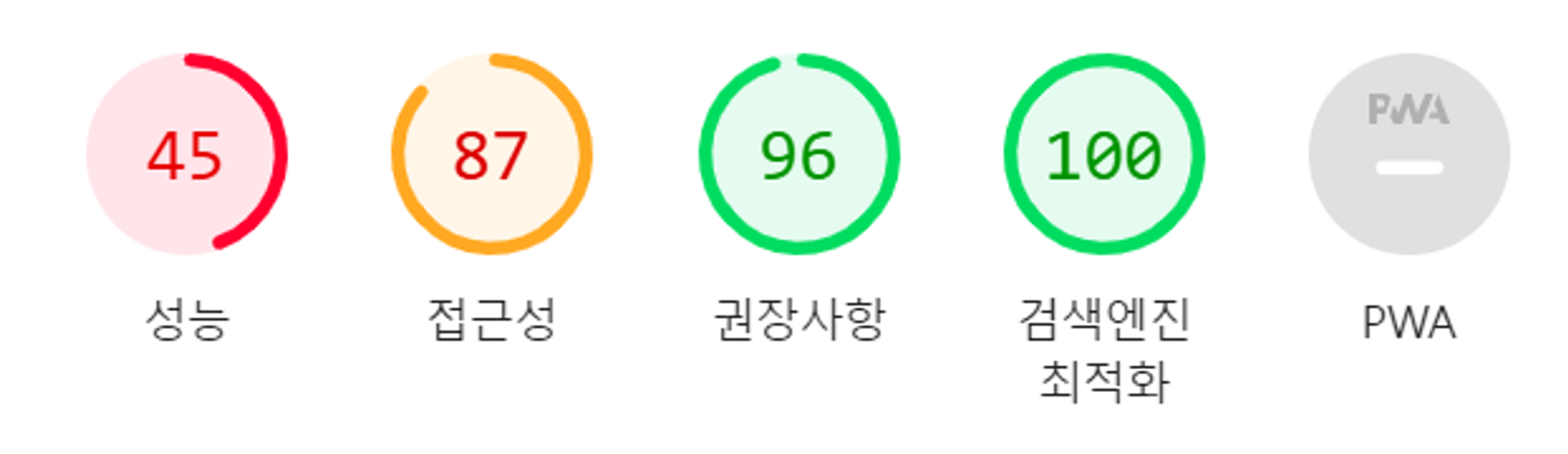
결과



배운점 및 느낀점
- 같은 코드라도 Ligth House 실행 시점 마다 점수의 격차가 크다. 43~51점 (8점의 갭이 있다..)
- SI(Speed Index)의 차이가 실행 시점마다 차이가 커서 점수의 격차가 발생한다.
- https://developer.mozilla.org/ko/docs/Glossary/Speed_index
- 최적화된 이미지를 저장하고, 불러오고, 보여주는 것이 LCP에 영향이 크다는 것을 확인했다.
next.config.js에서 module을 설정해주어 불필요한 JS제거 필요하다는 사실을 깨달았다.- LCP 향상을 위해서 워크인 이미지에게 설정해줄 수 있는 속성이 있다는 사실을 알게 되었다.
- LCP는 데이터가 불러오는 속도에 영향을 많이 받는다고 느껴진다.
- 다음 성능 테스트 시 웹 버전 변화도 기록해둘 것
